【代码笔记】iOS-下拉选项cell
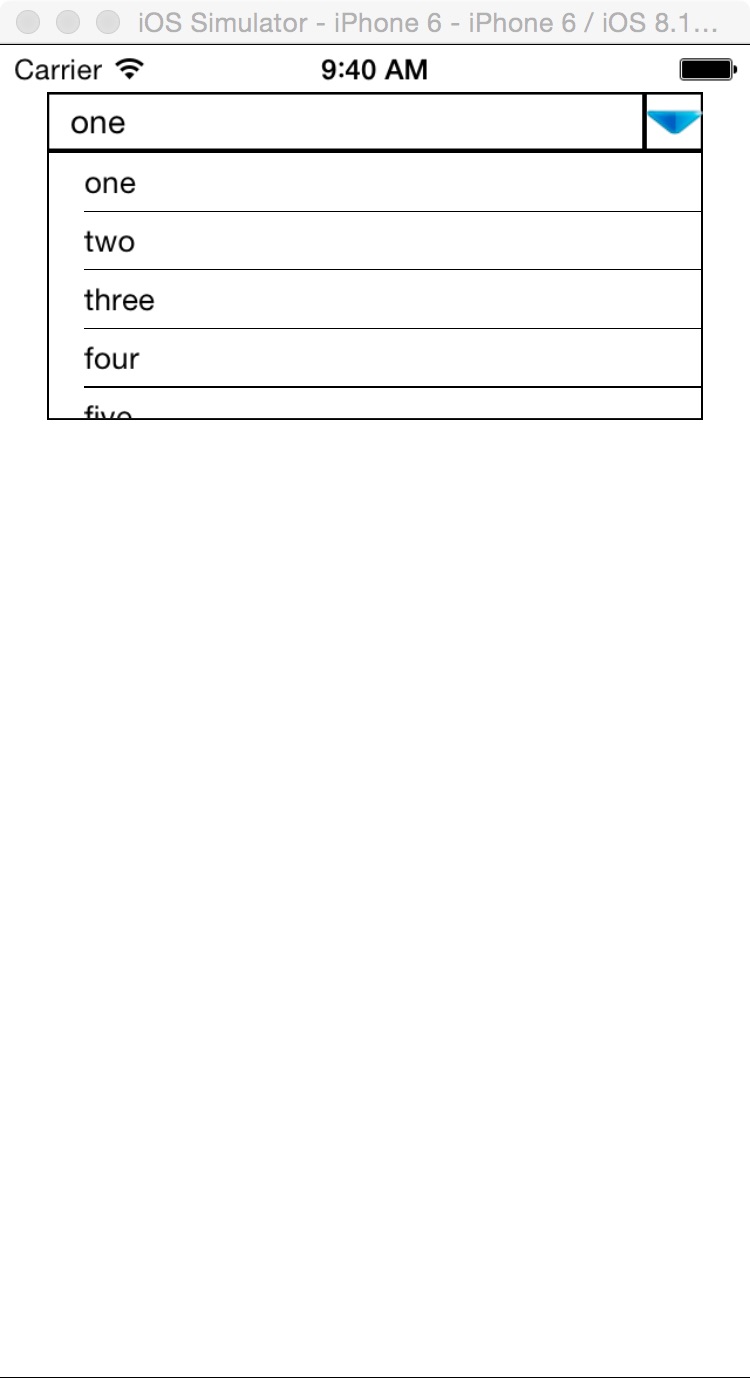
一,效果图。

二,工程图。

三,代码。
RootViewController.h

#import <UIKit/UIKit.h>
//加入头文件
#import "ComboBoxView.h" @interface RootViewController : UIViewController
{
ComboBoxView *_comboBox;
} @end

RootViewController.m

#import "RootViewController.h" @interface RootViewController () @end @implementation RootViewController - (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
} - (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view. self.navigationController.navigationBarHidden=YES; NSArray *comboBoxDatasource = [[NSArray alloc] initWithObjects:@"one", @"two", @"three", @"four", @"five", @"six", @"seven", @"eight", nil];
_comboBox = [[ComboBoxView alloc] initWithFrame:CGRectMake(20, 20, 280, 140)];
_comboBox.comboBoxDatasource = comboBoxDatasource;
_comboBox.backgroundColor = [UIColor clearColor];
[_comboBox setContent:[comboBoxDatasource objectAtIndex:0]];
[self.view addSubview:_comboBox]; }

