MVC方式显示数据(数据库)
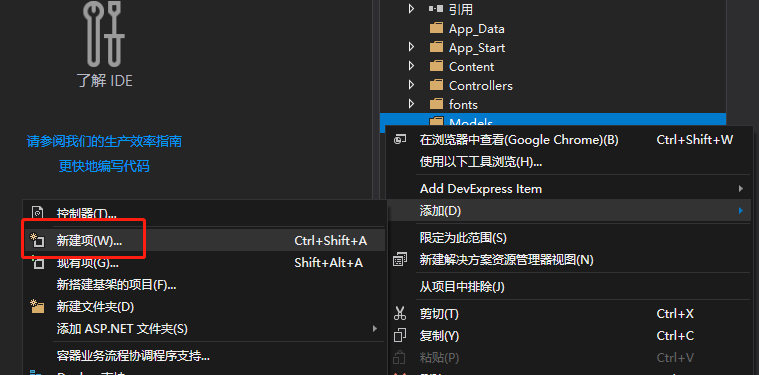
新建实体数据模型

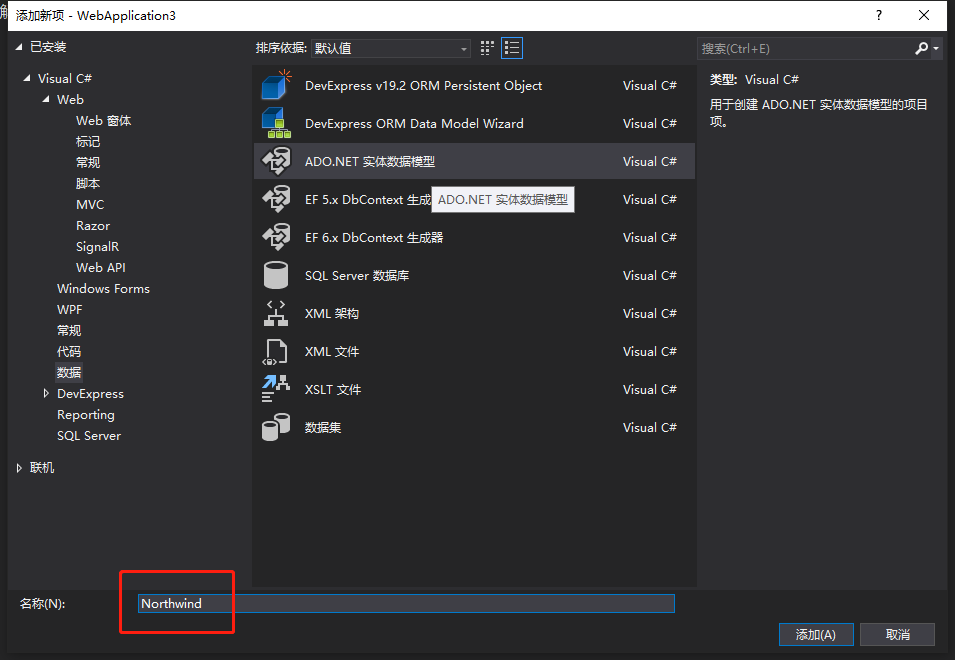
选择ADO.NET实体数据模型,名称改为数据库名

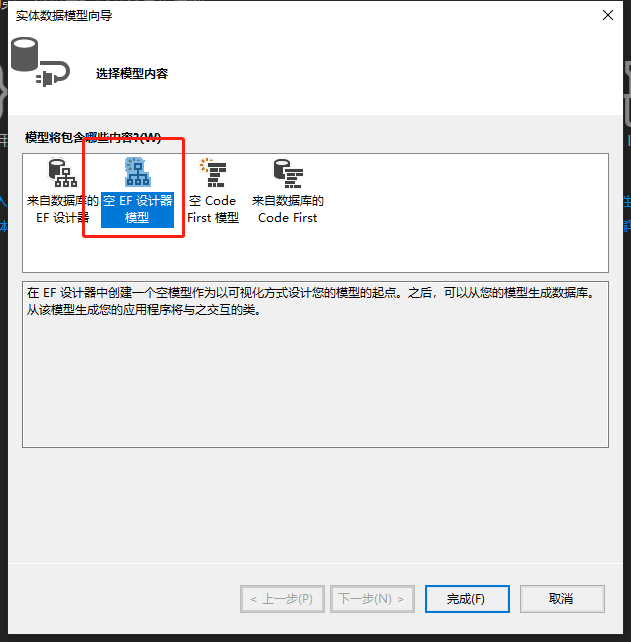
因为使用现有数据库,所以选择来自数据库的EF设计器,只演示所以只选择一个表,空模型可后期增加表

