Qt常用的登录界面设计
记录一下Qt常用的登录界面的设计 方便以后使用!
1.QpushButton
改变一个按钮的颜色,当鼠标放上去和移开时显示不同的颜色。
QPushButton { background-color: rgb(137, 145, 255); border-radius: 3px; color: rgb(255, 255, 255); }
QPushButton:hover { background-color: rgb(58, 61, 255); }
2.常见界面关闭按钮的设计
QPushButton{
border-image: url(:/CIO/Image/Logon/btn_close_normal.png);
}
QPushButton:hover{
border-image: url(:/CIO/Image/Logon/btn_close_highlight.png);
}
QPushButton:pressed{
border-image: url(:/CIO/Image/Logon/btn_close_down.png);
}
3.最小化按钮的设计
QPushButton{
border-image: url(:/CIO/Image/Logon/btn_mini_normal.png);
}
QPushButton:hover{
border-image: url(:/CIO/Image/Logon/btn_mini_highlight.png);
}
QPushButton:pressed{
border-image: url(:/CIO/Image/Logon/btn_mini_down.png);
}
4.界面文字的设计
QPushButton{
border-image: url(:/CIO/Image/Logon/mima.png);
}
QPushButton::hover{
border-image: url(:/CIO/Image/Logon/mima_hover.png);
}
QPushButton::pressed{
border-image: url(:/CIO/Image/Logon/mima_press.png);
}
5.登录按钮的设计
QPushButton{
color: rgb(0,27,47);
font: 9pt "微软雅黑";
border-image: url(:/CIO/Image/Logon/button_login_normal.png);
}
QPushButton:hover{
border-image: url(:/CIO/Image/Logon/button_login_hover.png);
}
QPushButton:pressed{
border-image: url(:/CIO/Image/Logon/button_login_down.png);
}
6.帐号行编辑框的设计(后带有箭头符号)
QComboBox {
border-width : 1px;
border-color : rgb(255,255,255);
border-style : solid;
color: rgb(0,27,47);
font: 9pt "微软雅黑";
}
QComboBox:hover {
border-width : 1px;
border-color : #1ea4f2;
border-style : solid;
}
QComboBox::drop-down {
image: url(:/CIO/Image/Logon/btn_combobox_normal.png);
}
7.界面添加图片
QWidget{
border-image: url(:/CIO/Image/Logon/DefaultFace.png);
border-top-left-radius:10px;
border-top-right-radius:10px;
border-bottom-left-radius:10px;
border-bottom-right-radius:10px;
//上面的这四行代码可以用
//border-radius:10px;来替代
//但是如果遇到只有上面(或下面)两个角圆角化的时候就可以很方便了,效果图没有实现,
//大家可以自己试试。
}
8.密码LineEdit的设计
QWidget{
border : none;
color: rgb(0,27,47);
font: 9pt "微软雅黑";
}
QWidget:hover{
border-width : 1px;
border-color : #1ea4f2;
border-style : solid;
border-width : 1px;
}
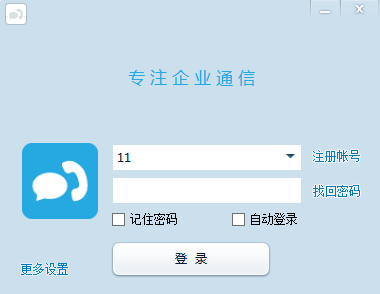
全部的效果图如下:

---------------------
作者:生在90后的60后
来源:CSDN
原文:https://blog.csdn.net/tax10240809163com/article/details/50338297
版权声明:本文为博主原创文章,转载请附上博文链接!
Qt常用的登录界面设计的更多相关文章
- Python图形编程探索系列-07-程序登录界面设计
设计任务 初步设计程序登录界面,详细分析设计步骤. 程序详细分析 基本框架设计 import tkinter as tk import tkinter.messagebox root = tk.Tk( ...
- 第四篇——Spring音乐登录界面设计及实现(C#)
Spring音乐播放器,我们小组设计其启动时有一个登录界面,用户初次可以注册,输入用户名和密码,点击注册即将输入信息保存到register文本文件中:如果已有用户名,输入用户名和密码,点击登录,程序会 ...
