前端 CSS 2
无序列表去除自带的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul {
/*list-style-type: none;*/ /*只写padding-left 也可以实现没有小圆点的效果 但是页面检查list-style-type:还是disc*/
padding-left: 0;
}
</style> </head>
<body> <ul>
<li>书籍1</li>
<li>书籍2</li>
<li>书籍3</li>
<li>书籍4</li>
<li>书籍5</li>
</ul> </body>
</html>
盒子模型
- margin:用来调节盒子与盒子之间的距离(标签与标签之间距离)
- border:盒子的包装厚度(边框)
- padding:内部物体与盒子之间距离(文本与边框之间的距离)
- content: 物体大小(文本内容)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body { /*将body标签的边框设置无*/
margin-top: 0;
margin-left: 0;
margin-right: 0;
margin-bottom: 0;
}
.c1 {
width: 100px;
height: 100px;
/*给这个div标签加个标签*/
border: 3px solid forestgreen; /*两个参数 前面参数表示上下 后面参数表示左右*/
margin: 10px 20px;
}
.c2 {
width: 100px;
height: 100px;
border: 3px solid orange;
/*顶端30px像素位置*/
margin-top: 30px;
/*左边20px像素位置*/
margin-left: 20px;
}
.c3 {
width: 20px;
height: 20px;
border: 3px solid black; /*上右下左 顺时针*/
/*margin: 10px 20px 30px 40px;*/ /*第一个参数是上下,第二个参数是左右*/
margin: 10px auto ;
} .c4 {
width: 200px;
height: 200px;
border: 3px solid green;
/*padding-left: 20px;*/
/*padding-top: 50px;*/ /*上右下左 顺时针*/
/*padding: 10px 20px 30px 40px;*/ /*上下 左右*/
/*padding: 10px 20px;*/
/*上 左右 下*/
/*padding: 10px 20px 30px;*/
/*所有参数都是60*/
padding: 60px;
}
</style> </head>
<body>
<div class="c1">
<div class="c3"></div>
</div>
<div class="c2">div2</div>
<div class="c4">div4</div> </body>
</html>
浮动 float
- 只要是页面布局 都会用到浮动
- 浮动带来的影响:
- 脱离文档流,造成父标签塌陷
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.c1 {
width: 50px;
height: 50px;
background-color: red;
/*display: inline-block;*/
/*浮动左边*/
float: left;
} .c2 {
width: 50px;
height: 50px;
background-color: green;
/*display: inline-block;*/
/*浮动左边*/
float: left;
}
</style>
</head>
<body> <div id="d1">
<div class="c1"></div>
<div class="c2"></div>
</div> </body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
height: 500px;
width: 20%;
background-color: red;
float: left;
}
.c2 {
height: 500px;
width: 80%;
float: right;
background-color: tomato;
}
</style> </head>
<body> <div class="c1"></div>
<div class="c2"></div> </body>
</html>
浮动页面布局
浮动带来的影响 原父集标签塌陷
clear 属性规定元素的那一侧不允许其他浮动元素。
left 在左侧不允许浮动元素
right 在右侧不允许浮动元素。
both 在左右两侧均不允许浮动元素
none 默认值,允许浮动元素出现在两侧
inherit 规定应该从父元素继承clear属性的值
注意:clear属性只会 自身 起作用,而不会影响其他元素
清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
固定高度
伪元素清除法
overflow:hidden
伪元素清除法(使用较多)
.clearfix:after {content: ""; display: block;clear: both;}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <style> body {
margin: 0;
}
.c1 {
border: 3px solid black;
} .c2 {
width: 80px;
height: 80px;
background-color: red;
float: left;
} .c3 {
width: 80px;
height: 80px;
background-color: green;
float: left;
} /*在标签后面添加一个块级标签 然后添加内容是空 左右两边又不能有浮动
它又是块级标签 它只能去下一行了 然后没有标签没有内容 什么都没有 浮动的东西可以在包含在div里面*/
.clearfix:after {
content: '';
clear: both;
display: block;
} </style> </head>
<body> <div class="c1 clearfix">
<span class="c4">span</span>
<div class="c2"></div>
<div class="c3"></div>
</div> </body>
</html>
清除浮动
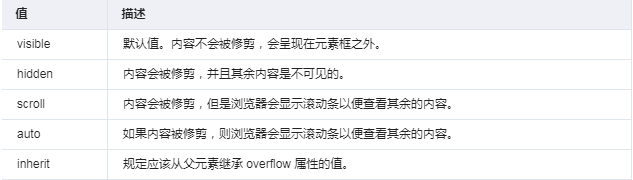
overflow溢出属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
height: 150px;
width: 200px;
border: 3px solid red;
/*overflow 溢出的 hidden 隐藏
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 内容可以展示完也加上滚动条
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 内容能展示完就尽量展示完,展示不完才滚动条
*/
overflow: scroll;
} </style> </head>
<body> <div>
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 </div> </body>
</html>
溢出
圆形头像
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.c1 {
width: 200px;
height: 200px;
background-color: tomato;
border: 3px solid white;
border-radius: 50%;
