javaweb简单的学生信息录入系统
讲一下思路,主界面的设计就是用html表单元素,百度查找各个元素的用法,按照自己的想法摆放即可,表单提交后会把数据交给serverlet去处理,在那里定义几个字符串变量来储存获取到的数据,然后按照项目要求对数据格式进行判断(如学号长度是否为8位),对有错误的格式进行相应报错,若数据无误则提交数据库并跳转至success页面。格式判断应该是这里面对算法要求最多的,但也很简单,长度判断直接调用String类型的length()方法返回长度即可,而邮箱格式或“首字符必须为字母”这样的判断最好用正则表达式来写,如果不会写的话直接百度现成的方法就好。
下面是代码:
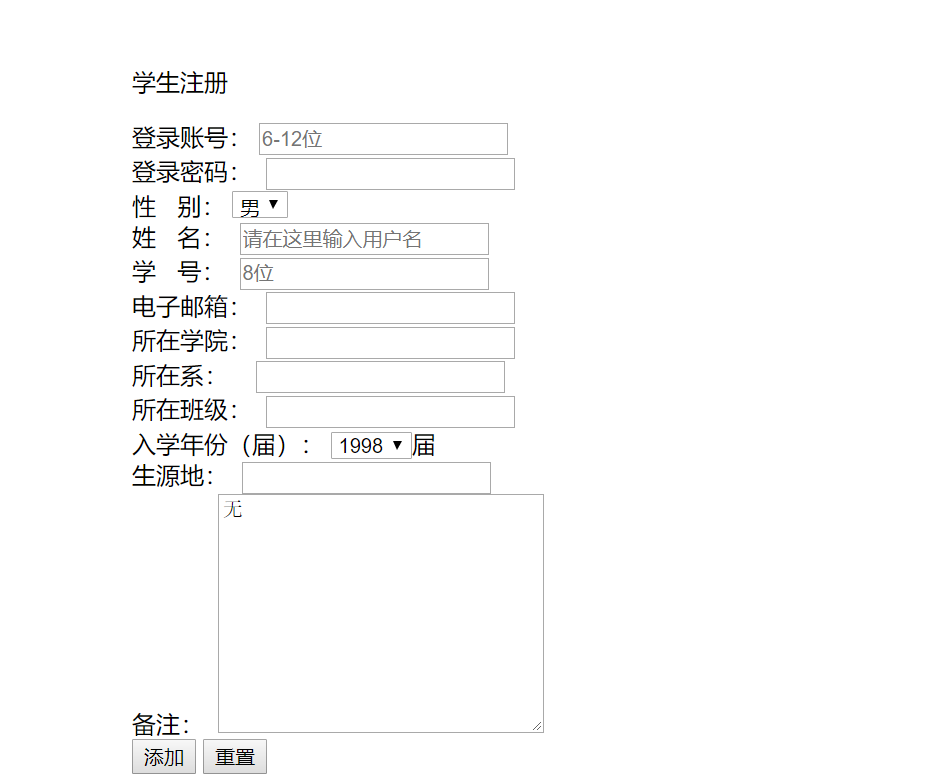
主界面
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title> </head>
<body>
<%
Object message = request.getAttribute("message");
if(message!=null && !"".equals(message)){ %>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<form action="AdminServlet" method="post" name="form1" id="form1">
<div id="container">
<div class="header">
<p>学生注册</p>
</div>
<div class="form-body"> <label for="">登录账号:</label>
<input type="text" class="form-input" name="user" value="" placeholder="6-12位"> <div class="form-group">
<label for="">登录密码: </label>
<input type="password" class="form-input" value="" name="password" >
</div> <div class="form-group">
<label for="">性 别:</label>
<select name="sex">
<option value="男">男</option>
<option value="女">女</option>
</select>
</div> <div class="form-group">
<label for="">姓 名: </label>
<input type="text" class="form-input" name="name" size="20" maxlength="15" value="" placeholder="请在这里输入用户名">
</div> <div class="form-group">
<label for="">学 号: </label>
<input type="text" class="form-input" name="num" value="" placeholder="8位">
</div> <div class="form-group">
<label for="">电子邮箱: </label>
<input type="text" class="form-input" value="" name="email">
</div>
<div class="form-group">
<label for="">所在学院: </label>
<input type="text" class="form-input" value="" name="yuan">
</div>
<div class="form-group">
<label for="">所在系: </label>
<input type="text" class="form-input" value="" name="xi">
</div> <div class="form-group">
<label for="">所在班级: </label>
<input type="text" class="form-input" value="" name="clas">
</div>
<div class="form-group">
<label for="">入学年份(届):</label>
<select name="year">
<option value="1998">1998</option>
<option value="1999">1999</option>
<option value="2000">2000</option>
<option value="2001">2001</option>
<option value="2002">2002</option>
<option value="2003">2003</option>
<option value="2004">2004</option>
<option value="2005">2005</option>
<option value="2006">2006</option>
<option value="2007">2007</option>
<option value="2008">2008</option>
<option value="2009">2009</option>
<option value="2010">2010</option>
<option value="2011">2011</option>
<option value="2012">2012</option>
<option value="2013">2013</option>
<option value="2014">2014</option>
<option value="2015">2015</option>
<option value="2016">2016</option>
<option value="2017">2017</option>
<option value="2018">2018</option>
<option value="2019">2019</option>
</select>届
</div>
<div class="form-group">
<label for="">生源地: </label>
<input type="text" class="form-input" value="" name="address">
</div> 备注:<div class="form-group"> <textarea rows="10" name="bei" cols="30">无</textarea>
