如何获取Expression Design 4工具与Expression Blend 4工具
在VS2010+C#+WPF 开发项目过程中涉及到界面的布局与设计,网上有人讲采用Expression Design 4与Expression Blend 4工具相当方便,
于是决定试看看,下面将这个过程与大家分享。
一、安装目的
尽管程序员可以使用VS编写XAML代码的方式来构造用户界面,但是对于有设计爱好的用户来说,使用类似Photoshop一样的Expression套件能将
软件美工最大化。设计过程是先使用了Expression Design来设计图形,然后将其导入到Expression Blend中进行布局处理。
二、Expression Design
1、Expression Design简介
Expression Design 是一个专业的图表和图形设计工具。该工具提供了矢量图形的绘制能力,强大之处可以像PhotoShop一样设计好用户界面或是所需要量的图形,
使用其导出功能导出为XAML资源或代码。
2、获得方法
若是Expression Design 4与Expression Blend 4要一起安装,那么请参考本文第二大点中讲到的步骤;
若是只是想安装Expression Design4,那么通过下面的方法;
首先进入微软(中国)下载中心,搜索expression design,在搜索的结果中选择Expression Web 4下载,得到的安装包大概有二百多M。

然后运行安装包进行安装,安装时选择第二项Expression Design 4。

安装完成后,程序菜单中就会出现Microsoft Expression组,其中就有Microsoft Expression Design 4了。

主界面如下:

三、Expression Blend 4
1、Expression Blend简介
Expression Blend(下称Blend),是一款用于设计桌面和Web应用用户界面的可视化工具。用户可以通过拖拉控件方式创建用户交互界面;另外Blend中,包含一款软件原型建模工具SketchFlow, 该工具允许用户快速开发出专业的项目原型,创建设计原型后,以丰富的界面效果展示给客户,该工具将在后文详细讲述。
2、 获得方法
与Expression Design 一样,它是从微软(中国)下载中心下载。
下地地址: http://www.microsoft.com/zh-cn/download/details.aspx?id=5915
得到的安装 ExpressionStudio_UltimateTrial_zh-Hans.exe 文件有300多M,
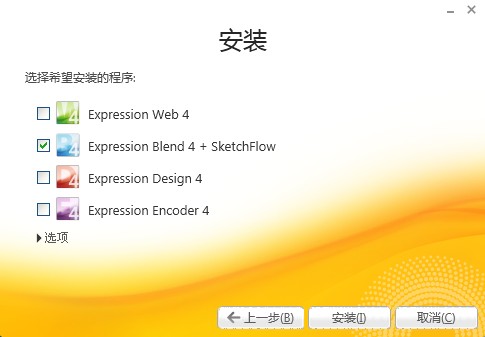
这么大是因为它将四种组件都包含进来了,有:

大家可以看到通过它也可以安装Expression Design 4。
因为我们只用Expression Blend 4所以只勾选第二项。
安装成功后的主界面:

