如何发布一个npm包?
npm包在现在前端开发中经常使用且便利,而我也是经常使用,而没研究怎么去发布npm。那如何发布npm包呢?
一、在npm的官网上注册一个账号登录,https://www.npmjs.com/
注意此步骤记住登录名和密码,后面会使用到
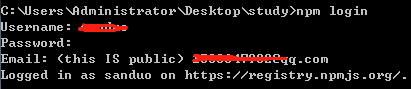
二、新建一个目录,比如study,进入到这个study目录里,使用 npm login 命令登录,按照提示操作:

注意 password 输入时不显示,继续按正确方式输入就行,不影响
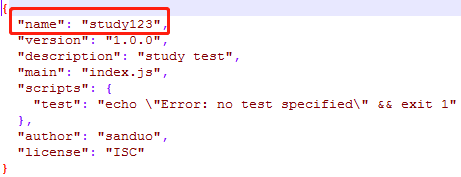
三、进入study目录,执行命令npm init 初始化项目生成package.json文件

注意:package.json 文件的name值唯一,此名字就是将来供下载使用的npm包名
四、在study目录新建index.js文件
module.exports = "hello world";
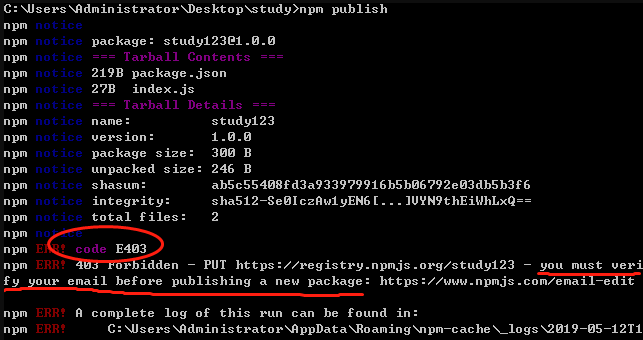
五、在study目录下发布npm包 :npm publish
此步骤其实发布的就是study目录以及目录下的文件(index.js、package.json)
如果发布成功,请在 https://www.npmjs.com/settings/XXX/packages 下查看
注意:在 npm publish 过程中遇见的问题:
1.邮箱未验证
npm ERR! 403 Forbidden - PUT https://registry.npmjs.org/study123 - you must verify your email before publishing a new package: https://www.npmjs.com/email-edit

处理:将邮箱中的邮箱验证链接处理下就行
2.npm 包名不唯一
npm ERR! you do not have permission to publish 'study'.Are you logged in as the corrent user?
处理:改变 package.json 中的name 值即可
拓展:
1.使用发布的npm包
npm install study123 --save (包名就是package.json文件的name值)
import test from 'study123'
console.log(test) //"hello world"
2.更新一个已经发布的包
npm version patch //修改包的版本
npm publish //重新发布包
3.删除自己发布的npm包
npm unpublish
npm --force unpublish