- tkinter+pickle+python的一个登录界面设计
1.代码: #导出模块 import tkinter as tk from tkinter import messagebox import pickle #定义登录的窗口.标题.大小和位置 wind ...
- Qt 地址薄 (一) 界面设计
实现一个简单的地址薄,功能包括:地址的添加.浏览.编辑.查找.输出文件等. 1 界面和元素 整个地址薄界面,可视为一个 AddressBook 类.其中的 Name.Address 以及两个编辑栏, ...
- QT Designer基础——登录界面设计基础版2
认识QT Designer提供的可选控件:以下八个大类 Layouts:布局相关 Spacers:留空 Buttons:可点击的按钮类 Item Views和 Item Widgets:高级控件,例如 ...
- 课堂测试——jsp登录界面设计
实现结果:在login.jsp页面提交用户名和密码(可以验证是否为空),点击登录跳转到loginResult.jsp页面进行验证并显示结果 JSP + JDBC + MySQL login.jsp 设 ...
- qt model--view-delegate模式的界面设计概念,ListView用法
最经典的界面设计模式,必须知道. 作为 一种经典到 不能 再 经典 的 架构 模式, qt的model--view-delegate大 行其 道 有其 必然 的 道理. 通过 把 职责. 性质相近的 ...
- QT Designer基础——登录界面设计基础版
认识QT Designer提供的可选控件:以下八个大类 Layouts:布局相关 Spacers:留空 Buttons:可点击的按钮类 Item Views和 Item Widgets:高级控件,例如 ...
- Bootstrap风格登录界面设计样例
参考:http://bootsnipp.com/tags/login Register Page 127.8K 187 Modal Login with jQuery Effects 159. ...
随机推荐
- Java之分布式事务TCC
看这个博客吧! 挺好的. 理论:https://www.cnblogs.com/jajian/p/10014145.html 实践:https://www.cnblogs.com/sessionbes ...
- 小D课堂 - 新版本微服务springcloud+Docker教程_3-05 服务注册和发现Eureka Server搭建实战
笔记 5.服务注册和发现Eureka Server搭建实战 简介:使用IDEA搭建Eureka服务中心Server端并启动,项目基本骨架介绍 官方文档:http://clou ...
- SAP JCO3配置
windows 环境设置 1.sapjco3.dll 需要与 sapjco3.jar 在同一目录 2.设置系统环境变量,将sapjco3所在目录加入系统环境变量 例如: 新建环境变量 变量名: JAV ...
- vue/cli 3.0配置NODE_ENV
原文地址 在项目开发中我们需要配置环境变量,开发环境,生产环境和测试环境.在cli 2.0的版本中我们是通过在config文件夹进行配置的,vue/cli 3.0相对简单,只需要在项目根目录创建.en ...
- 【ABAP系列】SAP ABAP 为表维护生成器创建事务代码
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP 为表维护生成器 ...
- 【AMAD】django-formapi -- 一个DJANGO API框架,可使用签名request,可使用form作为API的验证工具
动机 简介 个人评分 动机 如何快速构建API,使用view就行了? 如果快速构建一个可以验证参数的API,使用django-formapi1吧! 简介 class DivisionCall(call ...
- 安装barbican
1.准备数据库 mysql -uroot -p CREATE DATABASE barbican; GRANT ALL PRIVILEGES ON barbican.* TO 'barbican'@' ...
- 【机器学习】QQ-plot深入理解与实现
QQ-plot深入理解与实现 26JUN June 26, 2013 最近在看关于CSI(Channel State Information)相关的论文,发现论文中用到了QQ-plot.Sigh!我承 ...
- SGI STL内存管理
前言 万丈高楼平地起,内存管理在C++领域里扮演着举足轻重的作用.对于SGI STL这么重量级的作品,当然少不了内存管理的实现.同时,想要从深层次理解SGI STL的原理,必须先将内存管理这部分的内容 ...
- [Nowcoder113E]弹球弹弹弹_线段树
弹球弹弹弹 题目大意:有n个位置,标号为1到n的整数,m次操作,第i次操作放置一个弹球在b[i] xor c[i-1]处,并询问b[i] xor c[i-1]处弹球个数c[i]每次操作后,在x处的弹球 ...
