JavaScript程序设计——FOR循环
FOR循环流程图:

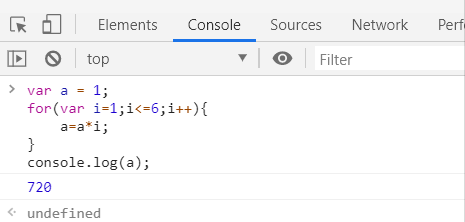
1.编写求6!的阶乘的代码

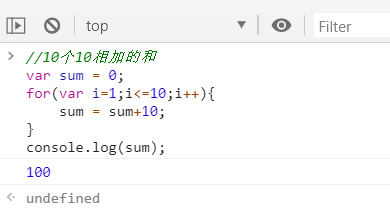
2.编写10个10相加的和

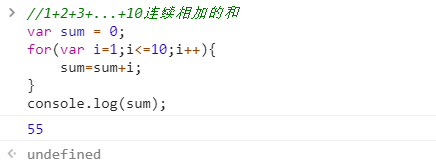
3.编写1+2+3+...+10连续相加的和

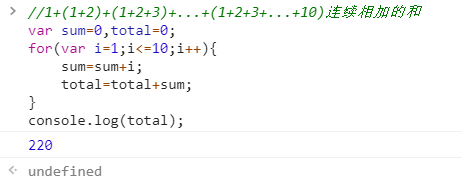
4.编写1+(1+2)+(1+2+3)+...+(1+2+3+...+10)连续相加的和

5.编写1/1!+1/2!+1/3!+1/4!+1/5!+1/6!的值

6.编写1/0!+1/1!+1/2!+1/3!+1/4!+1/5!+1/6!的值
提示:数学规定0!=1

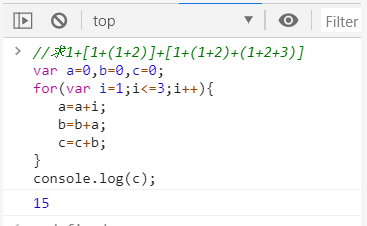
7.编写1+[1+(1+2)]+[1+(1+2)+(1+2+3)]

8.用循环嵌套实现1+[1+(1+2)]+[1+(1+2)+(1+2+3)]

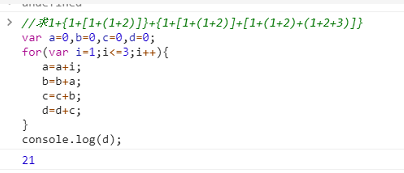
9.编写1+{1+[1+(1+2)]}+{1+[1+(1+2)]+[1+(1+2)+(1+2+3)]}

10.循环嵌套实现1+{1+[1+(1+2)]}+{1+[1+(1+2)]+[1+(1+2)+(1+2+3)]}

11.编写1!+2!+3!+...+10!

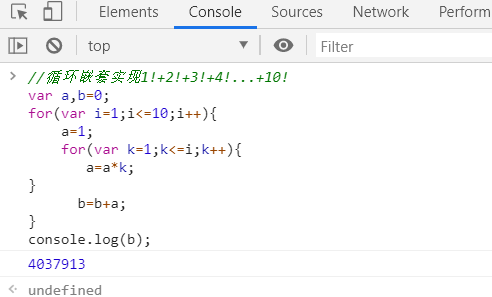
12.循环嵌套实现1!+2!+3!+...+10!

