HTML5学习笔记
参考资料:http://www.runoob.com/html/html-tutorial.html
1、html5声明、将此html文档标记为html5文档
<!DOCTYPE html>
2、html5定义了8个新的块级元素,要让旧版本的浏览器正确显示这些元素,可以设置 CSS 的 display 属性值为 block;
header, section, footer, aside, nav, main, article, figure {
display: block;
}

header: 标签定义文档的页眉;
section:定义文档中的节;
footer:定义文档或节的页脚;
aside:定义其所处内容之外的内容;//可用作文章的侧栏;
nav:定义导航链接的部分;//果文档中有“前后”按钮,则应该把它放到 <nav> 元素中;
main:规定文档的主要内容;//在一个文档中,不能出现一个以上的 <main> 元素。<main> 元素不能是以下元素的后代:<article>、<aside>、<footer>、<header> 或 <nav>;
article:规定独立的自包含内容;
figure:规定独立的流内容(图像、图表、照片、代码等等);//使用<figcaption>为<figure>定义标题,置于 "figure" 元素的第一个或最后一个子元素的位置
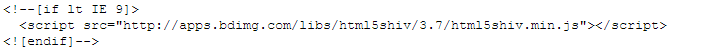
3、IE兼容问题
HTML5提出的新的元素不被IE6-8识别,这些新元素不能作为父节点包裹子元素,并且不能应用CSS样式。可以在head标签中引入htmltshiv.js解决;

4、HTML5新元素
包含:图形的绘制,多媒体内容,更好的页面结构,更好的形式 处理,和几个api拖放元素,定位,包括网页 应用程序缓存,存储,网络工作者...
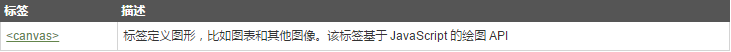
4.1、Canvas

<canvas id="myCanvas" width="200" height="200"></canvas>//一个宽200px高200px的画布容器;
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');//得到canvas元素
var ctx=canvas.getContext('2d');//getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法
ctx.fillStyle='#FF0000';//设置或返回用于填充绘画的颜色、渐变或模式
ctx.fillRect(0,0,80,100);//在画布上绘制一个原点坐标为(0,0),宽80px高100的矩形
//以顺时针方向(3点钟方向)绘制一个原点坐标在(100,25)半径为20的整圆,
ctx.beginPath();//起始一条路径,或重置当前路径
ctx.arc(100,25,20,0,2*Math.PI,false);//创建弧/曲线(用于创建圆形或部分圆)。
ctx.stroke();//绘制已定义的路径。 </script>
Canvas参考手册:http://www.runoob.com/tags/ref-canvas.html
4.2、新多媒体元素

audio:[{src:"/URL",Desc:"音频URL地址,也可以用<audio>内设置<source src="" type="audio/mpeg(.mp3)|audio/ogg|audio/wav">标签的src;"},{autoplay:"autoplay",Desc:"音频在就绪后马上播放"},{controls:"controls",Desc:"向用户显示控件,比如播放按钮"},{loop:"loop",Desc:"每当音频结束时重新开始播放"},{muted:"muted",Desc:"默认为静音"},{preload:"auto/meta/none",Desc:"音频在页面加载时进行加载,并预备播放"}];
video:同audio相似,可以播放的格式:video/mp4、video/webm、video/ogg
embed:可以直接指定src路径输出插件
track:用于规定字幕文件或其他包含文本的文件,当媒体播放时,这些文件是可见的
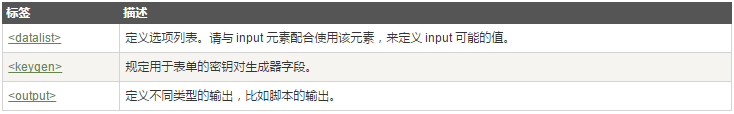
4.3、新表单元素

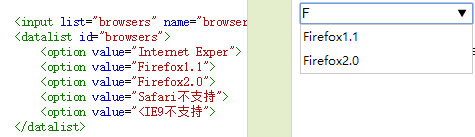
datalist:规定了 <input> 元素可能的选项列表,可根据预定义的项自动完成

keygen:客户端生成一个密匙(<keygen name="security" />);然并卵
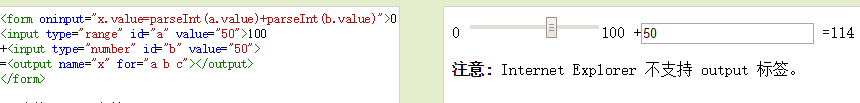
output:(IE不支持)

