vue项目搭建和开发流程 vue项目配置ElementUI、jQuery和Bootstrap环境
一、VUE项目的搭建
- 步骤:
1.环境搭建——》2.创建项目并启动项目——》
1. 环境搭建
- 共有3步
# 1. 安装node
去官网下载安装包,直接安装(官网:https://nodejs.org/zh-cn/)
# 2. 安装cnpm
到command终端中,输入下面命令即可
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 3. 安装脚手架
到command终端中,输入下面命令即可
cnpm install -g @vue/cli
# 清空缓存 (当前面的安装过程出错时,要先清空缓存,再重新安装)
到command终端中,输入下面命令即可
npm cache clean --force
2. 项目的创建和启动
- 注意:创建vue项目,用终端来的命令式创建最合适,不要用编辑器来创建
# 1. 在command终端中,先切换到项目要创建的路径下
# 2. 创建项目
vue create 项目名
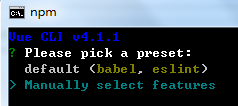
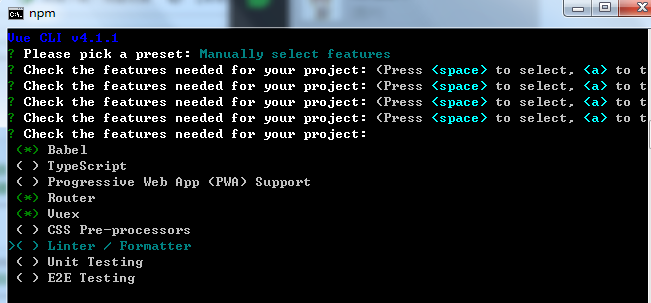
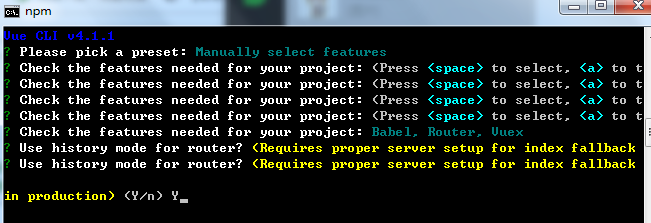
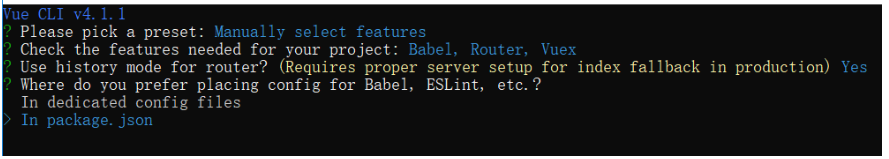
# 在上面的第2步中,输入创建命令后还有一些配置,按照下面的图片操作即可(其中键盘上的上下方向键来选择选项,空格来确定选择)
# 3. 启动项目
启动项目之前,***一定要切换到项目根目录下***,使用终端启动时,输入下面的命令
npm run serve # ********一定要注意是serve ,最后没有r
- 第二步配置截图
- 图一:

- 图二:

- 图三:

- 图四:

- 图五:

二、 开发项目
- 在vue项目创建成功后,基本的项目框架已经搭建好了。我们只需要用一个IDE(集成开发环境)打开项目就可以进行项目开发了。这里我们用pycharm来开发vue项目。
1. 配置vue项目启动功能
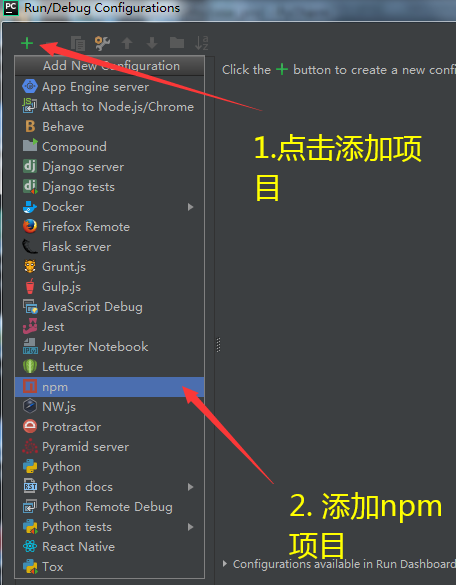
使用pycharm开发vue项目,这里我们要配置项目启动的功能,如下图。
图一:

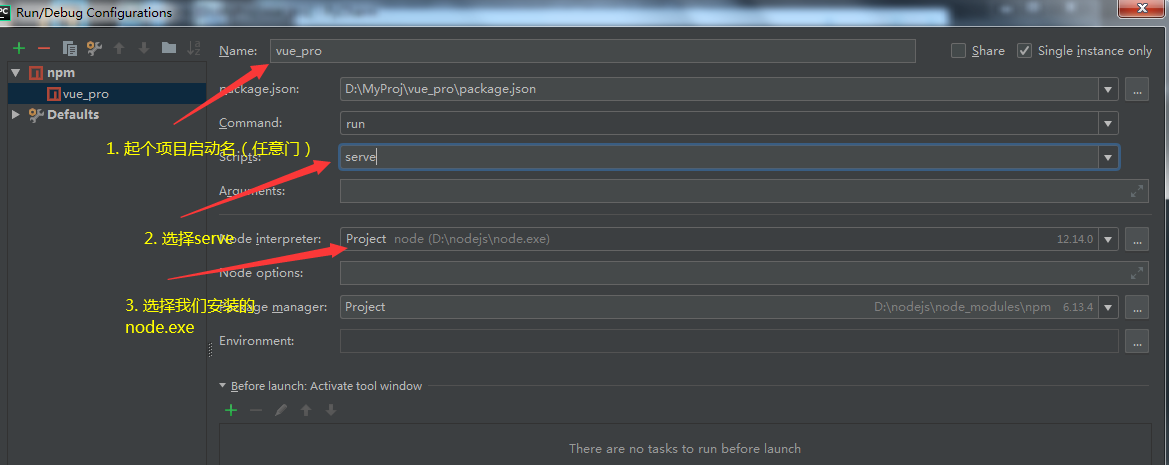
- 图二:

- 图三:

- 图四:

