Flutter移动电商实战 --(49)详细页_Stack制作底部工具栏
一直悬浮在最下面的

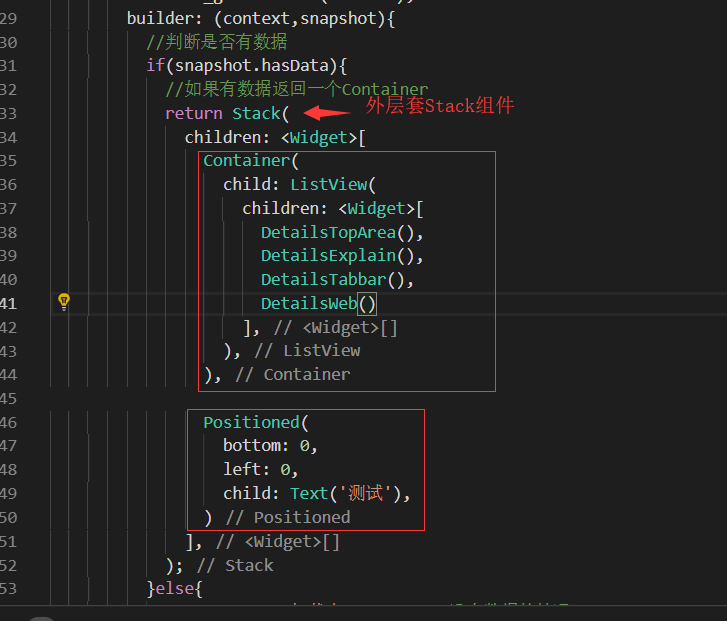
Stack层叠组件。里面用Row 可以横向布局
开始
stack如果想定位就要用position去定位。
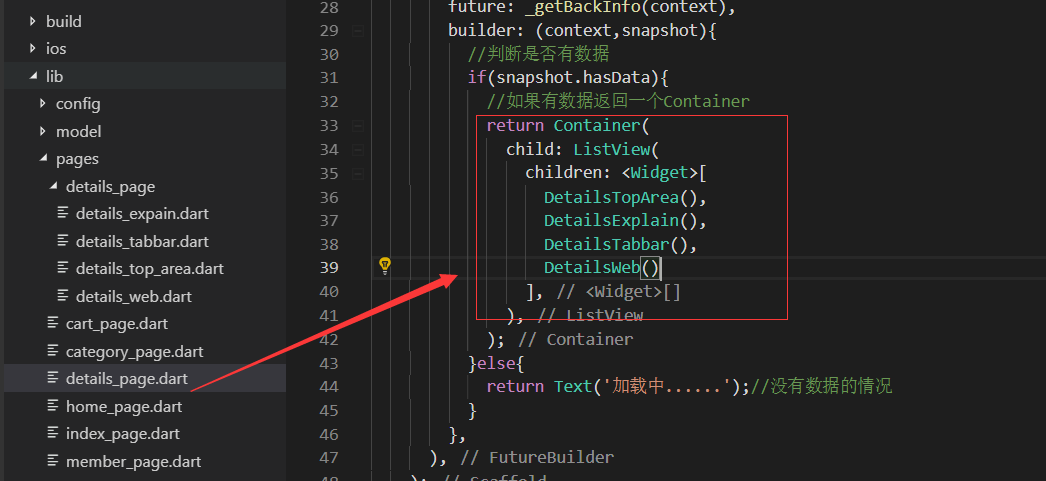
修改return返回值的这个地方