如何发布一个npm包?的更多相关文章
- 如何发布一个npm包(基于vue)
前言:工作的时候总是使用别人的npm包,然而我有时心底会好奇自己如何发布一个npm包呢,什么时候自己的包能够被很多人喜欢并使用呢...今天我终于迈出了第一步. 前提:会使用 npm,有 vue 基础, ...
- 从0到1发布一个npm包
从0到1发布一个npm包 author: @TiffanysBear 最近在项目业务中有遇到一些问题,一些通用的方法或者封装的模块在PC.WAP甚至是APP中都需要使用,但是对于业务的PC.WAP.A ...
- 发布一个npm包(webpack loader)
发布一个npm包,webpack loader: reverse-color-loader,实现颜色反转. 初始化项目 mkdir reverse-color-loader cd ./reverse- ...
- (转)前端开发-发布一个NPM包之最简单易懂流程
原文地址:https://www.cnblogs.com/sghy/p/6829747.html 1.npm官网创建npm账户 npm网站地址:https://www.npmjs.com/ npm网站 ...
- 如何发布一个 npm 包
一 背景 在工作时,突然接到经理的一个要求,需要将一个react的高阶组件函数封装成一个npm包.之前从没弄过,当场还是有些懵逼的,但是这毕竟是工作,不能推脱.于是开始了学习.汤坑之旅.最终包发布,线 ...
- webpack创建library及从零开始发布一个npm包
最近公司有个需求,我们部门开发一个平台项目之后,其他兄弟部门开发出的插件我们可以拿来直接用,并且不需要我们再进行打包,只是做静态的文件引入,研究一波后发现,webpack创建library可以实现. ...
- 发布一个npm包
前言 我这里是写了一个vue轮播图插件,因此我使用了vue的脚手架工具创建一个项目,当然你也可以选择自己搭建脚手架. 本例中我会使用vue脚手架创建一个项目,并发布到npm上面去. 通过脚手架创建项目 ...
- 如何发布一个包到npm && 如何使用自己发布的npm包 && 如何更新发布到npm的package && 如何更新当前项目的包?
如何发布一个包到npm First 在https://www.npmjs.com注册一个账号. Second 编辑好项目,文件大致如下: 其中,gitignore可以如下: .DS_Store nod ...
- 如何开发一个npm包并发布到npm中央仓库
转自: https://liaolongdong.com/2019/01/24/publish-public-npm.html 如何开发一个npm包并发布到npm中央仓库需求背景:平时在项目工作中可能 ...
随机推荐
- manjaro-VM虚拟机vmmon错误
1.安装AUR : vmware-systemd-serverices 2.启动服务: systemctl enable vmware.service systemctl start vmware.s ...
- css消除已有的背景颜色
比如我们在第三方库的时候,样式会有你不喜欢的,就比如背景颜色.那么就要去除已有的背景颜色 background-color:transparent;
- DS博客作业--07查找
目录 DS博客作业--07查找 1.本周学习总结(0--2分) 1.思维导图 2.谈谈你对查找运算的认识及学习体会. 2.PTA实验作业(6分) 2.1.题目1:6-1 二叉搜索树的操作集 (30 分 ...
- vue中页面跳转拦截器的实现方法
首先对index.js的router进行配置; export default new Router({ routes: [ { path: '/consultancy', name: 'consult ...
- SQL SERVER 使用游标删除所有主键
Declare @Pk varChar(100);Declare @TBname varChar(100);declare cursor1 cursor for Select Sys2.name as ...
- HADR和TSA需要注意的问题
1.必须将主备数据库都执行一次完全备份,然后使用主库执行online备份后同步至备库: 2.同一台服务器只能添加一个TSA集群管理器,此服务器中无论有几个实例和几个数据库,都会被添加至首次创建的集群中 ...
- Markdown Note
Markdown-Note 1.基本编辑 粗体和斜体 源代码: *斜体*或_斜体_ **粗体** ***加粗斜体*** ~~删除线~~ 显示效果: 斜体或_斜体_ 粗体 加粗斜体 删除线 分级标题 第 ...
- 【计算机网络】-传输层-Internet传输协议-TCP
[计算机网络]-传输层-Internet传输协议-TCP TCP介绍 在不可靠的互联网上提供一个可靠的端到端字节流 面向连接的.可靠的.端到端的.基于字节流的传输协议 TCP位置 TCP服务模型 应用 ...
- P2279 消防局的设立 (树形DP or 贪心)
(点击此处查看原题) 树形DP写法 看到这个题的要求,很容易相到这是一个树形DP的问题,但是dp数组应该如何设计并转移才是关键 dp[i][0]代表当前结点可以向上覆盖2层,自身一定被覆盖dp[i][ ...
- spark机器学一Mllib 数据抽象
spark 提供了两个机器学习库 MLlib 和 ML,MLlib 是 spark 第一个机器学习库,相比于 ML,它更加成熟 rdd 是 spark core 的数据抽象,dataframe 是 s ...