2. 开发vue项目
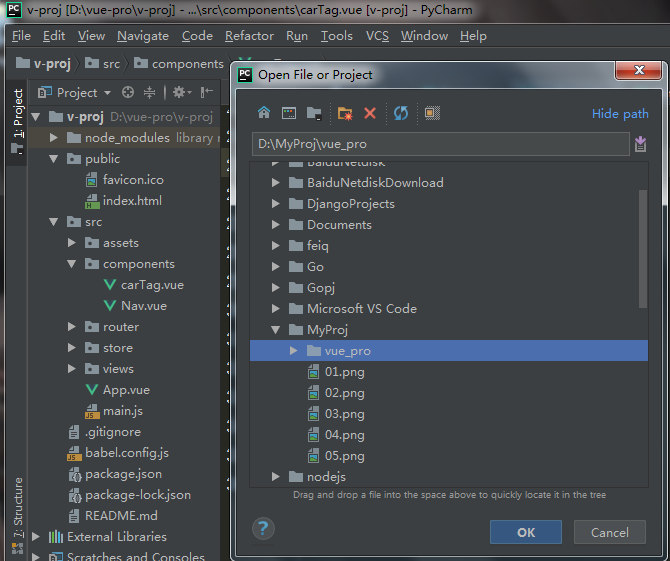
(1)项目文件的作用
node_modules : 项目的依赖(不同电脑依赖需要重新构建),我们不用管
public : 存放项目的页面(因为vue框架是单页面开发,所以只含有一个index默认的页面),我们也不用动
src : 存放与项目本身相关的文件 。我们主要是在这个文件夹中开发。
assets:存放项目的静态文件(如导入的css,js等模块插件)
components:存放项目的小组件(与views文件夹中的组件是子父组件的关系,传参通过子传父或父传子的方式传参。)
router:存放项目的路由配置(路由与页面组件对应关系)
views:存放项目的页面组件(其中的组件与组件之间的传参通过路由传参的方法传参)
App.vue文件:项目的根组件,内部固定5行代码。(我们在views中自定义的页面组件最后都是将根组件的
<router-view />替换掉,进行渲染)<!--App.vue的5行代码--> <template>
<div id="app">
<router-view/> <!--完成页面组件的占位-->
</div>
</template>
main.js :项目总脚本文件(配置所有环境,加载根组件)(全局类型的环境都在改文件中配置)
*****对于导入文件,使用import和require都可,一般媒体文件用require来导入,而import和from联用,可以起别名。***** *****Vue.prototype.属性和Vue.use()功能相同,都是配置全局环境是使用的,Vue.prototype一般用来定义属性,在全局组件中用this可以访问到,Vue.use()一般用来配置是方法,直接在全局使用use括号内的方法名字即可。 // 1. 在main.js文件中配置全局js
import settings from '@/assets/js/settings' // settings文件是assets文件夹下的
Vue.prototype.$settings = settings; // 2. 在main.js文件中配置全局css require('@/assets/css/global.css'); // global.css文件是assets文件夹下 // 在main.js文件中配置全局element-ui环境 import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
(2)vue项目开发流程
# 1. 在views文件夹中,创建页面组件
# 2. 在router的index.js中配置页面组件的路由
# 3. 继续书写创建的页面组件,如果包含小组件,则需要在页面组件下方导入并挂载,数据通过vue组件的生命周期钩子来获取后端响应的数据
(3)vue项目的请求生命周期
- 浏览器对vue项目的url发送请求——》
- router插件通过映射加载对应的页面组件——》
- 页面组件向后端url发送ajax请求,拿到响应数据——》
- 页面组件替换App.vue文件中的
<router-view />占位符——》 - App.vue最后把所有的模板和数据渲染到public文件夹中的index.html的根组件挂载点中——》
- 浏览器进行对index.html页面的展示
三、vue项目中的功能
1. 路由相关的标签和方法
标签:
<!-- 该标签完成页面组件的占位 -->
<router-view></router-view>
<!--该标签可以写成单标签。组件标签也可以写成单标签-->
<!-- 该标签完成路由跳转 -->
<router-link></router-link>
方法:
<!-- 该方法完成逻辑中的路由跳转 -->
$router.push('页面组件路由')
<!-- 该方法完成路由前进后退的步数,可以为负数 -->
$router.go(整数)
2. 路由配置
在页面组件创建完成后,就要取router文件夹的index.js文件中配置页面组件的路由
vue项目的路由配置允许我们可以对一个页面组件配置多个url(通过重定向的方法)
(1)无路由传参的路由配置方法
// 加入现在有一个新创建的页面组件 Home.vue
// 在router文件夹的index.js中
1. 先导入页面组件
import 组件别名 from '..views/Home.vue'
2. 书写页面路由(在const routes中添加新路由)
// 下面的两种配置都可以访问Home.vue页面组件
// 1. 正常配置
{
path: '/home',
name: 'home',
component: Home
},
// 2. 重定向配置
{
path: '/index',
redirect:'/home'
},
(2)路由传参的路由配置方法
- 只是与无路由传参时的 path 的值写法有差异,其他不变
- 有两种路由传参的方式
- 方式一:
// 方式一:拼接式参数
1.标签跳转携带参数:
to="/user?pk=1" ,pk是键值对的key
2.对应逻辑跳转携带参数:
this.$router.push('/user?pk=1')
3.对应的页面路由书写方式:
path: '/user'
// 方式一对应的取值方式:
this.$route.query.pk
- 方式二:
// 方式二:有名分组式参数
1.标签跳转携带参数:
to="/user/1"
2.对应逻辑跳转携带参数:
this.$router.push('/user/1')
3.对应页面路由书写方式:*****这里与无路由传参的路由书写方式有区别********
path: '/user/:pk'
// 方式二对应的取值方式:
this.$route.params.pk
3. 页面的跳转功能
- 共有两种方式:
- 标签跳转
- 逻辑跳转(即路由跳转)
(1)标签跳转
<router-link to="页面路由">用户页</router-link> <!-- 使用router-link标签,完成标签跳转-->
