Webpack实战(七):简单搞懂PostCSS的用法及与一些插件的用法
不知不觉地春节要来临了,今天已经是放假的第二天,想想回老家之后所有的时间就不是自己的了,要陪孩子玩,走亲戚等等,我还是趁着在郑州的这两天,把几天后春节要发布的文章给提前整整。在此,提前祝大家春节快乐!!
前面我已写了6篇相关的Webpack方面的技术知识点,今天我主要分享有关PostCSS方面的技术,PostCSS严格来说不是一款c s s预处理器,而是一个用 JavaScript 工具和插件转换 CSS 代码的工具。它的工作模式是接收样式源代码并交由编译插件处理,最后输出CSS。通过PostCSS包含的很多功能强大的插件,可以让我们使用更新的CSS特性,保证更好的浏览器兼容性。
PostCSS特点
- 支持未来的css, 使用cssnext书写未来的css
- 编译速度有了很大的提升
- 丰富的插件系统
- c s s可以模块化
PostCSS在Webpack中的用法
使用npm 进行安装postcss-loader,postcss-loader是连接PostCSS和Webpack。安装命令行如下:
npm install postcss-loader --save-dev
webpack.config.js配置如下:
const path = require('path')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
context: path.join(__dirname, './src'),
entry: {
index: './index.js'
},
output: {
path: path.join(__dirname, 'dist'),
filename: '[name].js'
},
mode: 'development',
module: {
rules: [
{
test: /\.css$/i,
use: [{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: './dist'
},
}, 'css-loader'], // "css-loader" 将 CSS 转化成 CommonJS 模块
exclude: /node_modules/
},
{
test: /\.scss$/i,
use: ['style-loader',
{
loader: 'css-loader',
options: {
sourceMap: true
}
},
{
loader: 'sass-loader',
options: {
sourceMap: true
}
},
'postcss-loader' //配置postcss-loader
],
exclude: /node_modules/
},
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
cacheDirectory: true,
presets: [
[
'env', {
modules: false
}
]
]
}
}
}
],
},
plugins: [new MiniCssExtractPlugin({
filename: '[name].css',
chunkFilename: '[id].css'
})],
}
postcss-loader可以结合css-loader使用,也可单独使用,就是单独使用也可以达到需要的效果,但是单独使用的时候不建议用css中的@import语法,否则会产生冗余代码。官方推荐是两者结合着使用,不要单独使用。
postcss与Autoprefixer
postCSS必须有一个单独的配置文件,所以还需要在项目根目录下配置一个postcss.config.js,
这个可以结合着自动添加前缀插件Autoprefixer使用,Autoprefixer 自动获取浏览器的流行度和能够支持的属性,并根据这些数据帮你自动为 CSS 规则添加前缀。这是postCss最广泛的一个应用场景。首先安装Autoprefixer,安装命令代码如下:
