webpack的基本使用
安装webpack
npm i webpack -g
npm i webpack-cli -g
1.基础用法(无需配置webpack.config.js文件)
1.2 新建需要打包的测试文件input.js
const sayHello = function() {
console.log("sayHello");
}
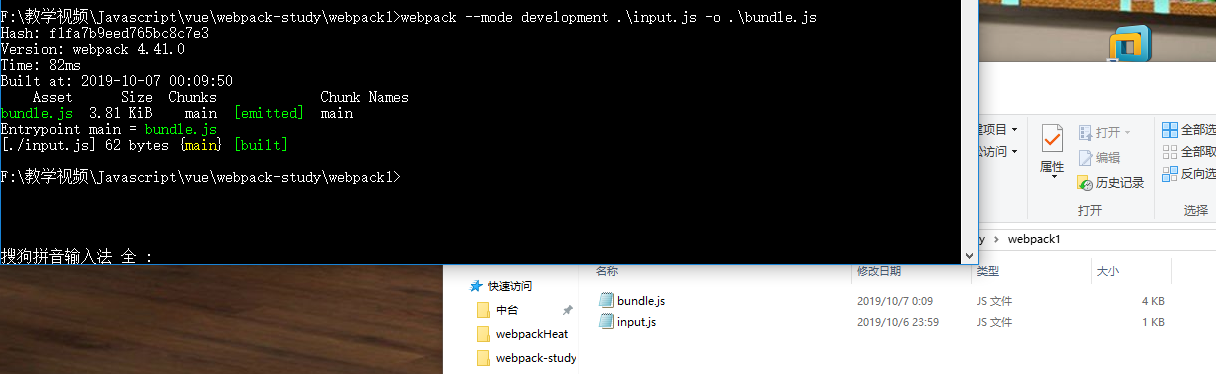
cmd命令行运行 (mode参数的作用 {无优化: none,开发: development,生产: production})
webpack --mode development .\input.js -o .\bundle.js

2.1 单文件打包
2.1.1 新建需要打包的测试文件input.js
const sayHello = function() {
console.log("sayHello");
}
2.1.2 配置webpack.config.js文件(entry:入口文件 output:输出文件)
const path = require("path");
// SPA(单文件打包)
module.exports = {
mode: 'development',
entry: './input.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
}
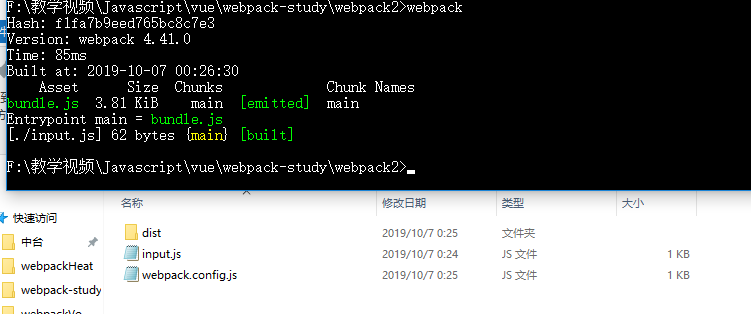
cmd命令行运行
webpack


2.2 多文件打包
2.2.1 新建需要打包的
测试文件home.js
const sayHello = function() {
console.log("home");
}
测试文件other.js
const sayHello = function() {
console.log("other");
}
测试文件about.js
const sayHello = function() {
console.log("about");
}
2.2.2 配置webpack.config.js文件(entry:入口文件 output:输出文件)
const path = require("path");
// MPA(多文件打包)
module.exports = {
mode: 'development',
entry: {
home: './home.js',
about: './about.js',
other: './other.js'
},
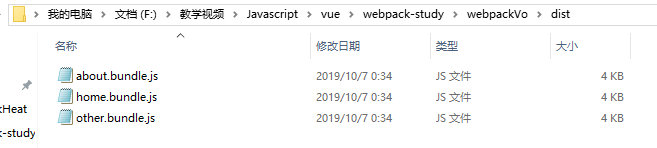
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].bundle.js'
}
}
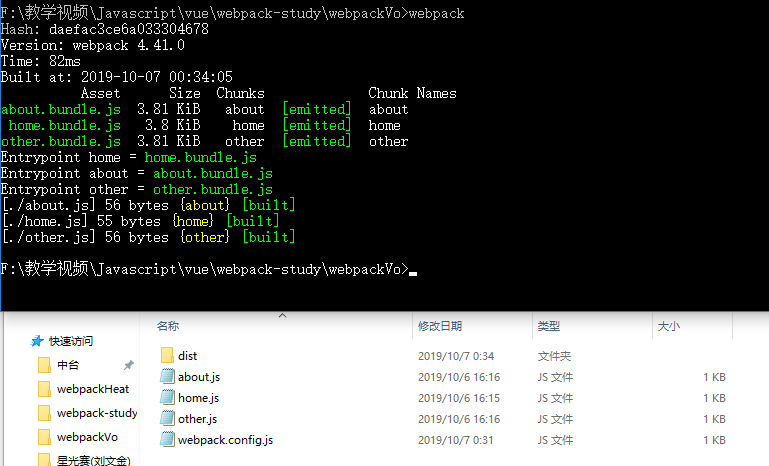
cmd命令行运行
webpack


