vue+elementui搭建后台管理界面
1 会话存储
使用html5的 sessionStorage 对象临时保存会话
// 保存会话
sessionStorage.setItem('user', username)
// 删除会话
sessionStorage.removeItem('user', username)
2 将所有未登录会话重定向到 /login
用 vue-router 的 beforeEach 实现
beforeEach 方法接收三个参数:
- to: Route: 即将要进入的目标 路由对象
- from: Route: 当前导航正要离开的路由
- next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
修改 src/main.js 加入
router.beforeEach((to, from, next) => {
if(to.path === '/login'){
sessionStorage.removeItem('user');
}
var user = sessionStorage.getItem('user');
if(!user && to.path !== '/login'){
next({
path: '/login'
})
}else{
next();
}
})
3 编写首页
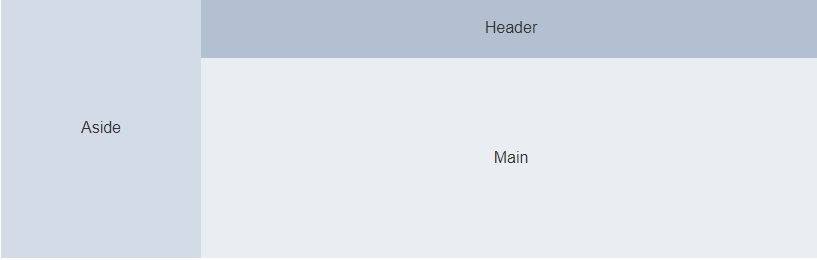
使用 elementui 的布局容器
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
</el-container>
</el-container>
新建 src/container/Container.vue
<template>
<div class="app">
<el-container>
<el-aside class="app-side app-side-left"
:class="isCollapse ? 'app-side-collapsed' : 'app-side-expanded'">
<div class="app-side-logo">
<img src="@/assets/logo.png"
:width="isCollapse ? '60' : '60'"
height="" />
</div>
<div>
<!-- 我是样例菜单 -->
<el-menu default-active="1-4-1"
class="el-menu-vertical-demo"
@open="handleOpen"
:collapse="isCollapse">
<el-submenu index="">
<template slot="title">
<i class="el-icon-location"></i>
<span slot="title">导航一</span>
</template>
<el-menu-item-group>
<span slot="title">分组一</span>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<span slot="title">选项4</span>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index=""
disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</div>
</el-aside> <el-container>
<el-header class="app-header">
<div style="width: 60px; cursor: pointer;"
@click.prevent="toggleSideBar">
<i v-show="!isCollapse" class="el-icon-d-arrow-left"></i>
<i v-show="isCollapse" class="el-icon-d-arrow-right"></i>
</div>
<!-- 我是样例菜单 -->
<el-menu default-active=""
class="el-menu-demo tab-page"
mode="horizontal"
@select="handleSelect"
active-text-color="#409EFF">
<el-menu-item index="">处理中心</el-menu-item>
<el-submenu index="">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项1</el-menu-item>
<el-menu-item index="2-4-2">选项2</el-menu-item>
<el-menu-item index="2-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index=""
disabled>消息中心</el-menu-item>
<el-menu-item index="">
<a href="#">订单管理</a>
</el-menu-item>
</el-menu> <div class="app-header-userinfo">
<el-dropdown trigger="hover"
:hide-on-click="false">
<span class="el-dropdown-link">
{{ username }}
<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>我的消息</el-dropdown-item>
<el-dropdown-item>设置</el-dropdown-item>
<el-dropdown-item divided
@click.native="logout">退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</el-header> <el-main class="app-body">
<template>
<router-view/>
</template>
</el-main>
</el-container>
