vue报错:Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
在.vue文件中引入了 element-ui 的 table 和 pagination 组件后,报错:Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.【翻译:组件模板应该只包含一个根元素。 如果您在多个元素上使用v-if,请使用v-else-if来代替它们。】
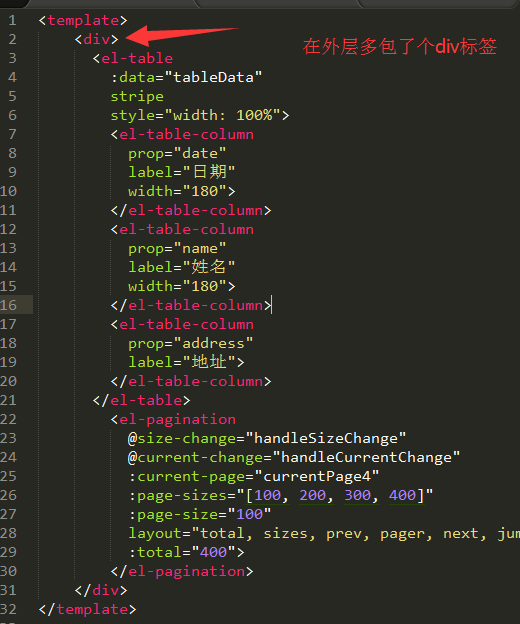
报错文件如下:

修改为:

成功显示:

vue报错:Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.的更多相关文章
- VUE编译报错 Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead
背景: 在使用VUE添加标签的时候编译报错,报错如下: Component template should contain exactly one root element. If you are u ...
- VUE之命令行报错:Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead 解决办法
Failed to compile. ./node_modules/vue-loader/lib/template-compiler?{"id":"data-v-5992 ...
- 组件嵌套时报:Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
在组件嵌套的过程中,报了一个错误: 这里报错的原因是:vue的组件(模板)只能有一个根节点,即.vue文件中的<template>标签下只能有一个子元素. 因此,建议大家在写.vue组件的 ...
- Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
运行代码时,一直报错: 经过查询后才知道,vue模板只能有一个跟对象 我是这样写的 最后修改为 就可以正常运行了
- vue父子组件嵌套的时候遇到 - Component template should contain exactly one root element. If you are using v-i
转自:https://blog.csdn.net/yangyiboshigou/article/details/72084619
- 【错误总结】Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
大致意思是因为模板里面应该包含一个根元素,使用组件的时候应该用div或p标签包起来
- vue 报错 :属性undefined(页面成功渲染)
vue 报错:Cannot read property 'instrumentId' of undefined" 相关代码如下: <template> ... <span& ...
- Vue报错——“Trailing spaces not allowed”
在VSCode中开发Vue 报错:“Trailing spaces not allowed” 这是空格多了,删除多余的空格就可以了
- Vue 报错Error in render: “TypeError: Cannot read properties of null (reading ‘xxx’)” found in
前端vue报错 [Vue warn]: Error in render: "TypeError: Cannot read properties of null (reading 'name' ...
随机推荐
- spark sql启动优化
./spark-sql --conf spark.driver.maxResultSize=8g --driver-memory 20g --conf spark.kryoserializer.bu ...
- AcWing P173 矩阵距离 题解
Analysis 就是一个裸的广搜,每次从是1的点开始找就好啦~~~ #include<iostream> #include<cstdio> #include<cstri ...
- [转]OpenMP中几个容易混淆的函数(线程数量/线程ID/线程最大数)以及并行区域线程数量的确定
说明:这部分内容比较基础,主要是分析几个容易混淆的OpenMP函数,加以理解. (1)并行区域数量的确定: 在这里,先回顾一下OpenMP的parallel并行区域线程数量的确定,对于一个并行区域,有 ...
- Luogu5071 [Ynoi2015]此时此刻的光辉 【莫队】
题目链接:洛谷 这个跟上上个Ynoi题目是一样的套路,首先我们知道\(n=\prod p_i^{\alpha_i}\)时\(d(n)=\prod (\alpha_i+1)\). 首先对所有数分解质因数 ...
- Unity与Android之间的交互之AndroidManifest
https://blog.csdn.net/qq_15003505/article/details/70231975 AndroidManifest,中文名一般称之为清单文件.它描述了应用程序的组件的 ...
- Hadoop zookeeper hbase spark phoenix (HA)搭建过程
环境介绍: 系统:centos7 软件包: apache-phoenix-4.14.0-HBase-1.4-bin.tar.gz 下载链接:http://mirror.bit.edu.cn/apac ...
- python3监控系统资源最终版(获取CPU,内存,磁盘,网卡等信息),返回json格式。
#!/usr/bin/env python3 #-*- coding:utf-8 -*- #create at 2018-12-07 'this is a system monitor scripts ...
- vue tab嵌入iframe切换不刷新,相对完整的方案
说到Vue的简单.便捷.高效,谁用谁喜欢,自然企业应用也来玩一把,三大经典组件:树控件,网格控件,选项卡控件: 本章先说选项卡tab控件的嵌入iframe. 本次主要解决以下问题: 1.tab控件混合 ...
- [Ubuntu] sudo apt-get update指令执行失败
系统:Ubuntu 16.04 LTS 安装软件前执行 sudo apt-get update 更新,但是提示失败如下: 网上搜索后,因为连接不到 US 的服务器,所以更新失败,需要在系统设置中将源服 ...
- C++ vector 比较大小
写在前: vector 是可以直接 进行比较. vector 默认提供的 operator< 内使用了 std::lexicographical_compare 进行比较, operat ...
