JQuery-- 链式编程、静态函数,自己制作jQuery插件
一.链式编程 为什么jQuery运行链式编程 ,让我们的代码(方法)连续不间断书写(连续调用)其实主要还是jQuery很多的函数执行完毕之后,
都会返回一个jQuery对象
因为获取操作的时候,会返回获取到的相应的值,无法返回jQuery对象
其实函数内部返回的就是一个jQuery对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.bd{
border:10px solid #f00;
}
</style>
<script src="lib/jquery-1.12.2.js"></script>
<script>
$(document).ready(function () {
$('.box').css({width:200,height:200,background:'pink'})
.addClass('bd')
.animate({width:400})
.attr({title:'鼠标提示文本'})// 设置
.attr('title') // 获取的值是一个字符串 ,所以不能连续书写了
});
/*每次选择完盒子都会有一个jQuery对象*/
console.log($(' $(\'.box\')',$('.box')));
console.log($(' $(\'.box\').addClass(\'bd\')',$('.box').addClass('bd'))); /* jS函数,执行完毕之后,默认返回值undefined*/
var obj = {
name : '小明',
age : 18,
sayHi : function () {
alert(this.name+'说,我今年'+this.age+'岁了');
return this; // 链式编程秘密
}, // 设置的时候,我们可以return this实现链式编程
setAttr:function (key,val) {
this[key] = val;
return this;
} , // 获取的时候,由于你要返回之歌属性的值,return 被占用了,所以就不可以连续书写了
getAttr:function (key) {
return this[key];
}
} //console.log(obj);
obj.sayHi(); // 返回undefined
// obj.sayHi().sayHi(); // 没有设置返回值前会报错, underfined.sayHi() 报错
// 解决方法
// 在obj 里面sayHi设置返回值 return this;
obj.sayHi().sayHi();// 不报错
// 没有设置返回值前会报错
obj.sayHi().sayHi().setAttr('sex',"男").setAttr('number',"666"); // 报错
/*解决方法*/
// 在setAttr里面设置返回值
obj.sayHi().sayHi().setAttr('sex',"男").setAttr('number',"666"); // 没有报错了
});
</script>
</head>
<body>
<div class="box"></div>
</body>
</html>
二.自己制作jQuery插件
1."沙箱"函数的4种写法:
;(function () {
// alert("11");
})();
;(function () {
// alert("11");
}()); // 括号写在外面里面都行
;(function ($) {
// console.log($ === jQuery);
})($); // 写两个$是确定内部$就是jQuery对象
;(function ($) {
// console.log($ === jQuery);
})(jQuery);
2.静态方法的定义,创建和使用
/**
* $.method = fn 静态方法 (不需要实例,直接调用)
* 如: $.trim(str)
* $.fn.method = fn 实例方法(使用的时候需要先实例对象)
* $('div) 这个操作其实就是实例了一个jQuery对象
* */
;(function ($) { //静态方法的创建
$.add = function (a,b) {
return a+b ;
}
})(jQuery); </script>
<script>
$(function () {
console.log($.add(5, 6));
});
</script>
3.一个简单的自定义插件案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
background-color: deepskyblue;
}
</style>
<script src="lib/jquery-1.12.2.js"></script>
<script>
/**
* $.method = fn 静态方法 (不需要实例,直接调用)
* 如: $.trim(str)
* $.fn.method = fn 实例方法(使用的时候需要先实例对象)
* $('div) 这个操作其实就是实例了一个jQuery对象
* */
$(function ($) {
// 希望封装后的函数可以这样调用
// 功能一: 设置背景颜色 $('div').backgroundColor('pink')
// 功能二: 获取背景颜色 $('div').backgroundColor();
$.fn.backgroundColor = function (color) {
console.log(this); // this相当于$(this)
if(arguments.length == 0){
// 没传参数代表获取return是返回结果
return this.css('backgroundColor');
}else{
// 传参数设置
this.css('backgroundColor',color);
/*设置的内部页return this 方便链式编程*/
return this;
} }
})(jQuery);
</script>
<script>
$(function () {
//内部实现原理
//$('div').css('backgroundColor');// 获取背景颜色
$('div').backgroundColor('pink');
});
</script>
</head>
<body>
<div></div>
</body>
</html>
4.JQuery版tab栏切换封装成jQuery插件
jQ普通版
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} ul {
list-style: none;
} .wrapper {
width: 1000px;
height: 475px;
margin: 0 auto;
margin-top: 100px;
} .tab {
border: 1px solid #ddd;
border-bottom: 0;
height: 36px;
width: 320px;
} .tab li {
position: relative;
float: left;
width: 80px;
height: 34px;
line-height: 34px;
text-align: center;
cursor: pointer;
border-top: 4px solid #fff;
} .tab span {
position: absolute;
right: 0;
top: 10px;
background: #ddd;
width: 1px;
height: 14px;
overflow: hidden;
} .products {
width: 1002px;
border: 1px solid #ddd;
height: 476px;
} .products .main {
float: left;
display: none;
} .products .main.selected {
display: block;
} .tab li.active {
border-color: red;
border-bottom: 0;
} </style>
<script src="lib/jquery-1.12.2.js"></script>
<script>