<!-- router-link 标签渲染到浏览器中就是一个a标签-->
(2)逻辑跳转(路由跳转)
this.$router.push('页面路由') // 完成逻辑跳转,主要是在事件中完成跳转
4. 项目组件中的小知识点
(1)组件样式
// 组件中,内部书写的style标签中,要有scoped属性,表示让当前组件中的样式使用本组件style中定义的样式,这样的话,之后即使与全局样式重名,也没关系。
<style scoped>
样式代码
</style>
(2)vue前端项目和django后端
对于vue项目向django后端请求url时,必须书写完全的django视图函数的绝对路径。
四、JS原型
// 利用JS原型,在vue项目中,我们可以产生一个可以在全局的vue实例都生效的属性。
// 定义方式:
// 在vue项目的main.js文件中:
Vue.prototype.属性名 = 属性值(或变量); // 这样就可以在vue项目的任意vue实例的中都可以访问到
五、vue组件生命周期钩子
组件的生命周期钩子就是:组件从创建到销毁的整个生命周期中特殊时间节点对应的回调方法
常用的生命周期钩子
beforeCreate(){} // 组件要创建之前
created(){} // 组件创建成功 向后台发送数据请求,一般是加载快、比较小的数据
beforeMount(){} // 组件要加载之前
mounted(){} // 组件加载完成 ***特别耗时的数据请求,可以延后到组件初步加载成功后,再慢慢请求***
beforeUpdate(){} // 项目中任意变量要变化之前
updated(){} // 项目中任意变量刚变化之后
beforeDestroyed(){} // 组件要销毁之前
destoryed(){} // 组件销毁完成
六、vue的ajax插件:axios
// 配置步骤:
1. 安装插件:在项目根目录下(一定要在项目目录下),输入命令安装插件
cnpm install axios
2. 在项目的main.js中配置
import axios from 'axios'
Vue.prototype.$axios = axios; // 利用JS原型,在全部的组件中都可以访问到axios插件
3. 在一个组件的逻辑中发送ajax请求实例
this.$axios({
url: 'http://127.0.0.1:8000/cars/', // 后端url
method: 'get', // 请求方式
}).then(response => { // 回调函数,一定要用箭头函数
console.log(response);
// this.cars = response.data;
}).catch(error => { // 捕捉错误,网络状态码为4xx、5xx
console.log(error);
});
七、vue+django的项目的CORS实现
CORS :跨域资源共享,是一种机制
django是默认是同源策略
1. 为什么有跨域问题
同源:http协议相同、ip服务器地址相同、app应用端口相同
跨域:协议、ip地址、应用端口只要有一不同就是跨域
跨域问题主要出现在前后端分离的项目中。因为浏览器和django都是同源策略,所以存在跨域问题。即浏览器和django后端都各自只会对同一个域的资源进行请求和响应。
在vue项目中,
- 浏览器请求的是vue项目的链接地址,——》
- 链接地址对应vue的组件中再访问后端对应的链接地址——》
- 后端链接地址响应数据返回给vue项目的回调函数,就出现了跨域问题
2. django解决cors问题的方法
# 步骤:
# djan项目中:
# 1. django 安装cors模块:
pip install django-cors-headers
# 2. 在settings配置(注册app,注册中间件)
INSTALLED_APPS = [
'corsheaders'
]
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware'
]
# 3. 在settings开启允许所有的跨域
CORS_ORIGIN_ALLOW_ALL = True
八、 vue配置ElementUI
- ElementUI是饿了么的开源第三方模块,作用和Bootstrap一样,因为饿了么全是由vue框架开发成的,所以ElementUI完美适应vue项目
- 配置ElementUI步骤
1. 安装插件(一定要在vue项目目录下),代替Bootstrap的下载到本地操作
cnpm install element-ui
2. 在main.js中配置
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
3. 使用
直接复制粘贴到组件的模板中即可
九、vue配置jQuery和Bootstrap环境
1. 配置jQuery环境
1. 安装jQuery
cnpm install jQuery
2. vue项目在配置jQuery环境时,需要在vue.config.js文件中配置,如果vue项目没有该文件,则在vue项目根目录下手动创建
3. vue.config.js文件中书写
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery", // $ 表示的就是jQuery中的$
jQuery: "jquery",
"window.jQuery": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};
2. 配置Bootstrap环境
1. 安装Bootstrap
cnpm install bootstrap@3 // @3表示版本号,在终端中给python解释器安装则是 pip install bootstrap==3 ,3默认是3点几版本中最稳定的那个版本
2. main.js文件中配置
import "bootstrap"
