HTML5地理定位(已知经纬度,计算两个坐标点之间的距离)
事实上,地球上任意两个坐标点在地平线上的距离并不是直线,而是球面的弧线。
下面介绍如何利用正矢公式计算已知经纬度数据的两个坐标点之间的距离。半正矢公式也成为Haversine公式,它最早时航海学中的重要公式,其原理是将地球看作圆形,利用公式来计算圆形表面上任意两个点之间的弧线距离。
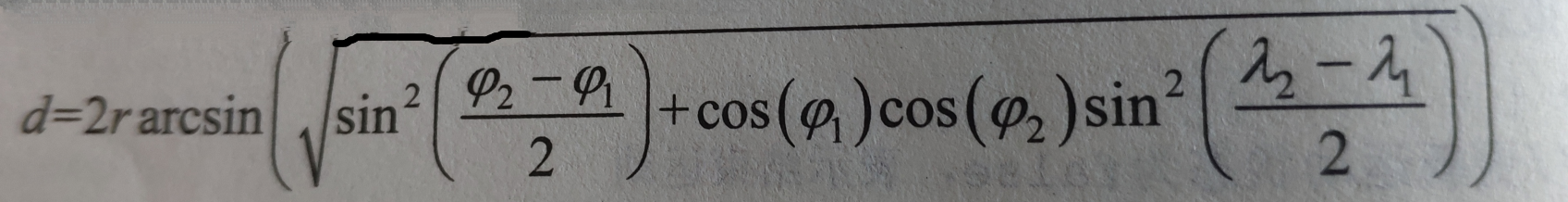
Haversine公式中与本项目有关的公式为:

相关符号解释如下:
d : 两点之间的弧线总距离
r : 球体的半径
Q1,Q2: 第一个和第二个坐标点的纬度(需要将角度转换为弧度表示)
y1,y2 : 第一个和第二个坐标点的经度(需要将角度转换为弧度表示)
看个例子:
HTML5运动数据记录页面的设计与实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>跑步记录功能的设计与实现</title>
<style>
div {
text-align: left;
margin: auto;
padding: 10px;
}
.center {
text-align: center
}
</style>
</head>
<body>
<h3>跑步记录功能的设计与实现</h3>
<hr />
<div>
<h4>您的当前状态</h4>
<ul>
<li>
开始时间:<span id="start_time"></span>
</li>
<li>
完成时间:<span id="end_time"></span>
</li>
<li>
总距离:<span id="distance">0</span>km
</li>
</ul> <h4>详细信息</h4>
<ul>
<li>
经度:<span id="long"></span>°
</li>
<li>
纬度:<span id="lat"></span>°
</li>
<li>
位置精确度:<span id="acc"></span>
</li>
<li>
海拔高度:<span id="alt">0</span>m
</li>
<li>
速度:<span id="speed">0</span>m/s
</li>
</ul>
<div class="center">
<button id="btn" onclick="toggleBtn()">
开始记录
</button>
</div>
</div>
<script>
//前一次获取的经度
var oldLong;
//前一次获取纬度
var oldLat;
//最新获取的经度
var currentLong;
//最新获取的纬度
var currentLat; //获取地理位置
function getLocation() {
if (navigator.geolocation) {
var watchID = navigator.geolocation.watchPosition(showPosition, showError, options);
} else {
alert("对不起,您的浏览器不支持HTML5地理定位API");
}
} //回调函数,用于接收获取的经纬度以及描述信息
function showPosition(position) {
//更新经纬度数据
if (currentLong != null && currentLat != null) {
oldLong = currentLong;
oldLat = currentLat;
}
currentLong = position.coords.longitude;
currentLat = position.coords.latitude; alert(currentLong + "," + currentLat); //更新经度
var long = document.getElementById("long");
long.innerHTML = currentLong;
//更新纬度
var lat = document.getElementById("lat");
lat.innerHTML = currentLat;
//更新位置精确度
var acc = document.getElementById("acc");
acc.innerHTML = position.coords.accuracy;
//更新海拔高度
var alt = document.getElementById("alt");
alt.innerHTML = position.coords.altitude;
//更新速度
var speed = document.getElementById("speed");
speed = position.coords.speed; //更新运动距离
if (oldLat != null && oldLong != null) {
//计算本次运行的距离
var d = getDistance(currentLat, currentLong, oldLat, oldLong);
//获取页面上目前的总距离
var lastDistance = document.getElementById("distance").innerHTML;
alert(d);
//将总距离加上本次运动的距离,再更新到页面上
document.getElementById("distance").innerHTML = parseFloat(lastDistance) + d;
}
} //回调函数,用于接收获取失败时的错误代码
function showError(error) {
switch(error.code) {
case error.PERMISSION_DENIED:
alert("用户拒绝了地理定位的请求。");
break;
case error.POSITION_UNAVAILABLE:
alert("位置信息不可用。");
break;
case error.TIMEOUT:
alert("请求超时。");
break;
case error.UNKNOWN_ERROR:
alert("未知错误发生。");
break;
}
} //定位参数设置
var options = {
enableHighAccuracy : true,
timeout : 2000,
maximunAge : 2000
}; //当前运动状态,true为正在运动,false为没有运动
var isRunning = false;
//显示运动开始时间的<span>对象
var start_time = document.getElementById("start_time");
//显示运动结束时间的<span>对象
var end_time = document.getElementById("end_time"); function toggleBtn() {
var btn = document.getElementById("btn");
//开始运动
if (!isRunning) {
//获取当前时间对象
var now = new Date();
//更新开始时间信息
start_time.innerHTML = now.toLocaleString();
//清空结束时间信息
end_time.innerHTML = "";
//更新运动状态为true,表示正在运动
isRunning = true;
//更新按钮上的文字内容
btn.innerHTML = "完成记录";
//运动总距离清零
document.getElementById("distance").innerHTML = "0";
//开始定位
getLocation();
}
//结束运动
else {
//更新运动状态为false,表示结束运动
isRunning = false;
//更新按钮上的文字内容
btn.innerHTML = "开始记录";
//获取当前时间对象
var now = new Date();
//更新结束时间信息
end_time.innerHTML = now.toLocaleString();
}
} //角度转换为弧度
function toRadians(degree) {
return degree * Math.PI / 180;
} //计算两个坐标点之间的距离
function getDistance(lat1, long1, lat2, long2) {
// 地球的半径(单位:公里)
var R = 6371;
//角度转换为弧度
var deltaLat = toRadians(lat2 - lat1);
var deltaLong = toRadians(long2 - long1);
lat1 = toRadians(lat1);
lat2 = toRadians(lat2);
//计算过程
var h = Math.sin(deltaLat / 2) * Math.sin(deltaLat / 2) + Math.cos(lat1) * Math.cos(lat2) * Math.sin(deltaLong / 2) * Math.sin(deltaLong / 2);
//求距离
var d = 2 * R * Math.asin(Math.sqrt(h));
return d;
}
</script>
</body>
</html>
HTML5运动数据记录页面的设计与实现:
HTML5地理定位(已知经纬度,计算两个坐标点之间的距离)的更多相关文章
- java通过经纬度计算两个点的之间的距离的算法
通过两个点的经纬度计算距离 从google maps的脚本里扒了段代码,没准啥时会用上.大家一块看看是怎么算的. private const double EARTH_RADIUS = 6378.13 ...