$(document).ready(function () { // Tab分为上下两部分
$('.tab-item').click(function () {
// 当点击那个选项卡,那个选项卡就变成红色,其他的变成一般
$(this).addClass('active')
.siblings().removeClass('active');
// 选中所有的main分区,通过<eq>和<当前元素索引号>实现对应切换效果
$('.products .main').eq( $(this).index() ).addClass('selected')
.siblings().removeClass('selected');
}); });
</script>
</head>
<body>
<div class="wrapper">
<ul class="tab">
<li class="tab-item active">国际大牌<span>◆</span></li>
<li class="tab-item">国妆名牌<span>◆</span></li>
<li class="tab-item">清洁用品<span>◆</span></li>
<li class="tab-item">男士精品</li>
</ul>
<div class="products">
<div class="main selected">
<a href="###"><img src="data:images/guojidapai.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="data:images/guozhuangmingpin.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="data:images/qingjieyongpin.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="data:images/nanshijingpin.jpg" alt=""/></a>
</div>
</div>
</div> </body>
</html>
jQ插件版:
tab插件:jQuery.myTab.js
/**
* Created by qinpeizhou.
* Date: 2017/11/10
* Time: 10:45
* Email : 1031219129@qq.com
*/
;(function ($) {
$.tab = function (tabItem,tabItemClassName,tabMain,tabMainClassName) {
// Tab分为上下两部分
$(tabItem).click(function () {
// 当点击那个选项卡,那个选项卡就变成红色,其他的变成一般
$(this).addClass(tabItemClassName)
.siblings().removeClass(tabItemClassName);
// 选中所有的main分区,通过<eq>和<当前元素索引号>实现对应切换效果
$(tabMain).eq( $(this).index() ).addClass(tabMainClassName)
.siblings().removeClass(tabMainClassName);
}); } ;
})(jQuery);
jQtab栏插件版:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} ul {
list-style: none;
} .wrapper {
width: 1000px;
height: 475px;
margin: 0 auto;
margin-top: 100px;
} .tab {
border: 1px solid #ddd;
border-bottom: 0;
height: 36px;
width: 320px;
} .tab li {
position: relative;
float: left;
width: 80px;
height: 34px;
line-height: 34px;
text-align: center;
cursor: pointer;
border-top: 4px solid #fff;
} .tab span {
position: absolute;
right: 0;
top: 10px;
background: #ddd;
width: 1px;
height: 14px;
overflow: hidden;
} .products {
width: 1002px;
border: 1px solid #ddd;
height: 476px;
} .products .main {
float: left;
display: none;
} .products .main.selected {
display: block;
} .tab li.active {
border-color: red;
border-bottom: 0;
} .tablan .item.on{
background-color: palegreen;
}
</style>
<script src="lib/jquery-1.12.2.js"></script>
<script src="jQuery.myTab.js"></script>
<script>
$(document).ready(function () {
$.tab('tab-item','active','.products .main','selected');
$.tab('.tablan .item','on','.products .main','selected');
});
</script>
</head>
<body>
<div class="wrapper">
<ul class="tab">
<li class="tab-item active">国际大牌<span>◆</span></li>
<li class="tab-item">国妆名牌<span>◆</span></li>
<li class="tab-item">清洁用品<span>◆</span></li>
<li class="tab-item">男士精品</li>
</ul>
<div class="products">
<div class="main selected">
<a href="###"><img src="data:images/guojidapai.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="data:images/guozhuangmingpin.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="data:images/qingjieyongpin.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="data:images/nanshijingpin.jpg" alt=""/></a>
</div>
</div>
</div> <div class="wrapper">
<ul class="tablan">
<li class="item on">国际大牌<span>◆</span></li>
<li class="item">国妆名牌<span>◆</span></li>
<li class="item">清洁用品<span>◆</span></li>
<li class="item">男士精品</li>
</ul>
<div class="products">
<div class="main selected">
<a href="###"><img src="data:images/guojidapai.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="data:images/guozhuangmingpin.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="data:images/qingjieyongpin.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="data:images/nanshijingpin.jpg" alt=""/></a>
