powerdesigner16.5改变数据模型字体大小
1.
点击
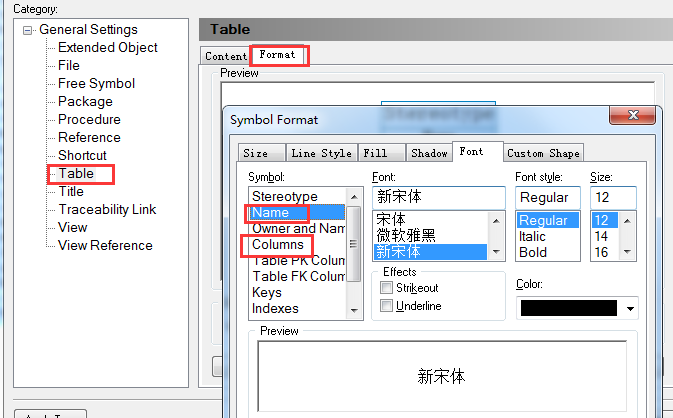
2.
选择
3.

选择完点击确定后;
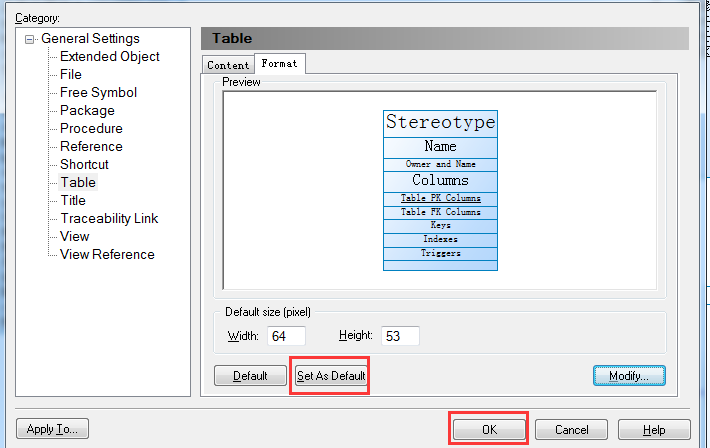
4.

点击设为默认;再点ok
powerdesigner16.5改变数据模型字体大小的更多相关文章
- 改变PowerDesigner数据模型字体大小
一 改变左侧菜单字体大小Tools----->General------->Fonts-------->根据item选项的不同改变字体的大小 二 改变数据模型Table的字体大小To ...
- Android设置不被系统设置改变的字体大小
原因 从4.0开始,系统设置中“显示”可以对字体大小进行配置,这会影响到TextView等控件中文字显示的大小. 解决方案 在自定义的Activity中重写getResources方法 @Overri ...
- 用js判断屏幕的宽度,改变html字体大小用rem布局
if (document.documentElement.clientWidth > 600) {//页面宽度大于600px让其宽度等于600px,字体大小等于60px,居中 document. ...
- 如何改变Xcode字体大小?
运行Xcode后依次点击左上角Xcode/Preferences/Fonts & Colors里就可以调整,在右边随便点中一个字体就可以调整这个字体的大小和颜色了,按command+a可以将所 ...
- js 改变文章字体大小
//设置页面文字大小 function SetFontSize(areaid, size) { document.getElementById(areaid).style.fontSize = siz ...
- AppCompatTextView可改变文本字体大小
有这样一个需求,要求在一个列表中的每个条目中展示字数不限个数的文本.而且每个条目的宽度都是固定的,展示的文本如果过长,不可以用省略号显示,只能动态的调整(缩小)文本的字号来达到文本能完全显示的效果,而 ...
- uiwebview 加载html时字体变小 加载前或加载后改变字体大小
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 18.0px Menlo; color: #6122ae } p.p2 { margin: 0.0px 0. ...
- css颜色,字体大小的设置
设置字体的颜色通过下面的代码: color : #f00; color是颜色的意思,color用来设置一个标签的前景色,表现出来也就是元素文本的颜色. 它的值,一般都是使用#加16进制的颜色值来表示. ...
- vue+sass实现切换字体大小
接到领导指示,用户嫌我做的页面字体太小,15px的字体叫小?领导说用户多是上了年纪的人.没办法,改吧,谁让咱是个搬砖的呢..咳咳 我寻思着这次改大了,下次用户嫌大再让改小呢?干脆给他做个选择字号的功能 ...
随机推荐
- 关于SSHkey的问题
这两天开始在办公室和家来回考代码,才感觉需要学习Git了.先在Github上注册账户,建立仓库.在执行git clone回本地时,出现错误: git@github.com: Permission de ...
- Mac下安装MySQL8的问题
黑苹果用了一段时间之后,发现很多方面用起来比Windows还舒服些,没什么具体指标,就是纯粹一种感觉. 所以,慢慢将很多程序都迁移过来,在迁移过程中发现的一些有意思的事儿,我都把他们记录下来.如果,不 ...
- Chrome 浏览器相关
********* 问题 ********* localhost 通常会使用加密技术来保护您的信息.Google Chrome 此次尝试连接到 localhost 时,此网站发回了异常的错误凭据.这可 ...
- Word报表生成
/// <summary> /// 生产报表 /// </summary> /// <param name="strTemplate">< ...
- ansi sql 语法 切换为 oracle 语法
语句粘贴到 工作表 打开查询构建器 勾选 创建oracle连接 over sql dev 的语法设置调整,否则表别名会右对齐 下面是 转换后的结果,是不是看得舒服多了
- git配置多仓库
git配置多仓库 github , gitee , coding , gitlab , gitlab.company ..... 真TM多 . 真TM多 . 真TM多 . 生成ssh 生成ssh 密钥 ...
- react 事件传参数
class Demo extends React.Component { click = (a) => (e) => { console.log('额鹅鹅鹅', a, e); } rend ...
- Tickets HDU - 1260 简单dp
#include<iostream> using namespace std; const int N=1e5; int T,n; int a[N],b[N]; int dp[N]; in ...
- 疫情下的传统商企自救|4个Tips搭建销量过亿直播间
新冠肺炎爆发以来,线下商企遭受巨大冲击.出于疫情防控需要,不少门店选择暂时停业:而消费者们更是响应号召.足不出户.这场疫情促使消费者的消费习惯和方式进一步转向线上订购转变,直播.短视频等领域逆势而起, ...
- Python-Django学习笔记(二)-创建一个Django项目与应用
1.创建一个Django项目 打开cmd命令行,设置好工作目录(cd 目录路径),然后输入 django-admin startproject projectname #必须安装好Django才可以执 ...
