【html、CSS、javascript-10】jquery-操作元素(属性CSS和文档处理)
一、获得内容及属性
三个简单实用的用于 DOM 操作的 jQuery 方法:
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
下面的例子演示如何通过 jQuery text() 和 html() 方法来获得内容:
- $("#btn1").click(function(){
- alert("Text: " + $("#test").text());
- });
- $("#btn2").click(function(){
- alert("HTML: " + $("#test").html());
- });
下面的例子演示如何通过 jQuery val() 方法获得输入字段的值:
- $("#btn1").click(function(){
- alert("值为: " + $("#test").val());
- });
获取属性的值
jQuery attr() 方法用于获取属性值。
下面的例子演示如何获得链接中 href 属性的值:
- $("button").click(function(){
- alert($("#runoob").attr("href"));
- });
二、设置内容和属性
我们将使用前一章中的三个相同的方法来设置内容:
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
下面的例子演示如何通过 text()、html() 以及 val() 方法来设置内容:
- $("#btn1").click(function(){
- $("#test1").text("Hello world!");
- });
- $("#btn2").click(function(){
- $("#test2").html("<b>Hello world!</b>");
- });
- $("#btn3").click(function(){
- $("#test3").val("RUNOOB");
- });
text()、html() 以及 val() 的回调函数
上面的三个 jQuery 方法:text()、html() 以及 val(),同样拥有回调函数。回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
下面的例子演示带有回调函数的 text() 和 html():
- $("#btn1").click(function(){
- $("#test1").text(function(i,origText){
- return "旧文本: " + origText + " 新文本: Hello world! (index: " + i + ")";
- });
- });
- $("#btn2").click(function(){
- $("#test2").html(function(i,origText){
- return "旧 html: " + origText + " 新 html: Hello <b>world!</b> (index: " + i + ")";
- });
- });
设置属性 - attr()
jQuery attr() 方法也用于设置/改变属性值。
下面的例子演示如何改变(设置)链接中 href 属性的值:
- $("button").click(function(){
- $("#runoob").attr("href","http://www.runoob.com/jquery");
- });
attr() 方法也允许您同时设置多个属性。
下面的例子演示如何同时设置 href 和 title 属性:
- $("button").click(function(){
- $("#runoob").attr({
- "href" : "http://www.runoob.com/jquery",
- "title" : "jQuery 教程"
- });
- });
移除attr:removeAttr, prop
下面的例子删除属性:
- $("#runoob").removeAttr("href")
- $("#runoob").prop("title")
例子:禁用页面所有的复选框:
- $("input[type='checkbox']").prop({
- disabled: true
- });
禁用和选中所有页面上的复选框,disabled:true表示禁用,checked:true表示选中。
- $("input[type='checkbox']").prop("disabled", true);
- $("input[type='checkbox']").prop("checked", true);
实例:全部选择、全部取消、反选
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <input type="button" value="全选" onclick="SelectAll();">
- <input type="button" value="取消" onclick="Cancel();">
- <input type="button" value="反选" onclick="Reverse();">
- <table>
- <tr>
- <td><input type="checkbox"></td>
- <td>请选择</td>
- </tr>
- <tr>
- <td><input type="checkbox"></td>
- <td>请选择</td>
- </tr>
- <tr>
- <td><input type="checkbox"></td>
- <td>请选择</td>
- </tr>
- <tr>
- <td><input type="checkbox"></td>
- <td>请选择</td>
- </tr>
- </table>
- <script src="jquery.js"></script>
- <script>
- function SelectAll() {
- $("table input").prop("checked",true)
- }
- function Cancel() {
- $("table input").prop("checked",false)
- }
- function Reverse() {
- $("table input").each(
- function () {
- if($(this).prop("checked")){