import "bootstrap/dist/css/bootstrap.css"
vue项目搭建和开发流程 vue项目配置ElementUI、jQuery和Bootstrap环境的更多相关文章
- Vue 框架-12-Vue 项目的详细开发流程
Vue 框架-12-Vue 项目的详细开发流程 首先,如果你还不了解 Vue 脚手架怎么搭建? 默认的环境中有哪些文件? 文件大概是什么作用? 那么,您要先查看之前的文章才有助于你理解本篇文章: Vu ...
- 前端MVC Vue2学习总结(七)——ES6与Module模块化、Vue-cli脚手架搭建、开发、发布项目与综合示例
使用vue-cli可以规范项目,提高开发效率,但是使用vue-cli时需要一些ECMAScript6的知识,特别是ES6中的模块管理内容,本章先介绍ES6中的基础与模块化的内容再使用vue-cli开发 ...
- Thrift项目Server端开发流程
Thrift项目Server端开发流程 首先,先了解工程中所有包的功能(见下图) 该图为用户中心项目的目录结构,以下依次介绍. 1. src/main/java com.framework:该 ...
- vue2.0:(一)、vue的安装和项目搭建(以外卖app项目举例)
vue系列踩坑大作战由此就要开始了,准备好了吗,和我一起踩坑,学会vue吧.同时,也欢迎大家把自己遇到的坑发出来,让更多的人学会vue,因为我深知前端学习新框架不容易,尤其是我这种半路出家的女前端.不 ...
- Python基础之模块:7、项目开发流程和项目需求分析及软件开发目录
一.项目开发流程 1.项目需求分析 明确项目具体功能: 明确到底要写什么东西,实现什么功能,在这个阶段的具体要询问项目经理和客户的需求 参与人员: 产品经理.架构师.开发经理 技术人员主要职责: 引导 ...
- 使用.NET MVC框架项目开发流程(项目开发流程)
MVC项目开发流程 整理需求,进行需求分析.项目设计. 整理数据项,建数据库做前期准备,并整理字典. 建立所需数据库表和视图和模型. 页面实现其初步功能(跳过逻辑后台代码),只是实现页面之间的跳转以及 ...
- python开发流程及项目目录规范
# 项目开发流程 1.调研 2.需求分析 ---产品经理 3.任务分配 ---项目经理 4.写项目demo ---项目经理.架构师.程序猿 5.架构分析 ---项目经理.架构师 6.编 ...
- vue + skyline 搭建 一个开发环境
1.之前用的是ext + skyline搭建环境 ,正好最近是做前端的事情,有时间用vue + skyline 搭建一个三维场景 2.准备vue 2.x ,UI 用的是iview 和element ...
- Vue.js高效前端开发 • 【Vue基本指令】
全部章节 >>>> 文章目录 一.Vue模板语法 1.插值 2.表达式 3.指令概述 4.实践练习 二.Vue绑定类样式和内联样式 1.Vue绑定类样式 2.Vue绑定内联样式 ...
随机推荐
- vlan端口类型
交换机三种链路类型:access.trunk.hybrid. access类型只属于一个VLAN,一般用于连接计算机端口. trunk类型可以允许多个vlan通过,可以接收和发送多个vlan的报文,一 ...
- 关于Oracle MAX()KEEP(DENSE_RANK LAST/FIRST ORDER BY ) 函数的使用分析
MAX()/MIN() KEEP(DENSE_RANK LAST/FIRST) 函数 解释: 1. max() 获取最大值: 2.min() 获取最小值; 3. keep 保持满足括号内条件的内容; ...
- The import javax.websocket cannot be resolved的解决问题
在eclipse中导入项目的时候出现了这个问题,废了我半天劲,才搞明白,把问题记录下来,方便大家以后遇到这问题好处理.提供参考. 出现的问题截图: 因为我用的是tomcat8, 大体步骤:项目上点右键 ...
- 【LOJ】#3089. 「BJOI2019」奥术神杖
LOJ#3089. 「BJOI2019」奥术神杖 看见乘积就取log,开根号就是除法,很容易发现这就是一道01分数规划.. 然后建出AC自动机直接dp就行,判断条件要设成>0,因为起点的值是1, ...
- php 中文unicode 互转
/** * $str 原始中文字符串 * $encoding 原始字符串的编码,默认GBK * $prefix 编码后的前缀,默认"&#" * $postfix 编码后的后 ...
- LeetCode 141 ——环形链表(JAVA)
给定一个链表,判断链表中是否有环. 为了表示给定链表中的环,我们使用整数 pos 来表示链表尾连接到链表中的位置(索引从 0 开始). 如果 pos 是 -1,则在该链表中没有环. 示例 1: 输入: ...
- X86逆向9:通过关键常量破解
本章将讲解一下关于关键全局变量的一些内容,关键的全局变量对于软件的破解非常的有用,找到了关键全局变量并改写它同样可以完成完美爆破一个程序,这里我将使用CM小例子来讲解搜索关键变量的一些技巧,最后我们来 ...
- Lua 截取字符串(截取utf-8格式字符串)
对utf-8完全没概念的可以看看我上一篇随笔:简单说说utf-8编码格式 另外,还要知道string.sub 和 string.byte 的用法. 先上完整代码: local StringHelper ...
- Lua格式讲解
firstValue = "This is a string value"; -- 这是一个变量的定义,变量定义不需要任何标记,这个是全局变量 print("helloW ...
- Java HashMap、HashTable与ConCurrentHashMap
一.Java中数据存储方式最底层的两种结构 1.数组:存储空间连续,寻址迅速,增删较慢.(代表:ArrayList) 2.链表:存储空间不连续,寻址慢,增删较快.(代表:LinkedList) 二.哈 ...
