vue:概要
一、环境
#安装nodejs-官网安装包配置环境变量
node -v #安装webpack
npm install webpack -g #安装vue-cli
npm install vue-cli -g #新建项目
vue init webpack vuedemo #运行项目
npm run dev
npm install报错的
npm cache clean --force
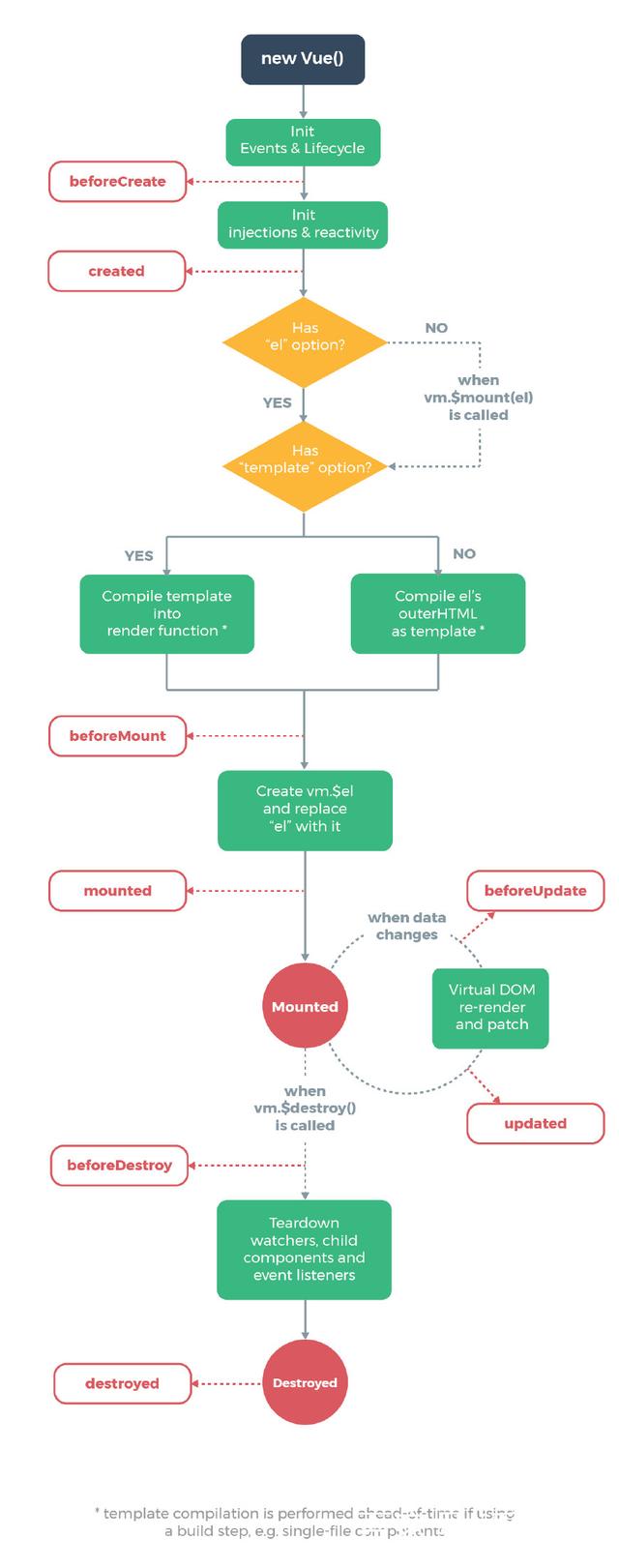
二、生命周期

3、部署
npm run build
生成的dist内容直接以静态文件方式部署到服务器就OK;
build参数根据project.json的配置节点scripts确定;比如:npm run build:prod
通过webpack.DefinePlugin切换环境
new webpack.DefinePlugin({
'process.env': require('../config/xxx.env')
})
分析:
npm run build:prod --report
https://zhuanlan.zhihu.com/p/26710831
资源:
npm常用命令
https://www.cnblogs.com/itlkNote/p/6830682.html
常用插件
https://github.com/varHarrie/varharrie.github.io/issues/10
工具配置
{
"breadcrumbs.enabled": true,
"editor.tabSize": ,
"editor.renderWhitespace": "boundary",
"editor.cursorBlinking": "smooth",
"editor.minimap.renderCharacters": false,
"editor.fontFamily": "'Fira Code', 'Droid Sans Mono', 'Courier New', monospace, 'Droid Sans Fallback'",
"editor.fontLigatures": true,
"explorer.confirmDragAndDrop": false,
"extensions.autoUpdate": false,
"files.insertFinalNewline": true,
"git.autofetch": true,
"git.path": "F:\\Program Files\\Git\\cmd\\git.exe",
"search.exclude": {
"**/node_modules": true,
"**/dist": true
},
"typescript.locale": "en",
"window.titleBarStyle": "custom",
"window.title": "${dirty}${activeEditorMedium}${separator}${rootName}",
"window.zoomLevel": ,
"workbench.activityBar.visible": true,
"workbench.colorTheme": "Plastic - deprioritised punctuation",
"workbench.iconTheme": "vscode-great-icons",
"workbench.startupEditor": "newUntitledFile",
"eslint.autoFixOnSave": true,
"eslint.validate": ["javascript", "javascriptreact", "vue"],
"vsicons.projectDetection.autoReload": true,
"vsicons.dontShowNewVersionMessage": true,
"tslint.autoFixOnSave": true,
"debugwrapper.wrappers": {
"default": "console.log('$eSEL', $SEL)"
},
"prettier.tslintIntegration": true,
"cSpell.userWords": [
"Unmount"
],
"jest.autoEnable": false,
}
VSCode
vue:概要的更多相关文章
- Vue 2.6版本基础知识概要(一)
挂载组件 //将 App组件挂载到div#app节点里 new Vue({ render: h => h(App), }).$mount('#app') VueComponent.$mount ...
