BezierCode 工具使用
概要
今天无意间看到一个视频,发现了一款绘画Bezier 图形绘制并自动生成OC代码的神器, 因此马上先记录下。
之前一直很纠结如果程序员自己去绘制图片,久那么使用bezier 自己去画吗? 答案是:其实这样很不现实的。
点击下载地址
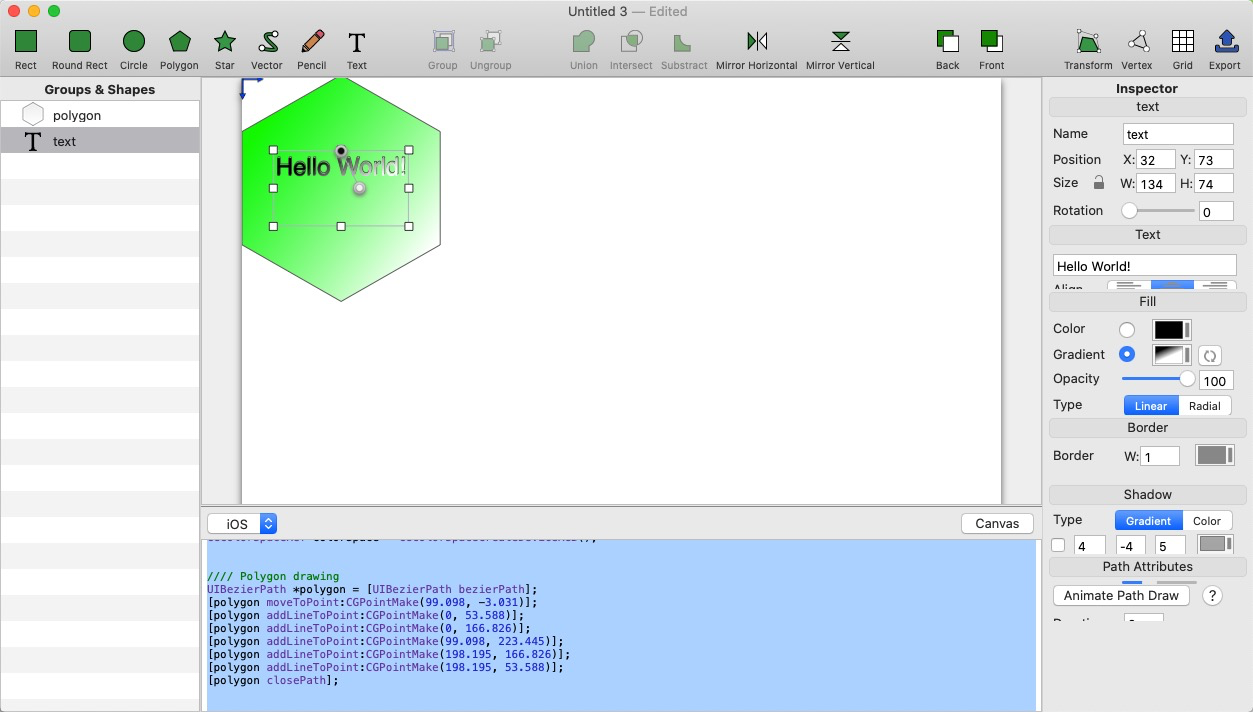
制作Bezier图片

生成的代码如下:
CGContextRef context = UIGraphicsGetCurrentContext();
CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB(); //// Polygon drawing
UIBezierPath *polygon = [UIBezierPath bezierPath];
[polygon moveToPoint:CGPointMake(99.098, -3.031)];
[polygon addLineToPoint:CGPointMake(0, 53.588)];
[polygon addLineToPoint:CGPointMake(0, 166.826)];
[polygon addLineToPoint:CGPointMake(99.098, 223.445)];
[polygon addLineToPoint:CGPointMake(198.195, 166.826)];
[polygon addLineToPoint:CGPointMake(198.195, 53.588)];
[polygon closePath]; //Polygon gradient declaration
NSArray *polygonGradientColors = @[(id)[UIColor colorWithRed:0.131 green: 1 blue:0.0236 alpha:1].CGColor,
(id)[UIColor colorWithRed:1 green: 1 blue:1 alpha:1].CGColor];
CGFloat polygonGradientLocations[] = {0.00,1.00};
CGGradientRef polygonGradient = CGGradientCreateWithColors(colorSpace, (__bridge CFArrayRef)polygonGradientColors, polygonGradientLocations); //Polygon gradient drawing
CGContextSaveGState(context);
{
[polygon addClip];
CGContextDrawLinearGradient(context, polygonGradient,
CGPointMake(22.016, 41.656),
CGPointMake(195.375, 166.336),
kCGGradientDrawsBeforeStartLocation | kCGGradientDrawsAfterEndLocation);
}
CGContextRestoreGState(context); [[UIColor colorWithRed:0.329 green: 0.329 blue:0.329 alpha:1] setStroke];
polygon.lineWidth = 1;
[polygon stroke]; //// Text drawing
NSString* text = @"Hello World!"; CGRect textRect = CGRectMake(32.281, 72.992, 133.633, 74.43);
NSMutableParagraphStyle* textStyle = [[NSMutableParagraphStyle defaultParagraphStyle] mutableCopy];
[textStyle setAlignment:NSTextAlignmentCenter];
NSDictionary* textFontAttribute = @{NSFontAttributeName: [UIFont fontWithName:@"Helvetica" size:24],
NSForegroundColorAttributeName: [UIColor blackColor],