2.3 webpack-dev-server的使用(热替换)
安装
npm init -y
npm i webpack
npm i webpack-cli
npm i webpack-dev-server
2.3.1 第一种用法
2.3.1.1配置webpack.config.js文件(entry:入口文件 output:输出文件)
const path = require("path");
module.exports = {
mode: 'development',
entry: './input.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
}
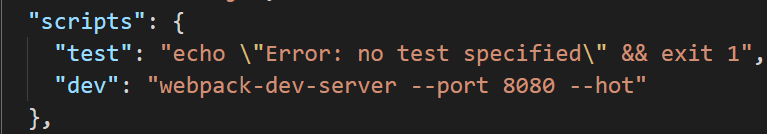
2.3.1.2在package.json中添加
"dev": "webpack-dev-server --port 8080"
{ --open: 打开浏览器,
--port: 设置端口,
--contentBase: 默认打开文件夹路径,
--hot: 以补丁的形式添加新修改的代码 (4.x以上版本不需要添加)}

2.3.1.2 新建需要打包的测试文件input.js
const sayHello = function() {
console.log("input");
}
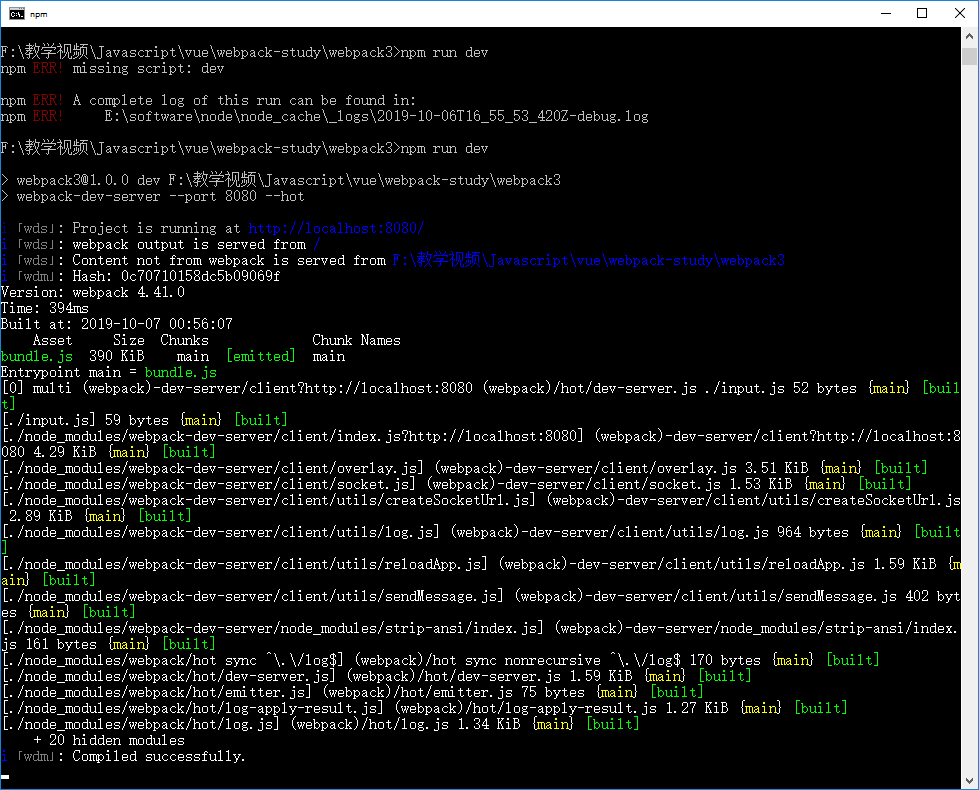
cmd命令行运行
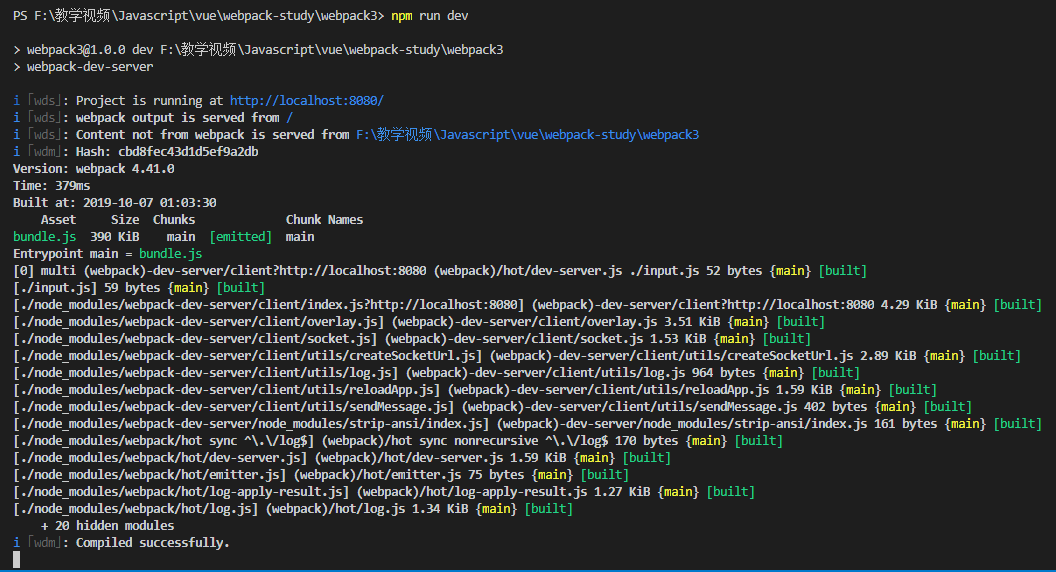
npm run dev
2.3.2 第二种用法
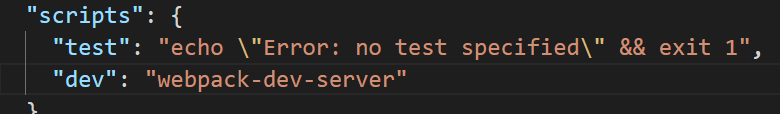
2.3.2.2在package.json中添加

配置webpack.config.js文件(entry:入口文件 output:输出文件)
const path = require("path");
module.exports = {
mode: 'development',
entry: './input.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
devServer: {
port: 8080,
compress: true
}
}
这种方式添加hot有可能报错,建议使用--hot(即第一种方式)
cmd命令行运行
npm run dev

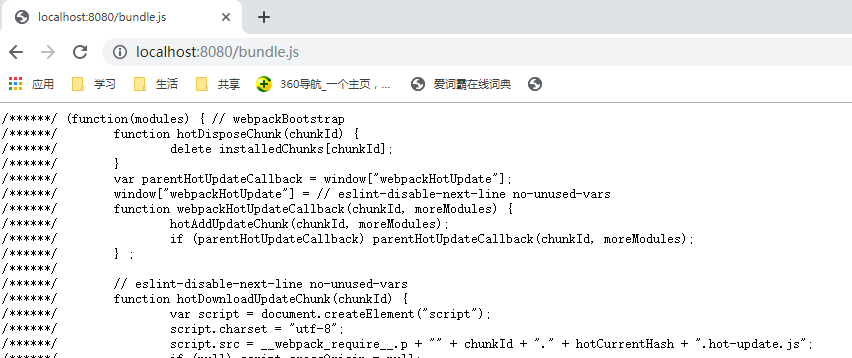
dev-server编译的文件保存在内存而不是硬盘,所以在文件夹中不可见,可用浏览器查看