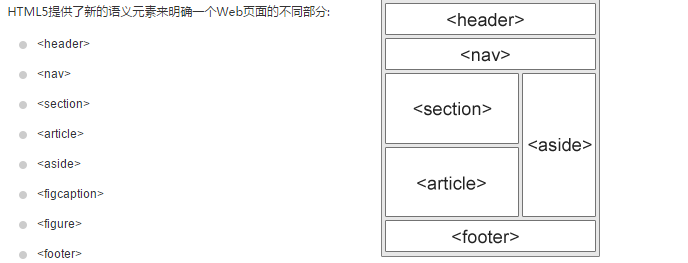
4.4、新的语义和结构元素

ps:感觉最为有用的还是块级元素
5、内联SVG
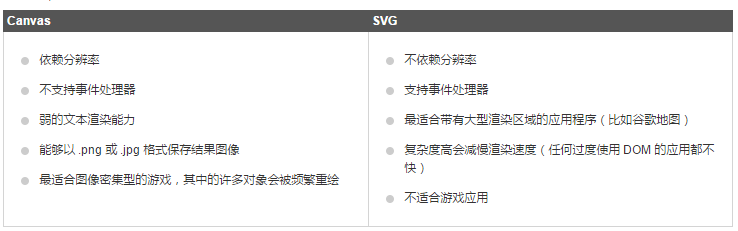
SVG和Canvas的区别:一种使用 XML 描述 2D 图形的语言,Canvas 通过 JavaScript 来绘制 2D 图形;

