ElementUI的Loading组件 —— 想实现在请求后台数据之前开启Loading组件,请求成功或失败之后,关闭Loading组件
我在实际项目开发中,遇到了这个需求,记录一下~~~~~~
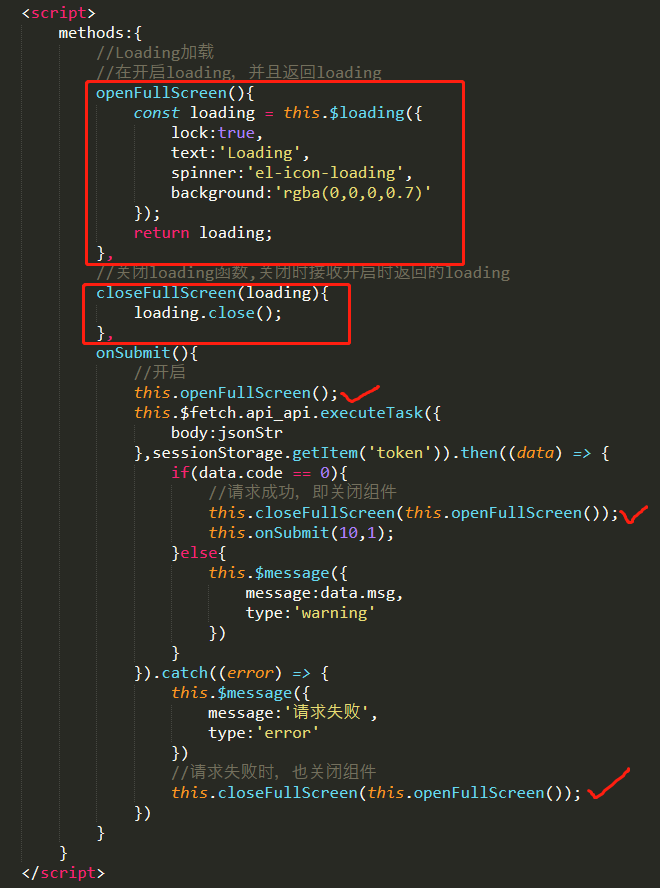
在ElementUI官网上有几种实现Loading的方法,但官网上是在一个方法里写了开启与关闭组件,所以可以根据官网的实现方法进行一个封装,便于使用。
具体实现代码如下:

ElementUI的Loading组件 —— 想实现在请求后台数据之前开启Loading组件,请求成功或失败之后,关闭Loading组件的更多相关文章
- angular-使用iframe做独立页(iframe传值到angular和iframe里请求后台数据)
这个方法使用过两次.一次是在项目中嵌入一个表达式生成器.因为用别人做好的网页变成组件很难,而且里面用了jq,与angular思想相反不能用.另一次是因为想要单独引用样式.而innerHTML使用的样式 ...
- Ajax请求后台数据
一.前期准备 安装好XAMPP软件,并运行起来.本文代码是基于XAMPP开发环境,XAMPP是完全免费且易于安装的Apache发行版,其中包含MariaDB.PHP和Perl.XAMPP开放源码包的设 ...
- 前台返回json数据的常用方式+常用的AJAX请求后台数据方式
我个人开发常用的如下所示: 之所以像下面这样下,一是前台Ajax,二是为安卓提供接口数据 现在常用的是返回JSON数据,XML的时代一去不复返 JSON相对于XML要轻量级的多 对JSON不是十分熟悉 ...
- JS 操作 HTML 和 AJAX 请求后台数据
为某个元素插入值,添加属性,添加子元素 <div class="col-sm-6"> <select class="form-control" ...
- Vue 使用 axios post请求后台数据时 404
今天遇到Vue 使用 axios post请求后台数据时 404 使用postman 就能获取到 网上找了大半天 终于找到了解决方法,传送门:https://www.jianshu.com/p/b10 ...
- jquery中ajax请求后台数据成功后既不执行success也不执行error解决方法
jquery中ajax请求后台数据成功后既不执行success也不执行error,此外系统报错:Uncaught SyntaxError: Unexpected identifier at Objec ...
- vue中axios使用二:axios以post,get,jsonp的方式请求后台数据
本文为博主原创,转载请注明出处 axios在上一篇中讲过:vue中axios使用一:axios做拦截器,axios是请求后台资源的模块,用来请求后台资源. axios本身是支持get,post请求后台 ...
- vue 请求后台数据2(copy)
https://blog.csdn.net/vergilgeekopen/article/details/68954940 需要引用vue-resource 安装请参考https://github.c ...
- 【Java框架型项目从入门到装逼】第六节 - 用ajax请求后台数据
这一节我们来说一下如何用ajax提交请求? 我们先不讲ajax的原理,还是先以实战为主,看一下这个东西到底怎么用的? form表单: <!-- 采用post表单提交 --> <for ...
随机推荐
- android中读取SD卡上的数据
通过Context的openFileInput或者openFileOutput打开的文件输入输出流是操作应用程序的数据文件夹里的文件,这样存储的大小比较有限,为了更好的存取应用程序的大文件数据,应用程 ...
- JQ实现仿淘宝条件筛选
首先看下效果: Js代码: <script type="text/javascript"> $(".search_qxxx > ul > li & ...
- 【转载】github 查找最火项目
博主感觉这篇文章很有用,很方便所以转载过来学习学习. 原文链接地址https://www.cnblogs.com/poterliu/p/10634568.html 如何在github上查找star最多 ...
- Java web 应用自启动 shell脚本自动重启
之前公司的内部管理系统jenkins自动构建代码有时候会失效,导致服务停掉. 于是乎就搞了一个自动启动脚本. oa.jar就是监测的服务 startup.sh 的内容是运行jar包的命令 java - ...
- shell 的正则表达式 grep
以上例子的目的在于,正则表达式只能用grep -n 命令中才有作用.在ls中,他的意义是不同的,例如*符号. grep命令的解析 其中,几个特殊的正则表达式: [[:alpha:]] 代表 字母[[: ...
- Codeforces 1105E 最大独立集 状态DP 中途相遇法
题意:你有一个字符串, 有两种操作,一种是改变字符串,一种是某个用户询问这个字符串,如果一个用户每次查询字符串的时候都是他的用户名,他就会高兴.问最多有多少个用户会高兴? 题意:容易发现,在两个1操作 ...
- 如何实现sqrt()
jdk中实现sqrt()是native方法,没法看到具体的实现细节,所以自己整理下,以便后续查阅. 1.暴力法,从0开始每次增加1e-6,直到非常接近 2.牛顿法,求n的平方根 while(abs(x ...
- qfile读取txt文件
QFile f("D:\\测试数据\\单波束数据\\灯浮.TGT"); if (!f.open(QIODevice::ReadOnly|QIODevice::Text))//打开指 ...
- day05 python字典
day05 python 一.字典 1.dict 用{}表示, 存放的是: key:value (开发的都知道的是键值对数据,这样说) key: 关键字不能重复, 不 ...
- Java中实现线程通信的三个方法的作用是什么?
Java提供了3个方法解决线程之间的通信问题,均是java.lang.Object类的方法,都只能在同步方法或者同步代码块中使用,否则会抛出异常. 方法名 作 用 final void wait() ...