</div>
</div>
</div>
</body>
</html>
jQtab栏链式编程插件版:
jQuery.myTab.js
;(function ($) {
$.tab = function (options) {
var defaults = {
tabItem:'.tab-item',
tabItemClassName:'active',
tabMain:'.products .main',
tabMainClassName:'selected'
};
for(var key in options) {
defaults[key] = options[key] ;
}
// Tab分为上下两部分
$(defaults.tabItem).click(function () {
// 当点击那个选项卡,那个选项卡就变成红色,其他的变成一般
$(this).addClass(defaults.tabItemClassName)
.siblings().removeClass(defaults.tabItemClassName);
// 选中所有的main分区,通过<eq>和<当前元素索引号>实现对应切换效果
$(defaults.tabMain).eq( $(this).index() ).addClass(defaults.tabMainClassName)
.siblings().removeClass(defaults.tabMainClassName);
});
} ;
})(jQuery);
jQtab栏链式编程插件版html:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} ul {
list-style: none;
} .wrapper {
width: 1000px;
height: 475px;
margin: 0 auto;
margin-top: 100px;
} .tab {
border: 1px solid #ddd;
border-bottom: 0;
height: 36px;
width: 320px;
} .tab li {
position: relative;
float: left;
width: 80px;
height: 34px;
line-height: 34px;
text-align: center;
cursor: pointer;
border-top: 4px solid #fff;
} .tab span {
position: absolute;
right: 0;
top: 10px;
background: #ddd;
width: 1px;
height: 14px;
overflow: hidden;
} .products {
width: 1002px;
border: 1px solid #ddd;
height: 476px;
} .products .main {
float: left;
display: none;
} .products .main.selected {
display: block;
} .tab li.active {
border-color: red;
border-bottom: 0;
} .tablan .item.on{
background-color: palegreen;
}
</style>
<script src="lib/jquery-1.12.2.js"></script>
<!--<script src="jQuery.myTab.js"></script>-->
<script>
$(document).ready(function () {
$.tab({
tabItemClassName:'on'
});
});
</script>
</head>
<body>
<div class="wrapper">
<ul class="tab">
<li class="tab-item active">国际大牌<span>◆</span></li>
<li class="tab-item">国妆名牌<span>◆</span></li>
<li class="tab-item">清洁用品<span>◆</span></li>
<li class="tab-item">男士精品</li>
</ul>
<div class="products">
<div class="main selected">
<a href="###"><img src="data:images/guojidapai.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="data:images/guozhuangmingpin.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="data:images/qingjieyongpin.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="data:images/nanshijingpin.jpg" alt=""/></a>
</div>
</div>
</div> </body>
</html>
extend方法
重复的代替,不重复的留下,形成新的对象
<script>
var settings = {validate:false ,limit:5,name:'foo'};
var options = {validate:true ,name:'bar',age:18} ;
$.extend(settings,options);
console.log(settings); //{validate: true, limit: 5, name: "bar", age: 18}
</script>

用extend代替jQuery.myTab.js中的for循环取值存值
for(var key in options) {
defaults[key] = options[key] ;
}
// 上面的for循环等价于
$.extend(defaults,options);
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} ul {
list-style: none;
} .wrapper {
width: 1000px;
height: 475px;
margin: 0 auto;
margin-top: 100px;
} .tab {
border: 1px solid #ddd;
border-bottom: 0;
height: 36px;
width: 320px;
} .tab li {
position: relative;
float: left;
width: 80px;
height: 34px;
line-height: 34px;
text-align: center;
cursor: pointer;
border-top: 4px solid #fff;
} .tab span {
position: absolute;
right: 0;
top: 10px;
background: #ddd;
width: 1px;
height: 14px;
overflow: hidden;
} .products {
width: 1002px;
border: 1px solid #ddd;
height: 476px;
} .products .main {
float: left;
display: none;
} .products .main.selected {
display: block;
} .tab li.active {
border-color: red;
border-bottom: 0;
}
.tab li.on {
border-color: skyblue;
border-bottom: 0;
font-size: 18px;
} .tablan .item.on{
background-color: palegreen;
}
</style>
<script src="lib/jquery-1.12.2.js"></script>
<!--<script src="jQuery.myTab.js"></script>-->
<script>
$(document).ready(function () { ;(function ($) {
