uni-app 使用 iconfont 图标 自定义图标
uni-app 的uni-ui 的 Icon 图标组件,裡面的图标只是移动端常见的图标,对于一些其他需求所要显示的图标,这个是完全不够用。那么怎么办?模仿它的组件,用阿里巴巴图标矢量库的图标,自己定义一个图标组件呀。
一、uni-app 图标组件
1、组件文件m-icon里面有两个文件,一个是m-icon.css文件一个是m-icon.vue文件

2、m-icon.css

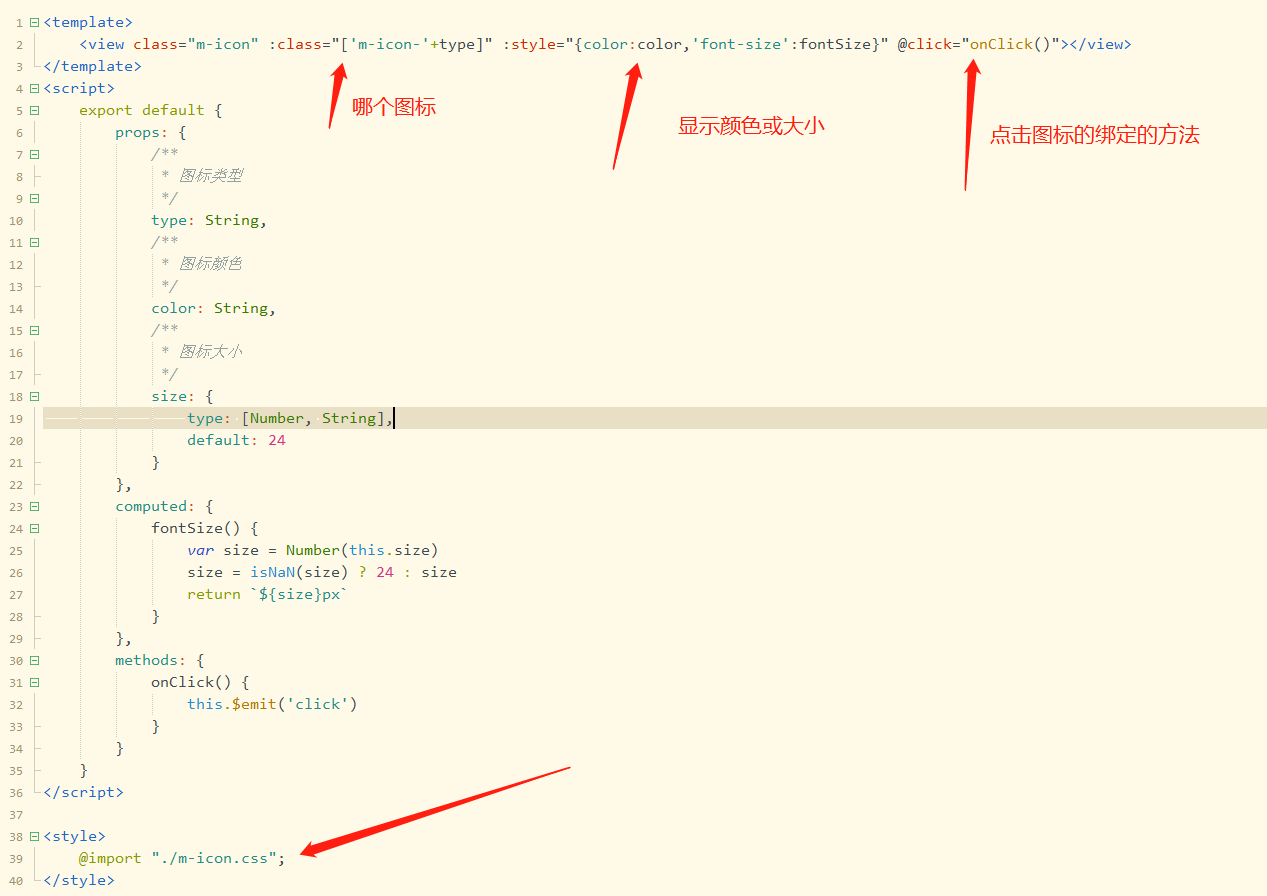
3、m-icon.vue

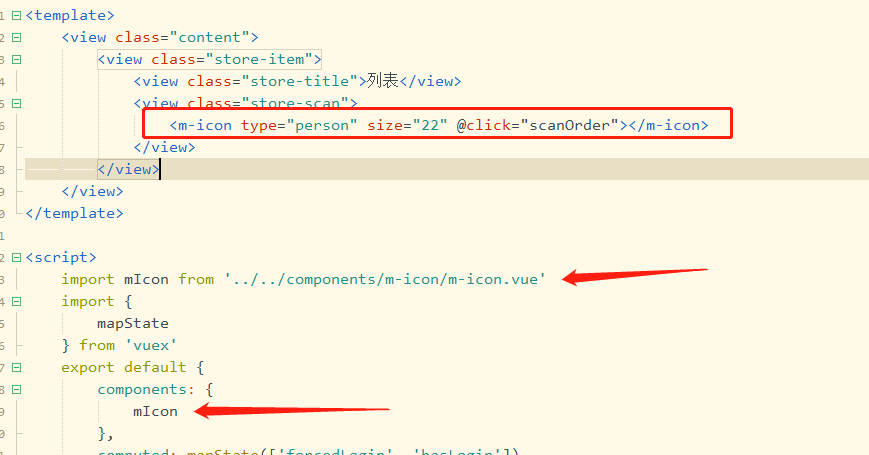
4、使用

上面就是uni-app 官网的例子。接下来我们就参考这个自己写一个组件。
二、新建组件
1、uni-icon ,里面有uni-icon.css 和uni-icon.vue 两个文件
uni-icon.css
@font-face {
font-family: uniicons;
font-weight: normal;
font-style: normal;
/* 暂时先用官网的url */
src:url('https://at.alicdn.com/t/font_1328537_gk9yl0aa13q.ttf') format('truetype');
}
.icon {
font-family: uniicons;
font-size: 48upx;
font-weight: normal;
font-style: normal;
line-height:;
display: inline-block;
text-decoration: none;
-webkit-font-smoothing: antialiased;
}
.icon.uni-active {
color: #007aff;
}
uni-icon.vue
:class="['icon-'+type]" 对应uni-icon.css 里面的 .icon-scan:before {
content: "\e638";
}
<template>
<view class="icon" :class="['icon-'+type]" :style="{color:color,'font-size':fontSize,'background':background}" @click="onClick()"></view>
</template> <script>
export default {
props: {
/**
* 图标类型
*/
type: String,
/**
* 图标颜色
*/
color: String,
/**
* 图标背景颜色
*/
background: String,
/**
* 图标大小
*/
size: {
type: [Number, String],
default: 24
}
},
computed: {
fontSize() {
var size = Number(this.size)
size = isNaN(size) ? 24 : size
return `${size}px`
}
},
methods: {
onClick() {
this.$emit('click')
}
}
}
</script> <style>
@import "./u-icon.css";
</style>
这里其实可以看出,其实就是和官网的一样,只是换了一下名字。
接下来就是把阿里巴巴图标加进来
三、阿里巴巴图标矢量库
1、注册一个阿里巴巴图标矢量库账号
2、选择自己想要的图标,加入购物车;然后把购物车里面的图标添加至你的项目里面。