【代码笔记】iOS-下拉选项cell的更多相关文章
- jsp代码中实现下拉选项框的回显代码
用到了c标签库:首先要在jsp中导入jstl的核心库标签 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/js ...
- IOS下拉放大图片
代码地址如下:http://www.demodashi.com/demo/11623.html 一.实现效果图 现在越来越多的APP中存在下拉放大图片的效果,今天贡献一下我的实现这种方法的原理,和我遇 ...
- 如何在webapp中做出原生的ios下拉菜单效果
github:https://github.com/zhoushengmufc/iosselect webapp模仿ios下拉菜单 html下拉菜单select在安卓和IOS下表现不一样,iossel ...
- 微信小程序之自定义select下拉选项框组件
知识点:组件,animation,获取当前点击元素的索引与内容 微信小程序中没有select下拉选项框,所以只有自定义.自定义的话,可以选择模板的方式,也可以选择组件的方式来创建. 这次我选择了组件, ...
- Spring MVC下拉选项(Select)
以下示例显示如何在使用Spring Web MVC框架的表单中使用下拉选项(Dropdown).首先使用Eclipse IDE来创建一个WEB工程,实现一个让用户可选择自己所在的国家的功能.并按照以下 ...
- NGUI-为Popuplist的下拉选项添加删除功能
NGUI例子里的popuplist是这样的:,但有时我们希望下拉选项都有删除功能,也就是这样:,一种方法是改popuplist的源码,我想这个实现起来不难,但现在我想说的是用反射来实现此功能,以及其他 ...
- 需求:一个页面中需要用到多个字典数据。用于下拉选项,同时,需要将其保存为json格式。以便于key,value的相互转换。记录在实现过程中踩的坑
本文涉及到的知识: Promise,all()的使用 js处理机制 reduce的用法 map的用法 同步异步 需求: 一个页面中需要用到多个字典数据.用于下拉选项,同时,需要将其保存为json格式. ...
- Vue.js 带下拉选项的输入框(Textbox with Dropdown)组件
带下拉选项的输入框 (Textbox with Dropdown) 是既允许用户从下拉列表中选择输入又允许用户自由键入输入值.这算是比较常见的一种 UI 元素,可以为用户提供候选项节省操作时间,也可以 ...
- [js开源组件开发]模拟下拉选项框select
模拟下拉选项框select 在css3流行的情况下,下拉框还是无法满足PD的需求,所以有了autosearch,有了模拟下拉框.效果如下图: select DEMO请案例点击这里查看.http://w ...
随机推荐
- 【原创】开源Math.NET基础数学类库使用(04)C#解析Matrix Marke数据格式
本博客所有文章分类的总目录:[总目录]本博客博文总目录-实时更新 开源Math.NET基础数学类库使用总目录:[目录]开源Math.NET基础数学类库使用总目录 前言 ...
- EntityFramework之摸索EF底层(八)
前言 此篇文章我将深入去摸索edmx中一些不为人知的东西,有时候我们需要知道Code First模型中一些存储以及映射的原理,个人觉得那是必要的也是有用的,因为很有可能SQL会出现一些其他问题,只有 ...
- Android APK签名
一.为什么要签名? 开发Android的人这么多,完全有可能大家都把类名,包名起成了一个同样的名字,这时候如何区分?签名这时候就是起区分作用的. 由于开发商可能通过使用相同的Package Name来 ...
- Android之仿ele地图定位效果
PS:最近项目要求,希望在选择地址的时候能够仿ele来实现定位效果.因此就去做了一下.不过ele使用高德地图实现的,我是用百度地图实现的.没办法,公司说用百度那就用百度的吧.个人觉得高德应该更加的精准 ...
- json是个啥东东
xml 不用说 只要是搞web开发的 没听说谁不知道的 一种类似数据传输格式定义的语言 但是他却不是一个真正的轻量级的东西 其他的不说 只要传输一点很少的数据 经过他那左括号右括号 还有什么属性 一包 ...
- view向controller提交列表
第一次将view中列表提交到controller,尝试了下,还是可以的 要传输的实体类 /// <summary> /// 用于展示的角色类 /// </summary> pu ...
- C#使用资源文件的方法
其实,对于资源文件的使用,说白点就是通过强制类型转换,将资源文件里的数据强行的转换成你需要的(换种方式说,就是你原来存进去什么,就用什么类型拿出来). 主要通过System.Resources.Res ...
- httpModules与Http模块
httpModules是往当前应用程序添加HttpModule(http模块)的标签.配置节如下 <httpModules> <add name="ModuleName&q ...
- 【原创】Silverlight DataGrid对核心控件DataGrid的任意单元格进行获取和设置分析。
前几天,公司同事有个需求需要对系统中的DataGrid控件的指定单元格(如图,申请人ID)进行禁用设置,尝试了很多次总是 整行整列的 禁用 没实现效果. 网上资料较少,没找到解决措施. 尽管silve ...
- luogg_java学习_13_GUI
本文为博主辛苦总结,希望自己以后返回来看的时候理解更深刻,也希望可以起到帮助初学者的作用. 转载请注明 出自 : luogg的博客园 谢谢配合! GUI 容器 JFrame , JPanel , JS ...