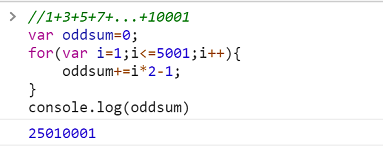
13.编写1+3+5+7+...+10001

14.编写1-3+5-7+...+10001

15.编写1/1-1/3+1/5-1/7+...+1/10001

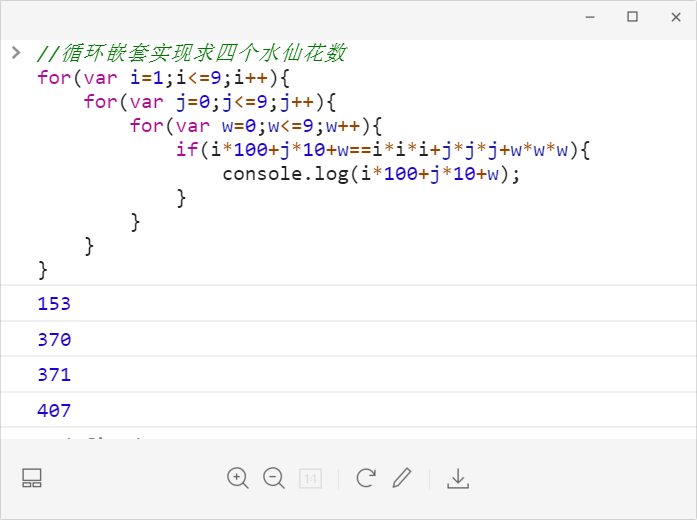
16. 编写嵌套实现求四个水仙花数

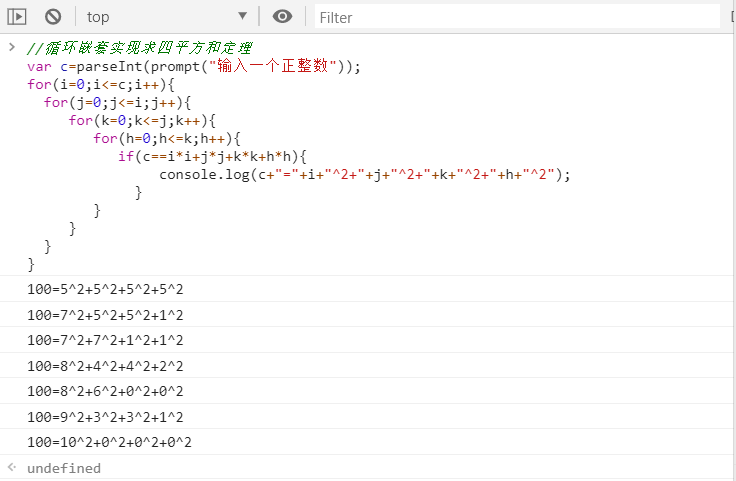
17.循环嵌套实现求四平方和定理

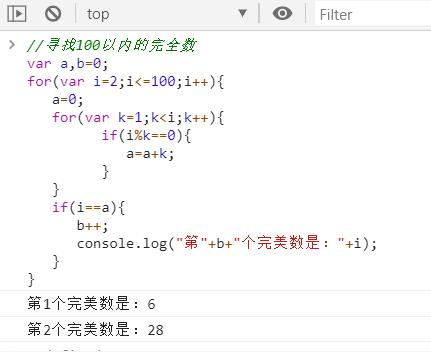
18.寻找100以内的完全数

19.输入两个数,求这两个数的最大公约数
方法一:穷举法求两个数的最大公约数
其中:实例中输入的数字是75和100

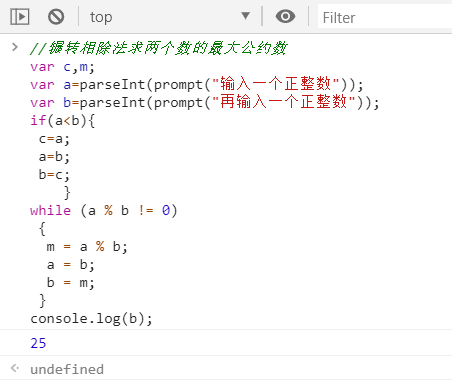
20.输入两个数,求这两个数的最大公约数
方法二:辗转相除法求两个数的最大公约数
其中:实例中输入的数字是75和100