npm install autoprefixer --save-dev
在postcss.config.js中添加autoprefixer,配置代码如下:
const autoprefixer = require('autoprefixer')
module.exports = {
parser: 'sugarss',
plugins: {
'autoprefixer': {
flex: true,
browsers: [
'> 1%',
'last 3 versions',
'android 4.2',
'ie 8'
]
}
}
}
我们可以在autoprefixer中添加需要支持的特性(如grid)以及兼容哪些浏览器(browsers)。配置好之后,我们就可以使用一些较新的CSS特性。如:
.main{
dislay: grid;
}
由于配置中制定grid为true,也就是grid特性添加ie前缀,经过编译后变成:
.main{
display: -ms-grid;
dislay: grid;
}
postcss 与cssnext
postcss可以与cssnext 结合使用,这样可以在应用中使用最新的CSS的语法特性。
首页使用npm 命令行安装:
npm install postcss-cssnext --save-dev
然后在posts.config.js中添加相应的配置,代码如下:
const postcssCssnext = require('postcss-cssnext')
module.exports = {
parser: 'sugarss',
plugins: {
'postcssCssnext': {
browsers: [
'> 1%',
'last 2 versions'
]
}
}
}
指定好需要支持的浏览器之后,我们就可以顺畅地使用CSSNext的特性了。PostCSS会帮我们把CSSNext的语法翻译为浏览器能接受的属性和形式。比如下面的代码:
/** main.css **/
:root {
--highligtColor: hwb(190, 35%, 20%);
}
body {
color: var(--highlightColor)
}
打包后编译的效果如下:
body {
color: rgb(89, 185, 204)
}
postcss 与stylelint
stylelint是一个css代码质量检测的工具,我们可以为其添加各种规则,来统一项目的代码风格,来确保代码质量高。
首页先用命令行安装stylelint代码如下:
npm install stylelint --save-dev
postcss.config.js配置代码如下:
const stylelint = require('stylelint')
module.exports = {
plugins: {
'stylelint': {
config: {
rules: {
'declaration-no-important': true
}
}
}
}
}
这里我们添加了declaration-no-important这样一条规则,当我们的代码中出现了“!important”时就会给出警告。比如下面的代码:
/** a.scss**/
$base-color: red;
html {
body{
color: $base-color !important;
}
}
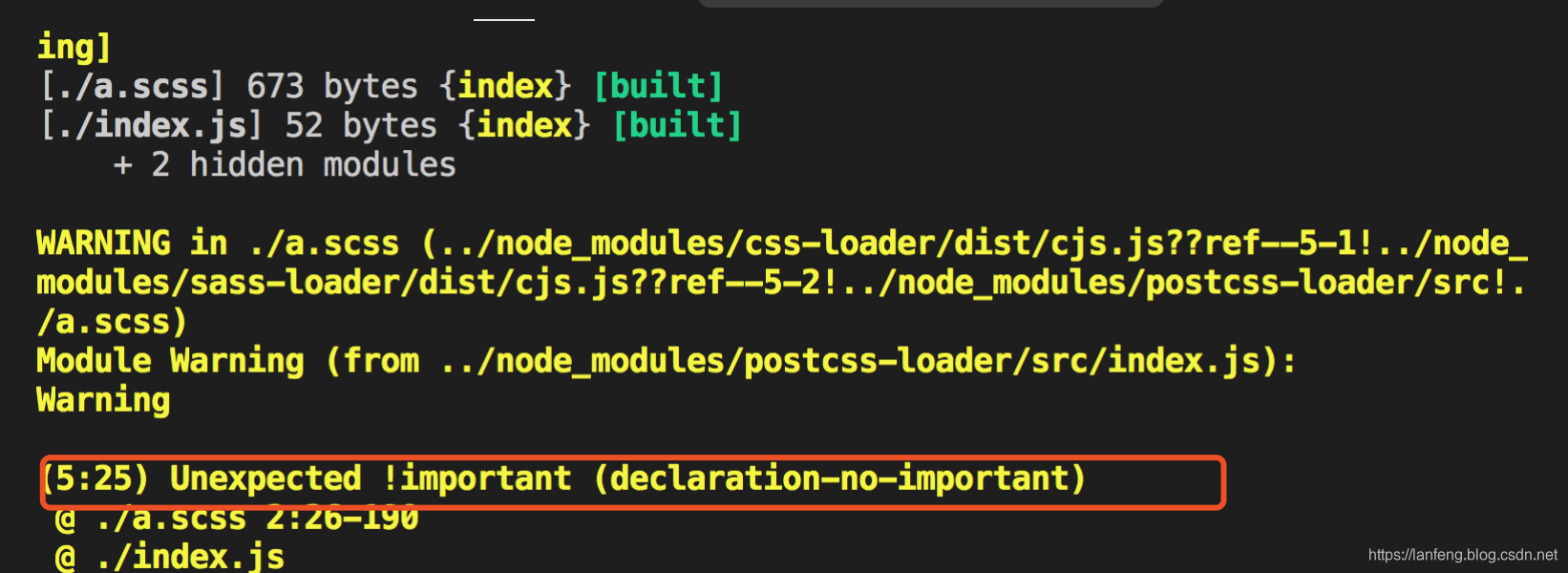
打包效果如下图:

可以看出给出警告。
使用stylelint可以检测出代码中的样式问题(语法错误、重复的属性等),帮助我们写出更加安全并且风格更加一致的代码。
CSS Modules
CSS Modules 模块化是css的全局的终结者,就是说你永远不用担心命名太大众化而造成冲突,只要用最有意义的名字就行了。
