客户端相关知识学习(一)之混合开发,为什么要在App中使用H5页面以及应用场景、注意事项
混合开发
随着移动互联网的高速发展,常规的开发速度已经渐渐不能满足市场需求。原生H5混合开发应运而生,目前,市场上许多主流应用都有用到混合开发,例如支付宝、美团等。下面,结合我本人的开发经验,简单谈一下对混合开发的认识以及实现方式。
混合开发的优点
优点显而易见,由前端工程师写一个页面,多个平台都可以运行,省了Android和iOS工程师不少事,无形中提高了开发效率,节约了开发成本。
缺点
凡是使用过的人都知道,H5的界面显示在手机上,对点击、触摸、滑动等事件的响应并不如原生控件那样流畅,甚至还会出现卡顿。这样也很正常,如果体验跟原生控件一样好的话,也就没android(ios)工程师什么事了。
App中使用H5页面的原因
App里之所以用到H5页面,多是因为这个页面上的内容和结构都是属于高频变化的,使用Native App页面来实现的话则需要不断发布新版本才能实现,这一点不现实。而App都是可以调用原生系统浏览器或者集成到App里的浏览服务,因
此属于高频变化的内容和结构通过web页面来表现,再通过App来调用H5页面就可以轻松解决这个问题了。而且,经过优化专门适配移动端的H5界面已经很接近Native App的页面了,很多时候我都压根没有感受出来,也因此H5页面在
App上被广泛应用。
属于高频变化的内容和结构的页面多来自产品运营,一般包含:运营活动页面/广告/应用内推送消息等。
应用场景
一、App推送消息
App的推送消息从打开方式上来说可以分为两类,第一类是点击推送消息直接打开指定App页面,比如多数资讯类App(知乎、澎湃新闻等);第二类是点击推送消息打开一个H5页面,再通过点击web页面里的内容模块打开指定的App页面。
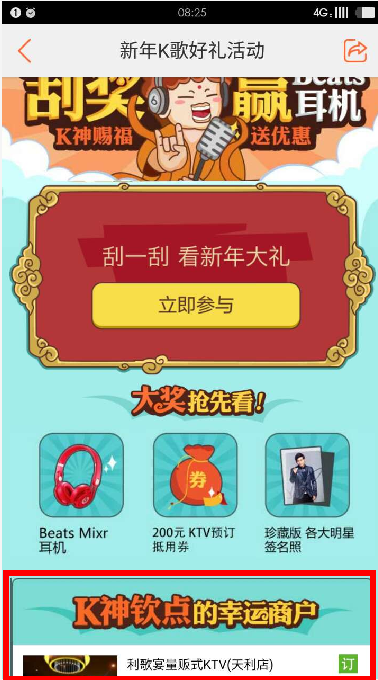
第二类推送消息在电商类/生活服务类等重运营的App里应用很多。比如图例中的大众点评对KTV商户的一次推送消息,这个推送消息里包含了多家的KTV商户,用户根据自己的喜好点击自己喜欢的KTV商户,进入该KTV商户的店铺详情
页面(指定App页面)

大众点评的一条KTV推荐的推送消息,打开后可以看到KTV商户列表

高德地图里的推送通知消息
二、App内运营活动/广告Banner
这种web在App上的使用方式同上文的推送消息有异曲同工之妙,主要也是应用在重运营的App上,对电商类App的一次营销活动,对音乐类App的一个音乐精选集/音乐人的推荐,通过首页的推荐Banner位引导打开丰富的内容页面都是一个
很好的方式。

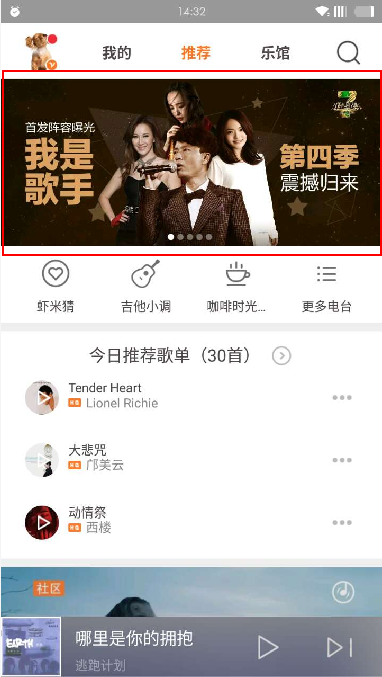
虾米音乐首页我是歌手的Banner位
三、作为过渡的Native App页面的替代品
这一种使用方式不太常见,但是可以作为App早期开发中过程中的一种替代手段。由于web的开发效率相对App来说会高一些,在App开发的初期为了抢占用户和市场先机而不得不在规定的时间内发布一款功能完整的App时,可以使用这种
方式来进行操作,基础的核心功能使用Native App页面来实现,一些非核心功能/使用App页面实现起来耗费工时的页面可以使用web页面来实现,这一点在早期的钉钉App版本里应用很多。

