<Django> 高级(其他知识点)
1. 管理静态文件
什么是静态文件?
项目中的CSS、图片、js都是静态文件
配置静态文件(settings.py)
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.11/howto/static-files/ # 用于隐藏(伪装),配置更改(逻辑显示路径)
STATIC_URL = '/static/'
# 静态文件的存放路径(真实路径)
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
创建static文件夹,在这个文件夹下创建应用名的文件夹(类似模板的创建)

配置数据库,为了不用迁移,还是用以前的
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'test2',
'USER':'root',
'PASSWORD':'',
'HOST':'localhost',
'POST':'3306',
}
}
添加APP等操作就不提了
views.py
from django.shortcuts import render # Create your views here. def index(request):
return render(request,'booktest/index.html')
根urls.py
from django.conf.urls import url,include
from django.contrib import admin urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^', include('booktest.urls')),
]
app中urls.py
from django.conf.urls import url,include
from booktest import views
urlpatterns = [
url(r'^$', views.index),
]
index.html
{# 加载模块#}
{% load static from staticfiles %}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>index</title>
</head>
<body>
{#直接通过硬编码写死的路径进行调用#}
<img src="/static/booktest/a1.jpg" alt="图片1" height="300" width="500">
<br>
{#类似反向解析,不要使用硬编码写死,跟上面效果一致,改了static_url 这个会跟着变#}
<img src="{% static 'booktest/a1.jpg' %}" alt="图片1" height="300" width="500">
</body>
</html>
效果

2. 中间键
默认创建项目settings.py中的文件,可以自己配置
作用:是一个轻量级、底层的插件系统,可以介入Django的请求和响应处理过程,修改Django的输入或输出
激活:添加到Django配置文件中的MIDDLEWARE_CLASSES元组中
面向切面编程Aspect Oriented Programming(AOP):针对业务处理过程中的切面进行提取,它所面对的是处理过程中的某个步骤或阶段,以获得逻辑过程中各部分之间低耦合性的隔离效果。
Django面向切面编程(类似,但也不全是)就是中间件
请求request→中间件1→url→中间键2→view→中间键3→Template→中间键4→返回response
Django本质:一个独立的python类,可以定义下面方法中的一个或多个
- _init _:无需任何参数,服务器响应第一个请求的时候调用一次,用于确定是否启用当前中间件(只执行一次)
- process_request(request):执行视图之前被调用,在每个请求上调用,返回None或HttpResponse对象(中间键1)
- process_view(request, view_func, view_args, view_kwargs):调用视图之前被调用,在每个请求上调用,返回None或HttpResponse对象(中间件2)
- process_template_response(request, response):在视图刚好执行完毕之后被调用,在每个请求上调用,返回实现了render方法的响应对象(中间键3)
- process_response(request, response):所有响应返回浏览器之前被调用,在每个请求上调用,返回HttpResponse对象(中间键4)
- process_exception(request,response,exception):当视图抛出异常时调用,在每个请求上调用,返回一个HttpResponse对象(中间键3改,出错不调用模板,直接返回的中间键,例404)
使用中间件,可以干扰整个处理过程,每次请求中都会执行中间件的这个方法
步骤
步骤一:写好类的方法(上述五种)
步骤二:将中间件注册在settings.py
演示:
在APP中创建一个MyException.py文件
from django.http import HttpResponse
from django.utils.deprecation import MiddlewareMixin class MyException(MiddlewareMixin):
def process_exception(self, request, exception):
# 出现异常,返回异常响应信息
return HttpResponse(exception)

settings.py中注册
MIDDLEWARE = [
'booktest.MyException.MyException',
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
views.py(定义视图)
from django.http import HttpResponse
def myExp(request):
# 故意定义错误
a1 = int('abc')
return HttpResponse('hello')
urls.py
url(r'^myexp$', views.myExp),
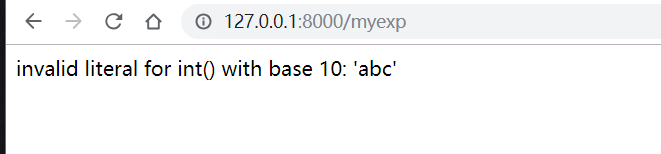
效果