css 模块化是近几年比较流行的一种开发模式,让css跟其他开发语言一样,具有自己的模块作用域,让css也拥有模块化的特点:
- 每个CSS文件中的样式都拥有单独的作用域,不会和外界发生命名冲突。
- 对CSS进行依赖管理,可以通过相对路径引入CSS文件。
- 可以通过composes轻松复用其他CSS模块。
使用CSS Modules 不需要额外安装其他组件,只需要配置css-loader即可。
配置web pack.config.js配置如下:
const path = require('path')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
context: path.join(__dirname, './src'),
entry: {
index: './index.js'
},
output: {
path: path.join(__dirname, 'dist'),
filename: '[name].js'
},
mode: 'development',
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', {
loader: 'css-loader',
options: {
modules: {
localIdentName: '[path][name]__[local]--[hash:base64:5]',
}
}
}]
},
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
cacheDirectory: true,
presets: [
[
'env', {
modules: false
}
]
]
}
}
}
],
}
}
我们只需要配置modules.localIdentName配置即可
- [name]指代的是模块名,这里被替换为style。
- [local]指代的是原本的选择器标识符,这里被替换为title。
- [hash:base64:5]指代的是一个5位的hash值,这个hash值是根据模块名和标识符计算的,因此不同模块中相同的标识符也不会造成样式冲突。
cs s代码如下:
/** style.css**/
.tit {
color: #ff0000;
}
// index.js
import style from './style.css';
document.write(`<p class="${style.tit}">hello webpack2</p>`);
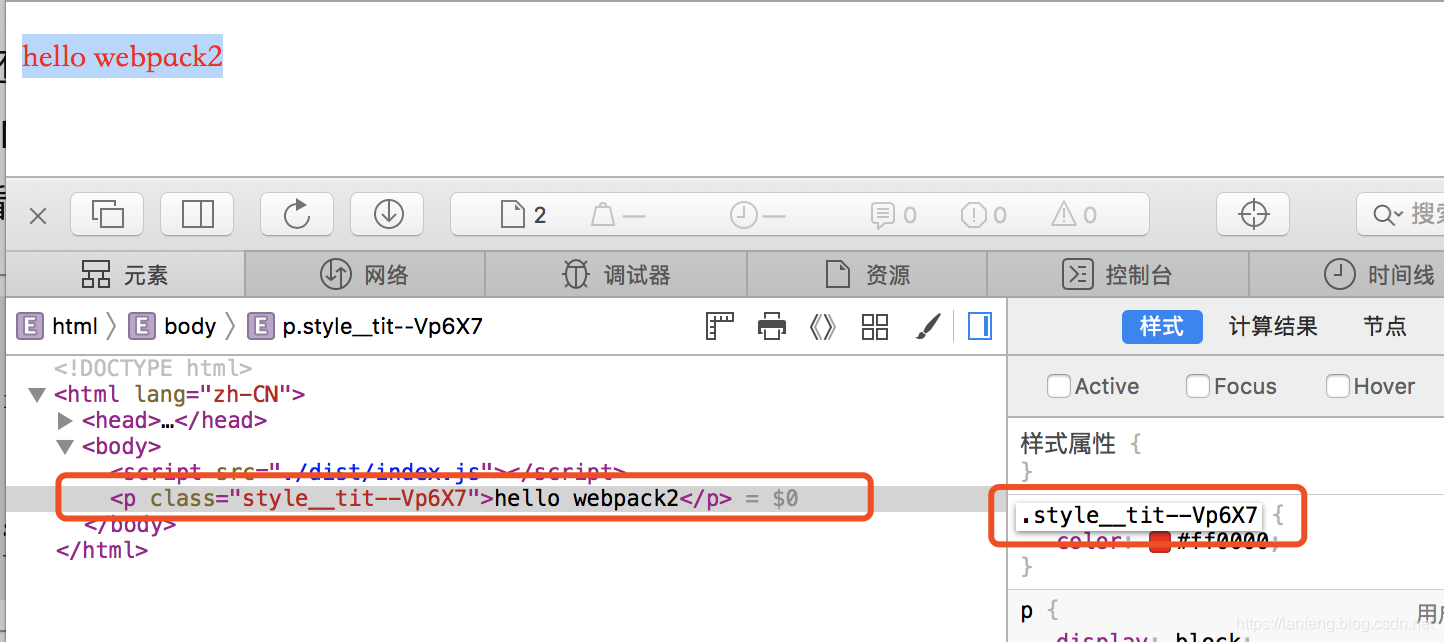
编译后发现代码成了一个class为.style__tit--Vp6X7,以前我在j s中引入c s s文件,直接import引入即可,不需要定义一个名称,但是这个c s s modules 引入c s s的时候需要定义一个对象,然后再引用,最终这个HTML中的class才能与我们编译后的CSS类名匹配上。
运行效果如图:

总结:
今天与大家分享的主要是postcss相关的,主要包括到postcss与webpack结合使用,autoprefixer自动添加前缀,stylelint检测代码,css modules等等。这只是个人观点,如果有不足,还请多指教。如果想了解更多,请扫描下面的二维码:

Webpack实战(七):简单搞懂PostCSS的用法及与一些插件的用法的更多相关文章
- 简单搞懂OAuth2.0
本文转自:https://www.cnblogs.com/flashsun/p/7424071.html 原作者:闪客sun 一张图搞定OAuth2.0 目录 1.引言 2.OAuth2.0是什么 3 ...
- 一个实战让你搞懂Dockerfile
摘要 在认识Dockerfile的基础功能之后,即一个用基础镜像来构建新镜像的文本文件,就需要在实际工作中使用其灵活便利的操作来提升我们的工作效率了,这里演示在Tomcat里运行一个程序的过程,以此来 ...