JavaScript程序设计——FOR循环的更多相关文章
- JavaScript基础——实现循环
循环是多次执行同一段代码的一种手段.当你需要在一个数组或对象集上重复执行相同的任务时,这是非常有用的. JavaScript提供执行for和while循环的功能. 1.while循环 JavaScri ...
- html+css+javascript实现列表循环滚动示例代码
使用html+css+javascript实现列表循环滚动,设置时间定时,在规定的时间内替换前一个节点的内容,具体示例如下,感兴趣的朋友可以参考下 说明:设置时间定时,在规定的时间内替换前一个节点的内 ...
- javascript里的循环语句
前序:我一直对于for跟for..in存在一种误解,我觉得for都能把事情都做了,为啥还要for...in...这玩意了,有啥用,所以今天就说说JavaScript里的循环语句. 循环 要计算1+2+ ...
- JavaScript里面的循环方法小结
一,原生JavaScript中的循环: for 循环代码块一定的次数,它有三个参数,来决定代码块的循环次数,第一个是初始值,第二个是终止值,第三个参数是变化规则: //for循环 for(var i ...
- DIV+javascript实现首尾相连循环滚动效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- javascript递归、循环、迭代、遍历和枚举概念
javascript递归.循环.迭代.遍历和枚举概念 〓递归(recursion)在数学与计算机科学中,是指在函数的定义中使用函数自身的方法.递归一词还较常用于描述以自相似方法重复事物的过程.例如,当 ...
- JavaScript数组forEach循环
JavaScript数组forEach循环 今天写JavaScript代码把forEach循环数组忘记写法了,在此记录一下以防止未来忘记. let a = [1, 2, 3]; a.forEach(f ...
- [译]Javascript中的循环
本文翻译youtube上的up主kudvenkat的javascript tutorial播放单 源地址在此: https://www.youtube.com/watch?v=PMsVM7rjupU& ...
- [译] JavaScript 的事件循环
译者注 本译文基本是按原文的意思来翻译,但对于 JavaScript 的事件循环,个人感觉还是 Philip Roberts 的视频讲解更形象些,思路和本文大致相同,不过他把事件表理解为 Web AP ...
随机推荐
- Hadoop学习(4)-mapreduce的一些注意事项
关于mapreduce的一些注意细节 如果把mapreduce程序打包放到了liux下去运行, 命令java –cp xxx.jar 主类名 如果报错了,说明是缺少相关的依赖jar包 用命令had ...
- Python爬虫详解
Python爬虫详解 Python 之 Urllib库的基本使用 Python中requests库使用方法详解 Beautifulsoup模块基础用法详解 selenium模块基础用法详解 re(正则 ...
- 缩放动画(ScaleTransform)
在Silverlight的动画框架中,ScaleTransform类提供了在二维空间中的坐标内进行缩放操作,通过ScaleTransform可以在水平或垂直方向的缩放和拉伸对象,以实现一个简单的缩放动 ...
- AngularJS-02 数据绑定和表达式
AngularJS----数据绑定和表达式 1.表达式是AngularJS模板引擎的重要内容,也是视图View的必要组成部分,用来将模型动态转换为可视DOM元素或者其内容. 表达式的形式: 1)常量: ...
- .Net Core项目如何设置静态页面为项目的启动页面?
最近在使用Core的webApi作为服务器端的数据提供者,但是需要有自己的官网,来指导前端如何使用该接口,因为不想接入MVC这么大的框架,于是写了个静态页面挂上doc文档提供下载就行. 在项目的Sta ...
- SQL生成自动序号 带有占位符(掩码),可以调整占位长度的语句
MSSQL 语句 --声明变量 DECLARE @i int DECLARE @xh varchar(10) DECLARE @name varchar(10) Set @i = 0 --开始循环插入 ...
- IPhone中H5页面用on绑定click无效的解决方法
首先声明本人资质尚浅,本文只用于个人总结.如有错误,欢迎指正.共同提高. --------------------------------------------------------------- ...
- 第四章、前端之BOM和DOM
目录 第四章.前端之BOM和DOM 一.解释BOM和DOM 二.window对象 三.window子对象 四.弹出框 五.计时相关 六.HTML的DOM树 七.查找元素 八.节点操作 九.JS操作CS ...
- Delphi 构造和析构
- Visual Studio中使用GitHub
一.简介 GitHub被微软收购后免费开放了私人仓库,这对个人或小型团队来说简直是福音.GitHub高效免费,无论是团队代码管理还是DevOps都不再话下,特别是对于想要开放研究成果提高知名度的团队或 ...