</el-container>
</div>
</template> <script>
export default {
name: 'Container',
data() {
return {
username: '',
isCollapse: false
}
},
methods: {
toggleSideBar() {
this.isCollapse = !this.isCollapse
},
logout: function () {
this.$confirm('确认退出?', '提示', {})
.then(() => {
sessionStorage.removeItem('user');
this.$router.push('/login');
})
.catch(() => { });
},
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
handleSelect(key, keyPath) {
console.log(key, keyPath);
},
},
mounted: function () {
let user = sessionStorage.getItem('user');
if (user) {
this.username = user;
}
},
}
</script> <style>
</style>
4 在 router 导入容器组件
修改 src/router/index.js 为
import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/views/TheLogin'
import Container from '@/container/Container' Vue.use(Router) export default new Router({
routes: [
{
path: '/',
name: 'Container',
component: Container
},
{
path: '/login',
name: 'Login',
component: Login
},
]
})
由于容器使用了自定义类,要取消默认的 css 和 图片渲染
再修改 src/App.vue :
<template>
<router-view/>
</template> <script>
export default {
name: 'App'
}
</script> <style>
</style>
5 编写 css
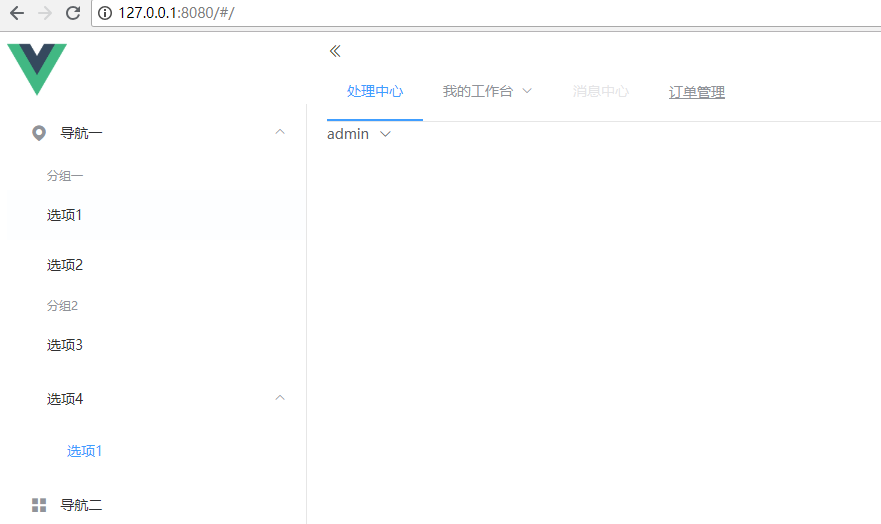
此时的页面:
页面骨架已经搭好,接下来就是装饰
先安装 node-sass sass-loader 模块
npm install node-sass sass-loader --save-dev新建 src/styles/index.scss
html {
height: %;
}
body {
position: relative;
top: ;
left: ;
margin: ;
padding: ;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: %;
height: %;
overflow: hidden;
}
.app {
$solidBorder: 1px solid #eee;
$sideCollapsedWidth: 66px;
$sideExpandedWidth: 230px;
font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",Arial,sans-serif;
font-size: 1em;
width: %;
height: %;
min-width: 900px;
border: $solidBorder;
display: flex;
display: -webkit-flex;
flex-flow: row nowrap;
&-side {
width: 230px;
height: %;
font-weight: ;
border-right: $solidBorder;
&-left {
background-color: rgb(, , );
}
&-logo {
height: 60px;
text-align: center;
}
&-collapsed {
width: 66px!important;
}
&-expanded {
width: 230px!important;
}
}
&-header {
width: %;
height: 60px;
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
align-items: center;
border-bottom: $solidBorder;
&-userinfo {
position: absolute;
right: ;
margin-right: 25px;
display: flex;
flex-flow: row nowrap;
height: 60px;
justify-content: flex-start;
align-items: center;
}
}
&-body {
font-size: 1em;
width: %;
height: %;
padding: 20px;
overflow-y: scroll;
}
&-footer {
width: %;
height: 60px;
}
}
.inline-block {
display: inline-block;
}
在 src/main.js 中引入该文件
import '@/styles/index.scss'
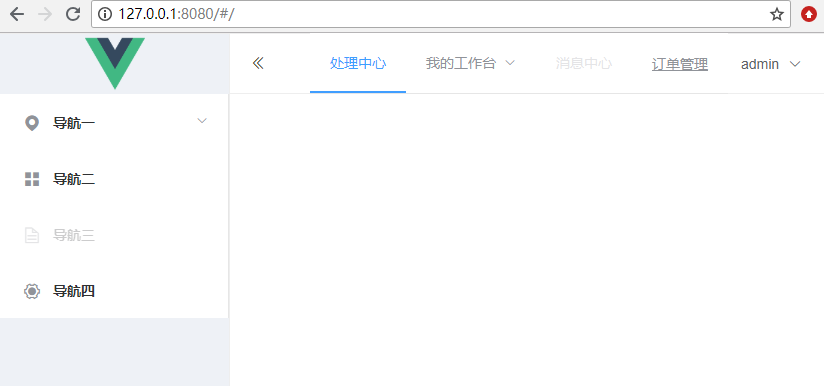
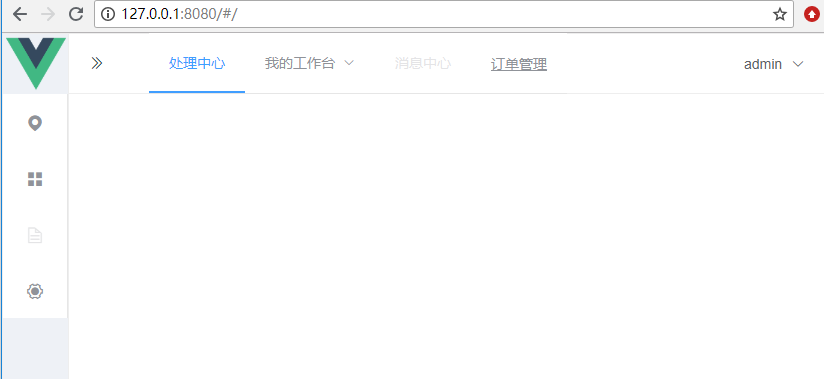
页面效果:

vue+elementui搭建后台管理界面的更多相关文章
- vue+elementui搭建后台管理界面(7 vuex和mockjs的使用)
将权限管理应用到系统,首先做好登录, 点击登录按钮后,触发以下动作 vuex 中的 login 动作,设置 cookie vuex 中的 getuserinfo , 获取权限.用户名.头像等 由于目前 ...
