Flutter——ListView组件(平铺列表组件)
ListView的常见参数:
| 名称 | 类型 | 说明 |
|
scrollDirection
|
Axis
|
Axis.horizontal 水平列表
Axis.vertical 垂直列表
|
|
padding
|
EdgeInsetsGeometry
|
内边距
|
|
resolve
|
bool
|
组件反向排序
|
|
children
|
List<Widget>
|
列表元素
|
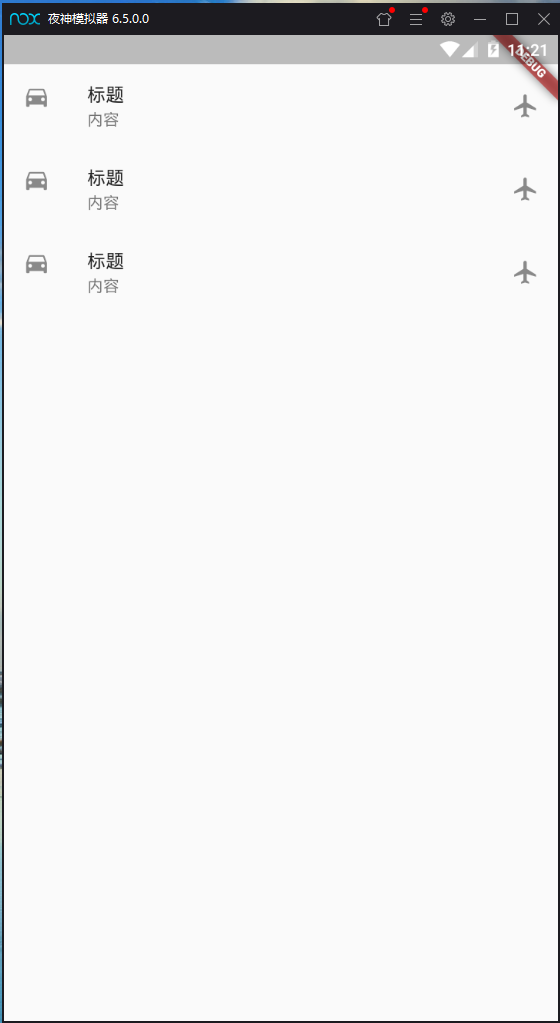
垂直列表

import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: "ListWidget",
home: MyApp(),
));
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView(
children: <Widget>[
ListTile(
leading: Icon(Icons.directions_car),
title: Text("标题"),
subtitle: Text("内容"),
trailing: Icon(Icons.airplanemode_active),
),
ListTile(
leading: Icon(Icons.directions_car),
title: Text("标题"),
subtitle: Text("内容"),
trailing: Icon(Icons.airplanemode_active),
),
ListTile(
leading: Icon(Icons.directions_car),
title: Text("标题"),
subtitle: Text("内容"),
trailing: Icon(Icons.airplanemode_active),
),
],
),
);
}
}
水平列表

import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: "ListWidget",
home: MyApp(),
));
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView(
scrollDirection: Axis.horizontal,
children: <Widget>[
Container(
color: Colors.pink,
width: 100.0,
height: 100.0,
),
Container(
color: Colors.yellow,
width: 100.0,
height: 100.0,
),
Container(
color: Colors.blue,
width: 100.0,
height: 100.0,
),
Container(
color: Colors.green,
width: 100.0,
height: 100.0,
),
Container(
color: Colors.orange,
width: 100.0,
height: 100.0,
),
],
),
);
}
}
注意:如果是垂直列表,LIstView里面的widget设置的width属性失效。
如果是水平列表,ListView里面的widget设置的height属性失效。
动态列表
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: "ListWidget",
home: MyApp(),
));
}
class MyApp extends StatelessWidget {
List list = new List();
MyApp() {
for(var i = 0; i < 15; i++) {
this.list.add("我是第$i条数据");
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView.builder(
itemCount: this.list.length,
itemBuilder: (context,index) {
return ListTile(
leading: Icon(Icons.palette),
title: Text("${this.list[index]}"),
);
}
),
);
}
}
Flutter——ListView组件(平铺列表组件)的更多相关文章
- 07Flutter ListView基础列表组件、水平列表组件、图标组件
ListView: ListView:参数 scrollDirection:Axis.horizontal:水平列表.Axis.vertical垂直列表 padding:内边距 ...
