网易DMARC设置详解
网易企业邮箱DMARC协议设置详解
发布时间:2013-09-27
尊敬的企业用户:
据统计,全球范围内被投递的钓鱼邮件每天约达到1亿封,无孔不入的钓鱼邮件、诈骗邮件,威胁着用户的信息和财产安全。网易企业邮箱近日全面支持全球最先进反垃圾协议DMARC,成为国内首家支持该协议的企业邮箱服务商。我们强烈推荐您通过设置DNS记录来支持DMARC协议,进一步提升贵司邮件安全和反垃圾性能。以下是网易企业邮箱DMARC设置方法,如您有任何疑问,欢迎随时联系我们。
在设置DMARC记录之前,贵司必须保证已经设置如下SPF记录:
v=spf1 include:spf.163.com -all
当设置了SPF记录后,推荐贵司设置如下DMARC记录:
v=DMARC1; p=none; fo=1; ruf=mailto:dmarc@qiye.163.com; rua=mailto:dmarc_report@qiye.163.com
关于DMARC:
1、什么是DMARC协议
简言之,DMARC协议是有效解决信头From伪造而诞生的一种新的邮件来源验证手段,为邮件发件人地址提供强大保护,并在邮件收发双方之间建立起一个数据反馈机制。在美国,占据8成市场的邮件服务商都已经支持了DMARC协议,包括包括亚马逊、苹果、暴雪娱乐、eBay、Facebook、联邦快递、谷歌、Paypal等等。
2、DMARC协议工作原理
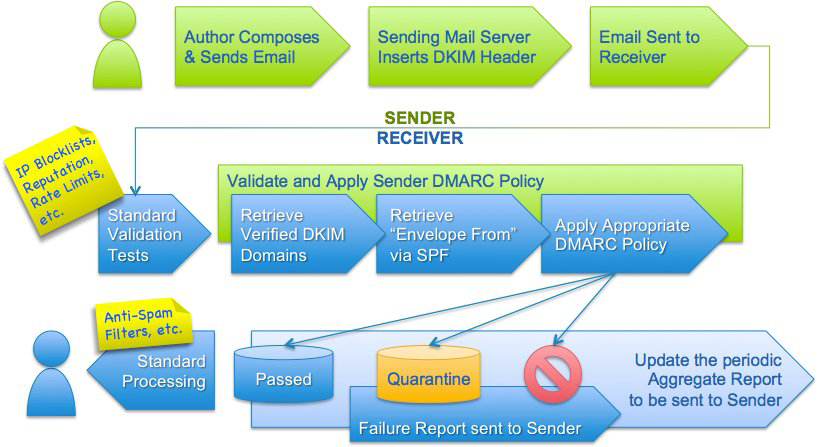
企业客户使用了DMARC之后,都可以很方便地告诉邮件接收方如何认证我的邮件,如何处理伪造我的邮件,如何把伪造邮件的数据反馈给我。对于顺利通过DMARC验证的邮件,会最终投递到收件人的邮箱中;若是伪造的邮件则会按照我的设置来处理,且伪造信息将会反馈给我。图片来自:(http://www.dmarc.org/overview.html)

3、DMARC记录中各个参数的详细解释
p:用于告知收件方,当检测到某邮件存在伪造我(发件人)的情况,收件方要做出什么处理,处理方式从轻到重依次为:none为不作任何处理;quarantine为将邮件标记为垃圾邮件;reject为拒绝该邮件。初期建议设置为none。
sp:DMARC记录对子域名生效,同时声明子域名在有被伪造时,收件方须做出的处理方式。
rua:用于在收件方检测后,将一段时间的汇总报告,发送到哪个邮箱地址。
ruf:用于当检测到伪造邮件时,收件方须将该伪造信息的报告发送到哪个邮箱地址。
4、网易企业邮箱DMARC记录
我们建议贵司使用直接使用上方DMARC记录进行设置。在使用初期,p值设为none,通过一段时间的邮件往来,可以从收件方的反馈中了解到贵域被伪造的情况。
而对于rua和ruf两个记录,如贵司有专业的邮箱运维人员,可选择由贵司自己接收并分析反馈信息。但由于报告内容较难理解,需专业运维人员方能解读,建议您使用网易DMARC专属运维邮箱来接收(直接复制使用上述DMARC记录即可),网易专属运维工程师会及时分析报告,将他人伪造贵司邮件的信息反馈给您。
5、其他辅助信息
http://tech.163.com/12/1010/22/8DG777IV000915BF.html
http://mail.blog.163.com/blog/static/82209424201312275955605/
http://tech.163.com/13/0913/15/98LMOEM3000915BF.html
如您在DMARC设置方面有任何疑问,欢迎联系我们的售后服务团队:400-6281-163,或致信:kf@qiye.163.com
网易企业邮箱运营团队
网易DMARC设置详解的更多相关文章
- [转]JAVA环境变量JAVA_HOME、CLASSPATH、PATH设置详解
[转] JAVA环境变量JAVA_HOME.CLASSPATH.PATH设置详解 - dreamman的日志 - 网易博客http://blog.163.com/dreamman_yx/blog/st ...