- InfluxDB从原理到实战 - 一篇文章搞懂InfluxDB时区
0x00 简介 InfluxDB默认以UTC时间存储并返回时间戳,当接收到一个时序数据记录时,InfluxDB将时间戳从本地时区时间转换为UTC时间并存储,查询时,InfluxDB返回的时间戳对 ...
- 搞懂分布式技术5:Zookeeper的配置与集群管理实战
搞懂分布式技术5:Zookeeper的配置与集群管理实战 4.1 配置文件 ZooKeeper安装好之后,在安装目录的conf文件夹下可以找到一个名为“zoo_sample.cfg”的文件,是ZooK ...
- Webpack实战(五):轻松读懂Webpack如何分离样式文件
在上一篇文章中我给大家分享了预处理器(loader),里面讲到了style-loader 和css-loader,有关样式引入的问题,但是上面的样式文件只是引入到style标签里面,并不是我想要的样式 ...
- MySQL实战45讲,丁奇带你搞懂
之前,你大概都是通过搜索别人的经验来解决问题.如果能够理解MySQL的工作原理,那么在遇到问题的时候,是不是就能更快地直戳问题的本质? 以实战中的常见问题为切入点,带你剖析现象背后的本质原因.为你串起 ...
- Webpack实战(四):教教你如何轻松搞定-预处理器(loader)
前面三节,我主要给大家分享了有关webpack的一些配置的知识点,如何打包js文件,而如果我们遇到其他类型的资源如图片.css.字体font等等,我们该如何处理呢?今天会介绍预处理器(loader), ...
- 013 Linux 搞懂「文件所属者更改及权限的赋予」从未如此简单(chmod、chgrp、chown)
目录 01 一图详解「ls -l」 02 两种符号区分表示文件和目录 03 三种访问权限及表示 04 四种符号表示文件所属者用户 05 三个变更文件所属者及修改所属者权限的命令 06 工作实践命令举例 ...
- 搞懂分布式技术10:LVS实现负载均衡的原理与实践
搞懂分布式技术10:LVS实现负载均衡的原理与实践 浅析负载均衡及LVS实现 原创: fireflyc 写程序的康德 2017-09-19 负载均衡 负载均衡(Load Balance,缩写LB)是一 ...
随机推荐
- Element中(Notification)通知组件字体修改(Vue项目中Element的Notification修改字体)
这个问题纠结很久,一样的写的为啥有的页面就可以,有的就不行: 后来才发现: 先说一下怎么设置: 先定义customClass一个属性,用来写class属性值: 之后还需要修改一下组件里style标签的 ...
- 深入理解大数据之——事务及其ACID特性
目录 事务简介 事物的定义 事务的目的 事务的状态 事务的ACID属性 ACID简介 原子性(Atomicity) 一致性(Consistency) 隔离性(Isolation) 持久性(Durabi ...
- JZOJ4238 纪念碑
Description 2034年,纪念中学决定修建校庆100周年纪念碑,作为杰出校友的你被找了过来,帮校方确定纪念碑的选址. 纪念中学的土地可以看作是一个长为n,宽为m的矩形.它由n* m个1*1的 ...
- 用JAVA分别实现WebSocket客户端与服务端
最近公司在搞一个项目刚好需要用到WebSocket技术来实现实时数据的传输,因为之前也没接触过,所以捣鼓了好些天,最近恰巧有空就写写.有误的地方还请大牛们能及时指正. 项目背景:基于spring+sp ...
- OpenCV各种绘制调用:线,矩形,圆,椭圆,文字
OpenCV提供了各种绘制接口,可以往图片里画各种东西,这种功能可以为以后在图像上标记一些信息方便调试 // drawcall.cpp: 定义控制台应用程序的入口点. // #include &quo ...
- 1222: 计算x^1+x^2+x^3+……+x^n的值
#include <stdio.h>int main(){ int x,n,i,j; long long sum,g;while(scanf("%d%d",&x ...
- 基于Arduino开发的智能蓝牙小车
基于Arduino的智能蓝牙小车 材料准备: Arduino开发板一块.四驱小车底板及相关配件一套.L298N驱动模块一个.HC-05/06蓝牙模块一块,九伏电源一块(用于主板供电).12V锂电池一块 ...
- 简单处理IP XML数据
///* 编译环境: visual c++ */ //#include <stdio.h> //#include <winsock2.h> //#pragma comment( ...
- python学习记录(七)
0904--https://www.cnblogs.com/fnng/archive/2013/04/24/3039335.html 0904--https://www.cnblogs.com/fnn ...
- CLion在项目里编译不同文件
1. 在完整的项目下找到CMakeList.txt(项目配置文件) 2. Build 和 Run的目标在add_executable参数中 3. 将其修改为如下格式:add_executable(pr ...
