jQuery相关方法2
一、元素样式设置的方式(css,json键值对,链式编程)
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
//第一种----普通的css设置
//$("#dv").css("width","100px");
//$("#dv").css("height","100px");
//$("#dv").css("backgroundColor","red");
//第二种-----json键值对格式
//$("#dv").css({"width":"100px","height":"100px","backgroundColor":"red"});
//第三种-----链式编程
$("#dv").css("width","100px").css("height","100px").css("backgroundColor","red");
});
});
</script>
<input type="button" value="设置" id="btn">
<div id="dv"></div>
二、链式编程(概念,前提,经验)
- 概念:对象不停的调用方法----对象.方法().方法().方法().....
- 前提:调用方法,如果返回值还是这个方法,就可以继续的调用方法
- 经验:在jQuery中,一般情况下,对象调用的方法,如果是设置的意思,返回的几乎都还是这个对象,可以使用链式编程
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function () {
$("#btn").click(function(){
console.log($(this).val());//----这个是获取值,返回的已经不是原来的对象,不可用链式编程
console.log($(this).val("嘿嘿"));//-----这是设置值,返回的还是原来的对象,可以链式编程
$(this).val("嘿嘿").css("background","red");
});
});
</script>
<input type="button" value="哈哈" id="btn">
三、元素添加样式(addClass)
.cls{
width: 200px;
height: 200px;
background: red;
}
.cls2{
border: 10px solid #000;
}
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
//添加一种样式
//$("#dv").addClass("cls");
//添加两种样式版本1
//$("#dv").addClass("cls").addClass("cls2");
//添加两种样式版本2
$("#dv").addClass("cls cls2");
});
});
//注意:$("#dv").css("class","cls")---不能添加样式
</script>
<input type="button" value="添加" id="btn">
<div id="dv">一个div</div>
四、元素移除样式
.cls{
width: 200px;
height: 200px;
background: red;
}
.cls2{
border: 10px solid #000;
}
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
//移除一种样式
//$("#dv").removeClass("cls");
//移除两种样式版本1
//$("#dv").removeClass("cls").removeClass("cls2");
//移除两种样式版本2
$("#dv").removeClass("cls cls2");
});
});
//注意:$("#dv").css("class","")---不能移除样式
</script>
<input type="button" value="移除" id="btn">
<div id="dv" class="cls cls2">一个div</div>
五、案例:网页开关灯
.cls{
background: #000;
}
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
//版本1----hasClass,removeClass,addClass $(function(){
$("#btn1").click(function(){
if( $("body").hasClass("cls")){
$("body").removeClass("cls");
}else{
$("body").addClass("cls");
}
});
});
//版本2----toggleClass切换类样式
$(function(){
$("#btn2").click(function(){
$("body").toggleClass("cls");
});
});
</script>
<input type="button" value="版本1开关灯" id="btn1">
<input type="button" value="版本2开关灯" id="btn2">

六、获取兄弟元素的方法
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
//点击第五个li
$("#five").click(function(){
//当前li的所有后面的兄弟元素------nextAll()
$(this).nextAll("li").css("background","red");
//当前li的下一个的兄弟元素------next()
$(this).next("li").css("background","yellow");
//当前li的所有前面的兄弟元素------prevAll()
$(this).prevAll("li").css("background","blue");
//当前li的上一个的兄弟元素------prev()
$(this).prev("li").css("background","orange");
//当前li的所有兄弟元素-------siblings()
//$(this).siblings("li").css("background","purple");
});
});
</script>
<ul>
<li>第1个li</li>
<li>第2个li</li>
<li>第3个li</li>
<li>第4个li</li>
<li id="five">第5个li</li>
<li>第6个li</li>
<li>第7个li</li>
<li>第8个li</li>
<li>第9个li</li>
<li>第10个li</li>
</ul>

七、案例:操作当前元素的兄弟元素样式
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
//知识点:
//1.链式编程----出现断链使用end()方法,修复断链,恢复到断链之前的状态,这种情况不推荐使用链式编程
//2.parent()方法可以找到当前元素的父级元素
//3.find()方法可以找到某个元素
$(function(){
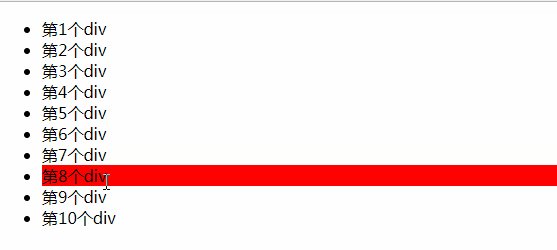
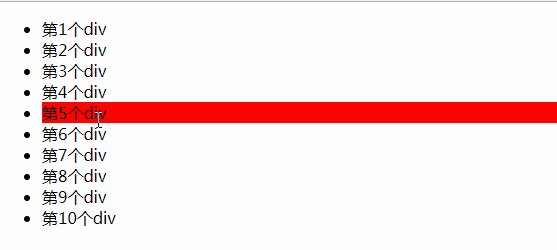
$("ul>li").mouseenter(function(){//鼠标进入事件
$(this).css("backgroundColor","red").siblings("li").css("backgroundColor","");
}).mouseleave(function(){//鼠标离开事件
$(this).parent().find("li").css("backgroundColor","")
}).click(function(){//鼠标点击事件
$(this).prevAll("li").css("backgroundColor","blue").end().nextAll("li").css("backgroundColor","yellow");
});
});
</script>
<ul>
<li>第1个div</li>
<li>第2个div</li>
<li>第3个div</li>
<li>第4个div</li>
<li id="five">第5个div</li>
<li>第6个div</li>
<li>第7个div</li>
<li>第8个div</li>
<li>第9个div</li>
<li>第10个div</li>
</ul>

