Chrome 神器,神奇的技巧

谷歌开发者工具是前端日常不可缺少的神奇,写布局,找 bug,优化加载速度统统靠他。但是你真的了解他么?这篇文章是专门介绍谷歌浏览器各种好用小技巧的。不是什么长篇大论,旨在提高你的开发效率,早日完工回家陪女朋友。
应该了解的快捷键
放大内容 CTRL + +
缩小内容 CTRL + -
回到正常大小 CTRL + 0
标签页切换 CTRL + 1~9 (1~9 分别代表第一个标签,第二个标签...)
打开新的标签 CTRL + T
搜索内容 CTRL + F
回到上一页 CTRL + 左箭头
回到下一页 CTRL + 右箭头
打开开发者工具 F12 MAC command + shift + i
另外一个小知识就是设置搜索引擎了,直接在地址栏中输入内容搜索内容。

我用的 Bing 的搜索引擎:设置方式也很简单: 打开设置 -> 搜索引擎 -> 切换想要搜索引擎

Elements 中的的常用技巧
1.快速查看元素的快捷键 CTRL + SHIFT + C
每次选一个元素先去右上角点一下鼠标选元素状态,在我这里不存在的。直接快捷键 CTRL + SHIFT + C 选中你想要的元素
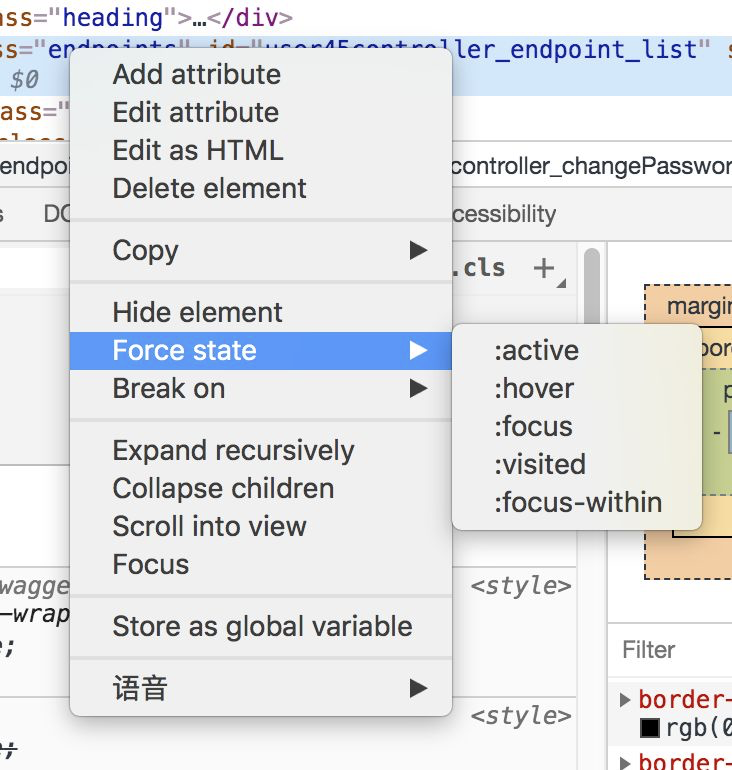
2.想查看鼠标经过的元素的样式
鼠标经过的样式并不会直接在 Stylus 上显示出来,需要鼠标移入才会出来。这样就没办法修改样式。这里就需要俩个技巧了
1.单击上图中的 :hov 按钮会出来 force element state。然后打钩就可以了。