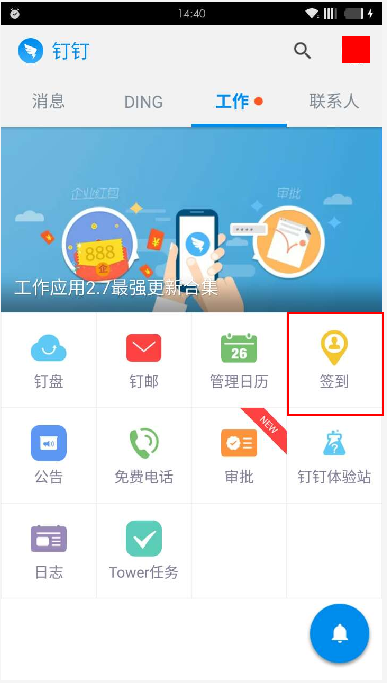
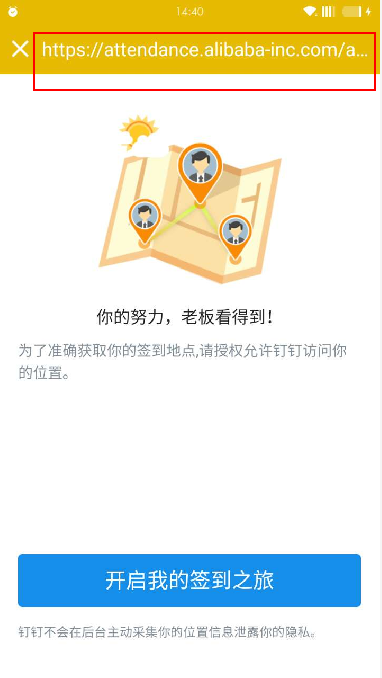
钉钉里的签到功能,点击打开后是web页面

四、App调用第三方服务时
调用第三方服务并且涉及到复杂的数据验证处理又必须由第三方来完成时,这种方式是一个比较不错的解决方案,事实上,大量的第三方服务公司也是通过web来提供自己的产品和服务的。支付服务属于这一类范畴的最常见应用领域,例
如Paypal支付服务,Braintree支付服务,支付宝支付服务等。