参考文章:http://blog.csdn.net/gaofeng2000/article/details/6257621
如何获取Expression Design 4工具与Expression Blend 4工具的更多相关文章
- WPF学习笔记-用Expression Design制作矢量图然后导出为XAML
WPF学习笔记-用Expression Design制作矢量图然后导出为XAML 第一次用Windows live writer写东西,感觉不错,哈哈~~ 1.在白纸上完全凭感觉,想象来画图难度很大, ...
- Expression Design与Blend制作滚动的小球动画教程
原文:Expression Design与Blend制作滚动的小球动画教程 一,开发工具 Microsoft Expression Design & Blend 4.0 (3.0亦可). 这两 ...
- 零元学Expression Design 4 - Chapter 7 使用内建功能「Clone」来达成Path的影分身之术
原文:零元学Expression Design 4 - Chapter 7 使用内建功能「Clone」来达成Path的影分身之术 本章所介绍的是便利且快速的内建工具Clone ? 本章所介绍的是便利且 ...
- 零元学Expression Design 4 - Chapter 5 教你如何用自制笔刷在5分钟内做出设计感效果
原文:零元学Expression Design 4 - Chapter 5 教你如何用自制笔刷在5分钟内做出设计感效果 本章将教你如何运用笔刷与简单线条,只要5分钟,就能做出设计感效果 ? 本章将教你 ...
- 零元学Expression Design 4 - Chapter 6 教你如何在5分钟内做出文字立体感效果
原文:零元学Expression Design 4 - Chapter 6 教你如何在5分钟内做出文字立体感效果 又来一篇五分钟做设计啦~ 本篇将教大家如何运用Design内建工具Blend Path ...
- 零元学Expression Design 4 - Chapter 4 教你如何自制超炫笔刷
原文:零元学Expression Design 4 - Chapter 4 教你如何自制超炫笔刷 在Chapter 2 有稍微讲过Design内建笔刷的用法,本章将教大家如何自制独一无二的笔刷,并且重 ...
- 零元学Expression Design 4 - Chapter 3 看小光被包围了!!如何活用「Text On Path」设计效果
原文:零元学Expression Design 4 - Chapter 3 看小光被包围了!!如何活用「Text On Path」设计效果 本章将教大家如何活用「Text On Path」,做出文绕图 ...
- 零元学Expression Design 4 - Chapter 2 熟悉Design并且快速设计出Silverlight网页
原文:零元学Expression Design 4 - Chapter 2 熟悉Design并且快速设计出Silverlight网页 本章将用带大家熟悉Design 4并制作简易的网页版面,也会让你了 ...
- 零元学Expression Design 4 - Chapter 1 入门界面简介
原文:零元学Expression Design 4 - Chapter 1 入门界面简介 Expression Design 是Expression系列里面的一员,更是Blend跟Web的好帮手 而在 ...
随机推荐
- 【案例】鼠标按下,DIV跟随移动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Android 开发 Camera1_如何使用对焦功能
前言 Camera1的自动对焦还是有一些坑值得开一个篇幅来讲解,一般对焦Mode有以下几种: Camera.Parameters.FOCUS_MODE_CONTINUOUS_VIDEO 连续自动对焦视 ...
- MyEclipse使用总结——将原有的MyEclipse中的项目转成maven项目[转]
前面一篇文章中我们了解了 在myeclipse中新建Maven框架的web项目 那么如果我们原来有一些项目现在想转成maven项目应该怎么做呢 我收集到了三种思路: 一.新建一个maven项目,把原项 ...
- HTML 排版标记
<p></p> : 表示一个段落 常用属性 : align : 水平对齐方式 取值 :left center right 和Word文档一样 : 段落有空行 <br ...
- 洛谷P2471——[SCOI2007]降雨量
本机AC提交RE…… 传送门:QAQQAQ 题意:自己看 思路:据说这道题用RMQ做很快,但这道题线段树是可以的 线段树维护一段区间最左年,最右年,是否有间隙和区间最大值 这道题分类讨论是一大难点,主 ...
- UltraISO刻录CentOS 7安装指南
CentOS 7.2 安装指南(U盘版) 一.准备阶段 1.下载CentOS7镜像文件(ISO文件)到自己电脑,官网下载路径: http://isoredirect.centos.org/centos ...
- ES6之字符串学习
以下是常用的方法不是全部方法 1.codePointAt()方法 有一些字段需要4个字节储存,这样charCodeAt方法的返回就是不正确的,用codePointAt()方法就可以返回 十进制的值.如 ...
- 如何使用Pig集成分词器来统计新闻词频?
散仙在上篇文章中,介绍过如何使用Pig来进行词频统计,整个流程呢,也是非常简单,只有短短5行代码搞定,这是由于Pig的内置函数TOKENIZE这个UDF封装了单词分割的核心流程,当然,我们的需求是各种 ...
- JS 日期比较
Js 日期比较方法 第一种方式 function compareDate(s1,s2){ return ((new Date(s1.replace(/-/g,"\/")))> ...
- mybatis配合pagehelper分页助手查询
Maven: 参考: springBoot2.x整合pagehelper5.1.2:https://blog.csdn.net/Carlson_Chis/article/details/8563748 ...