- $(this).prop("checked",false)
- }else{
- $(this).prop("checked",true)
- }
- }
- )
- }
- </script>
- </body>
- </html>
全选、取消、反选
实例中涉及两种循环,jQuery中涉及两种循环方式:
1、循环每个元素,在回调函数中可以用this表示当前循环的元素
1)each函数中的return相当于for循环中的continue,只是结束当前循环
2)each函数中的return false是结束each中的函数,主函数并不结束
3)如果想结束主函数,则在each循环外部加 return
- function Reverse() {
- $("table input").each(
- function () {
- if($(this).prop("checked")){
- $(this).prop("checked",false)
- }else{
- $(this).prop("checked",true)
- }
- }
- )
- }
2、循环数组(i,v),i表示循环的索引,v表示循环的值
- li = [11,22,33,44,55]
- $.each(li,function (i,v) {
- console.log(i,v)
- })
- //结果输出
- //0 11
- //1 22
- //2 33
- //3 44
- //4 55
attr() 的回调函数
jQuery 方法 attr(),也提供回调函数。回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
下面的例子演示带有回调函数的 attr() 方法:
- $("button").click(function(){
- $("#runoob").attr("href", function(i,origValue){
- return origValue + "/jquery";
- });
- });
attr的坑
以下代码,在cosole中执行:
$("#d2").attr("checked","checked") //会选中复选框
$("#d2").removeAttr("checked") //会取消复选框
$("#d2").attr("checked","checked") //取消后,再次执行这句代码,则不会选中,
所以设置和取消建议使用:
$("#d2").prop("checked",true)
$("#d2").prop("checked",false)
- <body>
- <input type="checkbox" checked="checked">
- <input id="d2" type="checkbox">
- <script src="jquery.js"></script>
- <script>
- </script>
- </body>
三、jquery添加元素
通过 jQuery,可以很容易地添加新元素/内容。
添加新的 HTML 内容
我们将学习用于添加新内容的四个 jQuery 方法:
- append() - 在被选元素的结尾插入内容
- prepend() - 在被选元素的开头插入内容
- after() - 在被选元素之后插入内容
- before() - 在被选元素之前插入内容
jQuery append() 方法:
jQuery append() 方法在被选元素的结尾插入内容(仍然该元素的内部)。
- $("p").append("追加文本");
jQuery prepend() 方法
jQuery prepend() 方法在被选元素的开头插入内容。
- $("p").prepend("在开头追加文本");
通过 append() 和 prepend() 方法添加若干新元素
在上面的例子中,我们只在被选元素的开头/结尾插入文本/HTML。
不过,append() 和 prepend() 方法能够通过参数接收无限数量的新元素。可以通过 jQuery 来生成文本/HTML(就像上面的例子那样),或者通过 JavaScript 代码和 DOM 元素。
在下面的例子中,我们创建若干个新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 append() 方法把这些新元素追加到文本中(对 prepend() 同样有效):
- function appendText()
- {
- var txt1="<p>文本。</p>"; // 使用 HTML 标签创建文本
- var txt2=$("<p></p>").text("文本。"); // 使用 jQuery 创建文本
- var txt3=document.createElement("p");
- txt3.innerHTML="文本。"; // 使用 DOM 创建文本 text with DOM
- $("body").append(txt1,txt2,txt3); // 追加新元素
- }
jQuery after() 和 before() 方法
jQuery after() 方法在被选元素之后插入内容。
jQuery before() 方法在被选元素之前插入内容。
- $("img").after("在后面添加文本");
- $("img").before("在前面添加文本");
通过 after() 和 before() 方法添加若干新元素
after() 和 before() 方法能够通过参数接收无限数量的新元素。可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建新元素。
在下面的例子中,我们创建若干新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 after() 方法把这些新元素插到文本中(对 before() 同样有效):
- function afterText()
- {
- var txt1="<b>I </b>"; // 使用 HTML 创建元素
- var txt2=$("<i></i>").text("love "); // 使用 jQuery 创建元素
- var txt3=document.createElement("big"); // 使用 DOM 创建元素
- txt3.innerHTML="jQuery!";
- $("img").after(txt1,txt2,txt3); // 在图片后添加文本
- }
那有木有考虑过append/prepend和after/before有什么区别呢?