八、案例:tab切换效果
*{
margin:;
padding:;
}
.wrapper{
position: relative;
width: 300px;
height: 300px;
margin: 100px auto;
}
.tab{
position: absolute;
left:;
top:;
}
.products{
position: absolute;
left:;
top: 21px;
}
.tab li{
list-style: none;
float: left;
margin: 0 10px;
}
.products div{
width: 300px;
height: 300px;
border: 1px solid #000;
display: none;
}
.active{
background: red;
}
.products .selected{
display: block;
}
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
//找到li,注册鼠标进入事件
$(".tab>li").mouseenter(function(){
//当前li添加active样式,而它的兄弟元素则删除
$(this).addClass("active").siblings("li").removeClass("active");
//记录当前元素的索引值
var index=$(this).index();
//li对应的div根据索引值变化,添加selected样式,它的兄弟元素删除这个样式
$(".products>div:eq("+index+")").addClass("selected").siblings("div").removeClass("selected");
});
});
</script>
<div class="wrapper">
<ul class="tab">
<li class="tab-item active">鸿星尔克</li>
<li class="tab-item">阿迪达斯</li>
<li class="tab-item">耐克</li>
<li class="tab-item">特步</li>
</ul>
<div class="products">
<div class="main selected">商品1</div>
<div class="main">商品2</div>
<div class="main">商品3</div>
<div class="main">商品4</div>
</div>
</div>

jQuery相关方法2的更多相关文章
- jQuery相关方法10
一.链式编程的原理 <script> //构造函数 function Person(age){ this.age=age; this.sayHi=function(txt){ if(txt ...
- jQuery相关方法9----事件相关
一.事件冒泡和阻止事件冒泡 <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></s ...
- jQuery相关方法8-----解绑事件
一.解绑事件方法unbind() 用什么方式绑定的事件,最好用对应的方式解绑事件 unbind("事件名字")括号里写上事件名字,就会解除这个事件 unbind()括号里没有参数就 ...
- jQuery相关方法7----各种事件和绑定事件
一.jQuery事件 1.鼠标事件 click与dbclick事件 click事件其实是由mousedown与mouseup 2个动作构成,所以点击的动作只有在松手后才触发 $ele.click(): ...
- jQuery相关方法6----三大系列属性
一.获取和设置元素的宽和高------width( )方法和height()方法 <!-- 点击按钮,设置div的宽和高为原来的两倍 --> <script src="ht ...
- jQuery相关方法5----表单相关
一.value属性在表单的相关操作-----val()方法 <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js ...
- jQuery相关方法4-----元素创建和移除
一.创建添加元素 父元素.append(子元素)-----被动追加创建 子元素.appendTo(父元素)-----主动追加创建 <script src="http://libs.ba ...
- jQuery相关方法3----动画相关
一.显示和隐藏 show(参数1,参数2)方法和hide(参数1,参数2)方法,动画效果显示和隐藏 参数1是时间,单位毫秒(1000毫秒=1秒),也可以是 "slow"" ...
- jQuery相关方法1
一.设置某个元素的标签内容------.html()方法 <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js& ...
随机推荐
- on duplicate key mysql插入更新
insert into `test` (`job_id`, `user_name`, `total_time`) values ('12345', 'zhangsan', '10') on dupli ...
- web开发工具flask中文英文书籍-持续更新
web开发工具flask中文英文书籍-持续更新 python测试开发_AI命理关注 0.9222018.11.10 07:48:43字数 625阅读 885 python测试开发项目实战-目录 pyt ...
- CentOS7 安装 Git
环境: 系统版本:CentOS 7.5 Git 版本:2.20.1 一.安装 Git 1.下载编译工具 $ yum -y groupinstall "Development Tools&qu ...
- js获取网页和屏幕高度
获取浏览器窗口的可视区域高度和宽度 document.body.clientWidth ==> BODY对象宽度 document.body.clientHeight ==> BODY对象 ...
- Golang官方log包详解
Golang官方log包详解 以下全是代码, 详解在注释中, 请从头到尾看 // Copyright 2009 The Go Authors. All rights reserved. // Use ...
- C# async 和 await 理解
C# async 和 await 理解 先假设如下场景: 主函数 Main,循环等待用户输入: 计算函数 Cal,耗时计算大量数据: class Test { static int Main(stri ...
- Python查看模块
1.查看Python所有内置模块 按以下链接打开,每个模块有介绍,可以选择不同的版本 https://docs.python.org/3.6/library/index.html 2.查看Python ...
- Android NDK 学习之接受Java传入的字符串
本博客主要是在Ubuntu 下开发,且默认你已经安装了Eclipse,Android SDK, Android NDK, CDT插件. 在Eclipse中添加配置NDK,路径如下Eclipse-> ...
- SQL SERVER-孤立用户
--SQL SERVER用户管理分为两层,实例级的login和数据库级的用户 --login的SID和数据库用户的SID必须一样才行 --数据库搬迁login在重建时生成新的sid,与原来数据库的用户 ...
- python_ joinablequeue详解
2019-5-20未命名文件 新建模板小书匠 欢迎使用 小书匠(xiaoshujiang)编辑器,您可以通过 小书匠主按钮>模板 里的模板管理来改变新建文章的内容. joinablequeue实 ...