NSParagraphStyleAttributeName: textStyle}; // Text drawn into textImage to be used as mask
UIGraphicsBeginImageContextWithOptions(textRect.size, NO, 0);
CGContextRef textImageContext = UIGraphicsGetCurrentContext();; CGContextSaveGState(textImageContext);
CGRect textImageContextRect = CGRectMake(0, 0, 133.633, 74.43);
[text drawInRect:textImageContextRect withAttributes:textFontAttribute];
CGContextRestoreGState(textImageContext); CGImageRef textImageCG = CGBitmapContextCreateImage(textImageContext);
UIGraphicsEndImageContext(); // Text gradient drawing
CGContextSaveGState(context);
{
CGContextTranslateCTM(context, 0, 2*CGRectGetMinY(textRect) + CGRectGetHeight(textRect));
CGContextScaleCTM(context, 1.0, -1.0);
CGContextClipToMask(context, textRect, textImageCG); NSArray *gradientColors = @[(id)[UIColor blackColor].CGColor,
(id)[UIColor whiteColor].CGColor];
CGFloat gradientLocations[] = {0.00,1.00};
CGGradientRef textgradient = CGGradientCreateWithColors(colorSpace, (__bridge CFArrayRef)gradientColors, gradientLocations);
CGContextDrawLinearGradient(context, textgradient,
CGPointMake(99.098, 147.422),
CGPointMake(117.562, 110.574),
kCGGradientDrawsBeforeStartLocation | kCGGradientDrawsAfterEndLocation);
}
CGContextRestoreGState(context);
然后自己自定义个View 把这段代码放在
KBBezierView.m
- (void)drawRect:(CGRect)rect {
//上面代码写入
}
完美收工。。。。以后可以画自己很多的绘画了
BezierCode 工具使用的更多相关文章
- Unity3d入门 - 关于unity工具的熟悉
上周由于工作内容较多,花在unity上学习的时间不多,但总归还是学习了一些东西,内容如下: .1 根据相关的教程在mac上安装了unity. .2 学习了unity的主要的工具分布和对应工具的相关的功 ...
- 细说前端自动化打包工具--webpack
背景 记得2004年的时候,互联网开发就是做网页,那时也没有前端和后端的区分,有时一个网站就是一些纯静态的html,通过链接组织在一起.用过Dreamweaver的都知道,做网页就像用word编辑文档 ...
- 应用工具 .NET Portability Analyzer 分析迁移dotnet core
大多数开发人员更喜欢一次性编写好业务逻辑代码,以后再重用这些代码.与构建不同的应用以面向多个平台相比,这种方法更加容易.如果您创建与 .NET Core 兼容的.NET 标准库,那么现在比以往任何时候 ...
- .NetCore中的日志(2)集成第三方日志工具
.NetCore中的日志(2)集成第三方日志工具 0x00 在.NetCore的Logging组件中集成NLog 上一篇讨论了.NetCore中日志框架的结构,这一篇讨论一下.NetCore的Logg ...