$.tab = function (options) {
var defaults = {
tabItem:'.tab-item',
tabItemClassName:'active',
tabMain:'.products .main',
tabMainClassName:'selected'
};
/* for(var key in options) {
defaults[key] = options[key] ;
}*/
$.extend(defaults,options); // Tab分为上下两部分
$(defaults.tabItem).click(function () {
// 当点击那个选项卡,那个选项卡就变成红色,其他的变成一般
$(this).addClass(defaults.tabItemClassName)
.siblings().removeClass(defaults.tabItemClassName);
// 选中所有的main分区,通过<eq>和<当前元素索引号>实现对应切换效果
$(defaults.tabMain).eq( $(this).index() ).addClass(defaults.tabMainClassName)
.siblings().removeClass(defaults.tabMainClassName);
}); } ; })(jQuery); $.tab({
tabItemClassName:'on'
}); });
</script>
</head>
<body>
<div class="wrapper">
<ul class="tab">
<li class="tab-item active">国际大牌<span>◆</span></li>
<li class="tab-item">国妆名牌<span>◆</span></li>
<li class="tab-item">清洁用品<span>◆</span></li>
<li class="tab-item">男士精品</li>
</ul>
<div class="products">
<div class="main selected">
<a href="###"><img src="data:images/guojidapai.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="data:images/guozhuangmingpin.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="data:images/qingjieyongpin.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="data:images/nanshijingpin.jpg" alt=""/></a>
</div>
</div>
</div> </body>
</html>
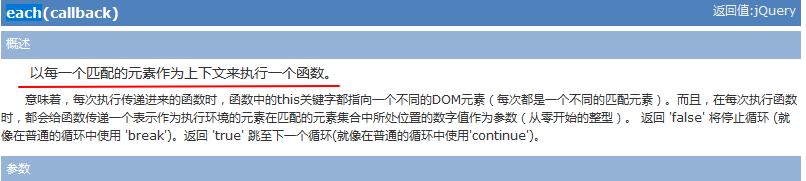
$.each()方法
定义:
用法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-1.12.2.js"></script> <script>
$.each(["张三","李四","王五"],function (index,item) {
console.log("Item#" + index + ":" + item); }) ; $('button').each(function (index,item) { });
$.each($('button'),function (index,item) { });
</script>
</head>
<body>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
</body>
</html>

例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table {
border: 1px solid hotpink;
width: 500px;
border-collapse: collapse;
}
table td, table th {
border: 1px solid hotpink;
}
</style>
<script src="lib/jquery-1.12.2.js"></script>
<script>
$(document).ready(function () { /*$.table = function (defaultData,tableWrap) {
var htmlStr = ''; htmlStr += '<table>' +
' <tr>';
// th 需要循环遍历创建
$.each(defaultData.header,function (index,item) {
htmlStr +='<th>'+item+'</th>'
});
htmlStr +='</tr>'; // 先循环外面的tr
$.each(defaultData.body,function (index,item) {
htmlStr +='<tr>';
// 再循环里面的td
$.each(item,function (index,item) {
htmlStr += '<td>'+item+'</td>';
});
htmlStr +='</tr>\n';
});
htmlStr +='</tr>\n';
$(tableWrap).append(htmlStr);
} ; $.table({
header: ['序号', '姓名', '年龄', '工资'],
body: [
{id:0,n: 'xy', age: 20, s: 10},
{id:1,n: 'wy', age: 10, s: 8},
{id:2,n: 'pl', age: 11, s: 9}
]});
},'#myTable');
*/
$.fn.table = function (defaultData) {
var htmlStr = ''; htmlStr += '<table>' +
' <tr>';
// th 需要循环遍历创建
$.each(defaultData.header,function (index,item) {
htmlStr +='<th>'+item+'</th>'
});
htmlStr +='</tr>'; // 先循环外面的tr
$.each(defaultData.body,function (index,item) {
htmlStr +='<tr>';
// 再循环里面的td
$.each(item,function (index,item) {
htmlStr += '<td>'+item+'</td>';
});
htmlStr +='</tr>\n';
});
htmlStr +='</tr>\n';
this.append(htmlStr);
return this;
} ; $('#myTable').table({
header: ['序号', '姓名', '年龄', '工资'],
body: [
{id:0,n: 'xy', age: 20, s: 10},
{id:1,n: 'wy', age: 10, s: 8},
{id:2,n: 'pl', age: 11, s: 9}
]});
});
</script>
</head>
<body>
<div id="myTable">
<!--<table>
<tr>
<th>序号</th> <th>姓名</th> <th>年龄</th> <th>工资</th>
</tr>
<tr>
<td>1</td> <td>xy</td> <td>20</td> <td>10</td>
</tr>
<tr>
<td>2</td> <td>wy</td> <td>10</td> <td>8</td>
</tr>
<tr>
<td>3</td> <td>pl</td> <td>11</td> <td>9</td>
</tr>
</table>-->
</div> </body>
</html>
JQuery-- 链式编程、静态函数,自己制作jQuery插件的更多相关文章
- Jquery链式编程及Index()详解
Jquery中的方法基本 上都可以返回一个Jquery对象, 如: <body> <div class="divcontent"> <p>中国& ...