集成到楚楚街上的中国银联支付

中国银联支付页面
在App里使用web页面时需要注意哪些事项呢?
仅作为辅助功能,核心功能尽量不使用web来进行代替
web页面的导航层级不宜超过两级
从 Native App页面进入web页面上时一般都是App的二级或者三级导航的深度了,进入到web页面后会脱离掉App的导航体系,用户心理会变得有一些疑惑或者不确定。如果web页面的层级又比较复杂比较深,会造成用户很难理解
这个页面下一步又是什么页面,怎么回去上一个页面,在这种疑惑和恐慌中很有可能的情况是用户会关闭这个web页面回到Native App上相对熟悉的页面,导致web页面的流失率很高。
注意对各种机型的适配
这一点主要是考虑到开发出来的web页面响应式布局实现上,尽量使web页面表现的像Native App页面,同时解决多机型适配的问题,因为在A机型上展示良好的页面在B机型上可能完全展示不了。我在为Getone App接入Paypal支
付时,开始时没有留意,后来发现我们选择使用的新版Paypal支付页面在大量的机型上都无法显示(Paypal提供的支付页面本身存在的适配问题),后来通过及时调整回旧版支付页面才解决这个问题。
对于长期高频使用的Web页面要提供管理后台,方便运营人员编辑
对于产品运营中要频繁使用的web页面最好开发出来管理后台,提供几个模板,运营人员每一次只需要编辑和添加内容即可实现需要的web页面,可以极大提高运营的效率。
参考
客户端相关知识学习(一)之混合开发,为什么要在App中使用H5页面以及应用场景、注意事项的更多相关文章
- 客户端相关知识学习(十二)之iOS H5交互Webview实现localStorage数据存储
前言 最近有一个需求是和在app中前端本地存储相关的,所以恶补了一下相关知识 webView开启支持H5 LocalStorage存储 有些时候我们发现写的本地存储没有起作用,那是因为默认WebVie ...
- 客户端相关知识学习(十一)之Android H5交互Webview实现localStorage数据存储
前言 最近有一个需求是和在app中前端本地存储相关的,所以恶补了一下相关知识 webView开启支持H5 LocalStorage存储 有些时候我们发现写的本地存储没有起作用,那是因为默认WebVie ...
- 客户端相关知识学习(六)之deeplink技术
Deeplink应用描述 Deeplink,简单讲,就是你在手机上点击一个链接之后,可以直接链接到app内部的某个页面,而不是app正常打开时显示的首页.不似web,一个链接就可以直接打开web的内页 ...
- 客户端相关知识学习(三)之Android原生与H5交互的实现
Android原生与H5交互的实现 H5调用原生的方式 方式可能有多种,根据开发经验,接触过两种方式. 方法一:Android向H5注入全局js对象,也就是H5调Android 1.首先对WebVie ...
- 客户端相关知识学习(十)之app给h5传递数据
方法一: app可以把参数传到h5的链接里,用类似?xx=xx&xx=xx的形式拼接,js解析参数即可. 方法二: 情况一:app调用h5 原生app都可以对js的function进行触发,前 ...
- 客户端相关知识学习(九)之h5给app传递数据
方法一: 情况一: if (window.JdAndroid){ window.JdAndroid.setPayCompleted(); window.JdAndr ...
- 客户端相关知识学习(八)之Android“.9.png”
参考 Android中.9图片的含义及制作教程 .9.png Android .9.png 的介绍
- 客户端相关知识学习(五)之什么是webView
webview是什么?作用是什么?和浏览器有什么关系? Android系统中内置了一款高性能 webkit 内核浏览器,在 SDK 中封装为一个叫做 WebView 组件也就是说WebView是一个基 ...
- 客户端相关知识学习(四)之H5页面如何嵌套到APP中
Android原生如何渲染H5页面 Android与 H5 的交互方式大概有以下 1 种: 利用WebView进行交互(系统API) iOS原生如何渲染H5页面 iOS 与 H5 的交互方式大概有以下 ...
随机推荐
- LeetCode 470. 用 Rand7() 实现 Rand10()(Implement Rand10() Using Rand7())
题目描述 已有方法 rand7 可生成 1 到 7 范围内的均匀随机整数,试写一个方法 rand10 生成 1 到 10 范围内的均匀随机整数. 不要使用系统的 Math.random() 方法. 示 ...
- ROC和AUC————摘在网络
ROC曲线 对于0,1两类分类问题,一些分类器得到的结果往往不是0,1这样的标签,如神经网络,得到诸如0.5,0,8这样的分类结果.这时,我们人为取一个阈值,比如0.4,那么小于0.4的为0类,大于等 ...
- OpenCV学习笔记(14)——轮廓的性质
提取一些经常使用的对象特征 1.长宽比 边界矩形的宽高比 x,y,w,h = cv2.boundingRect(cnt) a ...
- LC 861. Score After Flipping Matrix
We have a two dimensional matrix A where each value is 0 or 1. A move consists of choosing any row o ...
- Javascript 二维码生成库:QRCode
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- python对列表中名字进行修改,在每个名字后面加入‘the Great’
第一种方法:使用enumerate函数 def make_great(magicians): for i ,name in enumerate(magicians): magicians[i] = m ...
- 七十六:flask.Restful之flask-Restful插件的基本使用
安装:flask 0.8以上.python2.6或者3.3以上:pip install flask-restful 使用方法:1.从flask_restful中导入Api,来创建对象 2.写一个视图函 ...
- 七十五:flask.Restful之Restful.API介绍
restful api是用于在前端与后台进行通信的一套规范,使用这个规范可以让前后端开发变得更加轻松 协议:http或者https 数据传输格式:使用json url链接:url链接中不能有动词(/g ...
- JavaScript高程第三版笔记(1-5章)
第2章:在html中使用javascript ①script标签的defer属性 <script type="text/javascript" defer="def ...
- Invalid Django TIME_ZONE
在linux操作系统运行,设置的时区在系统文件/usr/share/zoneinfo/中找不到会出现以下错误 raceback (most recent call last): File , in & ...
