关于微信小程序获取多个formId的实现方法
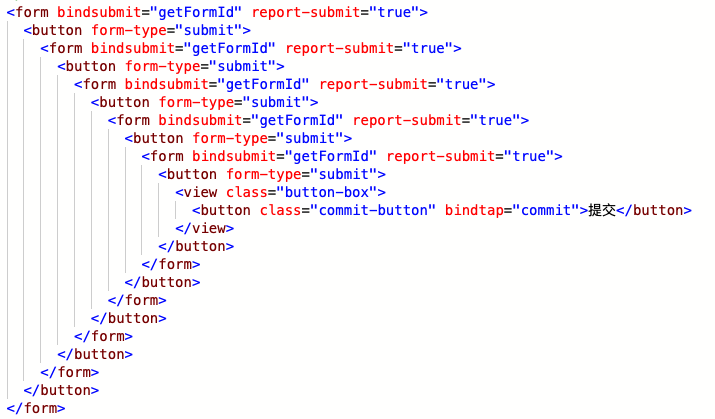
在此之前,很多人使用过form和button的多层嵌套来实现点击一次获取多个formId的目的,如下图所示,点击一次“提交”,可以获取到多个formId

但是在今年3月份,这个投机取巧的方法(算是微信的一个bug)已经被微信修复,那么再使用这个方法,所拿到的formId都是相同的了,也就不符合我们的需求了
接下来给大家介绍另一种方法:
将form和button封装成组件模拟form submit,并把这个组件做成layout级,这样可以把整个页面包括在layout里面,利用事件自动冒泡的特性,只要点击了页面任一位置,就能获取到formId
1. 新建一个组件layout,wxml、wxss、js、json代码分别如下
<form bindsubmit="formSubmit" report-submit class="layout">
<button formType="submit" class="button" hover-class="none">
<view class="fixed"><slot></slot></view>
</button>
</form>
.layout {
display: inline-block;
padding-left:;
padding-right:;
box-sizing: border-box;
font-size: inherit;
text-align: left;
text-decoration: none;
line-height: inherit;
-webkit-tap-highlight-color: transparent;
color: inherit;
width: 100%;
position: relative;
}
.layout .button{
display: inline-block;
padding-left:;
padding-right:;
box-sizing: border-box;
font-size: inherit;
text-align: left;
text-decoration: none;
line-height: inherit;
-webkit-tap-highlight-color: #000;
color: inherit;
width: 100%;
position: relative;
}
.layout .button .fixed{
position:relative;
z-index:;
width: 100%;
}
.layout .button:before,.layout .button:after{
border-width:;
}
Component({
methods: {
formSubmit: function (e) {
let formId = e.detail.formId
console.log(formId)
}
}
})
{
"component": true
}
2. 在app.json中,将layout添加为全局组件
"usingComponents": {
"layout": "/components/layout/index"
}
3. 在页面中使用
<layout>
<view class="container">
...
</view>
</layout>
关于微信小程序获取多个formId的实现方法的更多相关文章
- 微信小程序-获取经纬度
微信小程序-获取经纬度 最近公司新功能 要求在外的市场人员 发送位置信息回来. 用的还是微信小程序开发.... 微信小程序 提供一个接口 getLocation 这个接口反回来的位置 相对实际位置 相 ...
- 微信小程序-获取当前城市位置及再次授权地理位置
微信小程序-获取当前城市位置 1. 获取当前地理位置,可通过wx.getLocation接口,返回经纬度.速度等信息; 注意---它的默认工作机制: 首次进入页面,调用该api,返回用户授权结果,并保 ...
- 微信小程序获取Access_token和页面URL生成小程序码或二维码
1.微信小程序获取Access_token: access_token具体时效看官方文档. using System; using System.Collections.Generic; using ...
- [微信小程序] 微信小程序获取用户定位信息并加载对应城市信息,wx.getLocation,腾讯地图小程序api,微信小程序经纬度逆解析地理信息
因为需要在小程序加个定位并加载对应城市信息 然而小程序自带api目前只能获取经纬度不能逆解析,虽然自己解析方式,但是同时也要调用地图,难道用户每次进小程序还要强行打开地图选择地址才定位吗?多麻烦也不利 ...
- C# 微信小程序获取openid sessionkey
项目介绍 1.微信小程序获取openid和session_key 2.后台使用C#开发 项目流程 准备工作 1 获取appid 1.1 下载微信web开发工具 https://developers.w ...
- JavaScript和微信小程序获取IP地址的方法
最近公司新加了一个需求,根据用户登录的IP地址判断是否重复登录,重复登录就进行逼退,那么怎么获取到浏览器的IP地址呢?最后发现搜狐提供了一个JS接口,可以通过它获取到客户端的IP. 接口地址如下: h ...
- 微信小程序获取输入框(input)内容
微信小程序---获取输入框(input)内容 wxml <input placeholder="请输入手机号码" maxlength="11" type= ...
- .Net之微信小程序获取用户UnionID
前言: 在实际项目开发中我们经常会遇到账号统一的问题,如何在不同端或者是不同的登录方式下保证同一个会员或者用户账号唯一(便于用户信息的管理).这段时间就有一个这样的需求,之前有个客户做了一个微信小程序 ...
- 微信小程序获取手机号码看这篇文章就够了
前言 微信小程序获取手机号码,从官方文档到其他博主的文档 零零散散的 (我就是这样看过来 没有一篇满意的 也许是我搜索姿势不对) 依旧是前人栽树 后人乘凉 系列.保证看完 就可以实现获取手机号码功能 ...
随机推荐
- PorterDuffXfermodeMode.DST_IN
package com.loaderman.customviewdemo.view; import android.animation.ValueAnimator; import android.co ...
- topcoder srm 633 div1
problem1 link 如果两个循环之内可以跳完,那么我们只要让这些步数之内的数字组成两个数字$p,q,p\leq q$,使得$p,q,x$组成三角形即可($p+q\geq x,p+x\geq q ...
- 采购订单审批与撤销审批BAPI
*"---------------------------------------------------------------------- *"*"本地接口: *& ...
- Redis高级功能 - 慢查询日志
转自 https://segmentfault.com/a/1190000009915519
- iOS-UIView的layoutSubviews和drawRect方法何时调用(转)
转自:http://jianyu996.blog.163.com/blog/static/112114555201305113018814/ 首先两个方法都是异步执行.layoutSubviews方便 ...
- 《Django企业开发实战 高效Python Web框架指南》胡阳
链接:https://pan.baidu.com/s/1NmN_IT5RvevCMt9bZCW1-g提取码:2ki9
- Javascript的原型链与继承
目录 1. ES5最经典的寄生组合式继承图 2. ES5和ES6的继承 Javascript语言的继承机制,它没有"子类"和"父类"的概念,也没有"类 ...
- python 计算文件夹里所有内容的大小总和
计算文件夹里所有内容的大小总和 递归方法 '''计算文件夹的大小''' import os def dir_file_size(path): if os.path.isdir(path): file_ ...
- HTML让字体闪动和滚动显示
存粹的HTML让字体闪动显示: <html> <head> <title>TEST</title> <style type="text/ ...
- OS计算题练习
一.进程同步 1.设有两个进程P.Q,P的优先级高于Q,同时进入就绪队列.各自运行的程序段如下所示: 进程P 进程Q P1 Y=12 Q1 X=18 P2 Y=A+Y Q2 A=X+A P3 ...
