2.7.5 元素定位(主推xpath、cssSelector) ❀❀❀
定位方式选择:
1. 当页面元素有id属性时,最好尽量用id来定位。但由于现实项目中很多程序员其实写的代码并不规范,会缺少很多标准属性,这时就只有选择其他定位方法。
2. xpath很强悍,但定位性能不是很好,所以还是尽量少用。如果确实少数元素不好定位,可以选择xpath或cssSelector。
3. 当要定位一组元素相同元素时,可以考虑用 tagName 或 name。
4. 当有链接需要定位时,可以考虑 linkText 或 partialLinkText 方式。
❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀ 1.id 方式定位(By.id)
如百度页面:findElement(By.id("kw"));
❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀ 2.name方式定位(By.name)
如百度页面:findElement(By.name("wd"));
❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀ 3.标签名称定位(By.tagName)
如百度页面:findElement(By.tagName("input"));
标签名称 主要用于匹配多个页面元素的情况。 使用当要定位一组元素相同元素时,可以考虑用tagName或name
将查找到的元素对象进行计数、遍历、修改属性值
By.tagName("input")
By.tagName("label")
By.tagName("button")
......
❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀ 4.Class名称定位(By.className)
如百度页面:findElement(By.className("s_ipt"));
❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀ 5.链接文字定位(By.linkText() 、By.partialLinkText() )
通过超文本链接上的文字信息来定位元素,这种方式一般专门用于定位页面上的超文本链接
使用By.partialLinkText()方法进行定位时,可能会引起的问题是,当你的页面中不止一个超链接包含About时,findElement方法只会返回第一个查找到的元素,而不会返回所有符合条件的元素。如果你要想获得所有符合条件的元素,还是只能使用findElements方法。
❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀ 6. CSS定位:(By.cssSelector)
<span class="sp">
<input id="abc" name="def" class="ghi" type="text" maxlength='100' />
</span>
通过class属性定位:findElement(By.cssSelector(".ghi"));
通过id属性定位:findElement(By.cssSelector("#abc"));
通过标签名定位:findElement(By.cssSelector("input"));
通过父子关系定位: findElement(By.cssSelector("span > input"));
通过属性定位:findElement(By.cssSelector("input[maxlength='100']"));
注:各种浏览器对xpath的支持情况不一样,像IE就差点,会出现xpath在一个浏览器能定位到但在另一个浏览器定位不到的问题
❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀ 7.Xpath定位 (By.xpath)
(1)xpath路径定位:
绝对路径以单/号表示。当xpath的路径以/开头时,表示让Xpath解析引擎从文档的根节点开始解析。当//出现在xpath路径中时,表示寻找父节点下任意符合条件的子节点,不管嵌套了多少层级
相对路径则以//表示。当xpath路径以//开头时,则表示让xpath引擎从文档的任意符合的元素节点开始进行解析。而当/出现在xpath路径中时,则表示寻找父节点的直接子节点,
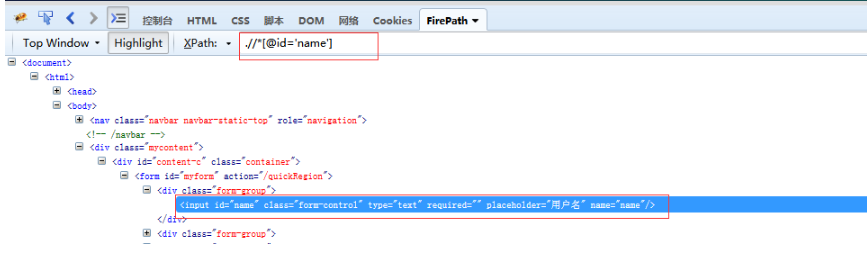
(2)xpath工具辅助定位:
a.chrome浏览器,安装Xpath-helper 。快捷键 ctrl+shift+x可以唤起xpath-helper框 (按住shift,并移动到指定区域,可以查找xpath)
b.chrome浏览器,F12--Elements 区域--通过指针选中指定元素--右击 --copy--xpath
c.Firefox浏览器,打开firebug

(3)动态元素定位 ex:
1.通过元素索引定位: By.xpath("//input[9]")
2.使用xpath多个属性定位 :By.xpath("//input[@id='kw1']")
By.xpath("//input[@type='name' and @name='kw1']")
4.使用部分属性值匹配(最强大的方法)
By.xpath("//input[start-with(@id,'file')
By.xpath("//input[ends-with(@id,'_11')