- vue+elementui搭建后台管理界面(2首页)
1 会话存储 使用html5的 sessionStorage 对象临时保存会话 // 保存会话 sessionStorage.setItem('user', username) // 删除会话 ses ...
- vue+elementui搭建后台管理界面(1登录)
1 node环境安装 从 node官网下载安装包 2 vue-cli npm install vue-cli -g 3 新建项目 vue init webpack vue-project 可保持默认, ...
- vue+elementui搭建后台管理界面(8 同步/异步获取数据渲染table)
elementui已经封装好了 el-table 组件,只需要指定 data 数据源即可,因此通常在 vue 实例生命周期的 created 阶段,从数据库获取数据,再将返回的数据绑定到 data 如 ...
- vue+elementui搭建后台管理界面(6登录和菜单权限控制)
不同的权限对应不同的路由(菜单),同时侧边栏也根据权限异步生成,实现登录和鉴权思路如下: 登录:点击登录,服务器验证通过后返回一个 token ,然后存到 cookie,再根据 token 拉取用户权 ...
- vue+elementui搭建后台管理界面(5递归生成侧栏路由)
有一个菜单树,顶层菜单下面有多个子菜单,子菜单下还有子菜单... 这时候就要用递归处理 1 定义多级菜单 修改 src/router/index.js 的 / 路由 { path: '/', redi ...
- vue+elementui搭建后台管理界面(3侧边栏菜单)
上一节搭好了主框架,但是标签页和侧边栏只是分别展示了各自的菜单,如何将二者联动起来? 定义路由规则:当有 children 属性时,从 children 里取出 path 填充到侧边栏,如: { pa ...
- vue+elementui搭建后台管理界面(6登录和菜单权限控制[二])
根据权限计算路由的代码 /** * 通过meta.role判断是否与当前用户权限匹配 * @param roles * @param route */ function hasRoles (roles ...
- vue+elementui搭建后台管理界面(4使用font-awesome)
使用font-awesome npm install --save font-awesome 修改 src/main.js 增加 import 'font-awesome/scss/font-awes ...
随机推荐
- lumen中间件中设置响应header
<?php namespace App\Http\Middleware; use Closure; class BeforeMiddleware { public function handle ...
- 拒绝LOW ---青鸟影院购票系统
1.首先我们需要了解这个软件的功能: 1).影院每天更新放映列表,系统支持实时查看,包括电影放映场次的时间: 2).影院提供三类影票:普通票,学生票和赠票: 3).允许用户查看某场次座位的售出情况: ...
- 20190905 - Uncaught SyntaxError: Unexpected token < 的解决
问题:Uncaught SyntaxError: Unexpected token < index:1 原因:js 路径不对
- Unity热更新 xLua
xLua是Unity3D下Lua编程解决方案,自2016年初推广以来,已经应用于十多款腾讯自研游戏,因其良好性能.易用性.扩展性而广受好评.现在,腾讯已经将xLua开源到GitHub. 2016年12 ...
- 一些常见的MySQL配置
目录 配置 参考 配置 [mysqld] port = 3306 socket = /mysql/log/mysql_3306.sock # mysql的目录(即mysql的文件所在目录) # bas ...
- BiGAN的复现
数据集是10000个样本,前8000个训练集,后面的用来测试.每个样本是1*144(重构成12*12的矩阵),将原始BiGAN有编码器.判别器和生成器,将里面的全连接层全部替换成了卷积. from _ ...
- CSRF类型
按照请求类型来区分.分为:GET类型和POST类型 按照攻击类型分类,CSRF可分为:HTML CSRF攻击,JSOM HiJacking攻击和FIash CSRF攻击 HTML CSRF攻击 HTM ...
- MQTT 简介及协议原理
MQTT(Message Queuing Telemetry Transport,消息队列遥测传输协议),是一种构建于TCP/IP协议上基于发布/订阅(publish/subscribe)模式的“轻量 ...
- 2019icpc银川网络赛
外面吵得风生水起,我校平静地在打比赛,丝毫不知道这次比赛的题目就是把2018银川邀请赛的题照搬过来了QAQ,主办方真牛逼.. A Maximum(思维) 题意:维护一个栈,支持入栈和出栈操作,并计算每 ...
- MySQL线程池(THREAD POOL)的原理
MySQL常用(目前线上使用)的线程调度方式是one-thread-per-connection(每连接一个线程),server为每一个连接创建一个线程来服务,连接断开后,这个线程进入thread_c ...
