【React】- 1、React介绍
React的开发背景
构建数据不断变化的大型应用
大量DOM操作 <---- 自动DOM操作
数据变化
逻辑及其复杂 <---- 状态对应内容(自动变化)
特点:
- 简单 上手容易,代码简单
- 声明式
React 的核心是组件,组件的设计目的是 提高代码复用率、降低测试难度和代码复杂度
提高代码复用率:组件将 数据和逻辑封装,类似面向对象中的类
降低测试难度:组件 高内聚低耦合,很容易对单个组件进行测试
降低代码复杂度:直观的语法 可以极大提高可读性
下载Facebook官方的基础代码
Emmet语法介绍
子代: > div>ul>li
- <div>
- <ul>
- <li></li>
- </ul>
- </div>
兄弟:+
父代:^ div+div>p>span+em^bq
- <div></div>
- <div>
- <p><span></span><em></em></p>
- <blockquote></blockquote>
- </div>
重复:* ul>li*5
- <ul>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- </ul>
成组:() (div>dl>(dt+dd)*3)+footer>p
- <div>
- <dl>
- <dt></dt>
- <dd></dd>
- <dt></dt>
- <dd></dd>
- <dt></dt>
- <dd></dd>
- </dl>
- </div>
- <footer>
- <p></p>
- </footer>
ID:#
class:. div#header+div.page+div#footer.class1.class2.class3
- <div id="header"></div>
- <div class="page"></div>
- <div id="footer" class="class1 class2 class3"></div>
属性: [] td[title="Hello world!" colspan=3]
- <td title="Hello world!" colspan="3"></td>
例子: (div+p#test>span.test2.test3)*5+p[name="hello"]>div.test4^a*5
- <div></div>
- <p id="test"><span class="test2 test3"></span></p>
- <div></div>
- <p id="test"><span class="test2 test3"></span></p>
- <div></div>
- <p id="test"><span class="test2 test3"></span></p>
- <div></div>
- <p id="test"><span class="test2 test3"></span></p>
- <div></div>
- <p id="test"><span class="test2 test3"></span></p>
- <p name="hello">
- <div class="test4"></div>
- </p>
- <a href=""></a>
- <a href=""></a>
- <a href=""></a>
- <a href=""></a>
- <a href=""></a>
html:5
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body>
- </body>
- </html>
React 程序结构介绍
本质上就是一个HTML页面,在HTML页面中可以编写JS代码(JSX代码)和CSS代码
也可以把JS代码和CSS代码分别存储到JS文件中和CSS文件中,最后引入到HTML页面中
React 组件基础
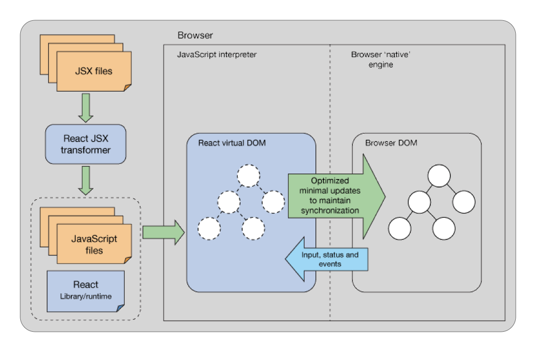
1、React虚拟DOM概念,这是React性能高效的核心算法
2、React组件,理解什么佳偶走组件化
3、React多组件嵌套
4、JSX内置表达式
5、生命周期,纵观整个React的生命周期
React属性与事件
1、State属性,控制着React的一切
2、Props属性
3、事件与数据的双向绑定,包含了父子页面之间的参数互传
4、可复用组件,真正让React开发快速、高效的地方
5、组件的Refs
6、独立组件间共享Mixins
React样式
1、内联样式
2、内联样式中的表达式
3、CSS模块化,学习如何使用require进行样式的引用
4、JSX样式与CSS的互换
5、一个非常好用的样式框架Ant Design样式框架介绍
6、Ant Design样式框架使用
React Router
1、Router概念
2、Router参数传递
React 组件基础
React虚拟DOM概念

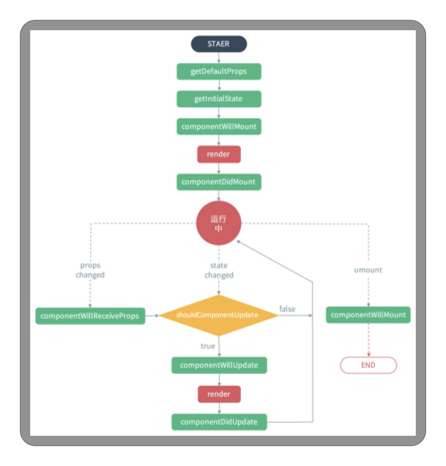
React组件生命周期
官方文档:https://facebook.github.io/react/docs/react-component.html


Mounted:
React Components 被render解析生成对应的DOM节点,并被插入浏览器的DOM结构的一个过程
Update:
一个mounted的React Components被重新render的过程
Unmounted:
一个mounted的React Components对应的DOM节点被从DOM结构中移除的这样一个过程
每一个状态React都封装了对应的hook函数
React属性与事件
State属性
1
【React】- 1、React介绍的更多相关文章
- React组件简单介绍
组件是 React 的核心,因此了解如何利用它们对于创建优秀的设计结构至关重要. 组件之间传递信息方式: 1.(父组件)向(子组件)传递信息 2.(子组件)向(父组件)传递信息 3.没有任何嵌套关系的 ...