3、在我的项目中,下载文件,然后解压,找到iconfont.css文件夹,将里面的【***:before】 全部复制到你现有的工程项目里。
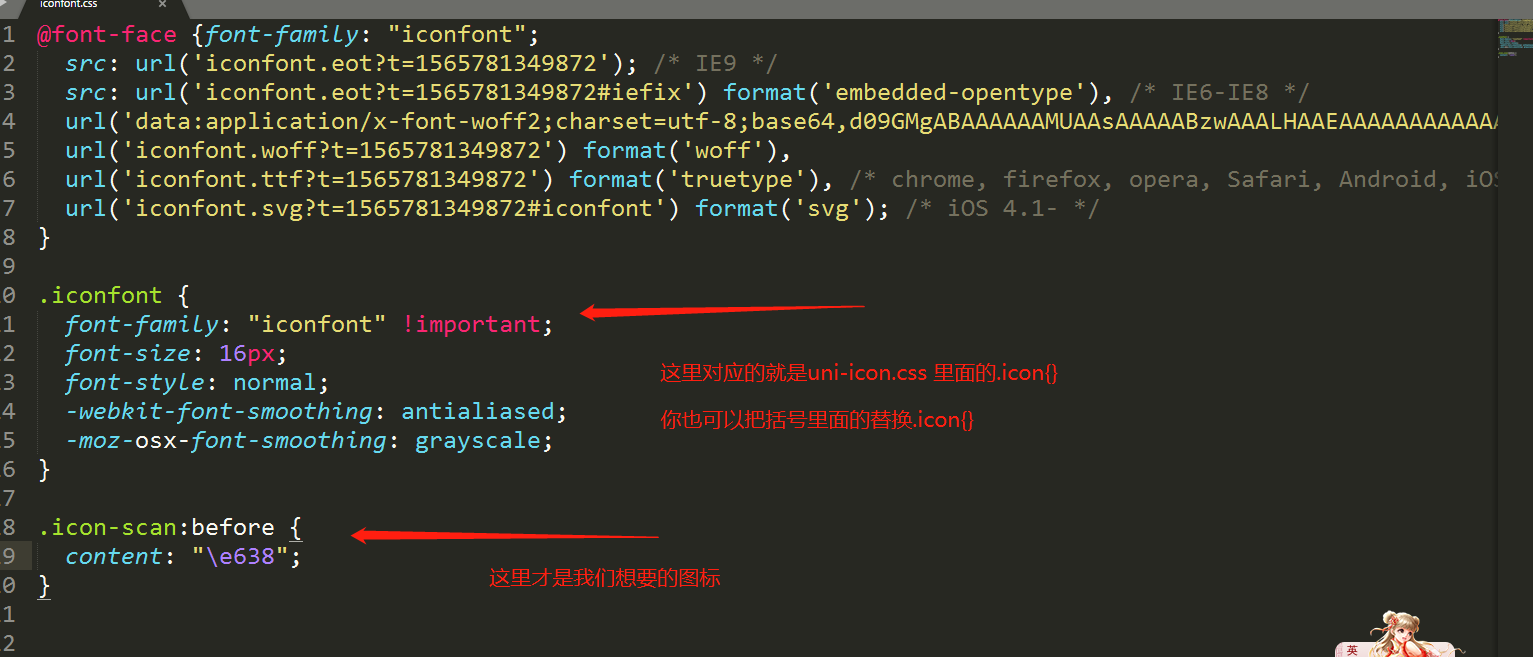
我们先看看iconfont.css是怎样的

uni-icon.css

这里有一个要注意的点
iconfont.css 里面的
.icon-scan:before {
content: "\e638";
}
刚好是.icon前缀和我定义的uni-icon.css 里面的.icon 前缀名字相同,所以直接复制粘贴就可以了。如果我定义的是.uni-icon前缀 的话,那么这个时候uni-icon.css 复制进来的
.icon-scan:before {
content: "\e638";
}
就要改成
.uni-icon-scan:before {
content: "\e638";
}
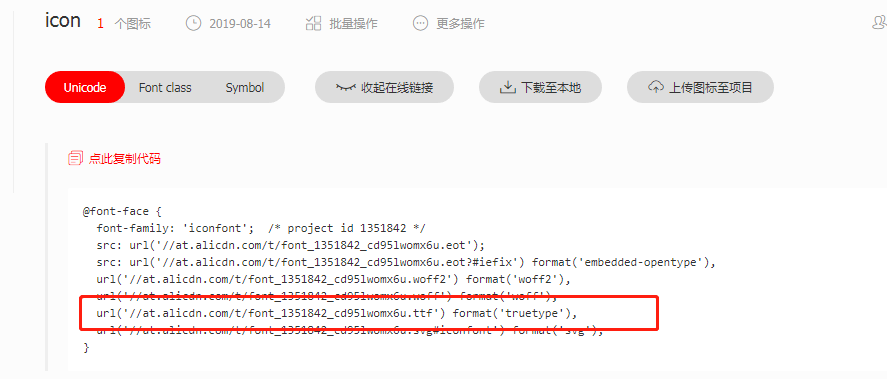
4、还差一步,就是src的url

