定位布局中关于z-index的一些问题
定位布局中关于z-index的一些问题
使不同父元素的子元素不会被其他父元素遮盖
- 背景 两父元素相互遮盖(或部分遮盖)
- html如下
<div class="main">
<div class="a">
<div class="a1">1</div>
<div class="a2">2</div>
</div>
<div class="b">
<div class="b1">3</div>
<div class="b2">4</div>
</div>
</div>
.main{
width: 400px;
height: 200px;
margin: 20px auto;
background: #f0f;
position: relative;
}
.main div>div{
width: 40px;
height: 40px;
background: #ccc;
line-height: 30px;
text-align: center;
position: absolute;
}
.a,.b{
width: 100%;
height: 100%;
}
.a{
background: #ff0;
position: absolute;
}
.b{
background: #0ff;
position: absolute;
padding-left: 40px;
}
.a2,.b2{
margin-top: 40px;
}

- 正常情况下,对main相对定位,a和b绝对定位并且长宽设置为100% ,a1,a2,b1,b2全部都设置定位(根据情况使用相对定位或绝对定位)
- 为了使四个不会被盖住,对b设置左边距,a2,b2设置上边距
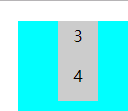
- 然后就会有一个问题,b盖住了a,
这是因为默认布局中下一个元素始终会覆盖上一个元素,除非设置了特殊属性(position transform)
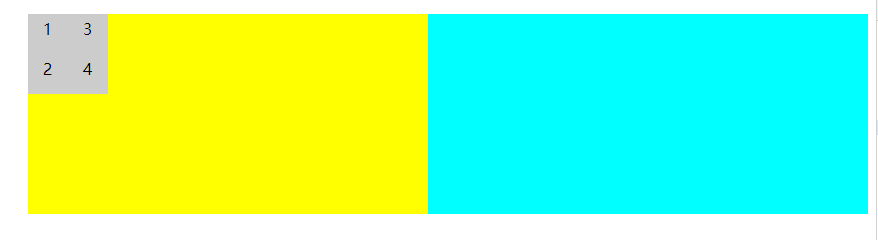
- 这种情况可以通过对a和b不设置z-index 或设置为initial 不设置时这两个会在同一层级
- 然后对子元素(a1-b2)设置z-index (大于1的数值都可以)就可以盖住父元素
- 注意,只要设置了,哪怕设置z-index为同一数值也不行(后者会覆盖前者)
.main div>div{
z-index: 10;
}

还有一种方法可以很好的解决这个问题
- 把a和b的长宽都设置为0 然后a1,a2,b1,b2的位置都通过定位控制
.a,.b{
width: 0;
height: 0;
}
还有另一种思路是用在特殊情况的,比如当a和b会涉及到transform 等令z-index失效的属性时,而且b必须有一定的长度
- 将b定位到main 的外边,然后将b的子元素定位回原本的位置
.b{
position: absolute;
left: 100%;
}
.b div{
left: -360px;
}

- 如果不需要显示b则对main添加overflow:hidden;即可
.main{
overflow: hidden;
}

如果有什么不足之处,请指正,谢谢
定位布局中关于z-index的一些问题的更多相关文章
- Flutter Stack布局中定位的方式
前言 想要记录一下Stack布局中,定位的两种方式 代码 //……省略无关代码…… child: new Column( children: <Widget>[ new SizedBox( ...
- Web开发中常用的定位布局position
定位布局就是为开发提供了更好的布局方式,可以根据需求给相应的模块设定相应位置,从而使界面更佳丰富,代码更佳完美. position是CSS中非常重要的一个属性,通过position属性,我们可以让元素 ...
- 网页万能排版布局插件,web视图定位布局创意技术演示页
html万能排版布局插件,是不是感觉很强大,原理其实很简单,不过功能很强大哈哈,大量节省排版布局时间啊! test.html <!doctype html> <html> &l ...
- 在网页布局中合理使用inline formating context(IFC)
引子:给大家出一个小小的考题,如何使用css来实现类似下面的在指定区域内,内容自适应的垂直居中.
- DIV CSS布局中position属性用法深入探究
本文向大家描述一下DIV CSS布局中的position属性的用法,position属性主要有四种属性值,任何元素的默认position的属性值均是static,静态.这节课主要讲讲relative( ...
- 认识和理解css布局中的BFC
认识和理解css布局中的BFC BFC的定义 是 W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用. Block Formatting Con ...
- 响应式布局中的CSS相对量
一个响应式布局,要能够根据设备屏幕尺寸的改变,动态的调整页面内容,展现不同的设计风格. 在进行响应式的 CSS 代码编写过程中,经常会用到一些相对尺寸,以达到相对定位的目的.例如,常见的响应式布局中需 ...
- CSS之定位布局(position,定位布局技巧)
css之定位 1.什么是定位:css中的position属性,position有四个值:absolute/relative/fixed/static(绝对/相对/固定/静态(默认))通过定位属性可以设 ...
- day49 定位布局和过渡动画
复习 1.盒子在父级水平居中 margin: 0 auto; 2.文本样式操作 color: red; text-align: center; font: 900 30px/200px "S ...
随机推荐
- @codeforces - 1149D@ Abandoning Roads
目录 @description@ @solution@ @accepted code@ @details@ @description@ 给定一个 n 点 m 条边的无向连通图,每条边的边权为 a 或 ...
- python 内置函数补充 or 递归 or 二分法
一.内置函数的补充 repr() 显示出字符串的官方表示形式 chr() print(chr(20013)) # 把数字编码转换成字符串 ord() print(ord('中')) # 20013 把 ...
- Josephus问题Java实现
package com.qingfeng; /** * @author Administrator * 功能:约瑟夫问题: * 设编号分别为:1,2,...,n的n个人围坐一圈. * 约定序号为k(1 ...
- @loj - 2288@「THUWC 2017」大葱的神力
目录 @description@ @solution@ @data - 1@ @data - 2@ @data - 3@ @data - 4@ @data - 5@ @data - 6@ @data ...
- mysql数据库之linux版本
http://repo.mysql.com/yum/mysql-5.6-community/ 安装 ...
- 2-3-4 tree留坑
#include<bits/stdc++.h> #define LL long long #define pii pair<int,int> #define mp make_p ...
- @noi.ac - 508@ 01背包
目录 @description@ @solution@ @accepted code@ @details@ @description@ 有一天你学了一个能解决01背包问题的算法,你决定将这个算法应用到 ...
- 3d爱心代码
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- 队列&优先队列
1.队列 普通的队列都是先进先出,元素从队尾添加,从队头删除. function queue(){ var arr=[]; this.enqueue=function(item){ arr.push( ...
- npm镜像及配置方法
npm全称Node Package Manager,是node.js的模块依赖管理工具.由于npm的源在国外,所以国内用户使用起来各种不方便.下面整理出了一部分国内优秀的npm镜像资源,国内用户可以选 ...