2. 直接在 Elements 中右键选择 Force state 也是可以的。

Console 中的的常用技巧
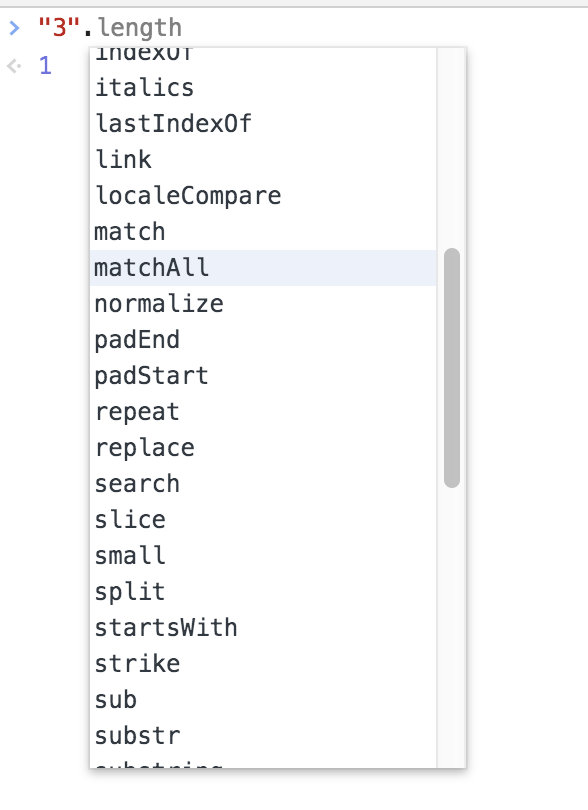
console 直接提供了命令行运行 js 的条件,强大的提示功能,想不起来哪个单词怎么写了直接命令行输入就会出来一片一片的提示。想看某个对象的方法比起你去百度要快多了。必备技能啊
上图中展示了字符串中的方法

1.浏览器支持直接使用 jQuery 的方式直接获取元素例如:$("body")
这个有一个妙用,比如说改标签的内容,你直接在 Elements 里面改非常不方便,但是你如果只把你需要的一部分拿出来改是不是就很爽了呢。

2.打印的东西太多,直接使用 clear() 函数清理掉
3. 使用" [ " " { " " . " 进行换行
Network 中常用的技巧
这个是我日常工作中使用频率最高的,像数据不对后台要请求报文,查看数据格式,看代码加载时间等等。
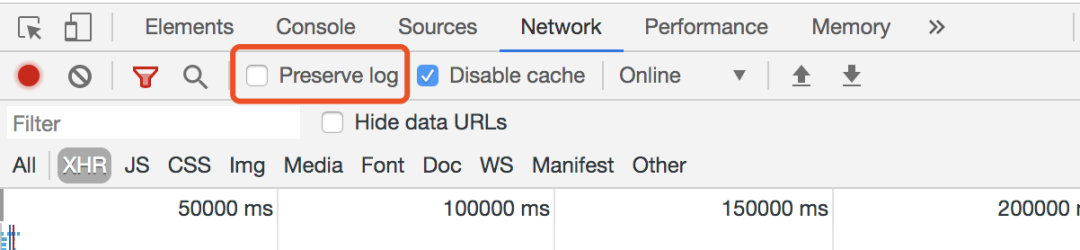
1.如何只看前后端交互的请求?

上图中的分类能够最简单的将请求进行分类,XHR 就是前后端之间的请求了,属于重度使用对象。其他的还有看 CSS, JS,Img 等等。
要在高级一些就是 filter 了支持内容过滤,请求头过滤。
2.对于单击某个按钮就跳转新的页面的情况如何查看上个页面的请求?

Preserve log 了解一下。勾上了他不管你怎么刷新页面,里面的记录都不会消失了。
3.接口缓存清理,但请不要清理掉我的密码记录
还是上图,Preserve log 旁边有个 Disable cache 选中它就能够不缓存请求数据了。当然这还远远不够,因为有时候你还需要清除 session,cookiey等等缓存。在打开控制台的情况下,右键刷新按钮有个 清空缓存并硬性重新加载的选项,它能够还你一个初次打开的页面哦。

4.快速获取地址栏链接,上面还有很多其他信息的获取方式。可以多看看!