</div>
<div class="btn">
<input type="submit" value="添加" class="form-btn form-btn-primary">
<input type="reset" value="重置" class="form-btn form-btn-primary">
</div>
</div>
<div class="footer">
</div>
</div>
</form>
</body>
<script>
obj = document.getElementById('container');
cWidth = window.innerWidth;
cHeight = window.innerHeight;
obj.style.marginLeft = (cWidth - 380)/2+"px";
obj.style.marginTop = (cHeight - 300)/2+"px";
window.onresize=function(){
cWidth = window.innerWidth;
cHeight = window.innerHeight;
obj.style.marginLeft = (cWidth - 380)/2+"px";
obj.style.marginTop = (cHeight - 300)/2+"px";
}
</script>
</html>
录入成功后界面
success.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
Object message = request.getAttribute("message");
if(message!=null && !"".equals(message)){ %>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<h1>欢迎使用本系统</h1>
</body>
</html>
后台
serverlet
package a; import java.io.IOException;
import java.util.regex.Matcher;
import java.util.regex.Pattern; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import dao.UserDao; /**
* Servlet implementation class AdminServlet
*/
@WebServlet("/AdminServlet")
public class Adminservlet extends HttpServlet {
private static final long serialVersionUID = 1L; /**
* @see HttpServlet#HttpServlet()
*/
public Adminservlet() {
super();
// TODO Auto-generated constructor stub
} /**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
String user = request.getParameter("user");
String password=request.getParameter("password");
String name=request.getParameter("name");
String sex=request.getParameter("sex");
String address=request.getParameter("address");
String num=request.getParameter("num");
String email=request.getParameter("email");
String xi=request.getParameter("xi");
String yuan=request.getParameter("yuan");
String clas=request.getParameter("clas");
String bei=request.getParameter("bei");
String year=request.getParameter("year");
int x=0;
int a=0;
if(user.equals("")) {
request.setAttribute("message", "账号不能为空!");
request.getRequestDispatcher("index.jsp").forward(request,response);
}
if(!num.equals("")) {
a=num.length();
String ye=num.substring(0, 4); if(!ye.equals("2018"))x=4;} int ps=password.length();
if(ps<8)x=2; int l=user.length();
if(l<6||l>12)x=3;
String s=user;
Pattern pa = Pattern.compile("[a-zA-Z].*");
Matcher isNum = pa.matcher(s.charAt(0)+"");
if (!isNum.matches()) {
x=1; } String reg = "\\w+@(\\w+\\.){1,3}\\w+";
Pattern pattern = Pattern.compile(reg);
boolean flag = false;
if (email != null) {
Matcher matcher = pattern.matcher(email);
flag = matcher.matches();
} boolean n = false;
if(x==0)
{
if(a==8)
{
if(flag==true)
{
try {
/*request.setAttribute("message", username+ userpassword+ name+sex+address+ phone+ email);*/ n=UserDao.addPerson(user, password, name, sex, address, num, email, clas, xi, bei, yuan, year); } catch (Exception e) {;
// TODO 自动生成的 catch 块
e.printStackTrace();
}
if(n!=true)
{
request.setAttribute("message", "注册成功!!");