- vue安装概要以及vue测试工具
一.概述 1.安装node,去node官网 2.新建一个项目,通过npm init命令初始化,即创建一个package.json文件 3.用命令 npm install vue -g 全局安装vue( ...
- vue语法概要二
函数 用途 类别 v-html 用于输出html格式的数据 输出 v-bing 用于输出值 输出 v-model 双向绑定 输入和输出 v-if 逻辑判断 分支语句 v-else 同上 分支语句 v- ...
- vue基本语法概要(一)
先看两种代码,再进行讲解 第一种格式: <template > <div> <div v-for=" item in sites "> < ...
- Vue框架基础概要
Vue.js是什么? Vue.js(读音 /vjuː/,类似于 view 的读音)是一套构建用户界面(user interface)的渐进式框架.与其他重量级框架不同的是,Vue 从根本上采用最小成本 ...
- Vue:Promise概要
1.Promise中then是异步的 2.Promise 的then里面两个回调,默认第一个resolve,第二个reject:不会进入catch:如果只有一个回调则进入catch var p1=ne ...
- 前端MVC学习总结(一)——MVC概要与angular概要、模板与数据绑定
一.前端MVC概要 1.1.库与框架的区别 框架是一个软件的半成品,在全局范围内给了大的约束.库是工具,在单点上给我们提供功能.框架是依赖库的.AngularJS是框架而jQuery则是库. 1.2. ...
- Spring MVC 学习总结(一)——MVC概要与环境配置
一.MVC概要 MVC是模型(Model).视图(View).控制器(Controller)的简写,是一种软件设计规范,用一种将业务逻辑.数据.显示分离的方法组织代码,MVC主要作用是降低了视图与业务 ...
- 前端MVC学习笔记(一)——MVC概要与angular概要、模板与数据绑定
一.前端MVC概要 1.1.库与框架的区别 框架是一个软件的半成品,在全局范围内给了大的约束.库是工具,在单点上给我们提供功能.框架是依赖库的.AngularJS是框架而jQuery则是库. 1.2. ...
随机推荐
- (三)shiro的认证
文章目录 认证思路 自定义用于登录检验的Realm的思路 代码实现 后记 认证思路 调用 SecurityUtils.getSubject() 方法,获取当前的 Subject 对象 : 调用 Sub ...
- 剑指offer48:不用加减乘除做加法
1 题目描述 写一个函数,求两个整数之和,要求在函数体内不得使用+.-.*./四则运算符号. 2 思路和方法 位运算符:两个数异或(^)[1^0=1, 1^1=0, 0^0=0, 0^1=1, 5^5 ...
- 设置Echarts图例位置
只需要修改如下几个示数即可: ①x:可以选择左(left).右(right).居中(center)②y:可以选择左(left).右(right).居中(center)③padding:[0,30,0, ...
- vs2017环境下python包的安装
1)---vs已经下载了的才适用 1,鼠标放在右侧窗口python环境那里(如没有窗口,可点击最上方的“窗口”-“重置窗口”) 2,右键然后点击“查看所有python环境”,会弹出当前默认的环境(高亮 ...
- python 流程判断
import getpass# print("hello word") ## name= 'pangxiao'# mix_name=name# print(mix_name,nam ...
- Java 处理异常 9 个最佳实践,你知道几个?
1. 在Finally中清理资源或者使用Try-With-Resource语句 使用Finally Java 7的Try-With-Resource语句 2. 给出准确的异常处理信息 3. 记录你所指 ...
- Android GridView去除自带边框点击效果、去除右侧滚动条、禁止上下滑动
一.去除自带边框点击效果: <com.example.gridview.MyGridView android:id="@+id/grid_upload_pictures" a ...
- csredis
源码地址:https://github.com/2881099/csredis 1.增加了 CSRedisClient 现实集群与连接池管理,和 RedisHelper 静态类快速上手 //普通模式 ...
- ef core数据迁移的一点小感悟
ef core在针对mysql数据迁移的时候,有些时候没法迁移...有两种情况没法迁移,一种是因为efcore的bug问题导致没法迁移,这个在github上有个问题集,另外一种是对数据表进行较大幅度的 ...
- 数据备份 及 Python 操作 Mysql
一 MySQL数据备份 #1. 物理备份: 直接复制数据库文件,适用于大型数据库环境.但不能恢复到异构系统中如Windows. #2. 逻辑备份: 备份的是建表.建库.插入等操作所执行SQL语句,适用 ...
