ajax的底层实现
Ajax 技术核心是 XMLHttpRequest 对象(简称 XHR),这是由微软首先引入的一个特性,其他浏览器提供商后来都提供了相同的实现。在 XHR 出现之前,Ajax 式的通信必须借助一些手段来实现,大多数是使用隐藏的框架或内嵌框架。XHR 的出现,提供了向服务器发送请求和解析服务器响应提供了流畅的接口。能够以异步方式从服务器获取更多的信息,这就意味着,用户只要触发某一事件,在不刷新网页的情况下,更新服务器最新的数据。虽然 Ajax 中的 x 代表的是 XML,但 Ajax 通信和数据格式无关,也就是说这种技术不一定使用 XML。IE7+、Firefox、Opera、Chrome 都支持原生的 XHR 对象,在这些浏览器中创建 XHR 对象可以直接实例化 XMLHttpRequest 即可。
var xhr = new XMLHttpRequest();
alert(xhr); //XMLHttpRequest
了解:较老的 IE 版本创建 Microsoft.XMLHTTP 对象:
var xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
在使用 XHR 对象时,先必须调用 open()方法,它接受三个参数:要发送的请求类型(get、post)、请求的 URL 和表示是否异步。open()方法并不会真正发送请求,而只是启动一个请求以备发送。通过 send()方法进行发送请求,send()方法接受一个参数,作为请求主体发送的数据。如果不需要则,必须填 null。执行 send()方法之后,请求就会发送到服务器上。
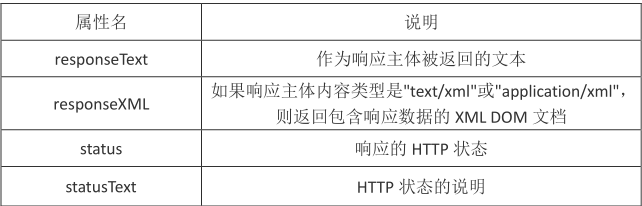
当请求发送到服务器端,收到响应后,响应的数据会自动填充 XHR 对象的属性。那么一共有四个属性:

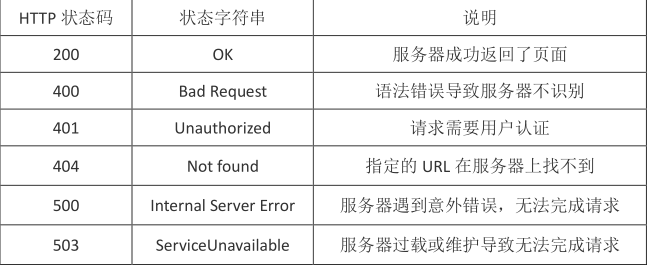
接受响应之后,第一步检查 status 属性,以确定响应已经成功返回。一般情况 HTTP 状态代码为 200 作为成功的标志。除了成功的状态代码,还有一些别的:

我们判断 HTTP 状态值即可,不建议使用 HTTP 状态说明,因为在跨浏览器的时候,可能会不太一致。
- <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC >
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- </head>
- <body>
- </body>
- <script>
- var xhr=new XMLHttpRequest();
- console.log(xhr);
- xhr.open("get","test.json?uname=zs",false)
- xhr.send(null);
- if(xhr.status==200){
- var text=xhr.responseText;
- console.log(text);
- }
- </script>
- </html>
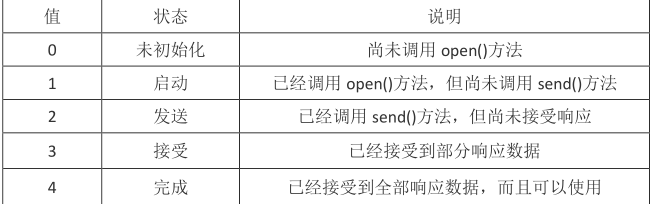
同步调用固然简单,但使用异步调用才是我们真正常用的手段。使用异步调用的时候,检测 readyState 属性,每当 readyState 属性改变时,触发readystatechange 事件。这个属性有五个值:

- <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC >
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- </head>
- <body>
- </body>
- <script type="text/javascript">
- var xhr=new XMLHttpRequest()
- console.log(xhr);
- console.log(xhr.readyState);
- xhr.open("get","test.json?liu=feng",true);
- console.log(xhr.readyState);
- xhr.send(null);
- xhr.onreadystatechange=function(){
- console.log(xhr.readyState);
- if(xhr.readyState==4){
- if(xhr.status==200){
- var text=xhr.responseText;
- console.log(text)
- }
- }
- }
- </script>
- </html>
在提供服务器请求的过程中,有两种方式,分别是:GET 和 POST。在 Ajax 使用的过程中,GET 的使用频率要比 POST 高。
GET 请求
GET 请求是最常见的请求类型,最常用于向服务器查询某些信息。必要时,可以将查询字符串参数追加到 URL 的末尾,以便提交给服务器xhr.open('get','diner/login?'+'name=Lee&age=100',true);通过 URL 后的问号给服务器传递键值对数据,服务器接收到返回响应数据。特殊字符传参产生的问题可以使用 encodeURIComponent()进行编码处理,中文字符的返回及传参,可以将页面保存和设置为 utf-8 格式即可,AJAX 返回的数据为 UTF-8
- /一个通用的 URL 提交函数
- function addURLParam(url, name, value) {
- //判断的 url 是否有已有参数
- url += (url.indexOf('?') == -1 ? '?' : '&');
- url += encodeURIComponent(name) + '=' + encodeURIComponent(value);
- return url;
- }
当没有 encodeURIComponent()方法时,在一些特殊字符比如“&”,会出现错误导致无法获取。
POST 请求
POST 请求可以包含非常多的数据,我们在使用表单提交的时候,很多就是使用的 POST 传输方式。
xhr.open('post', 'diner/login', true);
而发送 POST 请求的数据,不会跟在 URL 的尾巴上,而是通过 send()方法向服务器提交数据。
xhr.send('name=Lee&age=100');