- 【转】Eclipse Java注释模板设置详解
Eclipse Java注释模板设置详解 设置注释模板的入口: Window->Preference->Java->Code Style->Code Template 然后 ...
- Win7 NFS 设置详解 | X-Space
Win7 NFS 设置详解 | X-Space Win7 NFS 设置详解
- 绘制基本图形和线型(StrokeStyle)的设置详解
绘制基本图形和线型(StrokeStyle)的设置详解 目前,在博客园上,相对写得比较好的两个关于Direct2D的教程系列,分别是万一的Direct2D系列和zdd的Direct2D系列.有兴趣的网 ...
- fiddler软件测试——Fiddler抓取https设置详解(图文)(摘抄)
随笔- 8 文章- 0 评论- 0 fiddler软件测试——Fiddler抓取https设置详解(图文) 强烈推荐(原创亲测)!!!Fiddler抓取https设置详解(图文)转 本文主要说 ...
- fiddler软件测试——Fiddler抓取https设置详解(图文)
强烈推荐(原创亲测)!!!Fiddler抓取https设置详解(图文)转 本文主要说明了自己在设置fiddler抓取https过程中所遇到的问题及解决步骤,特别是fiddler在设置证书的环节遇到的各 ...
- MySQL高可用架构之Mycat-关于Mycat安装和参数设置详解
MySQL高可用架构之Mycat-关于Mycat安装和参数设置详解 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.Mycat介绍 1>.什么是Mycat Mycat背后是 ...
- 【转载】 Eclipse注释模板设置详解
Eclipse注释模板设置详解 网站推荐: 金丝燕网(主要内容是 Java 相关) 木秀林网(主要内容是消息队列)
- loadrunner 运行脚本-Run-time Settings-Browser Enmulation设置详解
运行脚本-Run-time Settings-Browser Enmulation设置详解 by:授客 QQ:1033553122 浏览器模拟 所有Internet Vuser Header包含一个标 ...
随机推荐
- VMware下CentOS6.5无法连接网络
VMware下CentOS6.5无法连接网络的主要原因就是eth0文件配置了不正确的地址 正确配置方法如下: 1.确保虚拟网卡(VMware Network Adapter VMnet8)是开启的,然 ...
- 夏令营501-511NOIP训练18——高三楼
传送门:QAQQAQ 题意:定义矩阵A与矩阵B重复,当且仅当A可以通过任意次行列交换得到B,例如下图A,B即为合法矩阵 现求对于$n*n$的矩阵有多少个不重复的矩阵 数据范围: 对于10%的数据 N≤ ...
- java_Properties集合
package propertiesTest; import java.io.FileReader; import java.io.FileWriter; import java.io.IOExcep ...
- pycharm IDE在导入自定义模块时提示有错,但实际没错
在建立python项目时,有时为了区分资源和代码,如在项目文件夹下新建img和src两个文件夹,这时导入自定义模块会提示错误,结果没错但感觉别扭.如: 这是因为pycharm提示功能是从根目录上去寻找 ...
- 2019-8-31-dotnet-获取程序所在路径的方法
title author date CreateTime categories dotnet 获取程序所在路径的方法 lindexi 2019-08-31 16:55:58 +0800 2019-03 ...
- QTableView的indexAt使用方法
要实现的功能是QTableview中Item项上右键弹出菜单这就必然要判断点击右键时鼠标指针是否在QTableView的Item上 如果是QTableWidget可以用itemAt来判断QTableV ...
- LoadRunner脚本编写(5)-- 检查点,关联等函数
LoadRunner脚本编写(5)-- 检查点,关联等函数 http://www.51testing.com/?34866/action_viewspace_itemid_70224.html来继续翻 ...
- springboot启动过程
使用了很长时间的springboot了,一直都知道它简单易用,简化了框架的搭建过程,但是还是不知道它是如何启动的,今天就跟着springboot的源码,去探探这其中的奥妙 以下是spring应用的启动 ...
- CentOS7服务器中apache、php7以及mysql5.7的安装配置代码
CentOS7服务器中apache.php7以及mysql5.7的配置代码如下所示: yum upgradeyum install net-tools 安装apache (http://m.86822 ...
- day07 linux磁盘分区,ps,kill,df,top命令使用
day07进入单用户模式删除密码不能进入系统问题: SELINUX=disabled 操作系统linux开机流程加电BIOS找到启动介质先读取第一个扇区(MBR)grup找到kernel加载到内存执行 ...