SVG教程:http://www.runoob.com/svg/svg-tutorial.html
6、拖放
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
#div1, #div2
{float:left; width:100px; height:35px; margin:10px;padding:10px;border:1px solid #aaaaaa;}
</style>
<script>
function allowDrop(ev)
{
ev.preventDefault();
} function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
} function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body> <div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)">
<img src="img_w3slogo.gif" draggable="true" ondragstart="drag(event)" id="drag1" width="88" height="31"></div>
<div id="div2" ondrop="drop(event)" ondragover="allowDrop(event)"></div> </body>
</html>
HTML5拖动实例
注:需要给可拖动的元素添加属性:draggable=”true",
ondragstart:拖动什么
ondragover:放在何处
ondrop:进行放置
event.dataTransfer.setData("type值",event.target.id) :设置被拖放的数据的类型
event.dataTransfer.getData("type值") :获得被拖放的数据的类型
7、新的 Input 类型
新的类型包含:color、date、datetime、datetime-local、email、month、number、range、search、tel、time、url、week
8、WEB存储
localStorage - 没有时间限制的数据存储;//对象存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
sessionStorage - 针对一个 session 的数据存储;//针对一个 session 进行数据存储。当用户关闭当前页面后,数据会被删除
if(typeof(Storage)!=="undefined"){//判断是否可以使用web存储
localStorage.Name="one";
}
9、应用程序缓存
特点:离线浏览 - 用户可在应用离线时使用它们,速度 - 已缓存资源加载得更快,减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源。
使用时需要在<html>标签中添加manifest属性,并配置manifest文件;
10、Web Worker
特点:运行在后台的 JavaScript,不会影响页面的性能;
总会好的。
HTML5学习笔记的更多相关文章
- html5学习笔记一
HTML5学习笔记 <video>标记:定义视频,Ogg.MPEG4.WebM三种格式 <video src=”movie.ogg” controls=”controls”> ...
- Html5学习笔记1 元素 标签 属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HTML5学习笔记之表格标签
HTML5学习笔记之表格标签 其他HTML5相关文章 HTML5学习笔记之HTML5基本介绍 HTML5学习笔记之基础标签 HTML5学习笔记之表格标签 HTML5学习笔记之表单标签 HTML5学习笔 ...
- HTML5学习笔记(一):HTML简介
Web前端涵盖的内容较多且杂,主要由3个部分组成:HTML标记语言.CSS样式语言和JavaScript脚本语言组成,而下面我们将先学习最新的标记语言HTML5. <!DOCTYPE>标记 ...
- CSS3秘笈第三版涵盖HTML5学习笔记6~8章
第二部分----CSS实用技术 第6章,文本格式化 指定备用字体: font-family:Arial,Helvetica,sans-serif; 当访问者没有安装第一种字体时,浏览器会在列表中继续往 ...
- CSS3秘笈第三版涵盖HTML5学习笔记1~5章
第一部分----CSS基础知识 第1章,CSS需要的HTML HTML越简单,对搜索引擎越友好 div是块级元素,span是行内元素 <section>标签包含一组相关的内容,就像一本书中 ...
- HTML5 学习笔记(一)——HTML5概要与新增标签
目录 一.HTML5概要 1.1.为什么需要HTML5 1.2.什么是HTML5 1.3.HTML5现状及浏览器支持 1.4.HTML5特性 1.5.HTML5优点与缺点 1.5.1.优点 1.5.2 ...
- Html5学习笔记(1)
1.figure\figcaption||detail\summary||mark学习笔记 效果图 代码为: <!DOCTYPE html> <html> <head&g ...
- HTML5 学习笔记--------》HTML5概要与新增标签!
一.HTML5概要 1.1.为什么需要HTML5 HTML4陈旧不能满足日益发展的互联网需要,特别是移动互联网.为了增强浏览器功能Flash被广泛使用,但安全与稳定堪忧,不适合在移动端使用(耗电. ...
- [html5] 学习笔记-表单新增的元素与属性(续)
本节主要讲解表单新增元素的controls属性.placeholder属性.List属性.Autocomplete属性.Pattern属性.SelectionDirection属性.Indetermi ...
随机推荐
- IIS部署Remoting总结
1.在IIS里新建一个网站,命名为test,路径指向 e:\test: 2.在 e:\test下创建目录bin: 3.把Remoting远程对象的Project设置为类库,编译为DLL文件,然后复制到 ...
- TODO:Node.js pm2使用方法
TODO:Node.js pm2使用方法 pm2 是一个带有负载均衡功能的Node应用的进程管理器. 当你要把你的独立代码利用全部的服务器上的所有CPU,并保证进程永远都活着,0秒的重载, PM2是完 ...
- Redis 发布订阅用法
一.发布订阅模型发布订阅其作用是为了减少依赖关系,通常也叫观察者模式.主要是把耦合点单独抽离出来作为第三方,隔离易变化的发送方和接收方. 发送方:只负责向第三方发送消息.(杂志社把读者杂志交给邮局)接 ...
- Lucene系列-FieldCache
域缓存,加载所有文档中某个特定域的值到内存,便于随机存取该域值. 用途及使用场景 当用户需要访问各文档中某个域的值时,IndexSearcher.doc(docId)获得Document的所有域值,但 ...
- failed to load the jni shared library jvm
启动eclipse luna时候出现的, 原因在于,eclipse要求jdk是 32位的, 而我本机安装的是 64的!
- Atitit 基于sql编程语言的oo面向对象大规模应用解决方案attilax总结
Atitit 基于sql编程语言的oo面向对象大规模应用解决方案attilax总结 1. Sql语言应该得到更大的范围的应用,1 1.1. 在小型系统项目中,很适合存储过程写业务逻辑2 1.2. 大型 ...
- react9 生命周期
<body><!-- React 真实 DOM 将会插入到这里 --><div id="example"></div> <!- ...
- Spring学习记录(七)---表达式语言-SpEL
SpEL---Spring Expression Language:是一个支持运行时查询和操作对象图表达式语言.使用#{...}作为定界符,为bean属性动态赋值提供了便利. ①对于普通的赋值,用Sp ...
- MVC遇上bootstrap后的ajax表单模型验证
MVC遇上bootstrap后的ajax表单验证 使用bootstrap后他由他自带的样式has-error,想要使用它就会比较麻烦,往常使用jqueyr.validate的话只有使用他自己的样式了, ...
- 【转】Linux C动态内存泄漏追踪方法
原文:http://www.cnblogs.com/san-fu-su/p/5737984.html C里面没有垃圾回收机制,有时候你申请了动态内存却忘记释放,这就尴尬了(你的程序扮演了强盗角色,有借 ...