request.getRequestDispatcher("success.jsp").forward(request,response);
}else {
request.setAttribute("message", "注册失败");
request.getRequestDispatcher("index.jsp").forward(request,response);
}
}
else
{
request.setAttribute("message", "邮箱格式错误");
request.getRequestDispatcher("index.jsp").forward(request,response);
}
}
else
{
request.setAttribute("message", "学号不为8位");
request.getRequestDispatcher("index.jsp").forward(request,response);
}}
else {
if(x==1) {
request.setAttribute("message", "账号开头必须为字母");
request.getRequestDispatcher("index.jsp").forward(request,response);
}
if(x==2) {
request.setAttribute("message", "密码长度应在8位以上");
request.getRequestDispatcher("index.jsp").forward(request,response);
}
if(x==3) {
request.setAttribute("message", "账号长度应为6到12");
request.getRequestDispatcher("index.jsp").forward(request,response);
}
if(x==4) {
request.setAttribute("message", "学号开头应为2018");
request.getRequestDispatcher("index.jsp").forward(request,response);
}
}
} /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
} }
数据库的连接DBUL类
package DBU; import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class DBUtil {
//这里可以设置数据库名称
private final static String URL = "jdbc:sqlserver://localhost:1433;DatabaseName=777";
private static final String USER="sa";
private static final String PASSWORD="1999"; private static Connection conn=null;
//静态代码块(将加载驱动、连接数据库放入静态块中)
static{
try {
//1.加载驱动程序
Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver");
//2.获得数据库的连接
conn=(Connection)DriverManager.getConnection(URL,USER,PASSWORD);
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}
} //对外提供一个方法来获取数据库连接
public static Connection getConnection(){
return conn;
}
}
Dao
package dao; import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.List; import DBU.DBUtil; public class UserDao { public static boolean addPerson(String user,String password,String name,String sex,String address,String num,String email,String clas ,String xi,String bei,String yuan,String year)throws SQLException{
//首先拿到数据库的连接
Connection conn=DBUtil.getConnection();
String sql= "insert into Table_7 values(?,?,?,?,?,?,?,?,?,?,?,?)";//参数用?表示,相当于占位符; //预编译sql语句
PreparedStatement pst = conn.prepareStatement(sql,Statement.RETURN_GENERATED_KEYS); //先对应SQL语句,给SQL语句传递参数
pst.setString(1, user);
pst.setString(2, password);
pst.setString(3, sex);
pst.setString(4, name);
pst.setString(5, num);
pst.setString(6, email);
pst.setString(7,yuan);
pst.setString(8, xi);
pst.setString(9, clas);
pst.setString(10, year);
pst.setString(11,address);
pst.setString(12, bei);
//执行SQL语句
boolean a=pst.execute();
/**
* prepareStatement这个方法会将SQL语句加载到驱动程序conn集成程序中,但是并不直接执行
* 而是当它调用execute()方法的时候才真正执行;
*
* 上面SQL中的参数用?表示,相当于占位符,然后在对参数进行赋值。
* 当真正执行时,这些参数会加载在SQL语句中,把SQL语句拼接完整才去执行。
* 这样就会减少对数据库的操作
*/
return a;
运行效果:

提示信息:

提交成功界面:

javaweb简单的学生信息录入系统的更多相关文章
- 学习完vue指令 做的一个学生信息录入系统
一.demo实现原理 输入完个人信息后 点击创建用户 数据就会显示在下面的表格中 用到了vue中的数据双向绑定 v-model v-for 还要js正则 数组的unshift splice 等方法 ...
