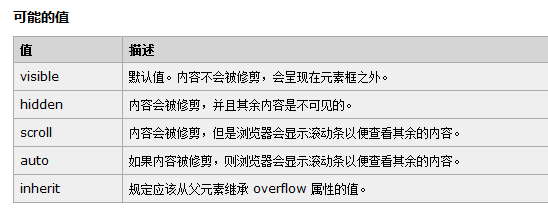
overflow
1. 隐藏x轴滚动条,垂直有滚动条:
- <body>
- <div style="width:100px;height:150px;overflow:scroll;overflow-x:hidden;">
- 测试
- </div>
- </body>

2. 隐藏滚动条

overflow的更多相关文章
- 【转载】C# 中的委托和事件(详解)
<div class="postbody"> <div id="cnblogs_post_body" class="blogpost ...
- Stack Overflow 排错翻译 - Closing AlertDialog.Builder in Android -Android环境中关闭AlertDialog.Builder
Stack Overflow 排错翻译 - Closing AlertDialog.Builder in Android -Android环境中关闭AlertDialog.Builder 转自:ht ...
- css:overflow属性妙用
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- overflow:hidden与margin:0 auto之间的冲突
相对于父容器水平居中的代码margin:0 auto与overflow:hidden之间存在冲突.当这两个属性同时应用在一个DIV上时,在chrome浏览器中将无法居中.至于为啥我也不明白.
- 移动端浏览器body的overflow:hidden并没有什么作用
今天突然遇到一个问题,使用li模拟select,但是碰到一个很尴尬的问题,给body加了overflow:hidden,但是body并没有禁止滚动条,滚动条依旧顺滑. <!DOCTYPE htm ...
- Stack Overflow: The Architecture - 2016 Edition(Translation)
原文: https://nickcraver.com/blog/2016/02/17/stack-overflow-the-architecture-2016-edition/ 作者:Nick Cra ...
- overflow:hidden清除浮动原理
overflow:hidden的意思是超出部分去掉,如果父元素height为auto,内部元素浮动,势必会将内部元素全部隐藏,故计算出内部浮动高度顺便清除浮动.
- 解决overflow:hidden在安卓微信页面没有效果的办法
在做h5移动端时候,发现overflow: hidden;在安卓微信页面失效问题,经研究和实验,用第三种方法和第四种方法可以解决! 1.完全隐藏 在<boby>里加入scroll=&quo ...
- allocation size overflow
var cityID="1"; var areaHtml=""; var storeHtml=""; //区域异步 function Get ...
随机推荐
- 分享自己写的JS版日期格式化和解析工具类,绝对好用!
前言 本来想模仿Java里面的SimpleDateFormat()对象的,但是感觉这样用起来不方便,所以还是直接写成单独的方法算了. 原文链接 日期格式化 使用说明 formatDate(date, ...
- 论HTML5 Audio 标签歌词同步的实现
HTML5草案里面其实有原生的字幕标签(<track> Tag)的,但使用的是vtt格式的文件,非常规的字幕(.sub, .srt)或歌词文件(.lrc). 用法如下(代码来自W3Scho ...
- dede在php7上空白
最近想看一本小说,想采集回来看,结果发现除了dedecms支持php7.0,其他主流cms基本上都不支持php7.0 在本地win7上调试了一遍,没有问题,放到linux服务器上的时候,发现打开任何页 ...
- [汇编与C语言关系]2. main函数与启动例程
为什么汇编程序的入口是_start,而C程序的入口是main函数呢?以下就来解释这个问题 在<x86汇编程序基础(AT&T语法)>一文中我们汇编和链接的步骤是: $ as hell ...
- 深入学习jQuery选择器系列第二篇——过滤选择器之子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 在上一篇中已经介绍过基础选择器和层级选择器,本文开始介绍过滤选择器.过滤选择器是jQuery选择器中最为庞大也是最为 ...
- Android仿微信二维码扫描
转载:http://blog.csdn.net/xiaanming/article/details/10163203 了解二维码这个东西还是从微信中,当时微信推出二维码扫描功能,自己感觉挺新颖的,从一 ...
- .Net 转战 Android 4.4 日常笔记(8)--常见事件响应及实现方式
在Andrioid开发中,常见的事件如下 单击事件 OnClickListener 长按事件 OnLongClickListener 滑动事件 OnTouchListenner 键盘事件 OnKeyL ...
- 如何搭建NTP服务
最近,在搭建Oracle RAC过程中,需要用到DNS和NTP,其中,DNS用于域名.IP管理,NTP用于时间同步.其实,很久以前搭建过这两种服务,但技术,本质上,符合“用进废退”的客观规律.用得越频 ...
- Microsoft.Office.Interop.Excel的用法以及利用Microsoft.Office.Interop.Excel将web页面转成PDF
1.常见用法 using Microsoft.Office.Interop.Excel; 1)新建一个Excel ApplicationClass ExcelApp = New A ...
- JavaScript中typeof、toString、instanceof、constructor与in
JavaScript 是一种弱类型或者说动态语言.这意味着你不用提前声明变量的类型,在程序运行过程中,类型会被自动确定. 这也意味着你可以使用同一个变量保存不同类型的数据. 最新的 ECMAScrip ...