将Unicode只要复制.ttf的那个url 添加到uni-app 项目中添加https
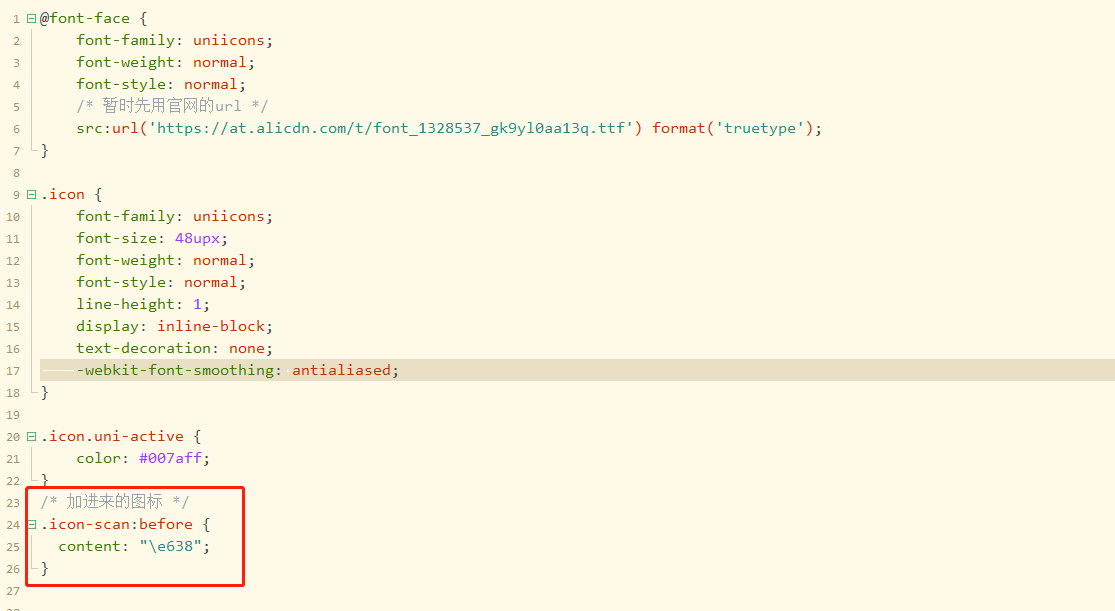
uni-icon.css 最终版
@font-face {
font-family: uniicons;
font-weight: normal;
font-style: normal;
src:url('https://at.alicdn.com/t/font_1302625_v83rvydxjyo.ttf') format('truetype'); //更新这里
}
.icon {
font-family: uniicons;
font-size: 48upx;
font-weight: normal;
font-style: normal;
line-height: 1;
display: inline-block;
text-decoration: none;
-webkit-font-smoothing: antialiased;
}
.icon.uni-active {
color: #007aff;
}
/* 加进来的图标 */
.icon-scan:before {
content: "\e638";
}
就可以正常使用啦
5、如果后续还有要加入其它的图标呢?
重复上面1、2两步
然后点击更新 Unicode ,将更新后的.ttf的那个url 更新到uni-icon.css 中
最后点击图标 编辑