- Vue实现一个学生信息录入系统,实现录入和删除
效果如下: 代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- 编程作业—C++初探 简单的学生信息处理程序实现
简单的学生信息处理程序实现 来源: POJ (Coursera声明:在POJ上完成的习题将不会计入Coursera的最后成绩.) 注意: 总时间限制: 1000ms 内存限制: 65536kB 描述 ...
- 【python免费代码】设计一个简单的学生信息管理系统
文章目录 前言 一.理解 二.部分截图展示 三.代码 四.总结 前言 设计一个简单的学生信息管理系统,实现以下功能(bug) : 录入学生信息,信息以文件方式存储 以学生学号或者学生姓名为条件查询该学 ...
- C++ 简单的学生信息管理系统
// // main.cpp // 2013-7-17作业1 // // Created by 丁小未 on 13-7-17. // Copyright (c) 2013年 dingxiaowei. ...
- PHP实现简单的学生信息管理系统(web版)
(∩_∩) 1.概述 学了php的一些基础,包括HTML,php,pdo,mysql操作等,一直都没有将它们有机结合.最近写了一个简单的网页版学生信息管理系统,前台用HTML,脚本用到了JavaScr ...
- 程序阅读:简单C++学生信息管理系统
课程首页在:http://blog.csdn.net/sxhelijian/article/details/11890759,内有完整教学方案及资源链接 [程序阅读]阅读并执行以下的程序,找出当中出现 ...
- C:简单的学生信息处理程序实现
描述 在一个学生信息处理程序中,要求实现一个代表学生的类,并且所有成员变量都应该是私有的. (注:评测系统无法自动判断变量是否私有.我们会在结束之后统一对作业进行检查,请同学们严格按照题目要求完成,否 ...
- javeweb_学生信息添加系统
在text.jsp中画出界面,以及设置提交选项的限制 <%@ page language="java" contentType="text/html; charse ...
随机推荐
- socket实现文件上传(客户端向服务器端上传照片示例)
本示例在对socket有了基本了解之后,可以实现基本的文件上传.首先先介绍一下目录结构,server_data文件夹是用来存放客户端上传的文件,client_data是模拟客户端文件夹(目的是为了测试 ...
- Shiro过滤器
Shiro内置过滤器 anon.authBasic.authc.user.logout perms.roles.ssl.port spring.xml <bean id="shiroF ...
- .NET Core之单元测试(三):Mock框架Moq的使用
编写一个API 新增一个接口 public interface IFoo { bool Ping(string ip); } 接口实现 public class Foo : IFoo { public ...
- 修改定时清理 /tmp 目录下的文件
初衷 默认系统是超过 30 天不访问的文件自动清除的,但是有时候硬盘用得紧可以考虑修改周期 设置方法 编辑配置文件:vim /etc/cron.daily/tmpwatch #! /bin/sh fl ...
- [WPF 自定义控件]在MenuItem上使用RadioButton
1. 需求 上图这种包含多选(CheckBox)和单选(RadioButton)的菜单十分常见,可是在WPF中只提供了多选的MenuItem.顺便一提,要使MenuItem可以多选,只需要将MenuI ...
- CentOS与Ubuntu的区别
学习博客:https://www.cnblogs.com/lirongzheng/p/8250511.html 更多Ubuntu相关信息见Ubuntu 专题页面 http://www.linuxidc ...
- 编程语言的实现,从AST(抽象语法树)开始
学习博客:https://baijiahao.baidu.com/s?id=1626159656211187310&wfr=spider&for=pc
- macos常用命令备查
常用命令 open . : 命令行打开文件夹 文件编辑 ps: 从一般模式进编辑模式,只需按i.I.a.A.o.O.r和R中某个键即可.当进入编辑模式时,在屏幕尾部会显示INSERT或REPLACE字 ...
- Arm开发板+Qt学习之路-开发板显示 /bin/sh: ./hello: Permission denied
将pc上交叉编译完成的可执行文件hello,通过串口传输到开发板上后,执行./hello显示 /bin/sh: ./hello: Permission denied 解决方案:在开发板上执行 chm ...
- Linux运维--实践-Rally
1.rally简介 OpenStack Rally 是一个自动化测试工具,社区希望通过 Rally 来解答 "How does OpenStack work at scale?(如何规模化运 ...
