CSS相对定位与绝对定位详解
相对定位和绝对定位,不改变元素的大小形状,只改变元素的位置。
相对定位和绝对定位是通过position属性来控制的,position属性的值为下面几种:
| 值 | 描述 |
| absolute | 使元素绝对定位,相对于static定位以外的最近的一个祖先元素进行定位。 元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 |
| relative | 使元素相对定位,相对于自己的正常位置进行定位。 |
| fixed | 使元素绝对定位,相对于浏览器窗口进行定位。 元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
注:对于html的标准流(文档流)和浏览器怎么渲染各个DOM元素等底层知识,我不怎么清楚,下面的理解方式不一定正确,仅供参考。
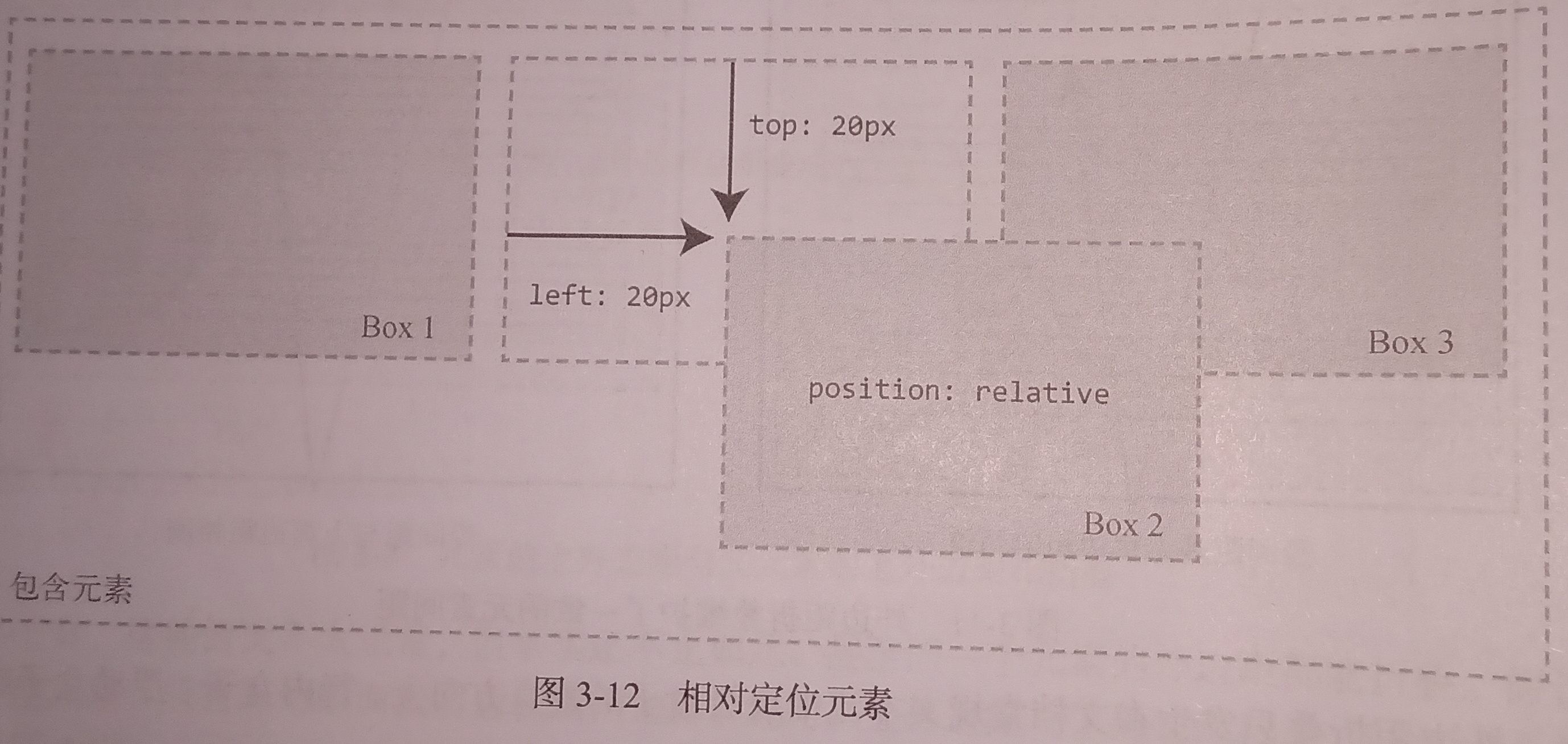
- 相对定位: position: relative

该元素仍会呆在原来的位置,只不过通过top left等以其初始位置未起点移动。
无论是否位移,相对定位的元素仍会在文档流中占用初始的空间。因此这样平移元素会导致它遮挡其他元素。
相对定位总结:
- 相对定位的元素的参考对象是自己,即自己原来的所在位置(自己原来左上角作为坐标系的原点)。
- 相对定位移动后,之前的位置依旧保留,其他元素并不会占用。
- 相对定位后,有可能导致元素重叠。
- 绝对定位:position: absolute
绝对定位会把元素拿出文件流,因此就不会再占用原来的空间。与此同时,文档流中的其他元素会重新定位,仿佛绝对定位的那个元素从来没有出现过一样。因此元素可以覆盖标准流中的元素,也可以通过z-index设置层叠次序,z-index值越大越靠上层。如果把页面比作高楼,正常的元素都是在1层,绝对定位的元素在2层及以上(也可为负数),z-index越大所在层越高,越难被其他元素覆盖。
元素定位后会生成一个块级框,而不论它在正常流中生成何种框。
绝对定位的盒子脱离了常规文档流,因此很难用他吗构建视口宽度和内容长度变化而变化的自适应或者响应式布局
绝对定位的元素的位置相对于最近的已定位祖先元素,并且position不是static,而是absolute或者relative,如果有就按照父元素左上角作为参考点,如果没有则再找祖父元素、曾祖父元素、高祖父元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。

| 值 | 描述 |
|---|
CSS相对定位与绝对定位详解的更多相关文章
- CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position. 1. position:static 所有元素的默认定位都是:position ...
