node express返回json数据给前端
请注意,使用res.json()的格式
1.前面不能添加 res.writeHead(200, {'content-type': 'text/plain;charset=utf-8'});
axios.post('xxx').then((response) => {
if (response.data.code === '200') {
// res.writeHead(200, {'content-type': 'text/plain;charset=utf-8'});
// res.end("{'status':200, 'message': '上传成功!'}");
res.json({status: response.data.code, message: '上传成功'});
} else {
// res.writeHead(200, {'content-type': 'text/plain;charset=utf-8'});
res.json({status: response.data.code, message: response.data.msg});
}
})
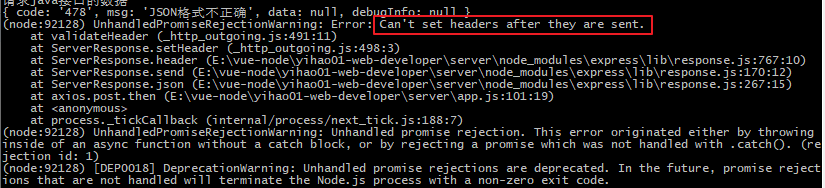
这里 res.writeHead()需要配和 res.end()使用但是res.json()不需要添加header了,否则会报错
2、还说明一点用 res.json() 返回个前端的数据就是json格式的,不是json字符串,这一点请和res.end('xxx')返回的是json字符串做区别开
前端接收代码
axios.post('/upload', formData).then((res) => {
console.log(res.data) // {status: '478', message: 'JSON格式不对'}
console.log(typeof res.data) // object
const data = res.data
if (data.status === '200') {
_this.$message({
message: '上传成功!',
type: 'success'
});
} else {
_this.$message({
message: data.message,
type: 'error'
});
}
node express返回json数据给前端的更多相关文章
- Node.js 返回 JSON 数据
Node.js 返回 JSON 数据 request.end([data[, encoding]][, callback]) var http = require('http'); const log ...
- node express 返回json object
web 开发的过程中我们经常需要返回对象的json 格式,使用node express 是比较简单的, 1.node express 基础网站的创建 比较简单,以前的文章有 2.编写对象并导出对象 / ...
- 如何解析json字符串及返回json数据到前端
前言:最近需要实现的任务是:写若干个接口,并且接口中的请求数据是json格式,然后按照请求参数读取前端提前整理好的json数据,并且将json数据返回到服务器端. 主要的工具:Gson 2.8.2 ...
- spring的返回json数据给前端注意事项
1. 记得加入SpringJSON解析包,否则spring无法将返回的pojo类解析成json数据 maven则加上下面的依赖包 <!-- SpringJSON解析包--> <jac ...
- Query通过Ajax向PHP服务端发送请求并返回JSON数据
Query通过Ajax向PHP服务端发送请求并返回JSON数据 服务端PHP读取MYSQL数据,并转换成JSON数据,传递给前端Javascript,并操作JSON数据.本文将通过实例演示了jQuer ...
- ashx文件结合ajax使用(返回json数据)
ashx文件返回json数据: public void ProcessRequest(HttpContext context) { context.Response.ContentType = &qu ...
- Flask 框架 重定向,捕获异常,钩子方法及使用jsonify在网页返回json数据
Flask 框架中常用到重定向方法来实现路由的跳转 ,路由跳转又分为站内跳转和站外跳转 常用的站内跳转方法为url_for 而常用的站外跳转为redirect 在这里提示一下: 在使用两种方法是须调 ...
- JavaWeb 返回json数据的两种方式
1.说明 由于一般情况下,由浏览器(前端)发送请求,服务器(后台)响应json数据,所以这里结合js进行说明: A服务器发送请求至B服务器,并接收其返回的json数据,见文末推荐,这里不再赘述! 2. ...
- 关于springmvc 返回json数据null字段的显示问题-转https://blog.csdn.net/qq_23911069/article/details/62063450
最近做项目(ssm框架)的时候,发现从后台返回的json(fastjson)数据对应不上实体类,从数据库查询的数据,如果对应的实体类的字段没有信息的话,json数据里面就不显示,这不是我想要的结果,准 ...
随机推荐
- Django的结构
一.Django的结构 二.静态文件的配置 STATIC_URL = '/static/' # HTML中使用的静态文件夹前缀 STATICFILES_DIRS = [ os.path.join(BA ...
- Python memory error的问题
前段时间在读取一个文件的过程中,竟然出现了Memory Error!简直让我怀疑自己买了个假电脑,毕竟是8G内存i7处理器,一度怀疑自己装了假的内存条....下面说一下几个解题步骤....一般就是用下 ...
- python与mysql的数据交互
一 Python 中操作 MySQL 步骤 1.1 安装pymysql命令 sudo pip3 install pymysql 安装软件:sudo apt-get install 软件名称 安装模块: ...
- Docker部署Kafka以及Spring Kafka操作
从https://hub.docker.com/ 查找kafka 第三个活跃并stars数量多 进去看看使用 我们使用docker-compose来构建镜像 查看使用文档中的docker-compos ...
- rabbitMq实现延时队列
原文:https://my.oschina.net/u/3266761/blog/1926588 rabbitMq是受欢迎的消息中间件之一,相比其他的消息中间件,具有高并发的特性(天生具备高并发高可用 ...
- oj.zstu 4421交税(合数分解成素数)
题目 题意:T组,每一组输入一个数X, 求X最少能分成几个素数的和,输出. 思路: 对于一个大于2的偶数,由哥德巴赫猜想,一定能分成2个素数. 对于一个奇数来说,一定能分成2个或者3个素数之和.如果 ...
- python 爬虫相关含Scrapy框架
1.从酷狗网站爬取 新歌首发的新歌名字.播放时长.链接等 from bs4 import BeautifulSoup as BS import requests import re import js ...
- JVM元空间深度解析
回顾一下上一次对于这次做的实验的一个背景说明: 这里将借助cglib这个库来完成动态类的创建,为啥要使用它?因为使用简单,二是在程序运行期可以动态的生成类,动态生成类之后生成类的元数据就会落入到元空间 ...
- 从OkHttp的源码来看 HTTP
先来了解一下OkHttp的历史,最早是square公司觉得Android给的HttpClient这块的库不太好用,于是乎做了一层包装,再后来他们包装的这个库被Android官方给收回去了,而Andro ...
- linux网络编程之socket编程(五)
今天继续学习socket网络编程,最近北京阴雨连绵,降温明显,感觉是要立马转入冬季的节奏,天冷晚上得注意多盖点被子哦,言归正传,进入正题: 对于之前写的回射客户/服务器端的程序中,我们是用的read和 ...