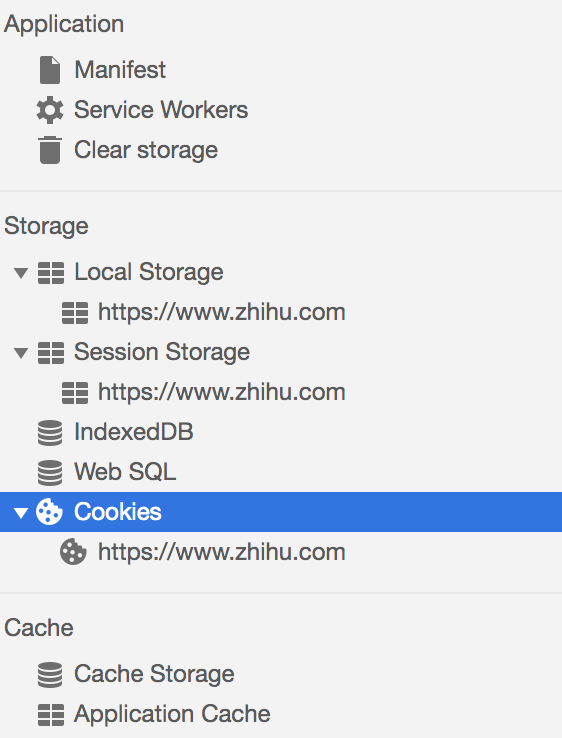
Application 的常用技巧

从图中可以看到这是一个专门看各种缓存的地方。想知道自己的缓存存储的情况,甚至修改缓存值调试代码,这里都要方便的多
Source 的常用技巧
Source 是专门放资源的地方,在这里可以看到整个页面都用到了哪些资源
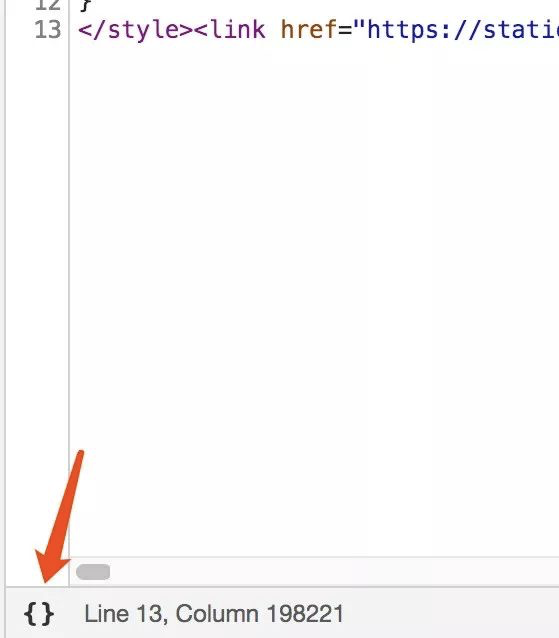
1.压缩的代码格式化。

点一下这个 大括号 瞬间以你能读的格式展示出来。从此再也不用复制粘贴到编辑器里面格式化了。
2.代码调试
console 打印局部变量,查看代码执行顺序其实还是蛮好用的。但是放到循环循环语句里面给你打印出来你能理解的了么?因此打断点就很重要了。name如何打断点呢?这里有俩种方法:
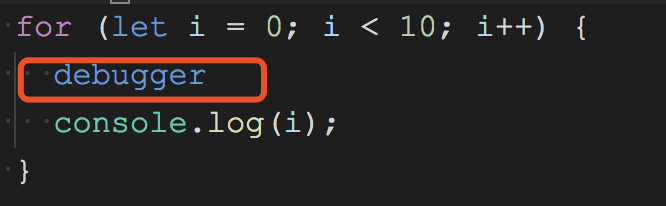
1. 代码中加入 debugger。打开控制台代码执行到这里的时候自然就会进入断点模式,不打开控制台是不会进来的。

2.在 Source 中打断点

找到你要打断点的那一行,在左边行号这一点就打上断点了,很简单。甚至可以设置条件断点:右键这个小箭头可以看到有个 Edit breakpoint 。就可以给断点设置进入条件。比如 i=5 。就代表 i = 5 的时候才会进入断点。