- 计算两个latitude-longitude点之间的距离? (Haversine公式)
问题描述 如何计算纬度和经度指定的两点之间的距离?为了澄清,我想要距离公里;这些点使用WGS84系统,我想了解可用方法的相对准确性.最佳解决方案 这个link可能对您有帮助,因为它详细说明了使用Hav ...
- mysql实现经纬度计算两个坐标之间的距离sql语句
select *,(2 * 6378.137* ASIN(SQRT(POW(SIN(PI()*(111.86141967773438-latitude)/360),2)+COS(PI()*33.070 ...
- mysql实现经纬度计算两个坐标之间的距离
DELIMITER $$CREATE DEFINER = CURRENT_USER FUNCTION `getDistance`(`lon1` float,`lat1` float,`lon2` fl ...
- 【机器学习实战】计算两个矩阵的成对距离(pair-wise distances)
矩阵中每一行是一个样本,计算两个矩阵样本之间的距离,即成对距离(pair-wise distances),可以采用 sklearn 或 scipy 中的函数,方便计算. sklearn: sklear ...
- PHP计算两个已知经纬度之间的距离
/** *求两个已知经纬度之间的距离,单位为千米 *@param lng1,lng2 经度 *@param lat1,lat2 纬度 *@return float 距离,单位千米 **/ privat ...
- 基于浏览器的HTML5地理定位
基于浏览器的HTML5地理定位 地理位置(Geolocation)是 HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用.今天这篇文章向大家介绍一下 HTML ...
- php计算两个坐标(经度,纬度)之间距离的方法
本文实例讲述了php计算两个坐标(经度,纬度)之间距离的方法.分享给大家供大家参考.具体如下: 这里使用php计算两个坐标(经度,纬度)之间的距离,返回结果为米或者千米 function distan ...
- Java计算两个字符串日期之间的天数差
Java计算两个字符串日期之间的天数差 调用方法: public static void main(String[] args) throws ParseException { String a = ...
随机推荐
- Docker最全教程---从理论到实战
目录 前言 随着生产力的发展尤其是弹性架构的广泛应用(比如微服务),许多一流开发者都将应用托管到了应用容器上,比如Google.微软.亚马逊.腾讯.阿里.京东和新浪. 从未来的发展方向来看,容器引擎将 ...
- jQuery---jQuery对象与DOM对象的区别
jQuery对象与DOM对象的区别 1. DOM对象:使用JavaScript中的方法获取页面中的元素返回的对象就是dom对象.2. jQuery对象:jquery对象就是使用jquery的方法获取页 ...
- JS高级---案例:验证表单
案例:验证表单 <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- 杭电oj 2072————统计单词数(java)
problem:统计单词数 思路:利用HashMap的特性——不能反复存储同一个键得数据,所以可以保证map里边儿的元素都是不重复的,存储完毕之后直接输出size就好了 注意事项: 1.利用strin ...
- html中多选框变单选框
就是一个小js,直接上代码 $("input[name='checkboxlist']").each(function () { if (this.checked &&am ...
- 用户注册(php)login(非美化)
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- Tomcat解压版-环境配置
[问题]Tomcat解压版在本地后,双击双击startup.bat,闪退 [解决办法] 1.在已解压的tomcat的bin文件夹下找到startup.bat,右击->编辑.在文件头加入下面 ...
- mac环境下,pycharm2018 配置 anaconda。
2018版的pycharm与之前的版本在配置anaconda上流程略有不同.直接上图 1.新建工程,展开会看到系统默认的编译环境名叫virtualenv,是基于python3.5的环境(如果没有安装过 ...
- apk 测试入门基本操作
通过以上两个方法查询到运行的system service后,就可以在dumpsys后面加上service的名字,查看指定的service信息. // 查看Activity相关信息adb shell d ...
- spring boot 2 集成JWT实现api接口认证
JSON Web Token(JWT)是目前流行的跨域身份验证解决方案.官网:https://jwt.io/本文使用spring boot 2 集成JWT实现api接口验证. 一.JWT的数据结构 J ...