在uni-icon.css 中加入
.icon-people_fill:before {
content: "\e601";
}
就可以啦 。不需要重新下载解压
uni-app 使用 iconfont 图标 自定义图标的更多相关文章
- uni app中使用自定义图标库
项目中难免会用到自定义图标,那在uni app中应该怎么使用呢? 首先, 将图标目录放在static资源目录下: 在main.js中引入就可以全局使用了 import '@/static/icon-o ...
- Android开发app如何设定应用图标下的应用名称为汉字以及自定义图标
一.应用名称为汉字 二.自定义图标
- ionic2中使用自定义图标
在ionic2中使用自定义图标,如iconfont(阿里巴巴矢量图标). 先在http://www.iconfont.cn/ 中找到自己需要的图标,然后将图标加入购物车,然后下载该图标. 下载完成后解 ...
- 微信小程序自定义字体及自定义图标问题说明
自定义图标及自定义字体,一直是很多小程序开发者的心病,其实本站是很多解决方案的,为了集中起来,方便直接跳过此坑,我特别做了这次针对字体及字体图标的跳坑: 相关文章:微信小程序添加并使用外部字体(成功添 ...
- Windows 8.1——将网站固定到开始菜单,自定义图标、颜色和Windows推送通知
记得在IE 9和Windows 7刚出来那会儿我写过一篇文章来介绍如何自定义网站将其固定到Windows的任务栏上,同时自定义图标及任务内容.那个功能在IE 9中被称之为JumpList.http:/ ...
- Sencha Touch 2.2.1 Custom Icon 自定义图标
ST2.2版本竟然又改变了sass中自定义图标的添加方式,在2.2以前采用的是这种base64的方式,详见:http://www.cnblogs.com/qidian10/archive/2012/1 ...
- 将网站固定到开始菜单,自定义图标、颜色和Windows推送通知
Windows 8.1——将网站固定到开始菜单,自定义图标.颜色和Windows推送通知 记得在IE 9和Windows 7刚出来那会儿我写过一篇文章来介绍如何自定义网站将其固定到Windows的任务 ...
- ionic2 tabs使用自定义图标
在ionic2中图标是通过类添加的 比如说 tabIcon="homeImg" 在页面中研究可以看到在ios上有一个类是 .ion-ios-homeImg:before 所以我 ...
- ionic2 +Angular 使用自定义图标
结合阿里巴巴矢量图标库实现在ionic2开发中使用自定义图标. step1:在阿里巴巴图标管理中新建项目,并添加自己选中的图标到购物车: step2:将购物车中的图标"添加至项目" ...
随机推荐
- hibernate使用注解生成表,有时无法生成数据表的原因
待生成表中有字段“desc”或“descripe”等和hibernate关键字,导致和hibernate冲突
- 13_sqoop数据迁移概述
3. sqoop数据迁移 3.1 概述 sqoop是apache旗下一款“Hadoop体系和关系数据库服务器之间传送数据”的工具. 导入数据:MySQL,Oracle导入数据到Hadoop的HDFS. ...
- ERROR: Could not install packages due to an EnvironmentError: [WinError 5] 拒绝访问
报错:ERROR: Could not install packages due to an EnvironmentError: [WinError 5] 拒绝访问.: 'E:\\Anoconda\\ ...
- Python 编码encode()、 解码decode()问题
乱码这种东西,时不时出现.本来开开心心想着我要学习啦,然后兴高采烈打开了比火星文还火星文的字符-- 没事,我可以搞定这堆鬼画符. 先来讲一下为什么有乱码这种东西的存在 故事是这样滴: 字符串是Pyth ...
- Python 类和对象(2)
上文讲到 类 = 属性 + 方法 今天来讲一下方法里常见的一个特殊的方法: 名字叫 __init__ 的构造方法 1.特殊的方法 :__init__ 该方法在我们实例化类的时候,python就自动调用 ...
- PAT乙级1044
题目链接 https://pintia.cn/problem-sets/994805260223102976/problems/994805279328157696 题解 需要注意的几个点: 题目有指 ...
- Autodesk Maya 2019 安装
为什么我接触到建模了呢,我也不知道.只会弄点桌椅板凳简单动画,希望有时间更进一步学习,毕竟我还有一个开发游戏的梦想. 步骤:下载-安装-激活 Maya吧各版本合集下载 地址:https://pan.b ...
- js原生ajax与jquery的ajax的用法区别
什么是ajax和原理? AJAX 是一种用于创建快速动态网页的技术. 通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据 XMLHttpRequest对象的基本属性: onre ...
- linux 批量创建用户
user 模块添加用户 python -c 'from passlib.hash import sha512_crypt; import getpass; print (sha512_crypt.en ...
- leetcode解题报告(13):K-diff Pairs in an Array
描述 Given an array of integers and an integer k, you need to find the number of unique k-diff pairs i ...