总结
文中涉及的内容都是比较常用的,没有列举很多感觉比较牛逼。但是实际操作的时候却很少用的功能,如果想了解的更多更全面可以查看谷歌开发者工具的中文翻译文档:
https://www.html.cn/doc/chrome-devtools/
如果你想了解更多的骚技巧可以看这俩篇文章:
https://juejin.im/post/5af53823f265da0b75282b0f
https://umaar.com/dev-tips/
Chrome 神器,神奇的技巧的更多相关文章
- 5个提升Google Chrome浏览器运行速度的技巧
尽管有无数个喜欢Google Chrome 浏览器的理由,其中就包括,Chrome已经够快了,但Google Chrome的内存占用而导致的速度拖累还是广受诟病,这种弊端在windows下尤为明显, ...
- chrome 浏览器的使用技巧
前端工程师大部分的工作成果都需要在浏览器中查看,使用 chrome 浏览器的频率非常高.更好更优雅地使用 chrome,将 chrome 配置成一款趁手的浏览器,将极大地提升编程效率.本文将详细介绍 ...
- 关于Google Chrome的使用小技巧!
1 1 http://www.runoob.com/w3cnote/chrome-skip.html Chrome是Google公司开发的一个现代化的网页浏览器,作为三大浏览器之一 它搭载了被称为V8 ...
- 前端调试效率低?试试这10个“Chrome开发者工具”使用技巧
摘要:今天给大家分享一些使用“Chrome开发者工具”的小技巧.包括调试,优化页面渲染速度等.希望能提升Web开发人员的工作效率. 今天给大家分享一些使用“Chrome开发者工具”的小技巧.包括调试, ...
- Chrome 开发者工具使用技巧
最近我花了较多的时间使用 Chrome 的开发者工具.我发现了很多之前没用过的好功能 (或还不是特别需要用到的功能,例如 blackboxing 和 asynchronous stacktraces) ...
- chrome developer tool 调试技巧2
我大概是从 08.09 年从 Firebug 转入 Chrome Developer Tool,一直用到现在,越用越喜欢.我平时调错时常用的功能有: 代码格式化可以将被压缩的代码自动展开 实时代码编辑 ...
- Chrome F12调试工具常用技巧
原文地址:http://www.cnblogs.com/MuYunyun/p/5678405.html#3471461 阅读目录 Chrome调试工具介绍: 快速切换文件 在源代码中搜索 在源代码中快 ...
- Chrome JS断点调试技巧
Chrome调试折腾记_(2)JS断点调试技巧 技巧一:格式化压缩代码 技巧二:快速跳转到某个断点的位置 技巧三:查看断点内部的作用范围[很实用] 技巧4:监听事件断点 技巧5:DOM及 XHR监听跳 ...
- 你竟然不装油猴插件-Chrome神器TamperMonkey
油猴插件是一款可以在chrome浏览器中使用油猴脚本的插件.理解为脚本运行的平台 脚本 是一段代码,安装之后,有些脚本能为网站添加新的功能,有些能使网站的界面更加易用,有些则能隐藏网站上烦人的部分内容 ...
随机推荐
- Aveva Marine 新建项目001
1# 项目代号定义,三个字符,例如Abc 2# 新建文件夹,命名为“Abc” 3# 新建文件名为evars.bat文件,放到项目文件夹的根目录 内容为: SET Abc000=项目文件夹路径\Abc0 ...
- 用帝国cms 反馈内容的时候自动发送邮箱开发流程
开发流程是这样的. 第一步:先找好一个发送的邮箱.以及一个接受的邮箱.这里是 测试的,我都用的qq邮箱,帝国cms后台配置如下: 注意:这里的SMTP服务器是腾讯的,如果你用163的或者其他的请自行百 ...
- Vue访问权限
设置权限 <script> export default { created(){ if(this.$store.state.userStore.role !== 'manager'){ ...
- 微信小程序富文本
<div class="weui-panel__bd pad-all fs13 " > <rich-text nodes="{{detail.conte ...
- 编译安装带lua 的 vim 编辑器
注:支持7.4以后的vim版本 安装lua dev库yum -bcurrent install lua-devel 编译vim带lua支持,安装到/home/sy120714/software/vim ...
- U盘加载速度慢的解决方法
在日常的生活和工作中,我们经常用U盘存储一些文件和程序.然而,一些朋友发现U盘有时候在使用过程中的识别加载速度非常缓慢.是U盘出故障了吗?其实不尽然,下面就为大家分享一下如何快速解决U盘加载缓慢的方法 ...
- Linux系统安装常用开发软件
vim.jdk.tomcat.mysql 安装vim(命令模式=>编辑模式=>底行模式) [root@localhost ~]# yum install vim*结束后一直确认即可,键入y ...
- mybatis框架中 动态代理的问题
在配置文件时候 id唯一性 所以不允许重载 <select id=" querydemo" resultType="pojo"> sql 语句 ...
- KeyError: 'pass_ticket'
使用wxpy模块对接微信登陆,在扫描程序弹出二维码后,使用手机微信扫描登陆之后报KeyError: 'pass_ticket'. 原因就是微信禁止该账号登陆微信网页版,如下图: 所以,去找到能让账号登 ...
- manjaro 基本系统配置
1.更新源 vim /etc/pacman.conf [archlinuxcn] SigLevel = Never Server = http://mirrors.tuna.tsinghua.edu. ...