大R刷新查看效果,可以看到固定的在左下角的测试的字样。一直固定在底部

做底部的固定栏widget
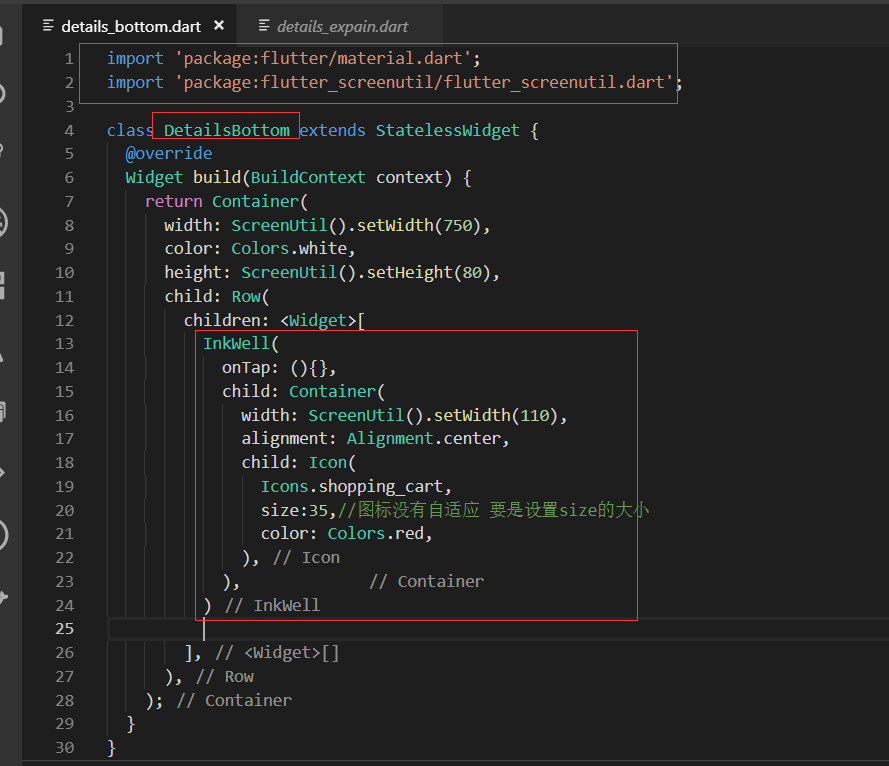
新建页面:在文件夹details_page/details_bottom.dart 在布局用三个InkWell 因为都是可以点击的

