vue中beforeRouteEnter 执行的时机及运用的误区?
beforeRouteEnter钩子
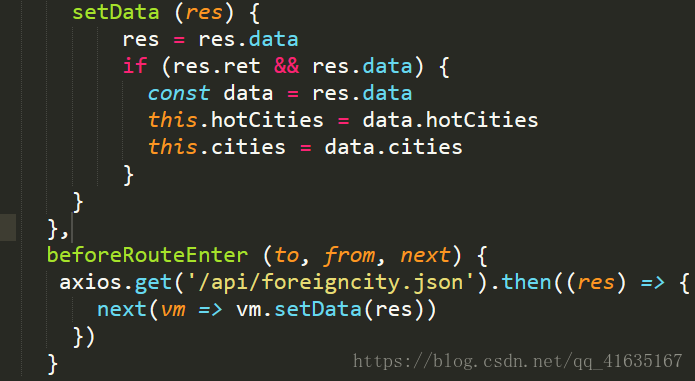
beforeRouteEnter (to, from, next) {
console.log(this); //undefined,不能用this来获取vue实例
console.log('组件路由钩子:beforeRouteEnter');
next(vm => {
console.log(vm); //vm为vue的实例
console.log('组件路由钩子beforeRouteEnter的next');
});
}
这个里面的代码很晚执行,执行时机在组件mounted周期之后
vue中beforeRouteEnter 执行的时机及运用的误区?的更多相关文章
- 在Vue中的load或ready的加载时机
在Vue中的load或ready的加载时机 1.我们来插入一段代码来分析: Js代码如下 <script type="text/javascript"> var app ...
- Vue中父子组件执行的先后顺序
Vera Vue中父子组件执行的先后顺序探讨(转载) 前几天,朋友向我提出了一个关于Vue中父子组件执行的先后顺序问题,相信很多朋友在学习的过程中也会遇到这个问题,所以我就在此提出我自己的一些小看 ...
- Vue中父子组件执行的先后顺序探讨
前几天,朋友向我提出了一个关于Vue中父子组件执行的先后顺序问题,相信很多朋友在学习的过程中也会遇到这个问题,所以我就在此提出我自己的一些小看法. 问题如下:请问下图中父子组件执行的先后顺序? 首先, ...
- [Vue]vue中各选项及钩子函数执行顺序
在vue中,实例选项和钩子函数和{{}}表达式都是不需要手动调用就可以直接执行的. 一.生命周期图示 二.vue中各选项及钩子函数执行顺序 1.在页面首次加载执行顺序有如下: beforeCreate ...
- 关于js中循环遍历中顺序执行ajax的问题(vue)
js里的循环,每次都是自顾自的走,它不等ajax执行好走完到success代码,就继续循环下一条数据了,这样数据就全乱了. 后来,想到试试ajax里async这个属性,async默认是true,即为异 ...
- 执行 vue inspect > output.js 报错,无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统中禁止执行脚本
无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统中禁止执行脚本.有关详细信息,请参阅 "get-help ab ...
- vue中Axios的封装和API接口的管理
前端小白的声明: 这篇文章为转载:主要是为了方便自己查阅学习.如果对原博主造成侵犯,我会立即删除. 转载地址:点击查看 如图,面对一团糟代码的你~~~真的想说,What F~U~C~K!!! 回归正题 ...
- vue中promise的使用
vue中promise的使用 promise是处理异步的利器,在之前的文章<ES6之promise>中,我详细介绍了promise的使用, 在文章<js动画实现&&回 ...
- Vue中的动画效果
Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animate.css ...
随机推荐
- 接口自动化测试框架-AIM3.0-开源+OOP
这是3.0了,从1.0到2.0直接跨越到3.0,就是这么随意. 3.0的关键词一是开源,源码地址为https://github.com/dongfanger/AIM,二是OOP. 随着python的发 ...
- ABTest介绍及abtest流量切换实现
本文为学习abtest切流方案方便以后查看大部分内容转载自原文 https://blog.csdn.net/tanweii163/article/details/80543083 互联网公司的业务发展 ...
- scala调用系统-scala.sys.process使用
简介 scala.sys.process提供了shell的和系统交互的DSL,包括执行命令, 逻辑操作, 重定向, 管道等操作. 启动流程要执行与ProcessBuilder关联的所有外部命令,sca ...
- vue.js实现点击后动态添加class及删除同级class
最近使用vue需要实现一个点餐选择商品规格的页面,需要通过vue动态的给被点击的元素添加class名字,使其变色,其他的删除class.如图: 开始在网上找了许多办法发现不是太好用,最后找到一个发现还 ...
- application/json和application/x-www-form-urlencoded参数接收
application/json ajax请求中content-type:application/json代表参数以json字符串传递给后台,controller接收需要@RequestBody 接收 ...
- MVC中的自定义标签分页控件,仅供大家学习!!
public static HtmlString ShowPageNavigate(this HtmlHelper htmlHelper, int currentPage, int pageSize, ...
- testprns printername [printcapname]
描述 此程序是samba套件的一部分. testprns是个非常简单的测试程序,用于检查smbd作为服务提供的打印机名是否合法. 在这里“Valid”的意思就是“在printcap中可以找到该打印机” ...
- linux子网掩码优化配置
prefix prefix是前缀的意思,这里指子网掩码的位数. 如255.255.255.0则在ifcfg-eth0的配置文件中:PREFIX=24而NETMASK与PREFIX的作用是一样的,都是配 ...
- DOM0级事件绑定之js的onclick事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- java中this和super关键字的作用
this是对象内部指代自身的引用,同时也是解决成员变量和局部变量同名问题:this可以调用成员变量,不能调用局部变量:this也可以调用成员方法,但是在普通方法中可以省略this,在构造方法中不允许省 ...