/*不让图片溢出 默认是hidden 不让图片溢出 溢出会隐藏*/
overflow: auto;
}
.c1:hover {
width: 210px;
height: 210px;
color: tomato;
}
img {
width: 100%;
}
</style> </head>
<body>
<div class="c1">
<img src="1.png" alt=""> </div> </body>
</html>
定位
- 相对定位relative:相对于标签本身原来的位置
- 绝对定位absolute:相对于已经定位过的父标签(小米购物车)
- 固定定位fixed:相对于浏览器窗口固定在某一个位置(网页会到顶部)
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。 relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。 注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。 absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。 重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。 另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义 fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。 在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
详解
相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.c1 {
width: 100px;
height: 100px;
background-color: red;
top: 100px;
left: 100px;
/*相对移动是自身的 之前的位置没被被顶替 没有脱离文档*/
position: relative; }
.c2 {
width: 100px;
height: 100px;
background-color: orange;
} </style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
</body>
</html>
绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
width: 100px;
height: 50px;
background-color: #ff6900;
/*相对移动 没有脱离文档流 之前位置不会被占用*/
position: relative;
}
.c2 {
height: 200px;
width: 400px;
background-color: palegreen;
/*绝对移动 脱离文档流 但是里面有内容 为了保证内容可以显示 内容所占区域不会占用*/
position: absolute;
top: 50px;
left: 100px;
}
.c3 {
height: 50px;
width: 50px;
background-color: black;
}
</style>
</head>
<body> <div class="c1">购物车
<div class="c2">空空如也</div>
<div class="c3"></div>
</div>
</body>
</html>
固定定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
border: 3px solid black;
width: 80px;
height: 80px;
/*固定位置 脱离文档里 之前位置让出来*/
position: fixed;
right: 20px;
bottom: 20px;
}
.c2 {
height: 2000px; }
.c3 {
width: 80px;
height: 80px;
background-color: red;
}
.c4 {
width: 80px;
height: 80px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="c3" id="c3">top</div>
<div class="c1">
<a href="https://www.baidu.com">点我回到你家</a>
</div>
<div class="c4"></div>
<div class="c2"></div>
</body>
</html>
z-index
#i2 {
z-index: 999;
}
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c2 {
background-color: rgba(128,128,128,0.4);
position: fixed;
top:0;
right: 0;
bottom: 0;
left: 0;
z-index: 999;
}
.c3 {
width: 200px;
height: 50px;
background-color: white;
position: fixed;
top: 50%;
left: 50%;
z-index: 1000;
/*不-25 -100的话是从页面重点开始划分的 所以把白色框减去一半就ojbk了*/
margin-top: -25px;
margin-left: -100px;
}
</style>
</head>
<body>
<div class="c1">嘚啵嘚啵嘚</div>
<div class="c2"></div>
<div class="c3"></div>
</body>
</html>
模态框
透明度参数的区别opacity
用来定义透明效果。取值范围是0~1 0是完全透明,1是完全不透明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
width: 200px;
height: 50px;
background-color: rgba(128,128,128,0.3);
}
.c2 { /*把背景字体都更改透明度*/
width: 200px;
height: 50px;
background-color: red;
opacity: 0.3;
}
</style>
</head>
<body>
<div class="c1">skdlfjldskjfkljsdklfjlsdkjfl</div>
<div class="c2">sdfjlskdfjlksdfjlksjdkl</div>
</body>
</html>
是否脱离文档流:
- 脱离文档流:
- 浮动
- 绝对定位
- 固定定位
- 不脱离文档流:
- 相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <link rel="stylesheet" href="blog.css">
</head> <body>
<div class="blog-left">
<div class="blog-avatar">
<img src="1.png" alt="">
</div>
<div class="blog-title">
<p>Jason的博客</p>
</div>
<div class="blog-info">
<p>这个人很懒,什么都没留下</p>
</div> <div class="blog-link">
<ul>
<li><a href="">关于我</a></li>
<li><a href="">微博</a></li>
<li><a href="">微信公告号</a></li>
</ul>
</div>
<div class="blog-tag">
<ul>
<li><a href="">#PYthon</a></li>
<li><a href="">#Java</a></li>
<li><a href="">#Golang</a></li>