- jQuery——链式编程与隐式迭代
链式编程 1.原理:return this; 2.通常情况下,只有设置操作才能把链式编程延续下去.因为获取操作的时候,会返回获取到的相应的值,无法返回 this. 3.end():结束当前链最近的一次 ...
- jQuery链式编程
链式编程 多行代码合并成一行代码,前提要认清此行代码返回的是不是对象.是对象才能进行链式编程 .html(‘val’).text(‘val’).css()链式编程,隐式迭代 链式编程注意:$(‘div ...
- jQuery链式编程时修复断开的链
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- [jQuery]jQuery链式编程(六)
链式编程 节约代码量 <button>快速</button> <button>快速</button> <button>快速</butt ...
- jQuery插件编写及链式编程模型小结
JQuery极大的提高了我们编写JavaScript的效率,让我们可以愉快的编写代码,做出各种特效.大多数情况下,我们都是使用别人开发的JQuery插件,今天我们就来看看如何把我们常用的功能做出JQu ...
- 原生JS实现jquery的链式编程。
这是我根据之前遇到的一个面试题,题目:用原生JS实现$("#ct").on("click",fn).attr("id"). 然后看了篇jqu ...
- jQuery编程基础精华01(jQuery简介,顶级对象$,jQuery对象、Dom对象,链式编程,选择器)
jQuery简介 什么是jQuery? jQuery就是一个JavaScript函数库,没什么特别的.(开源)联想SQLHelper类 jQuery能做什么?jQuery是做什么的? jQuery本身 ...
- jQuery插件编写及链式编程模型
jQuery插件编写及链式编程模型小结 JQuery极大的提高了我们编写JavaScript的效率,让我们可以愉快的编写代码,做出各种特效.大多数情况下,我们都是使用别人开发的JQuery插件,今天我 ...
随机推荐
- Bash 常用快捷方式
从历史中执行命令 ctrl +r 搜索历史命令记录 !$ 重复上一个命令参数 文本编辑的快捷方式 c 分别更改这些配对标点符号中的文本内容 di 分别删除这些配对标点符号中的文本内容 do ...
- 使用git命令将本地项目推送到远程仓库
将本地项目推送到远程仓库 这里先放一张图, 有助于理解git命令 1. 在GitHub上新建一个仓库 注意不要勾选自动生成README.md文件, 否则会产生某些问题, README.md文件到时可以 ...
- python urllib模块中的方法
1.urllib.urlopen(url[,data[,proxies]]) 打开一个url的方法,返回一个文件对象,然后可以进行类似文件对象的操作.本例试着打开google >>> ...
- Odoo 新 API 概述
__all__ = [ 'Environment', 'Meta', 'guess', 'noguess', 'model', 'multi', 'one', 'cr', 'cr_context', ...
- 【DM642】H.264源代码在DM642上的移植
TI公司提供了用于C语言开发的CCS(Code Composer Studio),该平台包括了优化的ANSI编译器,使之可以使用C语言开发DSP程序.这种方法不仅使DSP开发的速度大大加快,而且DSP ...
- Django-rest Framework(五)
把十大接口做完了才能更好的了解后面的视图类 1.(重点)二次封装Response;自定义APIResponse继承Response,重写 ____init____方法 from rest_framew ...
- 再谈MFC学习——模态对话框的数据传递
学习c++的目的就是为了使用封装好的类.而最最经典的封装类当然是微软的MFC窗体程序类. 学习MFC编程之前要学习c++的主要知识,掌握c++的基本编程思想. 以下就看下我学习的MFC模态对话框的数据 ...
- 启动easy-mock
1.启动mongodb 启动mongodb服务器: /usr/local/mongodb/bin/mongod -config /usr/local/mongodb/data/mongodb.co ...
- poj 1041 John's trip——欧拉回路字典序输出
题目:http://poj.org/problem?id=1041 明明是欧拉回路字典序输出的模板. 优先队列存边有毒.写跪.学习学习TJ发现只要按边权从大到小排序连边就能正常用邻接表了! 还有一种存 ...
- Hackerrank--XOR love (Math系列)
题目链接 Devendra loves the XOR operation very much which is denoted by ∧ sign in most of the programmin ...