- 重谈react优势——react技术栈回顾
react刚刚推出的时候,讲react优势搜索结果是几十页. 现在,react已经慢慢退火,该用用react技术栈的已经使用上,填过多少坑,加过多少班,血泪控诉也不下千文. 今天,再谈一遍react优 ...
- React 与 React Native 底层共识:React 是什么
此系列文章将整合我的 React 视频教程与 React Native 书籍中的精华部分,给大家介绍 React 与 React Native 结合学习的方法,此小节主要介绍 React 的底层原理与 ...
- 一次掌握 React 与 React Native 两个框架
此系列文章将整合我的 React 视频教程与 React Native 书籍中的精华部分,给大家介绍 React 与 React Native 结合学习的方法. 1. 软件开发语言与框架的学习本质 我 ...
- 《React Native 精解与实战》书籍连载「React 与 React Native 简介」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- GraphQL + React Apollo + React Hook + Express + Mongodb 大型前后端分离项目实战之后端(19 个视频)
GraphQL + React Apollo + React Hook + Express + Mongodb 大型前后端分离项目实战之后端(19 个视频) GraphQL + React Apoll ...
- GraphQL + React Apollo + React Hook 大型项目实战(32 个视频)
GraphQL + React Apollo + React Hook 大型项目实战(32 个视频) GraphQL + React Apollo + React Hook 大型项目实战 #1 介绍「 ...
- React学习笔记-1-什么是react,react环境搭建以及第一个react实例
什么是react?react的官方网站:https://facebook.github.io/react/下图这个就是就是react的标志,非常巧合的是他和我们的github的编辑器Atom非常相似. ...
- 小谈React、React Native、React Web
React有三个东西,React JS 前端Web框架,React Native 移动终端Hybrid框架,React Web是一个源码转换工具(React Native 转 Web,并之所以特别提出 ...
- React的React Native
React的React Native React无疑是今年最火的前端框架,github上的star直逼30,000,基于React的React Native的star也直逼20,000.有了React ...
随机推荐
- IDEA中配置Jetty Server
首先去 Eclipse官网下载Jetty jar包 鼠标移到Jetty上时 点击 Git it (得到它) 点击 .zip等待下载完成 然后 解压出来 接下就让我们 开始 使用IDEA了(创建一个We ...
- Java8-Stream-No.13
import java.security.SecureRandom; import java.util.Arrays; import java.util.stream.IntStream; publi ...
- [Algorithm] Chunk Array
// --- Directions// Given an array and chunk size, divide the array into many subarrays// where each ...
- String类的format方法的用法
public class Test { public static void main(String[] args) { String url = "https://api.weixin.q ...
- 隐藏IDEA project 中的指定文件
例如隐藏project下的.idea文件目录,以及.iml文件 在 Settings>File Types > ignore files and folders 中添加 .idea; ...
- 修改Ubuntu国内镜像
打开软件和更新:如下图 选择一个自己喜欢的镜像. 然后执行 sudo apt-get update 更新源. 结束 1.原文件备份 sudo cp /etc/apt/sources.list ...
- 【线性代数】2-7:转置与变换(Transposes and Permutation)
title: [线性代数]2-7:转置与变换(Transposes and Permutation) toc: true categories: Mathematic Linear Algebra d ...
- Django Admin中增加导出CSV功能
参考: https://books.agiliq.com/projects/django-admin-cookbook/en/latest/export.html 在使用Django Admin时, ...
- CF1208 Red Blue Tree
题目链接 问题分析 这是蒟蒻第一道3500!不过话说luogu上两个题解的程序都是假的可还行(2019.11.1)-- 为了方便叙述,下面我们约定 : \([c]\) 的值为 \(1\) 当且仅当 \ ...
- AcWing:178. 第K短路(A*)
给定一张N个点(编号1,2…N),M条边的有向图,求从起点S到终点T的第K短路的长度,路径允许重复经过点或边. 注意: 每条最短路中至少要包含一条边. 输入格式 第一行包含两个整数N和M. 接下来M行 ...