</ul>
</div>
</div>
<div class="blog-right">
<div class="article-list">
<div class="article-title">
<span class="title">独孤求败</span>
<span class="date">2019-5-30</span>
</div>
<div class="article-body">
<p>高处不胜寒,装逼多年未逢对手只求一败</p>
<!--<hr>-->
</div>
<div class="article-bottom">
<span>#Python</span>
<span>#Javascript</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">独孤求败</span>
<span class="date">2019-5-30</span>
</div>
<div class="article-body">
<p>高处不胜寒,装逼多年未逢对手只求一败</p>
<!--<hr>-->
</div>
<div class="article-bottom">
<span>#Python</span>
<span>#Javascript</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">独孤求败</span>
<span class="date">2019-5-30</span>
</div>
<div class="article-body">
<p>高处不胜寒,装逼多年未逢对手只求一败</p>
<!--<hr>-->
</div>
<div class="article-bottom">
<span>#Python</span>
<span>#Javascript</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">独孤求败</span>
<span class="date">2019-5-30</span>
</div>
<div class="article-body">
<p>高处不胜寒,装逼多年未逢对手只求一败</p>
<!--<hr>-->
</div>
<div class="article-bottom">
<span>#Python</span>
<span>#Javascript</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">独孤求败</span>
<span class="date">2019-5-30</span>
</div>
<div class="article-body">
<p>高处不胜寒,装逼多年未逢对手只求一败</p>
<!--<hr>-->
</div>
<div class="article-bottom">
<span>#Python</span>
<span>#Javascript</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">独孤求败</span>
<span class="date">2019-5-30</span>
</div>
<div class="article-body">
<p>高处不胜寒,装逼多年未逢对手只求一败</p>
<!--<hr>-->
</div>
<div class="article-bottom">
<span>#Python</span>
<span>#Javascript</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">独孤求败</span>
<span class="date">2019-5-30</span>
</div>
<div class="article-body">
<p>高处不胜寒,装逼多年未逢对手只求一败</p>
<!--<hr>-->
</div>
<div class="article-bottom">
<span>#Python</span>
<span>#Javascript</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">独孤求败</span>
<span class="date">2019-5-30</span>
</div>
<div class="article-body">
<p>高处不胜寒,装逼多年未逢对手只求一败</p>
<!--<hr>-->
</div>
<div class="article-bottom">
<span>#Python</span>
<span>#Javascript</span>
</div>
</div>
</div>
</body>
</html>
博客园头像小练习 HTML
/*这是博客页面的css样式表*/
body {
margin: 0;
background-color: #f0f0f0;
}
a {
text-decoration: none;
}
ul {
list-style-type: none;
padding-left: 0;
}
.clearfix:after {
content: '';
clear: both;
display: block;
}
/*博客左侧样式*/
.blog-left {
float: left;
position: fixed;
width: 20%;
/*到浏览器左边的位置*/
left: 0;
top: 0;
height: 100%;
background-color: grey;
}
.blog-avatar {
width: 150px;
height: 150px;
border: 3px dashed white;
border-radius: 50%;
margin: 20px auto;
/*不让溢出*/
overflow: hidden;
}
/*后代选择器*/
.blog-avatar img {
width: 100%;
}
/*嵌套 */
.blog-title,.blog-info {
color:darkgray;
text-align: center;
}
/*后代选择器 a连接标签*/
.blog-link a ,.blog-tag a {
color: darkgray;
}
.blog-link a:hover ,.blog-tag a:hover {
color: white;
}
.blog-link ul,.blog-tag ul {
text-align: center;
margin-top: 100px;
}
/*博客右侧样式*/
.blog-right {
float:right;
width: 80%;
}
.article-list {
background-color: white;
margin: 20px 40px 20px 10px;
/*阴影*/
box-shadow: 3px 3px 3px rgba(0,0,0,0.4);
}
.article-title {
/*边框左边*/
border-left: 3px solid red;
}
.title {
font-size: 36px;
margin-left: 10px;
}
.date {
float: right;
font-size:18px;
margin-top: 20px;
margin-right: 10px;
}
.article-body {
/*虚线样式*/
border-bottom: 1px dashed black;
}
.article-body p {
font-size: 18px;
text-indent: 18px;
}
.article-bottom span {
margin-left:20px;
}
博客园头像小练习 blog.css
前端 CSS 2的更多相关文章
- 前端CSS编程之道-LESS
由于前端css编写繁琐,最近开始学习LESS,用LESS编写文件.less文件可以直接编译成我们要的.css文件 学习Less 我下面是我练习时的截图,希望小伙伴也能动手自己写一下,而不是复制粘贴模式 ...