3 上传文件
需要依赖pillow包
- 当Django在处理文件上传的时候,文件数据被保存在request.FILES
- FILES中的每个键为<input type="file" name="" />中的name
- 注意:FILES只有在请求的方法为POST 且提交的<form>带有enctype="multipart/form-data" 的情况下才会包含数据。否则,FILES 将为一个空的类似于字典的对象
settings.py
# 上传图片的存储路径
MEDIA_ROOT=os.path.join(BASE_DIR,"static/media")
在static中创建目录media存储上传文件

views.py
from django.shortcuts import render
from django.http import HttpResponse
from django.conf import settings
import os
# Create your views here. # 上传文件界面
def uploadPic(request):
return render(request, 'booktest/uploadPic.html') # 接受图片
def uploadHandle(request):
if request.method == "POST":
# 接收上传的图片
pic1 = request.FILES['pic1']
# 名字:绝对路径(图片存储路径)+项目名+文件名
fname = os.path.join(settings.MEDIA_ROOT,pic1.name)
with open(fname, 'wb') as pic:
# 一点一点读
for c in pic1.chunks():
# 一点一点写
pic.write(c)
return HttpResponse("ok:%s<img src='/static/media/%s'>"%(fname,fname))
else:
return HttpResponse("error")
urls.py
url(r'^uploadPic$', views.uploadPic),
url(r'^uploadHandle$', views.uploadHandle),
uploadPic.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>上传文件</title>
</head>
<body>
{#提交的另一个视图#}
<form action="/uploadHandle" method="post" enctype="multipart/form-data">
{% csrf_token %}
<input type="file" name="pic1"><br>
<hr>
<input type="submit" value="上传">
</form>
</body>
</html>
效果

上传后

4 站点管理
默认启动admin模块

使用方法:
步骤一:创建超级管理员
python manage.py createsuperuser
账号:root
邮箱:随便填
密码:123root123
步骤二:管理模型类
admin.py
from django.contrib import admin
from django.db import models
# Register your models here.
class UesrInfo(models.Model):
uname = models.CharField(max_length=10)
upwd = models.CharField(max_length=40)
isDelete = models.BooleanField()
注:需要在models.py中把文件模型先写好,一起生成迁移文件,迁移,单独迁移会存在问题
生成迁移文件----生成模型类相关SQL语句
python manage.py makemigrations
执行迁移----根据SQL语句生成相关表
python manage.py migrate
settings.py设置中文
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'
注册admin.py
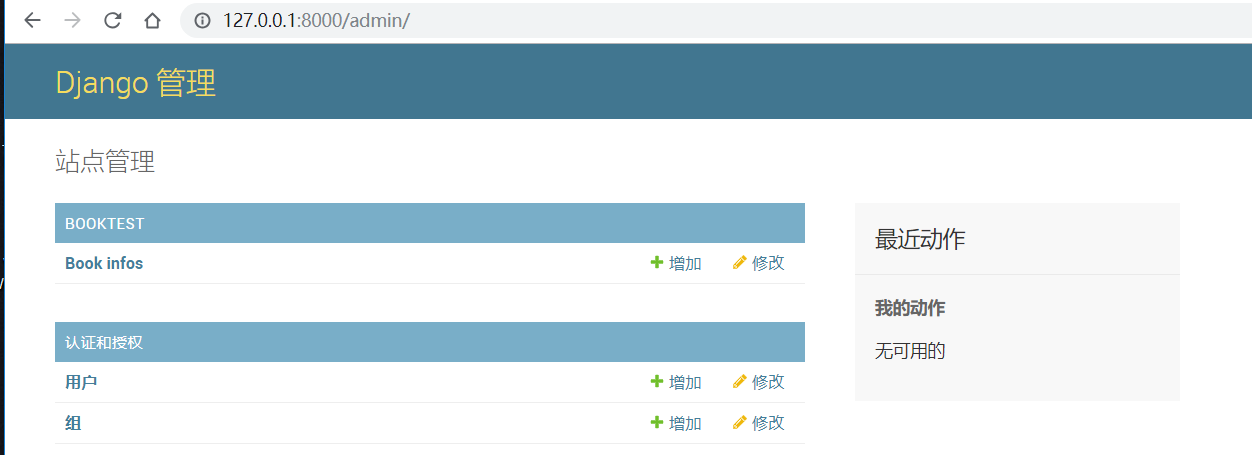
admin.site.register(BookInfo)
效果