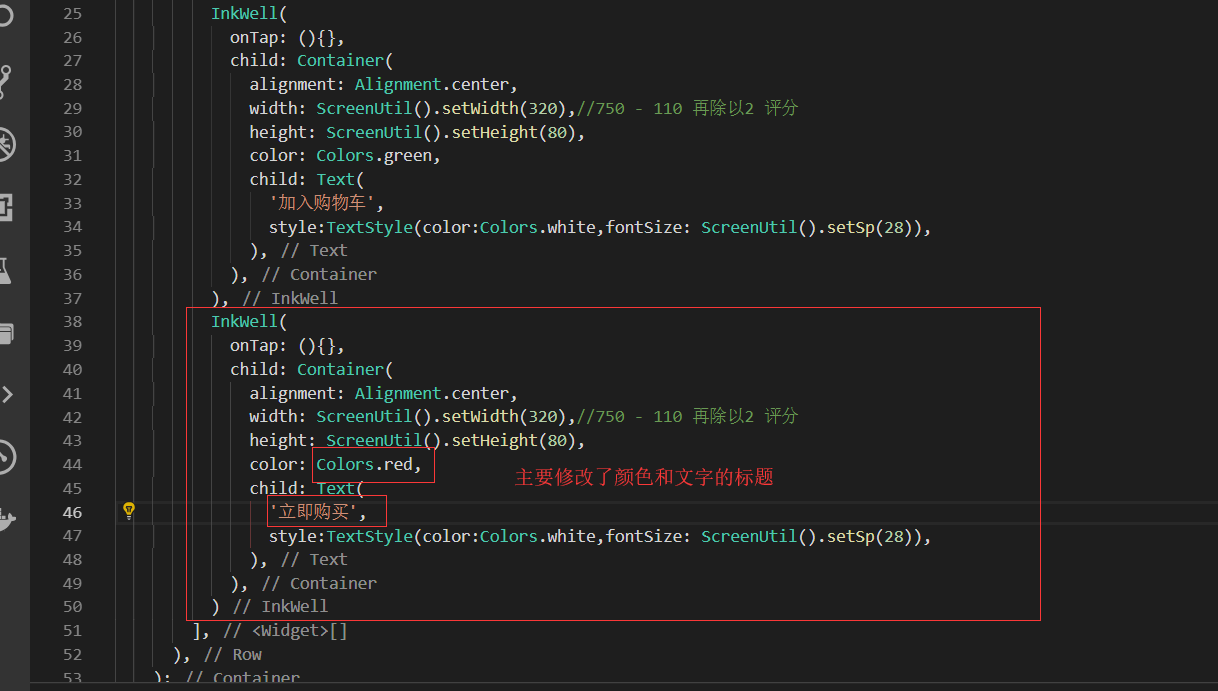
加入购物车的InkWell

立即购买,复制购物车的InkWell改改就可以了。

引用这个组件

效果展示

最终代码:
details_bottom.dart
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart'; class DetailsBottom extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
width: ScreenUtil().setWidth(750),
color: Colors.white,
height: ScreenUtil().setHeight(80),
child: Row(
children: <Widget>[
InkWell(
onTap: (){},
child: Container(
width: ScreenUtil().setWidth(110),
alignment: Alignment.center,
child: Icon(
Icons.shopping_cart,
size:35,//图标没有自适应 要是设置size的大小
color: Colors.red,
),
),
),
InkWell(
onTap: (){},
child: Container(
alignment: Alignment.center,
width: ScreenUtil().setWidth(320),//750 - 110 再除以2 评分
height: ScreenUtil().setHeight(80),
color: Colors.green,
child: Text(
'加入购物车',
style:TextStyle(color:Colors.white,fontSize: ScreenUtil().setSp(28)),
),
),
),
InkWell(
onTap: (){},
child: Container(
alignment: Alignment.center,
width: ScreenUtil().setWidth(320),//750 - 110 再除以2 评分
height: ScreenUtil().setHeight(80),
color: Colors.red,
child: Text(
'立即购买',
style:TextStyle(color:Colors.white,fontSize: ScreenUtil().setSp(28)),
),
),
)
],
),
);
}
}
details_page.dart
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../provide/details_info.dart';
import './details_page/details_top_area.dart';
import './details_page/details_expain.dart';
import './details_page/details_tabbar.dart';
import './details_page/details_web.dart';
import './details_page/details_bottom.dart'; class DetailsPage extends StatelessWidget {
final String goodsId; DetailsPage(this.goodsId);//flutter 1.2的最新的写法 构造函数 @override
Widget build(BuildContext context) { return Scaffold(
appBar: AppBar(
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: (){
Navigator.pop(context);//返回上一个页面
},
),
title: Text('商品详细页'),
),
body: FutureBuilder(
future: _getBackInfo(context),
builder: (context,snapshot){
//判断是否有数据
if(snapshot.hasData){
//如果有数据返回一个Container
return Stack(
children: <Widget>[
Container(
child: ListView(
children: <Widget>[
DetailsTopArea(),
DetailsExplain(),
DetailsTabbar(),
DetailsWeb()
],
),
), Positioned(
bottom: 0,
left: 0,
child: DetailsBottom(),
)
],
);
}else{
return Text('加载中......');//没有数据的情况
}
},
),
);
} Future _getBackInfo(BuildContext context) async{
await Provide.value<DetailsInfoProvide>(context).getGoodsInfo(goodsId);
//print('加载完成...........');
return '完成加载';
} }
.
Flutter移动电商实战 --(49)详细页_Stack制作底部工具栏的更多相关文章