- css 之position用法详解
css 之position用法详解: http://www.jb51.net/web/77495.html
- DIV css中cursor属性详解-鼠标移到图片变换鼠标形状 (转)
css中cursor属性详解-鼠标移到图片变换鼠标形状 语法: cursor : auto | all-scroll | col-resize| crosshair | default | han ...
- css样式继承规则详解
css样式继承规则详解 一.总结 一句话总结:继承而发生样式冲突时,最近祖先获胜(最近原则). 1.继承中哪些样式不会被继承? 多数边框类属性,比如象Padding(补白),Margin(边界),背景 ...
- Css盒模型属性详解(margin和padding)
Css盒模型属性详解(margin和padding) 大家好,我是逆战班的一名学员,今天我来给大家分享一下关于盒模型的知识! 关于盒模型的属性详解及用法 盒模型基本属性有两个:padding和marg ...
- css过渡和2d详解及案例
css过渡和2d详解及案例(案例在下方,不要着急) 本文重点: 1.在2D变化使用过程中,有些需求需要两种或两种以上的变化同时使用, 值得注意的是尽量把位移变化放在最前面,把其他变化放在最后面,属性值 ...
- css之Grid Layout详解
css之Grid Layout详解 CSS Grid Layout擅长将页面划分为主要区域,或者在从HTML基元构建的控件的各个部分之间定义大小,位置和图层之间的关系. 与表格一样,网格布局使作者能够 ...
- [TimLinux] CSS float和position详解
1.1. 定义 摘自w3school:float 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动.浮动元素会生成一个块级框,而不论它 ...
- css样式之background详解
background用法详解: 1.background-color 属性设置元素的背景颜色 可能的值 color_name 规定颜色值为颜色名称的背景颜色(比如 red) he ...
随机推荐
- uni-app 封装 http promise请求,仅提供 post,all,spread 方法
简单封装一下 uni-app 的请求,因为项目中只用 post 请求,所以只封装了 post 和 all 方法. 更新,新增 spread 方法 2019-11-22 10:37:21 global. ...
- Python3 Selenium自动化web测试 ==> 第二节 页面元素的定位方法 -- iframe专题 <下>
学习目的: 掌握iframe矿建的定位,因为前端的iframe框架页面元素信息,大多时候都会带有动态ID,无法重复定位. 场景: 1. iframe切换 查看iframe 切换iframe 多个ifr ...
- 【VS开发】【C/C++开发】传递双重指针申请内存,典型用法
传递双重指针申请内存,典型用法 指针参数是如何传递内存的? 如果函数的参数是一个指针,不要指望用该指针去申请动态内存.如下示例中,Test函数的语句GetMemory(str, 100)并没有使str ...
- Elasticsearch基础入门,详情可见官方文档
索引文档: 对于员工目录,我们将做如下操作: 每个员工索引一个文档,文档包含该员工的所有信息. 每个文档都将是 employee 类型 . 该类型位于 索引 megacorp 内. 该索引保存在我们的 ...
- hdoj1520(入门树形dp)
题目链接:https://vjudge.net/problem/HDU-1520 题意:和luogu那道没有上司的舞会一样的题,给定一棵带点权的树,父结点和子结点不能同时选,问怎么选使得权值和最大,求 ...
- 阿里云服务器安装svn完整步骤,避免新手可能出现的所有错误
centos6.8,没有安装svn的情况: 1.安装: yum install subversion (这一步一般不会错) 2.创建svn版本库: cd /root mkdir -p svn/proj ...
- Min swaps to sort array
Given an array with distinct numbers, return an integer indicating the minimum number of swap operat ...
- SQL SERVER GETDATE() 函数
定义: GETDATE() 函数从 SQL Server 返回当前的时间和日期. 语法: GETDATE() 返回值: datetime型数据 例: 声明:本文是本人查阅网上及书籍等各种资料,再加上 ...
- 关于Oracle MAX()KEEP(DENSE_RANK LAST/FIRST ORDER BY ) 函数的使用分析
MAX()/MIN() KEEP(DENSE_RANK LAST/FIRST) 函数 解释: 1. max() 获取最大值: 2.min() 获取最小值; 3. keep 保持满足括号内条件的内容; ...
- PAT A1005 Spell It Right (20)
书中AC代码 #include <cstdio> #include <cstring> #include <iostream> char num[10][10] = ...