一般来说,向服务器发送 POST 请求由于解析机制的原因,需要进行特别的处理。因为POST请求和Web表单提交是不同的,需要使用XHR来模仿表单提交。
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
从性能上来讲 POST 请求比 GET 请求消耗更多一些,用相同数据比较,GET最多比 POST 快两倍。
三、封装 Ajax
因为 Ajax 使用起来比较麻烦,主要就是参数问题,比如到底使用 GET 还是
POST;我们需要封装一个 Ajax 函数,来方便我们调用。
- <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC >
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- </head>
- <body>
- </body>
- <script>
- var obj={
- url:"user",
- data:{name:"zs",age:18},
- async:true,
- success:function(result){
- console.log(result);
- console.log(JSON.parse(result));
- },
- error:function(result){
- console.log(result);
- }
- };
- ajax(obj);
- function ajax(obj){
- var xhr=new XMLHttpResquest();
- obj.data=params(obj.data);
- if(obj.method.toUpperCase()=="GET"){
- obj.url+=(obj.method.indexOf("?")==-1)? "?" +obj.data:"&"+obj.data;
- xhr.open(obj.mehod,obj.url,obj.async);
- xhr.send(null);
- }else{
- xhr.open(obj.method,obj.url,obj.async);
- xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencode");
- xhr.send(obj.data);
- }
- if(obj.async){
- xhr.onreadystatechange=function(){
- if(xhr.readyState==4){
- callback();
- }
- }
- }else{
- callback;
- }
- }
- function callback(){
- if(xhr.status==200){
- obj.success(xhr.responseText);
- }else{
- obj.error("请求失败!"+xhr.status+xhr.statusText)
- }
- }
- function params(data){
- var arr=[];
- if(data!= null && !=""){
- for(var d in data){
- var name=encodeURICompoent(d);
- var value=encodeURICompoent(data[d]);
- arr.push(name+"="+value);
- }
- var param=arr.join("&");
- return param;
- }
- return null;
- }
- </script>
- </html>
- import java.io.IOException;
- import java.util.HashMap;
- import java.util.Map;
- import javax.servlet.ServletException;
- import javax.servlet.annotation.WebServlet;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- import com.alibaba.fastjson.JSON;
- /**
- * Servlet implementation class servlet01
- */
- @WebServlet("/s01")
- public class servlet01 extends HttpServlet {
- private static final long serialVersionUID = 1L;
- /**
- * @see HttpServlet#service(HttpServletRequest request, HttpServletResponse response)
- */
- protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- // TODO Auto-generated method stub
- System.out.println("servlet");
- Map<String, Object> map= new HashMap<>();
- map.put("uname", "zs");
- map.put("age", 18);
- map.put("sex", true);
- String json=JSON.toJSONString(map);
- response.setContentType("application/json;charset=UTF-8");
- response.getWriter().write(json);
- }
- }
封装 Ajax 并不是一开始就形成以上的形态,需要经过多次变化而成。
同步:
提交请求->等待服务器处理->处理完毕返回这个期间客户端浏览器不能干任何事。一心一意,当前只能做一件事,其他事情必须等当前的事情完成,才能继续后面的事情。
异步:
请求通过事件触发->服务器处理(这时浏览器仍然可以做其他事情)->处理完毕 。三心二意:同时可以做多件事情:左手按着空格键,右手可以不断的击打鼠标,眼睛还要同时看着屏幕,很辛苦。
ajax的底层实现的更多相关文章
- ajax的底层前后台交互
为什么用ajax或者它的优点: 异步加载数据,无需切换页面 更加的用户体验,局部刷新,及时验证,操作步骤简化: 节省流量 js控制数据的加载,更加灵活多用. 底层就是XMLHttpRequest对象: ...