admin.py(在前面入门的例子中有写)
from django.contrib import admin
from django.db import models
from .models import *
# 关联注册 (内部停靠),
# class HeroInfoline(admin.StackedInline):
# 表格效果
class HeroInfoline(admin.TabularInline):
# 嵌入哪个类(一对多中,多的部分)
model = HeroInfo
# 增加一本图书的时候,还可以增加2个heroinfo
extra = 2 class BookInfoAdmin(admin.ModelAdmin):
# 列表页显示
# 列表
list_display = ['id', 'btitle', 'bpub_date']
# 过滤
list_filter = ['btitle']
# 搜索(支持模糊查询)
search_fields = ['btitle']
# 分页(每页显示多少条)
list_per_page = 10 # 添加页,修改页
# 展示列表fields 和 fieldsets只能同时存在一个,功能一致
# fields = ['bpub_date','btitle']
# 分组
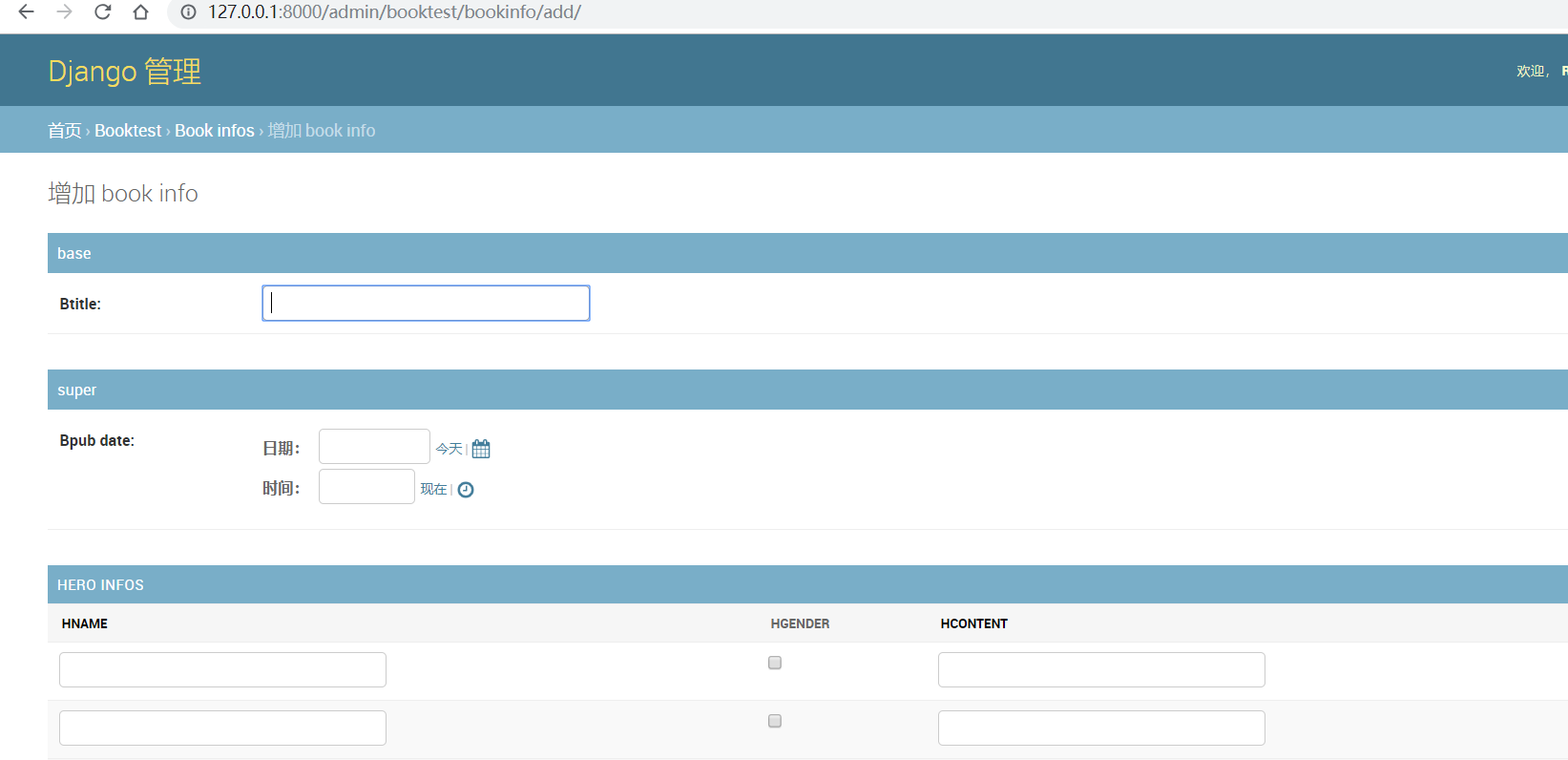
fieldsets = [
('base', {'fields': ['btitle']}),
('super', {'fields': ['bpub_date']})
] # 关联注册第二步,关联起来(一对多中,一的部分)
inlines = [HeroInfoline] # admin.site.register(BookInfo)
# 注册
admin.site.register(BookInfo, BookInfoAdmin)
admin.site.register(HeroInfo)
效果