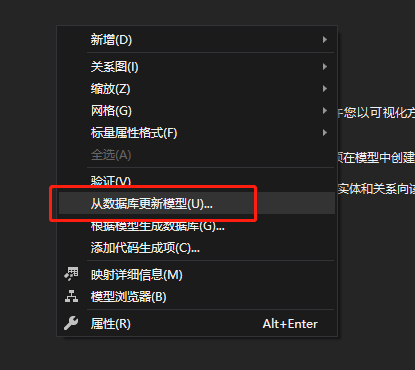
选择从数据库更新模型

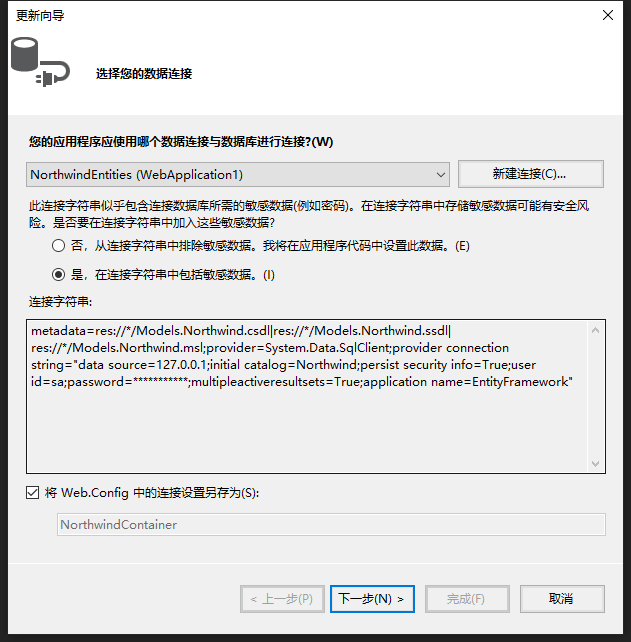
新建数据库连接

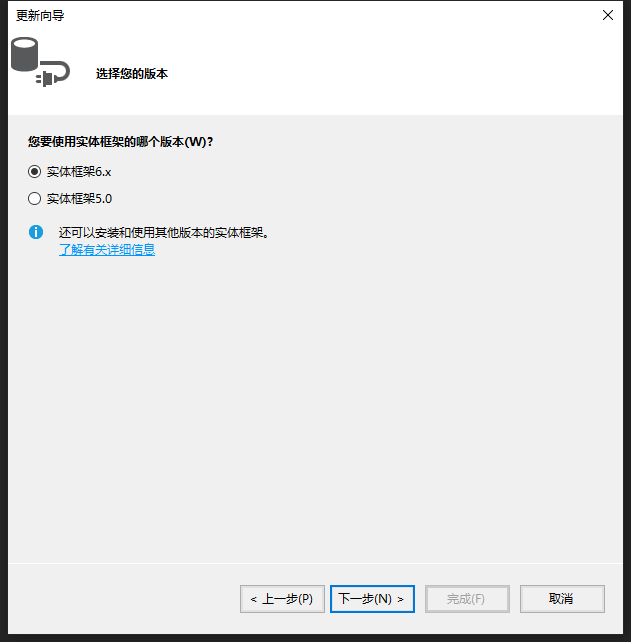
选择EF6.X框架

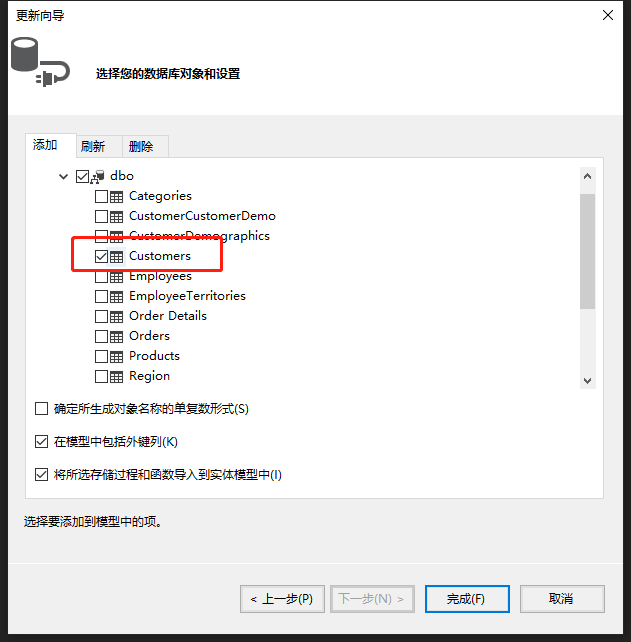
选择要查询数据的表

选择后的实体数据库设计视图

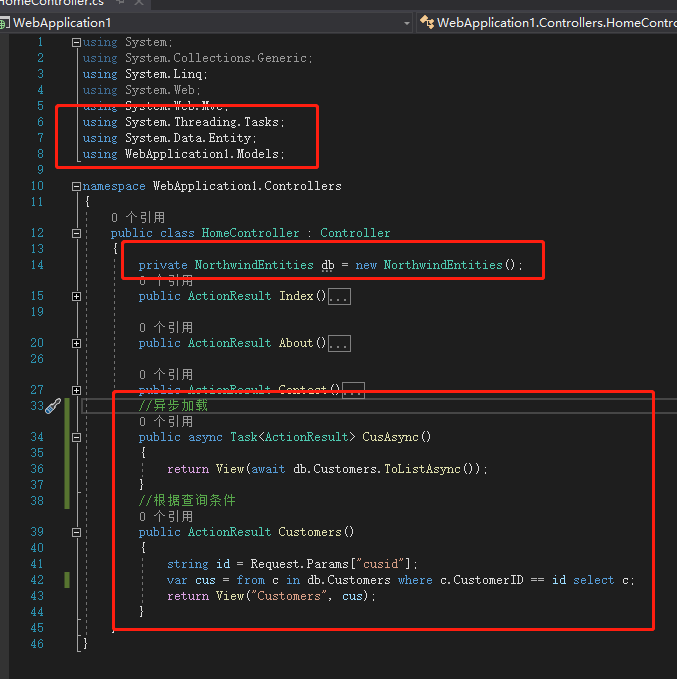
引用异步、EF、数据模型命名空间

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Threading.Tasks;
using System.Data.Entity;
using WebApplication1.Models; namespace WebApplication1.Controllers
{
public class HomeController : Controller
{
private NorthwindEntities db = new NorthwindEntities();