- Flutter实战视频-移动电商-49.详细页_Stack制作底部工具栏
49.详细页_Stack制作底部工具栏 一直悬浮在最下面的 Stack层叠组件.里面用Row 可以横向布局 开始 stack如果想定位就要用position去定位. 修改return返回值的这个地方 ...
- Flutter移动电商实战 --(47)详细页_Flutter_html插件的使用
详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 flutter_html:用这个插件 先解决之前一个 ...
- Flutter移动电商实战 --(46)详细页_自定义TabBar Widget
主要实现详情和评论的tab provide定义变量 自己做一个tab然后用provide去控制 定义两个变量来判断是左侧选中了还是右侧选中了.并定义一个方法来接受参数,修改是左侧还是右侧选中的状态值 ...
- Flutter移动电商实战 --(45)详细页_说明区域UI编写
pages/details_page/details_expain.dart 详情页面引用组件 效果展示: 最终代码: import 'package:flutter/material.dart'; ...
- Flutter移动电商实战 --(44)详细页_首屏自定义Widget编写
把详细页的图片.标题.编号和价格形成一个单独的widget去引用 详情页的顶部单独封装个插件 在pages下面新建detials_page的文件件并在里面新建页面details_top_area.da ...
- Flutter移动电商实战 --(43)详细页_补充首页跳转到详细页
首页轮播点击到详细页 修改我们轮播这里的代码:SwiperDiy这个类这里的代码 return InkWell( onTap: (){ Application.router.navigateTo(co ...
- Flutter移动电商实战 --(42)详细页_UI主页面架构搭建
详细分成六大部分拆分开 body里面用FutureBuilder异步加载. FutureBuilder里面的furure属性这里用一个方法,必须返回的也是future 把我们的方法修改为返回的类型为F ...
- Flutter移动电商实战 --(40)路由_Fluro的全局注入和使用方法
路由注册到顶层,使每个页面都可以使用,注册到顶层就需要在main.dart中 main.dart注册路由 注入 onGenerateRoute是MaterialApp自带的路由配置项, 首页跳转到详细 ...
- Flutter移动电商实战 --(4)打通底部导航栏
关于界面切换以及底栏的实现可参考之前写的一篇文章:Flutter实 ViewPager.bottomNavigationBar界面切换 1.新建4个基本dart文件 在pages目录下,我们新建下面四 ...
随机推荐
- Mac下多版本JDK安装及管理
在Java项目中,经常对JDK版本有不同的要求,可是不可能为了某个项目的运行重新下载不同版本JDK进行安装,这样就涉及到对本地环境中多个JDK版本的管理. Mac的JDK都是安装到一个指定目录的:/L ...
- Linux 之 搜索
locate - 文件名搜索命令 用于查找文件 格式为:locate 文件名 该命令用于查找符合条件的文件,它会去保存文件与目录名称的数据库内,查找合乎范本样式条件的文件或目录. 因为该命令是直接在数 ...
- Python标准库3.4.3-random
9.6. random — Generate pseudo-random numbers Source code: Lib/random.py 翻译:Z.F. This module impleme ...
- NSIP
1. 第一章 信息安全概述 信息:信息是有意义的数据,具有一定的价值,是一种适当保护的资产,数据是是客观事务属性的记录,是信息的具体表现形式,数据经过加工处理之后 就是信息,而信息需要经过数字处理转换 ...
- C++——重载原理分析
C不支持函数重载,C++支持 代码演示 main.c #include<stdio.h> void Max(int a, int b) { printf("%d ", ...
- Scala配置环境变量windows
scala下载官网网址:http://www.scala-lang.org/download/ 1.下载scala-2.10.4.msi 2.点击安装scala,默认安装路径 3.配置环境变量 ( ...
- 云计算(2)-Cloud是什么
Cloud是什么 compute cycles应建立在data center的附近而不是data center围绕着compute cycles Two kinds of clouds Example ...
- PL/SQL 使用控制流程
一.条件分支语句 1.if判断 IF <布尔表达式> THEN PL/SQL 和 SQL语句 END IF; 2.if else判断 IF <布尔表达式> THEN PL/SQ ...
- Matplotlib模块的基本使用
一.折线绘图 import pandas as pd import matplotlib.pyplot as plt data = pd.read_csv("F:\\ml\\机器学习\\01 ...
- python - Flask 基础(1)
这两天稍微接触了一点 Flask 框架,所以分享点基础 1. 配置文件 from flask import Flask app = Flask(__name__) # 使用自定义的配置文件 app.c ...