webpack的基本使用的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- webpack之傻瓜式教程
接触webpack也有挺长一段时间了,公司的项目也是一直用着webpack在打包处理,但前几天在教新人的情况下,遇到了一个问题,那就是:尽管网上的webpack教程满天飞,但是却很难找到一个能让新人快 ...
- 细说前端自动化打包工具--webpack
背景 记得2004年的时候,互联网开发就是做网页,那时也没有前端和后端的区分,有时一个网站就是一些纯静态的html,通过链接组织在一起.用过Dreamweaver的都知道,做网页就像用word编辑文档 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- 使用webstorm+webpack构建简单入门级“HelloWorld”的应用&&引用jquery来实现alert
使用webstorm+webpack构建简单入门级"HelloWorld"的应用&&构建使用jquery来实现 1.首先你自己把webstorm安装完成. 请参考这 ...
- webpack入门教程之Hello webpack(一)
webpack入门教程系列为官网Tutorials的个人译文,旨在给予想要学习webpack的小伙伴一个另外的途径.如有不当之处,请大家指出. 看完入门教程系列后,你将会学习到如下内容: 1.如何安装 ...
- webpack的使用
1.webpack是什么? 打包前端项目的工具(为项目提高逼格的东西). 2.webpack的基本命令 webpack#最基本的启动webpack命令 webpack-w #提供watch方法,实时进 ...
- Webpack 配置摘要
open-browser-webpack-plugin 自动打开浏览器 html-webpack-plugin 通过 JS 生成 HTML webpack.optimize.UglifyJsPlugi ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
随机推荐
- JavaScript 正则的使用方法
JavaScript正则方法 1.compile 编译一个正则表达式对象 rgExp.compile(pattern, [flags]) pattern字符串表达式 2.exec 在指定字符串中执行 ...
- Ironic 裸金属管理服务
目录 文章目录 目录 Ironic 软件架构设计 资源模型设计 全生命周期的状态机设计 Inspection 裸金属上架自检阶段 Provision 裸金属部署阶段 Clean 裸金属回收阶段 快速体 ...
- 小D课堂 - 新版本微服务springcloud+Docker教程_3-02CAP理论知识
笔记 2.分布式应用知识CAP理论知识 简介:讲解分布式核心知识CAP理论 CAP定理: 指的是在一个分布式系统中,Consistency(一致性). Availabi ...
- 阶段3 3.SpringMVC·_07.SSM整合案例_07.ssm整合之编写MyBatis框架测试保存的方法
再写一个测试的方法,测试save保存的方法 需要提交事务才能保存到数据库
- ubuntu源与常用python配置pip源(win)、pip常用命令
pip常用命令 ubuntu更新系统源 首先备份/etc/apt/sources.list mv /etc/apt/sources.list /etc/apt/sources.list.bak 然后下 ...
- Script Form商业报表程序设计
Script Form 是SAP所提供的一款强大的报表设设计工具. 一.Script Form主要工具包括如下: 1)Form Painter:格式绘制器,用于格式的设定.TCoce:SE71. 2) ...
- 恒生投资交易系统性O3性能测量
--每秒交易所成交量select b.tps, b.l_business_time from (select count(*) as tps, a.l_business_time from trade ...
- Java多线程(2):线程加入/join()
线程加入 join()方法,等待其他线程终止.在当前线程(主线程)中调用另一个线程(子线程)的join()方法,则当前线程转入阻塞状态,直到另一个线程运行结束,当前线程再由阻塞转为就绪状态. 也就是主 ...
- js 闭包解决方案
相比很多人都遇见过这样的情况: 给一个ul的所有li绑定行为,在点击时获取其index. 假设结构如下: <body> <ul> <li>0</li> ...
- Jenkins - 【转】高效插件推荐
特别说明:本文是在原文基础上的改写和添加,但总体不影响原文表达,特此说明. 原文链接 - Jenkins 高效插件推荐 | 运维生存时间 前言 开源版本的Jenkins具有三大能力: Master-S ...