- Ajax提交底层原型XMLHttpRequest
相信接触过ajax的都觉得其post,get提交很方便,那么他是怎么实现的呢?基于此我们就不得不谈到js中的XMLHttpRequest对象. 其中w3c中是这样解释的: XMLHttpRequest ...
- jQuery源码分析系列(30) : Ajax 整体结构
开头引用一段 想起一句话:前端研究,研究个屁~ 的确如此呀.补充下联:前端设计,设计个屁~ 前端目前最大的困境是,如 HTML 一样,无论你承不承认,市场上并不太需要 HTML 高手 其实这里引发一个 ...
- jQuery源码分析系列(31) : Ajax deferred实现
AJAX的底层实现都是浏览器提供的,所以任何基于api上面的框架或者库,都只是说对于功能的灵活与兼容维护性做出最优的扩展 ajax请求的流程: 1.通过 new XMLHttpRequest 或其它的 ...
- Ajax跨域:Jsonp原理解析
推荐先看下这篇文章:JS跨域(ajax跨域.iframe跨域)解决方法及原理详解(jsonp) JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重 ...
- Ajax的工作原理
Ajax的核心是JavaScript对象XmlHttpRequest.该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术.简而言之,XmlHttpRequest使您可 ...
- 29、Jquery Ajax
Ajax Asynchronsous Javascript and XML(异步Javascript和XML). Ajax 是一种无需重新加载整个页面的情况下,更新局部页面的技术. 不是指一种单一的技 ...
- 关于jQuery的ajax的源码的dataType解读
$.ajax其实底层还是用的XMLHttpRequest,对于加载数据的格式datatype有:xml.text.html.json.jsonp.script. 其中xml.text不需要处理,直接使 ...
- jquery ajax方法和其他api回顾
>> $ele.load(url, data, callback); //带data参数时为POST请求,否则为GET请求 // $('#testload').load('data.htm ...
随机推荐
- 卸载未能成功安装的mysql时的解决方案
在win10系统中,首次未能成功安装mysql,于是试图卸载了mysql相关的应用,结果提示有卸载未完成的应用,无法卸载, 在阅读文档之后发现,可以在任务管理器中的详细信息中找到[dllhost.ex ...
- mysql5.6.36 编译报错make[1]: *** [storage/perfschema/unittest/CMakeFiles/pfs_connect_attr-t.dir/all]..
cmake -DCMAKE_INSTALL_PREFIX=/usr/local/mysql -DMYSQL_DATADIR=/data/mysqldb -DMYSQL_UNIX_ADDR=/tmp/m ...
- upload上传通关游戏
第一关:后缀名限制,抓包改一下后缀. 前端脚本检测文件扩展名.当客户端选择文件点击上传的时候,客户端还没有向服务器发送任何消 息,前端的 js 脚本就对文件的扩展名进行检测来判断是否是可以上传的类型 ...
- C++.控制台_界面颜色
1.c++中system(_color )怎样用?-CSDN论坛.html(https://bbs.csdn.net/topics/390758320) 2. 2.1. 颜色属性由两个十六进制数字指定 ...
- spring中的bean的生命周期
bean的生命周期:bean的创建 —— 初始化 ——销毁的过程 容器管理bean的生命周期,我们可以自定义初始化和销毁方法,容器在bean进行到当前生命周期就会调用我们的方法 在xml配置文件中是在 ...
- eNSP——VLAN基础配置和Access
原理: 早期的局域网技术是基于总线型的结构,也就是说所有主机共享一条传输线路.这就带来了很多问题:冲突域和安全问题.为了避免冲突域,我们使用二层交换机.但想想,一台计算机在总线上传输数据的时候,所有计 ...
- storm1.2.2集群搭建
一.下载.解压 二.配置安装 1.配置分配 1.zk的集群分别在:192.168.100.143 192.168.100.144 192.168.100.145 三台服务器上, zk集群的安装说见 ...
- javaweb中关于转发与重定向的写法
转发: RequestDispatcher rd = request.getRequestDispatcher("/WEB-INF/main.jsp"); rd.forward(r ...
- (八)动态 sql
目录 什么是动态 sql sql 片段 foreach 标签 什么是动态 sql 我们之前在映射文件中,配置 sql 的时候,其实都是静态的 : <!--复杂查询--> <selec ...
- dede按照权重排序dede:list和得的:arclist
dede:list 的方法 1.找到"根目录\include\arc.listview.class.php"文件. 2.修改代码:在文件第727行处添加按weight排序判断代码( ...