可以使用装饰器注册(其实也一样)----只能在继承admin.ModelAdmin时使用装饰器
# admin.site.register(BookInfo, BookInfoAdmin)
@admin.register(BookInfo)
class BookInfoAdmin(admin.ModelAdmin):
5 分页
- Django提供了一些类实现管理数据分页,这些类位于django/core/paginator.py中
Paginator对象
- Paginator(列表,int):返回分页对象,参数为列表数据,每面数据的条数
属性
- count:对象总数
- num_pages:页面总数
- page_range:页码列表,从1开始,例如[1, 2, 3, 4]
方法
- page(num):下标以1开始,如果提供的页码不存在,抛出InvalidPage异常(无效页码)
异常exception
- InvalidPage:当向page()传入一个无效的页码时抛出
- PageNotAnInteger:当向page()传入一个不是整数的值时抛出
- EmptyPage:当向page()提供一个有效值,但是那个页面上没有任何对象时抛出
Page对象
- Paginator对象的page()方法返回Page对象,不需要手动构造
属性
- object_list:当前页上所有对象的列表(当前页所有对象)
- number:当前页的序号,从1开始
- paginator:当前page对象相关的Paginator对象
方法
- has_next():如果有下一页返回True
- has_previous():如果有上一页返回True
- has_other_pages():如果有上一页或下一页返回True
- next_page_number():返回下一页的页码,如果下一页不存在,抛出InvalidPage异常
- previous_page_number():返回上一页的页码,如果上一页不存在,抛出InvalidPage异常
- len():返回当前页面对象的个数
- 迭代页面对象:访问当前页面中的每个对象
<Django> 高级(其他知识点)的更多相关文章
- Django高级实战 开发企业级问答网站
Django高级实战 开发企业级问答网站 整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频的感受,单论单个知识点课程本身没问题,大家看的 ...
- Django高级部分
Django高级部分 1.上传图片: 当Django在处理文件上传的时候,文件数据被保存在request.FILES,FILES中的每个键为<input type="file" ...
- Django高级实战 开发企业级问答网站完整
资源获取链接点击这里 Django高级实战 开发企业级问答网站 从实际需求分析开始,实现当今主流知识问答应用的功能,包括动态.文章.问答.私信.消息通知.搜索.个人中心,打造企业级知识问答网站,由此全 ...
- django高级应用(分页功能)
django高级应用(分页功能) 1.原生分页应用 前端html代码 <!DOCTYPE html> <html lang="en"> <head&g ...
- Django高级实战 开发企业级问答网站 ✌✌
Django高级实战 开发企业级问答网站 (一个人学习或许会很枯燥,但是寻找更多志同道合的朋友一起,学习将会变得更加有意义✌✌) 从实际需求分析开始,实现当今主流知识问答应用的功能,包括动态.文章.问 ...
- Django高级实战 开发企业级问答网站✍✍✍
Django高级实战 开发企业级问答网站 1. 创建项目与app 创建项目 django-admin startproject firstsite 创建app python manage.py sta ...
- [Django高级之批量插入数据、分页器组件]