append
- <p>
- <span class="s1">s1</span>
- </p>
- <script>
- $("p").append('<span class="s2">s2</span>');
- </script>
结果是这样的:
- <p>
- <span class="s1">s1</span>
- <span class="s2">s2</span>
- </p>
after
- <p>
- <span class="s1">s1</span>
- </p>
- <script>
- $("p").after('<span class="s2">s2</span>');
- </script>
结果是这样的:
- <p>
- <span class="s1">s1</span>
- </p>
- <span class="s2">s2</span>
总结:
append/prepend 是在选择元素内部嵌入。
after/before 是在元素外面追加。
另外还有
appendTo() 效果与append相同
- $('<span class="s2">s2</span>').appendTo("p");
prependTo()效果与prepend相同
- $('<span class="s2">s2</span>').preppendTo("p");
insertBefor()效果与befor相同
- $('<span class="s2">s2</span>').insertBefor("p");
inserAfter()效果与after相同
- $('<span class="s2">s2</span>').insertAfter("p");
replaceWith()
用于将匹配元素替换掉的内容。如果这里传递一个函数进来的话,函数返回值必须是HTML字符串。
<p>Hello</p>
<p>cruel</p>
<p>World</p>
$("p").replaceWith("<b>Paragraph. </b>");
结果:
<b>Paragraph. </b>
<b>Paragraph. </b>
<b>Paragraph. </b>
clone()
$("b").clone().prependTo("p");
四、jQuery - 删除元素
通过 jQuery,可以很容易地删除已有的 HTML 元素。
删除元素/内容
如需删除元素和内容,一般可使用以下两个 jQuery 方法:
- remove() - 删除被选元素(及其子元素)
- empty() - 从被选元素中删除子元素
jQuery remove() 方法
jQuery remove() 方法删除被选元素及其子元素。
- $("#div1").remove();
jQuery empty() 方法
jQuery empty() 方法删除被选元素的子元素。
- $("#div1").empty();
过滤被删除的元素
jQuery remove() 方法也可接受一个参数,允许您对被删元素进行过滤。
该参数可以是任何 jQuery 选择器的语法。
下面的例子删除 class="italic" 的所有 <p> 元素:
- $("p").remove(".italic");
五、jQuery - 获取并设置CSS类
通过 jQuery,可以很容易地对 CSS 元素进行操作。
jQuery操作CSS
jQuery 拥有若干进行 CSS 操作的方法。我们将学习下面这些:
- addClass() - 向被选元素添加一个或多个类
- removeClass() - 从被选元素删除一个或多个类
- toggleClass() - 对被选元素进行添加/删除类的切换操作
- css() - 设置或返回样式属性
实例样式表:
- .important
- {
- font-weight:bold;
- font-size:xx-large;
- }
- .blue
- {
- color:blue;
- }
jQuery addClass() 方法
下面的例子展示如何向不同的元素添加 class 属性。当然,在添加类时,您也可以选取多个元素:
- $("button").click(function(){
- $("h1,h2,p").addClass("blue");
- $("div").addClass("important");
- });
您也可以在 addClass() 方法中规定多个类:
- $("button").click(function(){
- $("body div:first").addClass("important blue");
- });
jQuery removeClass() 方法
下面的例子演示如何在不同的元素中删除指定的 class 属性:
- $("button").click(function(){
- $("h1,h2,p").removeClass("blue");
- });
jQuery toggleClass() 方法
下面的例子将展示如何使用 jQuery toggleClass() 方法。该方法对被选元素进行添加/删除类的切换操作:
- $("button").click(function(){
- $("h1,h2,p").toggleClass("blue");
- });
实例:切换加载和删除类
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js">
- </script>
- <script>
- $(document).ready(function(){
- $("button").click(function(){
- $("h1,h2,p").toggleClass("blue");
- });
- });
- </script>
- <style type="text/css">
- .blue
- {
- color:blue;
- }
- </style>
- </head>
- <body>
- <h1 class="blue">标题 1</h1>
- <h2 class="blue">标题 2</h2>
- <p class="blue">这是一个段落。</p>
- <p>这是另外一个段落。</p>
- <br>
- <button>切换 class</button>
- </body>
- </html>
来回切换加载删除css类样式
jQuery css()方法
css() 方法设置或返回被选元素的一个或多个样式属性。
返回css属性
如需返回指定的 CSS 属性的值,请使用如下语法:
- css("propertyname");
下面的例子将返回首个匹配元素的 background-color 值:
- $("p").css("background-color");
设置css属性
如需设置指定的 CSS 属性,请使用如下语法:
- css("propertyname","value");
下面的例子将为所有匹配元素设置 background-color 值:
- $("p").css("background-color","yellow");
