Orchard Core 使用工作流处理页面提交
上一篇文章中:Orchard Core 使用工作流处理审批和创建内容项
我们介绍了如何使用工作流处理审批,通过此文章我们了解到工作流的简单使用。但提交数据来自于Postman
本次文章我将演示如何从页面提交数据到工作流。
Step1 查看”文章“类型的文档结构
Admin左侧菜单以此点击:New > 文章
填写如下信息并发布:

打开数据库,找到Document 表,如果您使用的是Sqlite 推荐使用 SQLite Expert
打开表,从ID最大的数字开始找,一般来说是最后一条,查看Content 列的数据,可以使用一些在线JSON格式化的工具进行格式化
以下是我的文档结构,得到这些结构之后我们将创建一个表单对此Content Type 进行填充
{
"ContentItemId": "47x2tyt75sz45277wkzc6922cr",
"ContentItemVersionId": "4wzp6r1gm6rvs03q2vsyzz9xcr",
"ContentType": "Article",
"DisplayText": "文章测试",
"Latest": true,
"Published": true,
"ModifiedUtc": "2019-03-12T13:11:55.7376134Z",
"PublishedUtc": "2019-03-12T13:11:55.9234966Z",
"CreatedUtc": "2019-03-12T11:12:40.7589987Z",
"Owner": "admin",
"Author": "admin",
"Article": {
"AuthorName": {
"Text": "张三"
}
},
"AutoroutePart": {
"Path": "TestUrl",
"SetHomepage": false
},
"HtmlBodyPart": {
"Html": "<p><span class=\"bjh-strong\" style=\"font-size: 18px; color: rgb(51, 51, 51); font-weight: 700; font-family: arial; text-align: justify;\">海外网3月12日电</span><span style=\"color: rgb(51, 51, 51); font-family: arial; text-align: justify;\">3月11日至12日,“印太地区保卫宗教自由公民社会对话”在台举办,美国国务院宗教自由无任所大使布朗贝克与会。针对此事,国务院台办发言人安峰山12日回应时指出,“外交部已就此表明我态度。我要重申的是,我们坚决反对我建交国和台湾地区进行任何形式的官方往来,这一立场是一贯的、明确的。”</span><br></p>"
},
"TitlePart": {
"Title": "文章测试"
}
}
Step2 创建前台页面
- 创建一个Page项
- Title: 提交文章
- Permalink:submitArticle
点击左下角 添加一个Form
添加一个Form
- Title:提交文章
- Method: POST
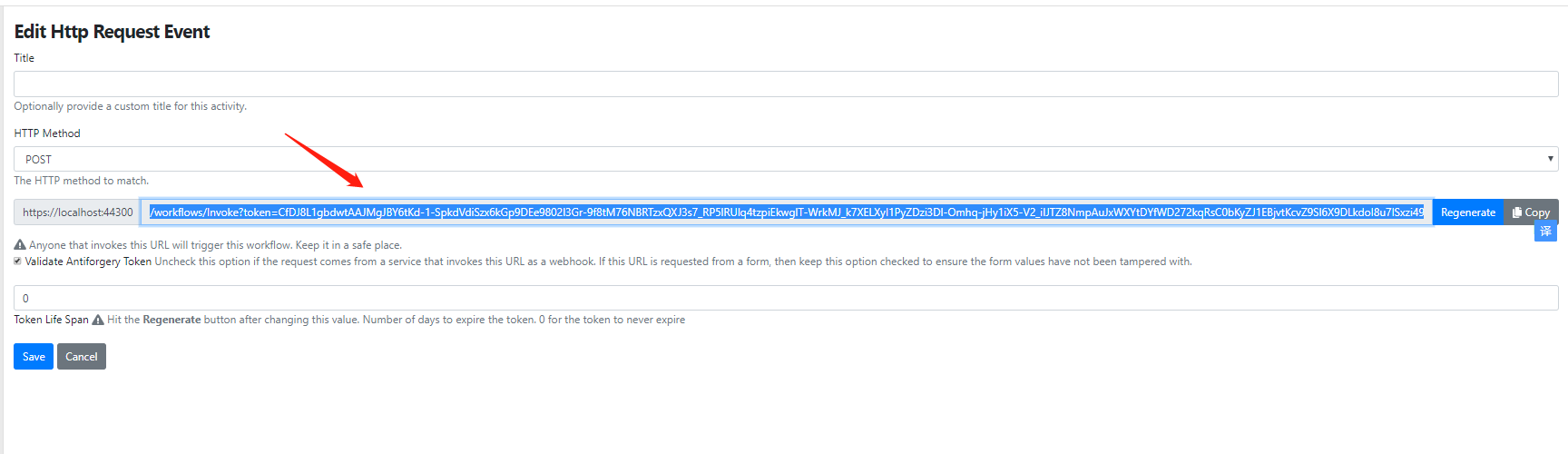
- Action:(来自于工作流启动节点的 URL)