- ListView 基础列表组件、水平 列表组件、图标组件
一.Flutter 列表组件概述 列表布局是我们项目开发中最常用的一种布局方式.Flutter 中我们可以通过 ListView 来定义 列表项,支持垂直和水平方向展示.通过一个属性就可以控制列表的显 ...
- Flutter——GridView组件(网格列表组件)
GridView组件的常用参数: 名称 类型 说明 scrollDirection Axis 滚动方法 padding EdgeInsetsGeometry 内边距 resolve bool 组件反向 ...
- Android(java)学习笔记186:对ListView等列表组件中数据进行增、删、改操作
1.ListView介绍 解决大量的相似的数据显示问题 采用了MVC模式: M: model (数据模型) V: view (显示的视图) C: controller 控制器 入门案例: acit ...
- Android(java)学习笔记129:对ListView等列表组件中数据进行增、删、改操作
1. ListView介绍 解决大量的相似的数据显示问题 采用了MVC模式: M: model (数据模型) V: view (显示的视图) C: controller 控制器 入门案例: aci ...
- ReactNative: 创建自定义List列表组件
一.介绍 在App中,很多数据消息显示都是一行行动态展示的,例如新闻标题,其实每一条新闻标题都可以独立成一个简单的列表组件,之前我们使用Text组件将数据都写死了,为了提高组件的灵活性,我们可以使用T ...
- Flutter中打造多行列列表GridView组件的使用
GridView组件.一个可滚动的二维空间数组. 在使用无限加载滚动列表的时候,最先使用的还是ListView组件.但若是要一行显示2列或者更多列的滚动列表,GridView组件更为方便.如下 在向服 ...
- Flutter学习笔记(12)--列表组件
如需转载,请注明出处:Flutter学习笔记(12)--列表组件 在日常的产品项目需求中,经常会有列表展示类的需求,在Android中常用的做法是收集数据源,然后创建列表适配器Adapter,将数据源 ...
- flutter中的列表组件
列表布局是我们项目开发中最常用的一种布局方式.Flutter 中我们可以通过 ListView 来定义列表项,支持垂直和水平方向展示.通过一个属性就可以控制列表的显示方向.列表有以下分类: 垂直列表 ...
随机推荐
- IOS-App 运行installation failed原因及解决方法
解决方法如下: Bundle Identifier不能为空
- pch文件的添加
想说试了好久一直报错找不到文件,解决方法如下: 依次是:./项目名/文件夹名称/pch文件名
- MUI和html5plus
MUI: http://dev.dcloud.net.cn/mui/snippet/ html5plus: http://www.html5plus.org/doc/h5p.html
- (IStool)删除新版本已废弃但可能会影响新版本运行的文件夹/文件
需求:老版本服务器的某些文件或文件夹在新版本已弃用,新版本覆盖安装时需要将文件夹或文件删除 实现:覆盖安装完成后将对应目录下的文件删除 [InstallDelete] Type: files; Nam ...
- html5新增的语义化标签极其作用
在html5中,新增了几个语义化标签:<article>.<section>.<aside>.<hgroup>. <header>,< ...
- pytest.mark.parametrize()参数化应用二,读取json文件
class TestEnorll(): def get_data(self): """ 读取json文件 :return: """ data ...
- 带你手写基于 Spring 的可插拔式 RPC 框架(二)整体结构
前言 上一篇文章中我们已经知道了什么是 RPC 框架和为什么要做一个 RPC 框架了,这一章我们来从宏观上分析,怎么来实现一个 RPC 框架,这个框架都有那些模块以及这些模块的作用. 总体设计 在我们 ...
- 【leetcode算法-简单】9. 回文数
[题目描述] 判断一个整数是否是回文数.回文数是指正序(从左向右)和倒序(从右向左)读都是一样的整数. 示例 1: 输入: 121输出: true示例 2: 输入: -121输出: false解释: ...
- Linux 下安装 redis5.0
1.redis 安装 wget http://download.redis.io/rele... tar -zxvf redis-5.0.5.tar.gz cd redis-5.0.5.tar.gz ...
- 1.3.1 Lock接口及其实现
1.锁的本质 2.Lock接口使用ReentrenLock 3.读写锁使用 4.读写锁实现 Lock接口方法 有点意思的是lockInterruptibly(), 只要没有获取到锁就会一直等待,直到某 ...