public ActionResult Index()
{
return View();
} public ActionResult About()
{
ViewBag.Message = "Your application description page."; return View();
} public ActionResult Contact()
{
ViewBag.Message = "Your contact page."; return View();
}
//异步加载
public async Task<ActionResult> CusAsync()
{
return View("Customers", await db.Customers.ToListAsync());
}
//根据查询条件
public ActionResult Customers()
{
string id = Request.Params["cusid"];
var cus = from c in db.Customers where c.CustomerID == id select c;
return View("Customers", cus);
}
}
}
视图代码
@model IEnumerable<WebApplication1.Models.Customers>
@{
ViewBag.Title = "Customers";
} <h2>Customers</h2>
<table class="table">
<caption>基本的表格布局</caption>
<thead>
<tr>
<th>CustomerID</th>
<th>CompanyName</th>
<th>ContactName</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>@Html.DisplayFor(modelitem => item.CustomerID)</td>
<td>@Html.DisplayFor(modelitem => item.CompanyName)</td>
<td>@Html.DisplayFor(modelitem => item.ContactName)</td>
</tr>
}
</tbody>
</table>
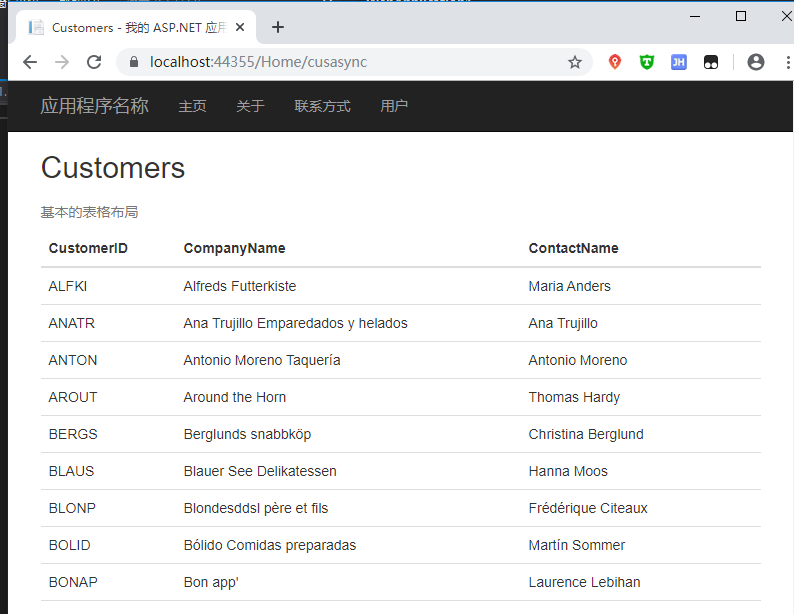
显示异步加载效果

