mounted里面this.$refs.xxx的内容是undefined
在mounted(){}钩子里面使用this.$refs.xxx,打印出来的却是undefined?
DOM结构已经渲染出来了,但是如果在DOM结构中的某个DOM节点使用了v-if、v-show或者v-for(即根据获得的后台数据来动态操作DOM,即响应式),那么这些DOM是不会再mounted阶段找到的。
所以如果在mounted钩子中使用$refs,如果ref是定位在有v-if、v-for、v-show中的DOM节点,这些判断下的DOM还没渲染,返回来的只能是undefined,因为在mounted阶段他们根本不存在!
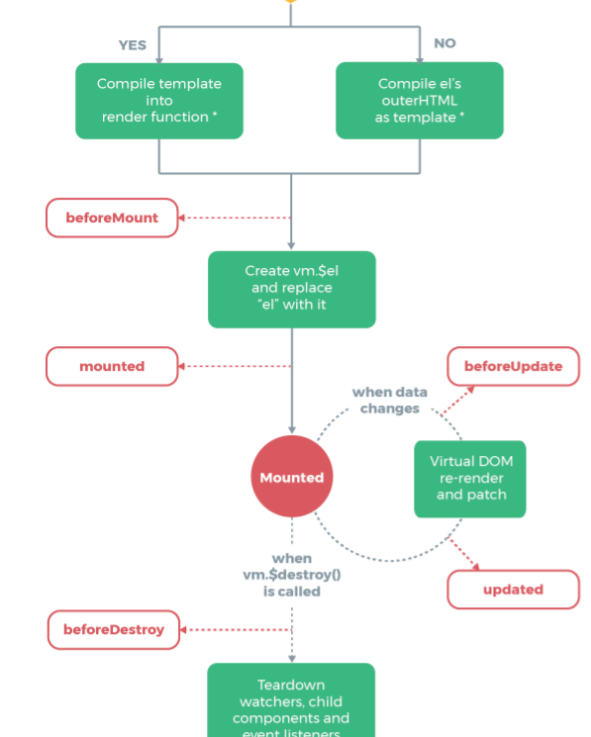
如果说mounted阶段是加载阶段,那么updated阶段则是完成了数据更新到DOM的阶段(对加载回来的数据进行处理),此时,ref、数据等等全部都挂载到DOM结构上去,在update阶段使用this.$refs.xxx,就100%能找到该DOM节点。
updated与mounted不同的是,在每一次的DOM结构更新,vue都会调用一次updated(){}钩子函数!而mounted仅仅渲染完成时只执行一次而已。
简单来说,只要在调试的时候,能看到元素的存在,在updated生命周期里可以使用this.$refs.xxx找到对应的DOM节点!

mounted里面this.$refs.xxx的内容是undefined的更多相关文章
- 父组件调用子组件中的方法- this.$refs.xxx.子组件方法();
子组件中有一个说的方法 在父组件中去调用当你点击的时候 去调用子组件中的方法 fu.vue 在父组件的方法中调用子组件的方法,很重要 this.$refs.mychild.parentHandlecl ...
- vue中使用refs定位dom出现undefined?
之前在公司做项目,一直感觉用ref来定位dom节点挺方便的.但是期间遇到了一个问题,就是在mounted(){}钩子里面使用this.$refs.xxx,打印出来的却是undefined? 于是我就对 ...
- vue里碰到 $refs 的问题
记录困惑自己一个简单的问题...(瞬间感觉官方文档的强大) 在自己做的一个项目中,遇到一个列表页,根据id能进入详情页(动态匹配路由),详情页是单独的一个组件,在这个详情的组件里,我想获取内容给你区域 ...
- 关于vue里的$refs属性
vuejs的极大程度的帮助减少了对dom的操作,他主要通过添加ref属性,但是当获取this.$refs属性时,稍有不注意就会输出undefined导致我们对dom节点的操作报错. this.$ref ...
- LaTeX内容总结
欢迎关注我的社交账号: 邮箱: jiangxinnju@163.com 博客园地址: http://www.cnblogs.com/jiangxinnju GitHub地址: https://gith ...
- [深入React] 8.refs
我们可以从 this.refs.xxx 获取到对象,有俩种情况: <input type="text" ref="name"/> 取到的是DOM元素 ...
- vue复制textarea文本域内容到粘贴板
vue实现复制内容到粘贴板 方案:找到textarea对象(input同样适用),获取焦点,选中textarea的所有内容,并调用document.execCommand("copy&q ...
- tinymce 中我输入的内容 清空问题
<tinymce v-model="formItem.hDtContent" ref="content" @accessory="handlea ...
- tomcat内容总结
tomcat的安装以及配置环境变量 1.tomcat的官网下载地址:http://tomcat.apache.org/ tomcat有很多版本,有解压版 和 安装版,还分windows (还分为32位 ...
随机推荐
- VS2013 + Nunit 安装搭建
Nunit 官方给我提供了Nunit 3的四种安装方式 第一种 通过NuGet进行Full Nunit安装 第二种 通过NuGet进行轻量级 NunitLite 安装 第三种 通过Zip 压缩包下载安 ...
- 【ES6 】ES6 字符串扩展及新增方法
模板字符串 传统写法 var str = 'There are <b>' + basket.count + '</b> ' + 'items in your basket, ' ...
- ‘mysql’不是内部或外部命令,也不是可运行的程序--解决方法
一.场景 在cmd命令窗口下操作mysql时,提示mysql不是内部或外部命令,也不是可运行的程序. 二.原因 有3种原因: 1.没有装mysql 2.没有配置mysql环境变量 3.cmd命令窗口没 ...
- python之atexit模块的使用
python atexit 模块定义了一个 register 函数,用于在 python 解释器中注册一个退出函数,这个函数在解释器正常终止时自动执行,一般用来做一些资源清理的操作. atexit 按 ...
- 【坑】Java中遍历递归删除List元素
运行环境 idea 2017.1.1 需求背景 需要做一个后台,可以编辑资源列表用于权限管理 资源列表中可以有父子关系,假设根节点为0,以下以(父节点id,子节点id)表示 当编辑某个资源时,需要带出 ...
- 【3】Kafka安装及部署
一.环境准备 Linux操作系统 Java运行环境(1.6或以上) zookeeper 集群环境,可参照Zookeeper集群部署 . 服务器列表: 配置主机名映射. vi /etc/hosts ## ...
- os.path:平台独立的文件名管理
介绍 利用os.path模块中包含的函数,很容易编写代码来处理多个平台上的文件 解析路径 import os.path ''' os.path中的第一组函数可以用来将表示文件名的字符串解析为文件名的各 ...
- 了解认识asp.net运行机制
asp.net 运行机制 下面了解认识httpModule 要创建一个httpModule类 using System;using System.Collections.Generic;using ...
- 03_Hive的交互方式
之前使用的Shell方式只是Hive交互方式中的一种,还有一种就是将Hive启动为服务运行在一个节点上,那么剩下的节点 就可以使用客户端来连接它,从而也可以使用Hive的数据分析服务 1.Hive的交 ...
- Matlab[linux]安装问题
OS : Arch Linux 桌面:Gnome X11 软件是从网上下载的iso文件,对文件挂载或者使用解压软件解压,我个人更喜欢挂载,解压有点麻烦(我比较懒) 软件:matlab(R2016) 开 ...