- dll文件32位64位检测工具以及Windows文件夹SysWow64的坑
自从操作系统升级到64位以后,就要不断的需要面对32位.64位的问题.相信有很多人并不是很清楚32位程序与64位程序的区别,以及Program Files (x86),Program Files的区别 ...
- Java基础Map接口+Collections工具类
1.Map中我们主要讲两个接口 HashMap 与 LinkedHashMap (1)其中LinkedHashMap是有序的 怎么存怎么取出来 我们讲一下Map的增删改查功能: /* * Ma ...
- 渗透测试工具BurpSuite做网站的安全测试(基础版)
渗透测试工具BurpSuite做网站的安全测试(基础版) 版权声明:本文为博主原创文章,未经博主允许不得转载. 学习网址: https://t0data.gitbooks.io/burpsuite/c ...
- CorelDRAW X8 如何破解激活(附国际版安装包+激活工具) 2016-12-15
之前有位搞平面的好友“小瘦”说CDR X8无法破解,只能用X7.呃……呃……呃……好像是的 其实CDR8难激活主要在于一个点“没有离线激活了,只可以在线激活”,逆天不是专供逆向的,当然没能力去破解,这 ...
- Web Api 入门实战 (快速入门+工具使用+不依赖IIS)
平台之大势何人能挡? 带着你的Net飞奔吧!:http://www.cnblogs.com/dunitian/p/4822808.html 屁话我也就不多说了,什么简介的也省了,直接简单概括+demo ...
随机推荐
- 高危预警| SQL数据库成主要攻击对象,或引发新一轮大规模勒索
近日,阿里云安全团队发现,目前互联网上的服务器,SQL数据库仍然有不少处于直接暴露在公网的状态,且数量有上升趋势.黑客可以利用数据库存在的漏洞或弱口令直接获取数据,并植入勒索和挖矿病毒寻求牟利.阿里云 ...
- 【历年真题】斐波那契数列logn做法
描述 [题解] 用矩阵乘法加速递推 [0 1] [1 1] [f[n-1]] [f[n-2]] = [f[n-1]] [f[n]] 求A矩阵的n-2次幂然后再乘B矩阵. 结果矩阵中的第二行第一列就是f ...
- 听说“辣鸡小隔膜”出V1.3了?
点击下载zip就送屠龙宝刀升级脚本(Version 1.2) 点击下载zip就送倚天宝剑种子测试器(Version 1.2) 顺便膜一波orz::Kevin
- CSS3:目录
ylbtech-CSS3:目录 1.返回顶部 1. http://www.runoob.com/css3/css3-tutorial.html 2. 2.返回顶部 3.返回顶部 4.返回顶部 ...
- python 测试框架nose
python测试框架nose nose不是python自带模块,这里我才用pip的方式安装 pip install nose 这样就完成了安装,然后再确认下是否安装成功了,直接打开cmd输入noset ...
- scrollReveal.js导致页面加载完之后页面中点击事件添加的css参数失效了(我的Hexo next博客引发的问题)
文章目录 时间 背景 问题解决 个人博客:https://mmmmmm.me 源码:https://github.com/dataiyangu/dataiyangu.github.io 时间 2019 ...
- C++ 编译过程简介
C/C++程序编译流程: 预处理->编译->汇编->链接 具体的就是: 源代码(source coprede)→预处理器(processor)→编译器(compiler)→汇编程序( ...
- AtCoder ABC 131E Friendships
题目链接:https://atcoder.jp/contests/abc131/tasks/abc131_e 题目大意 给定 N 和 K,要求构造有 N 个点,恰有 K 对点,它们的最短距离为 2 的 ...
- Codeforces 1166B - All the Vowels Please
题目链接:http://codeforces.com/problemset/problem/1166/B 个元音. 思路:先判断能否弄出至少5*5的行列,然后按顺序填字符串就好了. AC代码: #in ...
- HTTPS客户端的java实现
目录 https客户端 指定ssl算法套 浏览器可以作为客户端向服务器发送Http请求,当需要访问后台或第三方Restful接口时,也可以用java实现客户端直接发get/post请求,获取数据. h ...