By.xpath("//input[contains(@id,'_')]")
5.通过查找动态id的规律,来获取id 并定位元素 。详见
6.通过获取xpath父节点(..),定位其哥哥节点(div[1]): By_xpath("//div[@id='D']/../div[1]")
(4)模糊匹配模式定位
a. contains关键字:
driver.findElement(By.xpath(“//a[contains(@href, ‘logout’)]”));
这句话的意思是寻找页面中href属性值包含有logout这个单词的所有a元素,由于这个退出按钮的href属性里肯定会包含logout,所以这种方式是可行的,也会经常用到。其中@后面可以跟该元素任意的属性名。
b. start-with:
driver.findElement(By.xpath(“//a[starts-with(@rel, ‘nofo’)]));
这句的意思是寻找rel属性以nofo开头的a元素。其中@后面的rel可以替换成元素的任意其他属性。
c. Text关键字:
driver.findElement(By.xpath(“//*[text()=’退出’])); 。
直接查找页面当中所有的退出二字,根本就不用知道它是个a元素了。这种方法也经常用于纯文字的查找。
d.超链接元素的文本内容,也可以用driver.findElement(By.xpath(“//a[contains(text(), ’退出’)]));
用于知道超链接上显示的部分或全部文本信息时,可以使用。
XPath与CSS的 功能的简单对比如下表所示
| 描述 | Xpath | CSS Path |
|---|---|---|
| 标签 | //div | div |
| 直接子元素 | //div/a | div > a |
| 子元素或后代元素 | //div//a | div a |
| 以id定位 | //div[@id=’idValue’]//a | div#idValue a |
| 以class定位 | //div[@class=’classValue’]//a |
div.classValue a 注:class值中有空格,可以用.代替空格,详见 |
| 同级弟弟元素 | //ul/li[@class=’first’]/following-sibling::li | ul>li.first + li |
| 属性 | //form/input[@name=’username’] |
form input[name=’username’] div[title=Move mouse here] |
| 多个属性 | //input[@name=’continue’ and @type=‘button’] | input[name=’continue’][type=’button’] |
| By index | //li[6] | li:nth(5) |
| 第4个子元素 | //ul[@id=’list’]/li[4] |
ul#list li:nth-child(4) 是li标签,且是第4个元素 ul#list li:nth-of-type(4) 父标签下第4个li元素 ,区别详见 |
| 第1个子元素 | //ul[@id=’list’]/li[1] | ul#list li:first-child |
| 最后1个子元素 | //ul[@id=’list’]/li[last()] | ul#list li:last-child |
| 属性包含某字段 | //div[contains(@title,’Title’)] | div[title*=”Title”] |
| 属性以某字段开头 | //input[starts-with(@name,’user’)] | input[name^=”user”] |
| 属性以某字段结尾 | //input[ends-with(@name,’name’)] | input[name$=”name”] |
| text中包含某字段 | //div[contains(text(), ‘text’)] | 无法定位 |
| 元素有某属性 | //div[@title] | div[title] |
| 父节点 | //div/.. | 无法定位 |
| 同级哥哥节点 | //li/preceding-sibling::div[1] | 无法定位 |
| 同级弟弟节点 |
//li/followding-sibling::div[1] ps: following-sibling获取当前节点的所有弟弟节点. |
无法定位 |
Xpath 与CSS 定位比较:
xpath定位时采用遍历页面的方式,在性能上CSS locator比XPath locator速度快,采用CSS选择器的方式更优,特别是在IE下面(IE没有自己的XPath 解析器(Parser))。
Xpath虽然性能指标较差,但是在浏览器中有比较好的插件支持,定位元素比较方便,对于性能要求严格的场景,可考虑通过xpath改写css的方式进行替换
❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀❀❀ ❀❀ frame 的定位切换,详见
2.7.5 元素定位(主推xpath、cssSelector) ❀❀❀的更多相关文章
- 使用Xpath定位元素(和元素定位相关的Xpath语法)
本文主要讲述Xpath语法中,和元素定位相关的语法 第一种方法:通过绝对路径做定位(相信大家不会使用这种方式) By.xpath("html/body/div/form/input" ...