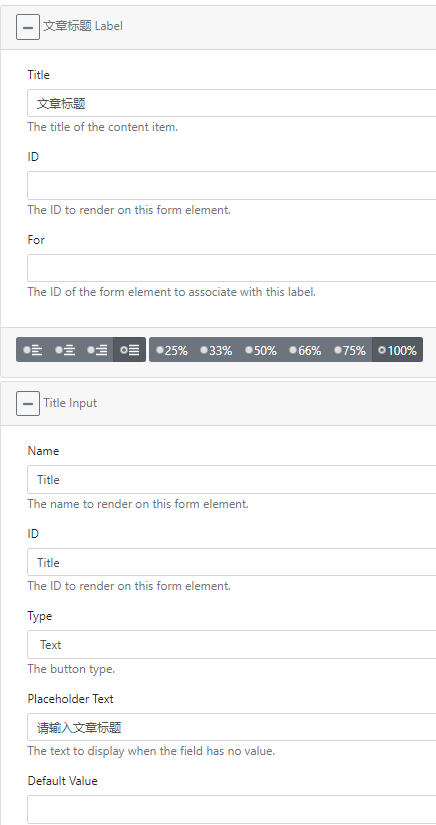
在Form 的左下角点击 Add widget 继续添加以下几个Label 和 Input:

Orchard Core 使用工作流处理页面提交的更多相关文章
- Orchard Core 使用工作流处理审批和创建内容项
译自:http://www.ideliverable.com/blog/orchard-core-workflows-walkthrough-content-approval 转载请注明出处, 原文地 ...
- Orchard Core 简介
Orchard Core 是基于ASP.NET Core 对Orchard CMS的 二次开发. Orchard Core由两部分组成: Orchard Core Framework: 一个基于ASP ...
- 发布基于Orchard Core的友浩达科技官网
2018.9.25 日深圳市友浩达科技有限公司发布基于Orchard Core开发的官网 http://www.weyhd.com/. 本篇文章为你介绍如何基于Orchard Core开发一个公司网站 ...
- Orchard Core创建CMS/Blog站点
安装.NET Core SDK 下载并安装当前最新版本.NET Core SDK 3.1: https://dotnet.microsoft.com/download 安装visual studio ...
- Orchard Core一分钟搭建ASP.NET Core CMS
Orchard Core 是Orchard CMS的ASP.NET Core版本. Orchard Core是全新一代的ASP.NET Core CMS. 官方文档介绍:http://orchardc ...
- Orchard Core学习一
Orchard Core学习一 Orchard Core是ASP.NET Core上Orchard CMS的重新开发. Orchard Core由两个不同的目标组成: Orchard核心框架:用于在A ...
- Orchard Core 增加了一个API模块,要怎么调用
如下,我在Orchard Core框架中添加了一个API的模块,并且定义了对应的权限才可以调用,那么我们现在考虑的就是要怎么去调用它. 首先,我们用Fiddler查看下我们正常的登录的http报文,直 ...
- Orchard Core 模块化
在上一篇文章谈到如何搭好一个基础的Orchard Core项目. 今天要尝试Orchard Core的模块化. 我自己的理解:一个系统可以分成一个个模块,这一个个模块是由一个个类库去实现的. 首先,在 ...
- .NET压缩图片保存 .NET CORE WebApi Post跨域提交 C# Debug和release判断用法 tofixed方法 四舍五入 (function($){})(jQuery); 使用VUE+iView+.Net Core上传图片
.NET压缩图片保存 需求: 需要将用户后买的图片批量下载打包压缩,并且分不同的文件夹(因:购买了多个用户的图片情况) 文章中用到了一个第三方的类库,Nuget下载 SharpZipLib 目前用 ...
随机推荐
- Comparable 接口学习:对对象List进行比较和排序(正序和逆序)
Comparable 接口只有一个 int compareTo(T o) 方法 1.int compareTo(T o) 方法 方法说明: 比较此对象和规定的对象,如果此对象大于,等于,小于规定对象, ...
- 同一个ip,不同端口号,cookie会被覆盖
参考资料:https://blog.csdn.net/czh500/article/details/80420459
- grafana的metric的计算语句
1.磁盘使用率 .other:((node_filesystem_size_bytes{fstype=~ .my: ((node_filesystem_size_bytes{fstype=~ 2.se ...
- springboot datajpa 简明说明
findById返回Optional的使用 查询 public Object lookupDevice(Integer id) { return deviceJpa.findById(id).orEl ...
- MongoDB之源生基础概念与语句测试
此文章,我们拿MySQL和MongoDB做一个简单的理解. MySQL的数据库 => MongoDB数据库 MySQL的表 => MongoDB的Collection MySQL的一行记录 ...
- c++ 之private /protect/ public
C++中public.protect.private的访问权限控制 访问权限 一个类的public成员变量.成员函数,可以通过类的成员函数.类的实例变量进行访问 一个类的protected成员变量.成 ...
- 题目13 在O(1)时间删除链表节点
///////////////////////////////////////////////////////////////////////////////////// // 3. 题目13 在O( ...
- 超级简单的requests模块教程
在web后台开发过程中,会遇到需要向第三方发送http请求的场景,python中的requests库可以很好的满足这一要求,这里简要记录一下requests模块的使用! 说明: 这里主要记录一下req ...
- Pygame小游戏练习二
@Python编程从入门到实践 Python项目练习 四.创建Ship类 建立ship.py,创建Ship类,管理飞船行为. # ship.py import pygame class Ship(): ...
- 让 history 命令显示日期和时间
echo 'HISTTIMEFORMAT="%F %T "' >> /etc/profile source /etc/profile