设置多个 CSS 属性
如需设置多个 CSS 属性,请使用如下语法:
- css({"propertyname":"value","propertyname":"value",...});
下面的例子将为所有匹配元素设置 background-color 和 font-size:
- $("p").css({"background-color":"yellow","font-size":"200%"});
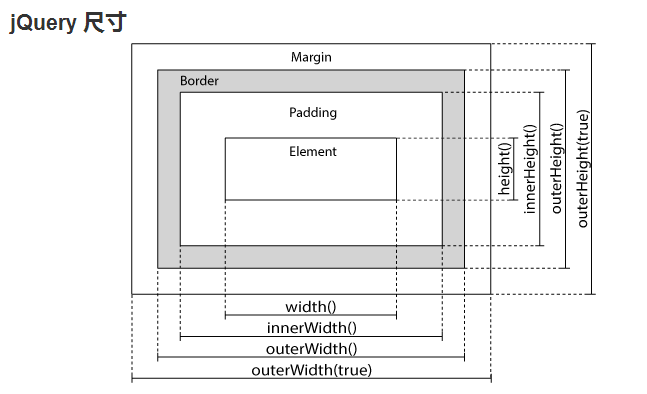
jQuery 尺寸
通过 jQuery,很容易处理元素和浏览器窗口的尺寸。
jQuery 提供多个处理尺寸的重要方法:
- width()
- height()
- innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()

jQuery width() 和 height() 方法
width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
下面的例子返回指定的 <div> 元素的宽度和高度:
- $("button").click(function(){
- var txt="";
- txt+="div 的宽度是: " + $("#div1").width() + "</br>";
- txt+="div 的高度是: " + $("#div1").height();
- $("#div1").html(txt);
- });
jQuery innerWidth() 和 innerHeight() 方法
innerWidth() 方法返回元素的宽度(包括内边距)。
innerHeight() 方法返回元素的高度(包括内边距)。
下面的例子返回指定的 <div> 元素的 inner-width/height:
- $("button").click(function(){
- var txt="";
- txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";
- txt+="div 高度,包含内边距: " + $("#div1").innerHeight();
- $("#div1").html(txt);
- });
jQuery outerWidth() 和 outerHeight() 方法
outerWidth() 方法返回元素的宽度(包括内边距和边框)。
outerHeight() 方法返回元素的高度(包括内边距和边框)。
下面的例子返回指定的 <div> 元素的 outer-width/height:
- $("button").click(function(){
- var txt="";
- txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>";
- txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight();
- $("#div1").html(txt);
- });
位置方法:
jQuery offset() 方法
返回 <p> 元素的偏移坐标:
- $("button").click(function(){
- var x=$("p").offset();
- alert("Top: " + x.top + " Left: " + x.left);
- });
定义和用法
offset() 方法设置或返回被选元素相对于文档的偏移坐标。
当用于返回偏移时:
该方法返回第一个匹配元素的偏移坐标。它返回一个带有两个属性(以像素为单位的 top 和 left 位置)的对象。
当用于设置偏移时:
该方法设置所有匹配元素的偏移坐标。
- //语法
- //返回偏移坐标:
- $(selector).offset()
- //设置偏移坐标:
- $(selector).offset({top:value,left:value})
- //使用函数设置偏移坐标:
- $(selector).offset(function(index,currentoffset))
| 参数 | 描述 |
|---|---|
| {top:value,left:value} | 当设置偏移时是必需的。规定以像素为单位的 top 和 left 坐标。
可能的值:
|
| function(index,currentoffset) | 可选。规定返回包含 top 和 left 坐标的对象的函数。
|
jQuery position() 方法
返回 <p> 元素的 top 和 left 位置:
- $("button").click(function(){
- x=$("p").position();
- alert("Top: " + x.top + " Left: " + x.left);
- });
定义和用法:
position() 方法返回第一个匹配元素的位置(相对于它的父元素)。
该方法返回一个带有两个属性(以像素为单位的 top 和 left 位置)的对象。
- //语法
- $(selector).position()
jQuery scrollTop() 方法
返回 <div> 元素的垂直滚动条位置:
- $("button").click(function(){
- alert($("div").scrollTop());
- });
定义和用法
scrollTop() 方法设置或返回被选元素的垂直滚动条位置。
提示:当滚动条位于最顶部时,位置是 0。
当用于返回位置时:
该方法返回第一个匹配元素的滚动条的垂直位置。
当用于设置位置时:
该方法设置所有匹配元素的滚动条的垂直位置。
- //语法
- //返回垂直滚动条位置:
- $(selector).scrollTop()
- //设置垂直滚动条位置:
- $(selector).scrollTop(position)
jQuery scrollLeft() 方法
返回 <div> 元素的水平滚动条位置:
- $("button").click(function(){
- alert($("div").scrollLeft());
- });
定义和用法
scrollLeft() 方法设置或返回被选元素的水平滚动条位置。
提示:当滚动条位于最左侧时,位置是 0。
当用于返回位置时:
该方法返回第一个匹配元素的滚动条的水平位置。
当用于设置位置时:
该方法设置所有匹配元素的滚动条的水平位置。
- //语法
- //返回水平滚动条位置:
- $(selector).scrollLeft()
- //设置水平滚动条位置:
- $(selector).scrollLeft(position)
【html、CSS、javascript-10】jquery-操作元素(属性CSS和文档处理)的更多相关文章
- 3 、操作元素 (属性 CSS 和 文档处理)
3 操作元素-属性 CSS 和 文档处理 3.1 属性操作 $("p").text() $("p").html() $(":check ...
