Vue 中的Vue Router一级路由,二级路由,三级路由以及跳转
今天编写了一下Vue中的路由
先用命令行新建一个空的项目,并且我知道要用路由,就下载了路由的相关依赖
vue init webpack demo5
完毕之后进入所在的项目 cd demo5
之后用vscode打开、引入demo5的文件夹,在vscode自带的命令行中安装依赖和启动
cnpm install
cnpm run dev
之后成功启动在8080端口
要想显示导航,限准备一些vue的页面,导航,我这边希望显示在头部
那就在header中添加
先来看一下页面,之后代码同步到github上 https://github.com/JasmineQian/Vue_Sample
先说一下跳转的用法
methods: {
goToLearnPage() {
//跳转到上一次的页面
//this.$router.go(-1)
//指定跳转的地址
//this.$router.replace('/learn')
//指定跳转路由的名字下
//this.$router.replace({name:'menuLink'})
//通过push进行跳转
this.$router.push("/learn");
//this.$router.push({name:'/learn'})
}
}
页面如下:

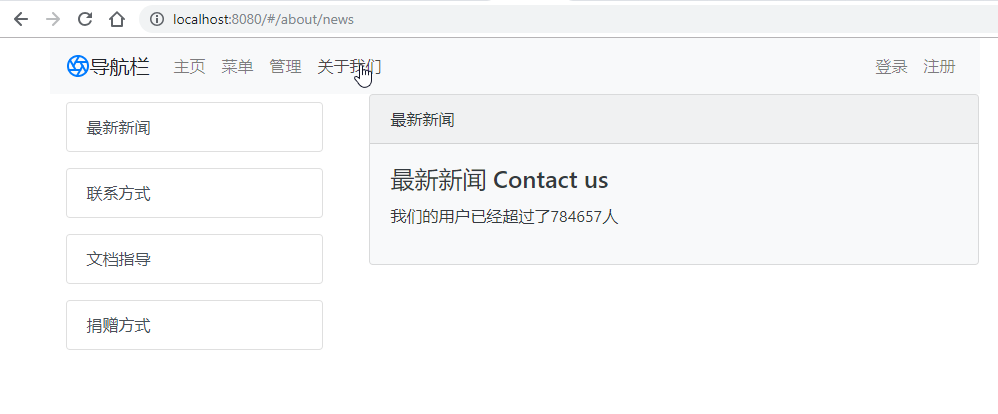
关于我们页面下有二级路由

捐赠方式下添加了三级路由

路由的配置
先说一下路由的作用:
vue-router 的基本作用就是将每个路径映射到对应的组件,并通过修改路由进行组件间的切换。
常规路径规则为在当前 url 路径后面加上 #!/path, path 即为设定的前端路由路径。
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/Home'
import Admin from '@/components/Admin'
import Login from '@/components/Login'
import Menu from '@/components/Menu'
import Register from '@/components/Register'
import About from '@/components/about/About' //二级路由
import News from '@/components/about/News'
import Contact from '@/components/about/Contact'
import Donate from '@/components/about/Donate'
import Guide from '@/components/about/Guide' //333级路由
import WechatDonate from '@/components/about/donate/WechatDonate'
import AlipayDonate from '@/components/about/donate/AlipayDonate' Vue.use(Router) export default new Router({
routes: [
{path: '/',component: Home},
{path: '/menu',component: Menu},
{path: '/admin',component: Admin},
{path: '/about',component: About ,children :[
{path: '/about/news',component: News},
{path: '/about/contact',component: Contact},
{path: '/about/donate',component: Donate,children:[
{path: '/about/donate/wechat',component: WechatDonate},
{path: '/about/donate/alipay',component: AlipayDonate},
{path: '/about/donate*', redirect:'/about/donate/alipay'}
]},
{path: '/about/guide',component: Guide},
{path:'/about*',redirect:'/about/news'}
]
},
{path: '/login',component: Login},
{path: '/register',component: Register},
{path: '*',redirect: '/'} ]
})
路由中添加默认,用redirect重定向
router-link 指定跳转
router-view 显示
<template>
<div>
<div class="row mb-5">
<div class="col-4">
<!--导航---- ad浩丰科技奥德赛-->
<div calss="list-group mb-5">
<router-link tag="li" class="nav-link" to="/about/news">
<a class="list-group-item list-group-item-action">最新新闻</a>
</router-link>
<router-link tag="li" class="nav-link" to="/about/contact">
<a class="list-group-item list-group-item-action">联系方式</a>
</router-link>
<router-link tag="li" class="nav-link" to="/about/guide">
<a class="list-group-item list-group-item-action">文档指导</a>
</router-link>
<router-link tag="li" class="nav-link" to="/about/donate">
<a class="list-group-item list-group-item-action">捐赠方式</a>