- 扯一扯前端css的整体架构设计:(2)base基础类的那些事儿
周一下午在实验室写了第一篇博文,有几个人捧场,那咱就得接着下去啊.然后我觉得现在写的内容更多的偏向于谈一下我对于前端css架构的理解和前端经验的一个小总结,所以就把标题里原来的[项目总结]给删掉了.但 ...
- Web前端-CSS必备知识点
Web前端-CSS必备知识点 css基本内容,类选择符,id选择符,伪类,伪元素,结构,继承,特殊性,层叠,元素分类,颜色,长度,url,文本,字体,边框,块级元素,浮动元素,内联元素,定位. 链接: ...
- WEB前端 CSS(非布局)
目录 WEB前端 CSS CSS引入方式 CSS结构 CSS选择器 直接选择器 组合选择器 分组选择器 也叫并集选择器 属性选择器 伪类选择器 伪元素选择器 CSS选择器是一个查找的过程,高效的查找影 ...
- 前端 CSS 目录
前端 CSS 介绍 前端 CSS语法 前端 CSS 注释
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- 前端CSS - 相对定位,绝对定位,固定定位
前端CSS - 相对定位,绝对定位,固定定位 1.1 相对定位 position:relative 相对定位,就是微调元素位置的.让元素相对自己原来的位置,进行位置的微调. 也就是说,如果一个盒子想进 ...
- 前端 CSS 继承性和层叠性
CSS有两大特性:继承性和层叠性 前端 CSS的继承性 前端 CSS层叠性 CSS选择器优先级 前端 CSS 优先级 样式设置important
- day 45 前端CSS
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式 ...
- 前端——CSS选择器
目录 前端CSS CSS三种引入方式 CSS标签选择器 基本选择器 1.元素选择器 2.类选择器 3.id选择器 4.通用选择器 组合选择器 1.后代选择器 空格 2.儿子选择器 > 3.毗邻选 ...
随机推荐
- 基于CentOS 7下最小化安装的操作系统搭建Zabbix3.0环境
环境说明 系统版本:CentOS Linux release 7.3.1611 (Core) 内核版本:3.10.0-514.el7.x86_64 Httpd版本:Apache/2.4.6 (Cent ...
- 最小n个和(优先队列)
给出两个包含 nn 个整数的数组 AA,BB.分别在 AA, BB 中任意出一个数并且相加,可以得到 n^2n2个和.求这些和中最小的 nn 个. 输入格式输入第一行一个整数 n(1 \le n \l ...
- 更新ubuntu的对应源配置文件
UBUNTU中安装依赖包,出现如下错误:E: Failed to fetch http://security.ubuntu.com/ubuntu/pool/universe/o/openjdk-8/o ...
- 修改网卡缓存,解决Linux 网卡丢包严重问题
Linux 网卡丢包严重 生产中有一台linux设备并发比较大,droped包比较多,尤其是在跑游戏数据包的时候,存在严重的丢包现象,怀疑网卡性能不足,在更换设备前想能不有通过软件方法解决,通过网上一 ...
- python练习-(秒转时分秒,时分秒转秒)-对比linux中文件的上次更改时间跟当前时间相差多久。
具体代码如下> import paramiko,re,datetime,time ssh=paramiko.SSHClient() ssh.set_missing_host_key_policy ...
- Devops(一):CentOS7 安装Maven3.6.1详解
https://yq.aliyun.com/topic/78?spm=5176.8290451.656547.7.rMYhAF https://yq.aliyun.com/activity/155?u ...
- [Java]给指定时间加上十秒
package com.testEmp; import java.text.SimpleDateFormat; import java.util.Calendar; import java.util. ...
- mongodb的更新操作符
mongodb更新有两个命令:1).update()命令 db.collection.update( criteria, objNew, upsert, multi ) criteria : upda ...
- mysql数据库文件的真实的物理存储位置
在MySQL客户端输入如下命令:show global variables like "%datadir%"; 一定要在最后加上英文的分号.
- smaller programs should improve performance RISC(精简指令集计算机)和CISC(复杂指令集计算机)是当前CPU的两种架构 区别示例
COMPUTER ORGANIZATION AND ARCHITECTURE DESIGNING FOR PERFORMANCE NINTH EDITION In this section, we l ...