- jQuar总结10:jQuery操作元素的属性
jQuery操作元素的属性 1 设置单个属性 //html <div></div> //js $('div').attr('id', 'box'); $('div').attr ...
- 使用jQuery操作元素属性
在jQuery中,提供了attr函数来操作元素属性,具体如下: 函数名 说明 例子 attr(name) 取得第一个匹配元素的属性值. $("input").attr(" ...
- 转:jquery操作元素的css样式(获取、修改等等)
//1.获取和设置样式 $("#tow").attr("class")获取ID为tow的class属性 $("#two").attr(&qu ...
- 使用jquery操作元素的css样式(获取、修改等等)
//1.获取和设置样式 $("#tow").attr("class")获取ID为tow的class属性 $("#two").attr(&qu ...
- 使用jQuery操作元素的属性与样式
本文学习如何使用jQuery获取和操作元素的属性和CSS样式. 元素属性和Dom属性 对于下面这样一个标签元素: <img id='img' src="1.jpg" alt= ...
- 《从零开始学习jQuery》:用jQuery操作元素的属性与样式
元素属性和Dom属性简介 对于下面这样一个标签元素: <img id='img' src="1.jpg" alt='1' class="imgs"> ...
- jQuery操作元素的属性与样式
本文学习如何使用jQuery获取和操作元素的属性和CSS样式. 元素属性和Dom属性 对于下面这样一个标签元素: <img id='img' src="1.jpg" alt= ...
- 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
本系列文章导航 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 一.摘要 本篇文章讲解如何使用jQuery获取和操作元素的属性和CSS样式. 其中DOM属性和元素属性的区分值得 ...
- jQuery入门(2)使用jQuery操作元素的属性与样式
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
随机推荐
- thinkphp3.2.3 nginx 连接mysql 报错 new PDO 异常
在 php.ini 里重新指定mysql.sock 路径 pdo_mysql.default_socket=/Applications/XAMPP/xamppfiles/var/mysql/mysql ...
- Java怎样对一个属性设置set或get方法的快捷键
具体步骤如下: 首页,在testApp.java 类中定义属性,例如:public Sting name; 其次,Alt+Shift+S, 选择Generate Getters and Setter ...
- [转]成为Java顶尖程序员 ,看这11本书就够了
“学习的最好途径就是看书“,这是我自己学习并且小有了一定的积累之后的第一体会.个人认为看书有两点好处: 1.能出版出来的书一定是经过反复的思考.雕琢和审核的,因此从专业性的角度来说,一本好书的价值远超 ...
- ArrayBlockingQueue 和LinkedBlockQueue
ArrayBlockingQueue ArrayBlockingQueue是Java多线程常用的线程安全的一个集合,基于数组实现,继承自AbstractQueue,实现了BlockingQueue和S ...
- jmeter遇到的问题之Windows读取jtl文件出错
问题描述 ① 使用linux运行jmeter.jmx文件后生成result.jtl文件 jmeter -n -t /tmp/jmeter.jmx -l /tmp/testresult/result.j ...
- React中的this.props.children
React this.props.children this.props对象的属性与组件的属性一一对应,但是有一个例外,就是this.props.children属性.它表示组件的所有子节点. var ...
- python随机数(转载)
随机生成 0 到 1 之间的浮点数 random.random() 方法会返回 [0.0, 1.0) 之间的浮点数,注意,这是一个左闭右开的区间,随机数可能会是 0 但不可能为 1 . 随机生成 a ...
- SpringCloud学习笔记(三):Rest微服务构建案例工程模块
需要具备的知识 1 springmvc+mybatis+mysql 2 Consumer消费者(Client)通过REST调用Provider提供者(Server)提供的服务 3 Maven的分包分模 ...
- Spring MVC(五)--控制器通过注解@RequestParam接受参数
上一篇中提到,当前后端命名规则不一致时,需要通过注解@RequestParam接受参数,这个注解是作用在参数上.下面通过实例说明,场景如下: 在页面输入两个参数,控制器通过注解接受,并将接受到的数据渲 ...
- PAT甲级——A1009 Product of Polynomials
This time, you are supposed to find A×B where A and B are two polynomials. Input Specification: Each ...