</router-link>
</div>
</div>
<div class="col-8">
<!--导航对应的内容-->
<router-view></router-view>
</div>
</div> </div>
</template> <script>
import News from '@/components/about/News'
import Contact from '@/components/about/Contact'
import Guide from '@/components/about/Guide' export default {
components:{
News,Contact,Guide
}
}
</script>
Vue 中的Vue Router一级路由,二级路由,三级路由以及跳转的更多相关文章
- Vue中通过Vue.extend动态创建实例
Vue中通过Vue.extend动态创建实例 在Vue中,如果我们想要动态地来控制一个组件的显示和隐藏,比如通过点击按钮显示一个对话框或者弹出一条信息.我们通常会提前写好这个组件,然后通过v-if = ...
- vue中$route 和$router的区别
在vue中会出现一种情况 const url=this.$route.query.returnURL; this.$router.push(url); $router和$route的区别傻傻的分 ...
- vue项目1-pizza点餐系统4-二级、三级路由
一.目标样式 二.二级路由 在“关于我们”(about)下面设置二级路由. 1.创建组件,在router文件夹中index.js中先导入组件,配置好路由的访问地址,名称. //二级路由 import ...
- 067——VUE中vue-router之使用transition设置酷炫的路由组件过渡动画效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 054——VUE中vue-router之实例讲解定义一下单页面路由
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 关于Vue中,$this.router.push到当前页面,只是传入参数不同,页面不刷新的问题解决
在页面的watch中,监听$router的变化 watch: { $route (to, from) { this.$router.go(0) } } 其中this.$router.go(0)为刷新页 ...
- Vue中使用Vue.component定义两个全局组件,用单标签应用组件时,只显示一个组件的问题和 $emit的使用。
解决方法: 定义了两个 Vue.component 在 el 中使用的时候要用 双标签, 用单表标签的时候,只会显示第个 组件间 这样写只显示 welcome-button 组件 <welcom ...
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- Vue中的组件及路由使用
1.组件是什么 组件系统是 Vue 的一个重要概念,因为它是一种抽象,允许我们使用小型.独立和通常可复用的组件构建大型应用.通常一个应用会以一棵嵌套的组件树的形式来组织: 1.1组件的声 ...
随机推荐
- Cas(04)——更改认证方式
在Cas Server的WEB-INF目录下有一个deployerConfigContext.xml文件,该文件是基于Spring的配置文件,里面存放的内容常常是部署人员需要修改的内容.其中认证方式也 ...
- vue 的反向代理
情景描述: 原本的vue打包文件是放在.net core 项目的www文件夹下去发布的.这样运行没问题,但是公司领导让服务器单独部署vue,前后端要完全分离.然后这样就出问题了,有一个上传接口的地址一 ...
- 阿里nacos k8s部署
阿里nacos k8s部署 [root@master1 nacos]# cat nacos-quick-start.yaml --- apiVersion: v1 kind: Service meta ...
- 微信浏览器内建的WeixinJSBridge 实现“返回”操作
微信浏览器内建的WeixinJSBridge 实现“返回”操作 WeixinJSBridge.call('closeWindow');
- C++ 优先队列priority_queue用法【转载】
priority_queue 对于基本类型的使用方法相对简单.他的模板声明带有三个参数,priority_queue<Type, Container, Functional>Type 为数 ...
- 020 Android 常用颜色对应表
1.Android colors.xml常用颜色汇总 <?xml version="1.0" encoding="utf-8"?> <reso ...
- python基础学习(七)
14.return # print() 可以被执行 def doubelNumber(num): print() print() Afnum = doubelNumber() print(Afnum) ...
- MATLAB:一个K×M的矩阵,第一列是1,其它都是0,从最后一行开始,每循环一次,最后一行的1往右边移一位,移动到末尾后溢出,重新回到最左边,同时上一行的1往右边移一位
问题:一个K×M的矩阵,第一列是1,其它都是0,从最后一行开始,每循环一次,最后一行的1往右边移一位,移动到末尾后溢出,重新回到最左边,同时上一行的1往右边移一位.上一行溢出时,上上一行的1移动一位, ...
- [LOJ 6485]LJJ学二项式定理(单位根反演)
也许更好的阅读体验 \(\mathcal{Description}\) 原题链接 \(T\)组询问,每次给\(n,s,a_0,a_1,a_2,a_3\)求 \(\begin{aligned}\left ...
- 使用Docker发布Asp.Net Core程序到Linux
CentOS安装Docker 按照docker官方文档来,如果有之前安装过旧版,先卸载旧版,没有的话,可跳过. sudo yum remove docker \ docker-client \ doc ...