- Webdriver元素定位2(XPath)
XPath即为XML路径语言,它是一种用来确定XML文档中某部分位置的语言.XPath基于XML的树状结构,提供在数据结构树中找寻节点的能力. 绝对路径定位 案例:在百度首页搜索框输入selenium ...
- Selenium的WebDriver API元素定位中的XPath和CSS
元素的定位和操作是自动化测试的核心部分,其中操作又是建立在定位的基础上的. 浏览器的常规操作 import time from selenium import webdriver # 打开浏览器 dr ...
- 网页元素定位神器之Xpath详解
摘要: 经常在工作中会使用到XPath的相关知识,但每次总会在一些关键的地方不记得或不太清楚,所以免不了每次总要查一些零碎的知识,感觉即很烦又浪费时间,所以对XPath归纳及总结一下. ... ...
- 5 Python+Selenium的元素定位方法(xpath)
[环境] Python3.6+selenium3.0.2+FireFox50+win7 [定位方法] 1.方法:find_element_by_xpath('') 说明:xpath定位方法有相对路径和 ...
- 页面元素定位及操作--xpath
简介: 在 XPath 中,有七种类型的节点:元素.属性.文本.命名空间.处理指令.注释以及文档(根)节点.XML 文档是被作为节点树来对待的.树的根被称为文档节点或者根节点. /xxx 页面输出 / ...
- 【WEB自动化】【第一节】【Xpath和CSS元素定位】
目前自动化测试开始投入WEB测试,使用RF及其selenium库,模拟对WEB页面进行操作,此过程中首先面对的问题就是对WEB页面元素的定位,几乎所有的关键字都需要传入特定的WEB页面元素,因此掌握常 ...
- Selenium Webdriver元素定位的八种常用方式
楼主原创,欢迎学习和交流,码字不容易,转载请注明出处,谢谢. 在使用selenium webdriver进行元素定位时,通常使用findElement或findElements方法结合By类返回的元素 ...
- Selenium Webdriver元素定位的八种常用方法
如果你只是想快速实现控件抓取,而不急于了解其原理,可直接看: http://blog.csdn.net/kaka1121/article/details/51878346 如果你想学习web端自动化, ...
随机推荐
- Pyecharts-数据可视化模块
Pyecharts 介绍 数据可视化模块 Echarts是一个由百度开源的数据可视化,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可.而Python是一门富有表达力的语言,很适合用于数据处 ...
- WebApp开发-Zepto
zepto.js自己去官网下载哈. DOM操作 $(document).ready(function(){ var $cr = $("<div class='cr'>插入的div ...
- codeforces 1284E
计数每一个点被被其他点组成的四边形完全包含的四边形的个数,给出的点没有三点共线的情况 官方题解如下,说的很清楚,也很有技巧 代码也是直接参考官方的题解来的 #include<bits/stdc+ ...
- LeNet, AlexNet, VGGNet, GoogleNet, ResNet的网络结构
1. LeNet 2. AlexNet 3. 参考文献: 1. 经典卷积神经网络结构——LeNet-5.AlexNet.VGG-16 2. 初探Alexnet网络结构 3.
- gulp常用插件之gulp-rev-delete-origina使用
更多gulp常用插件使用请访问:gulp常用插件汇总 gulp-rev-delete-origina这是一款删除由gulp-rev或 gulp-rev-all重写的原始文件 . 更多使用文档请点击访问 ...
- ansible-主机分组
一.安装ansible yum install ansible -y ansible --version //查看版本,没有报错即安装成功 二.ansible主机定义与分组 1. ansible配置文 ...
- sql 注释解释
1 2 3 4 CREATE TABLE groups( gid INT PRIMARY KEY AUTO_INCREMENT COMMENT '设置主键自增', gname VARCHAR( ...
- K3/cloud执行计划插件示例
public class AutoCheckInventory : IScheduleService { /// <summary> /// 实际运行的Run 方法 ...
- [BOI2008] Elect - 背包dp
u1s1我一开始理解错了题 然后基本就相当于一个背包dp了 #include <bits/stdc++.h> using namespace std; int n,tot,a[305],f ...
- AntDesign(React)学习-10 Dva 与后台数据交互
明天正式在线办公没时间学习了,今天晚上再更新一篇, 代码提交一次:https://github.com/zhaogaojian/jgdemo 1.src下创建services目录 创建文件userSr ...
