【JVM学习笔记】Class.forName方法学习
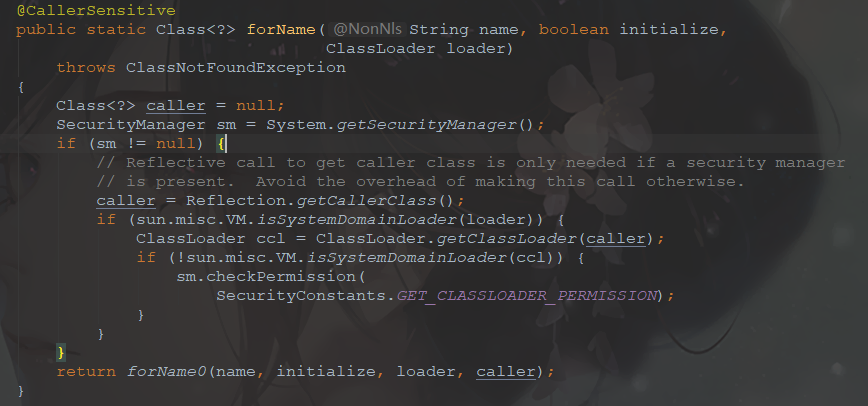
三个参数的版本的源代码如下

doc文档翻译
使用给定的类加载器(即第3个参数)返回与具有给定字符串名称(第1个参数)的类或接口关联的Class对象。给定类或接口的完全限定名称(以getName返回的相同格式),此方法尝试查找,加载和链接类或接口。指定的类加载器用于加载类或接口。如果参数加载器为null,则通过引导类加载器加载该类。仅当initialize参数为true且之前尚未初始化时,才会初始化该类。
如果name表示基本类型或void,则将尝试在名称为name的未命名包中查找用户定义的类。因此,此方法不能用于获取表示基本类型或void的任何Class对象。
如果name表示数组类,则加载数组类的组件类型但不进行初始化。
例如,在实例方法中,表达式为:
的Class.forName("Foo")
相当于:
Class.forName("Foo",true,this.getClass().getClassLoader())
请注意,此方法会引发与Java语言规范的第12.2节,第12.3节和第12.4节中指定的加载,链接或初始化相关的错误。请注意,此方法不会检查其调用者是否可以访问所请求的类。
如果加载器为null,并且存在安全管理器,并且调用者的类加载器不为null,则此方法使用RuntimePermission(“getClassLoader”)权限调用安全管理器的checkPermission方法,以确保可以访问引导类加载器。 Parameters:
name - 所需类的完全限定名称
initialize - 如果为true,则将初始化类。请参阅Java语言规范的第12.4节。
loader - 必须加载类的类加载器
Returns:
表示所需类的类对象
Throws:
LinkageError - 如果链接失败
ExceptionInInitializerError - 如果此方法引发的初始化失败
ClassNotFoundException - 如果指定的类加载器无法找到该类
Since:
1.2
see also:
forName(String),ClassLoader
外部注释:
@ org.jetbrains.annotations.NonNls
【JVM学习笔记】Class.forName方法学习的更多相关文章
- 深度学习笔记:优化方法总结(BGD,SGD,Momentum,AdaGrad,RMSProp,Adam)
深度学习笔记:优化方法总结(BGD,SGD,Momentum,AdaGrad,RMSProp,Adam) 深度学习笔记(一):logistic分类 深度学习笔记(二):简单神经网络,后向传播算法及实现 ...
- [原创]java WEB学习笔记75:Struts2 学习之路-- 总结 和 目录
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- [原创]java WEB学习笔记66:Struts2 学习之路--Struts的CRUD操作( 查看 / 删除/ 添加) 使用 paramsPrepareParamsStack 重构代码 ,PrepareInterceptor拦截器,paramsPrepareParamsStack 拦截器栈
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- 【神经网络与深度学习】学习笔记:AlexNet&Imagenet学习笔记
学习笔记:AlexNet&Imagenet学习笔记 ImageNet(http://www.image-net.org)是李菲菲组的图像库,和WordNet 可以结合使用 (毕业于Caltec ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- Vue学习笔记-Vue.js-2.X 学习(一)===>基本知识学习
一 使用环境: windows 7 64位操作系统 二 IDE:VSCode/PyCharm 三 Vue.js官网: https://cn.vuejs.org/ 四 下载安装引用 方式1:直接 ...
- Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明-Babel)
五 Vue学习-vue-cli脚手架学习(创建只选一个选项:Babel) 1. 项目目录说明 node_modules : 包管理文件夹 public : 静态资源 src : 源代码 gitign ...
- Vue学习笔记-Vue.js-2.X 学习(五)===>脚手架Vue-CLI(PyCharm)
Vue项目在pycharm中配置 退出运行: ctrl+c Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明)
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级
(四) 组件化高级 1.插槽(slot)的基本使用 A:基本使用: <slot></slot> B:默认置:<slot><h1>中间可以放默认值< ...
随机推荐
- CF15E Triangles
思路 有四种方法,L,R,L->R,只走上面的小三角形 然后组合方案数\(2f^2+8f+10\) 然后求f,递推一下就好啦(其实是太麻烦了) 时间和空间复杂度都是\(O(n)\) 代码 #in ...
- [JLOI2009]神秘的生物——轮廓线DP
原题链接 题目大意 \(n\times n\)的带权方阵,选一个权值最大的连通块 Solution 一眼连通性DP,然后就没了 转移很好想的啦,简单讨论一下就行了 有一个坑点,就是不能一个格子都不选, ...
- BZOJ2208 [Jsoi2010]连通数[缩点/Floyd传递闭包+bitset优化]
显然并不能直接dfs,因为$m$会非常大,复杂度就是$O(mn)$: 这题有三种做法,都用到了bitset的优化.第二种算是一个意外的收获,之前没想到竟然还有这种神仙操作.. 方法一:缩点+DAG上b ...
- Java笔记(第六篇-网络通信)
TCP/IP模式是一种层次结构,共分为四层,分别为应用层.传输层.互联网层和主机到网络层. 在TCP/IP协议栈中,有两个高级协议是网络应用程序编写者应该了解的,即“传输控制协议”(TCP)与“用户数 ...
- Xftp6 和 Xshell 6 下载与安装使用
官网地址:https://www.netsarang.com/zh/all-downloads/ 然后进行安装吧,基本没有什么配置. 打开 xftp 连接 Linux,进行文件操作. 然后 名称:随意 ...
- 洛谷P1417 烹调方案【dp】
题目:https://www.luogu.org/problemnew/show/P1417 题意: 一道菜有$a,b,c$三个值.烧一道菜的时间是$c$.得到的价值是,$a-t*b$其中$t$是菜完 ...
- Gson/Jackson/FastJson工具类
import java.util.ArrayList; import java.util.List; import java.util.Map; import com.google.gson.Gson ...
- 用JavaScript实现快排
啥是快排这里就不讲了,主要还是把原来c++学的东西抓紧转化过来 快排运用的是分而治之的思想,确定一个中值,把大的放右边,小的放左边,然后再左右分别对左右的左右(雾)进行处理 需要注意的一点是,这玩意远 ...
- Could not load file or assembly "\win32_x86\dotnet1\crdb_adoplus.dll' or one of its dependencies.
Could not load file or assembly 'file:///C:\Program Files (x86)\SAP BusinessObjects\Crystal Repor ...
- 北京清北 综合强化班 Day1
a [问题描述]你是能看到第一题的 friends呢. —— hja何大爷对字符串十分有 ...