[Django高级之批量插入数据.分页器组件] 批量插入数据 模板层models.py from django.db import models class Books(models.Model): ...
- [Django高级之forms组件]
[Django高级之forms组件] forms组件之校验字段 # 第一步:定义一个类,继承forms.Form # 第二步:在类中写字段,要校验的字段,字段属性就是校验规则 # 第三步:实例化得到一 ...
- [Django高级之中间件、csrf跨站请求伪造]
[Django高级之中间件.csrf跨站请求伪造] Django中间件 什么是中间件? Middleware is a framework of hooks into Django's request ...
- [Django高级之Auth模块]
[Django高级之Auth模块] auth模块 ←详情点击查看 1.Auth模块是什么 Auth模块是Django自带的用户认证模块: 我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统 ...
随机推荐
- Batch - %~dp0 vs %cd%
总结 %~dp0 只表示将要“运行的”bat命令的folder,不包含bat自己的名称. %cd%表示,“运行处”的folder . 示例脚本内容 cd-dp0.bat存放在f盘 @echo off ...
- grep命令 一 文本搜索工具
使用正则表达式搜索文本,并把匹配的行打印出来.使用权限是所有用户. 基本使用 grep [option] pattern filename: pattern如果是表达式或者超过两个单词的, 需要用引号 ...
- JUC 一 CyclicBarrier 与 Semaphore
java.util.concurrent CyclicBarrier简介 CyclicBarrier:可重用屏障/栅栏 类似于 CountDownLatch(倒计数闭锁),它能阻塞一组线程直到某个事件 ...
- 判断访问浏览器客户端类型(pc,mac,ipad,iphone,android)
<script type="text/javascript"> //平台.设备和操作系统 var system = { win: false, mac: false, ...
- 谈谈E语言
基于中国文化底蕴的编程语言, 绝对不是E语言那个样子. 基于中文的编程,必将是计算机届的一次原子爆炸!
- maven+scala+idea 环境构建
组建信息 组件 版本 下载地址 maven 3.6.1 https://maven.apache.org/ jdk jdk1.8.0 https://www.oracle.com/technetwor ...
- 20140316 window live write 插件 推荐代码高亮插件 构造函数只能用初始化成员列表方式的例子
1.window live write 插件:http://www.cnblogs.com/liuxianan/archive/2013/04/13/3018732.html 2.推荐代码高亮插件:W ...
- Markdown文档常用字体及颜色设置
1.字体.字号.颜色设置 <font face="微软雅黑" >微软雅黑字体</font> <font face="黑体" > ...
- 初识OpenCV-Python - 001
主要用代码注释来初步学习OpenCV-Python 1. 图片初使用(结合matplotlib) import cv2from matplotlib import pyplot as plt #Loa ...
- python中的线程锁
锁对象 原始锁是一个在锁定时不属于特定线程的同步基元组件.在Python中,它是能用的最低级的同步基元组件,由 _thread 扩展模块直接实现. 原始锁处于 "锁定" 或者 &q ...