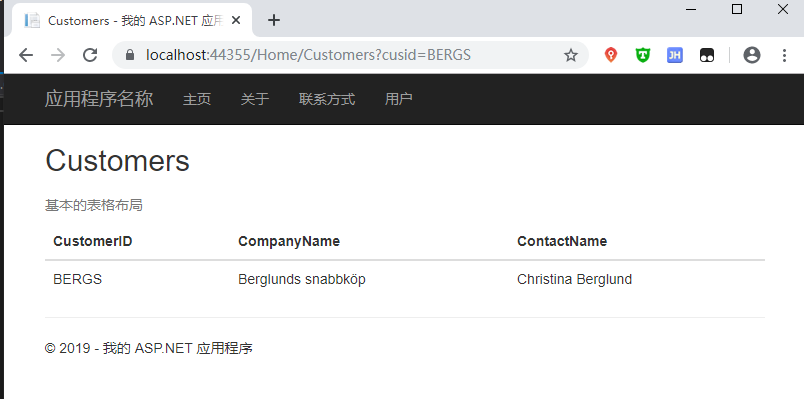
根据查询条件显示效果

MVC方式显示数据(数据库)的更多相关文章
- ABP 极简入门教程(二 MVC方式显示数据)
增加显示菜单 Sample.Web.MVC项目中找到startup目录打开SampleNavigationProvider.cs,根据现有内容添加以下内容 .AddItem( new MenuItem ...
- MVC方式显示数据(手动添加数据)
Model添加类 Customers using System; using System.Collections.Generic; using System.Linq; using System.W ...
- MVC bootstrap-table显示数据时显示No matching records found
问题:bootstrap-table加载数据不显示 @{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layou ...
- angularjs表格方式显示数据
<table> <tr ng-repeat="x in names"> <td>{{ x.Name }}</td> <td&g ...
- 怎样操作WebAPI接口(显示数据)
就在去年Insus.NET已经写好的一个WebAPI项目,并且发布在IIS中.参考<创建与使用Web API>http://www.cnblogs.com/insus/p/5019088. ...
- Django学习之天气调查实例(2):显示数据表数据
数据表数据添加后,如添加3条用户信息,分别为“aaa”.“bbb”.“ccc”,现在通过代码的方式显示数据表中的数据. 1.在website项目文件夹中创建 userload.py文件,并且写如下代码 ...
- 利用PHP实现登录与注册功能以及使用PHP读取mysql数据库——以表格形式显示数据
登录界面 <body><form action="login1.php" method="post"><div>用户名:&l ...
- MVC 5使用ViewData(对象)显示数据
控制器协调处理好数据之后,是交由视图来显示数据.在控制器与视图交互有一个是ViewData.这次练习,Insus.NET就以它来做实例. 前些时间,Insus.NET实现的练习中,也有从控制器传数据给 ...
- MVC 5使用ViewBag(对象)显示数据
前面Insus.NET有演示使用ViewData来实现控制器与视图的通讯.如果想了解的话,可以从下面两个链接可以查看:<MVC 5使用ViewData(对象)显示数据>http://www ...
随机推荐
- iOS 判断scrollView是否滑动到底部
判断scrollView有没有滚动到视图的底部,用来判断下拉刷新的时间.等 - (void)scrollViewDidScroll:(UIScrollView *)scrollView1 { CG ...
- PAT 甲级 1055 The World's Richest (25 分)(简单题,要用printf和scanf,否则超时,string 的输入输出要注意)
1055 The World's Richest (25 分) Forbes magazine publishes every year its list of billionaires base ...
- C#将HTML代码转换为图片
前端通过富文本控件接收到了一段html代码,后端想通过图片的形式展示到另外的地方,这种情况怎么处理呢.直接上代码: using System; using System.Collections.Gen ...
- Python - Django - 删除作者
修改 author_list.html,添加删除按钮 <!DOCTYPE html> <html lang="en"> <head> <m ...
- END使用
[root@bogon ~]# cat d.sh #!/bin/bash#. /etc/init.d/functionscat <<END+------------------------ ...
- 【C#设计模式2】简单工厂模式
我们在编程的时候,每当"new"一个对象之后,这个对象就依赖于这个类了.如果在后期的维护过程中由于某些原因需要修改一下这个类,则唯一的做法就是打开源代码,进行修改,修改所有与这个对 ...
- 创建KVM虚拟机
#此操作是在VMware workstations上面做的,要在开机前 编辑虚拟机设置——>处理器--->虚拟化Intel/VT-x/ept 选项勾选上,如果是在服务器上请在bios界面设 ...
- 【数据库开发】如何创建MySQL数据库连接池(一个基于libmysql的MySQL数据库连接池示例(C/C++版))
http://blog.csdn.net/horace20/article/details/8087557 1. 一般架构说明 图 1 架构层次图 一般应用系统数据库访问模块可大致分为两层,一层 ...
- Opencv官方例程简介
opencv sample文件夹例程 No1. adaptiveskindetector.cpp 利用HSV空间的色调信息的皮肤检测,背景不能有太多与肤色相似的颜色.效果不是特别好. No2. bag ...
- 移动架构-IOC架构设计
控制反转(Inversion of Control,缩写为IoC),是面向对象编程中的一种设计原则,可以用来减低计算机代码之间的耦合度.其中最常见的方式叫做依赖注入(Dependency Inject ...
