16-1 djanjo介绍
一 web框架的本质
1用户的浏览器(socket客户端) 和 网站的服务器(socket服务端)之间
2 HTTP协议:
1.1 请求(request)
1.2. 响应(response)
3 web框架本质
a. 收发socket消息 web服务器
web应用程序
b. 根据不同的请求执行不同的函数返回不同的内容
c. 字符串替换
二 关于wsgi协议
1 Django开发阶段使用 wsgiref 模块来处理socket消息
2 Django部署到线上使用 uWsgi/gunicorn 模块来处理socket消息
3 Python中 web服务器程序和Web应用程序之间传递消息:
WSGI协议
三 Python里面Web框架的分类
1. 自己实现b和c,使用第三方的a:
Django框架
2. 自己实现b,使用第三方的a和c:
Flask
3. 自己实现a\b\c:
Tornado
四 djanjo的安装和创建djanjo项目
1 安装
pip3 install django==1.11.11
pip3 list 查看当前Python解释器安装了哪些第三方包
pip3 install django==1.11 -i https://pypi.tuna.tsinghua.edu.cn/simple # -i指定源
pip3 uninstall django #卸载
2 创建djanjo项目
2.1 命令行创建(不常用)
先选择一个目录,然后运行下面命令
django-admin startproject s21django
在当前目录下创建一个名为 s21django 的Django项目
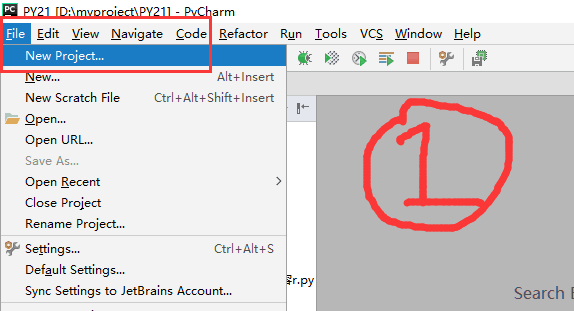
2.2 用pycharm创建
---》1新建项目

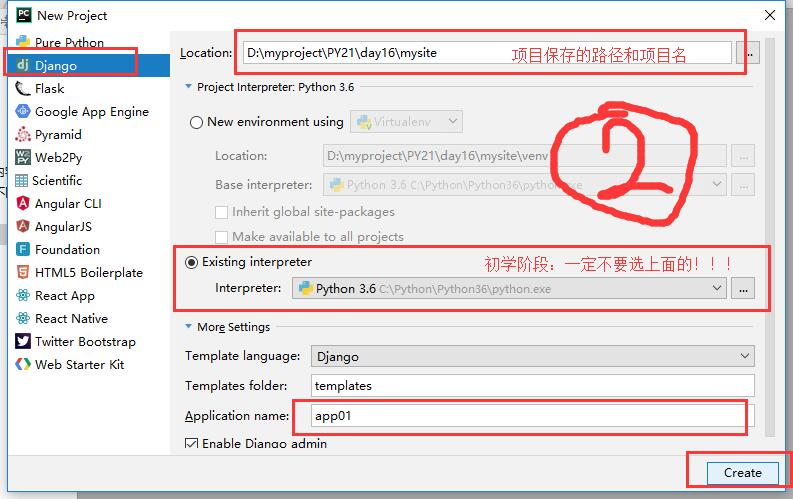
---》2指定项目路径和选择环境变量

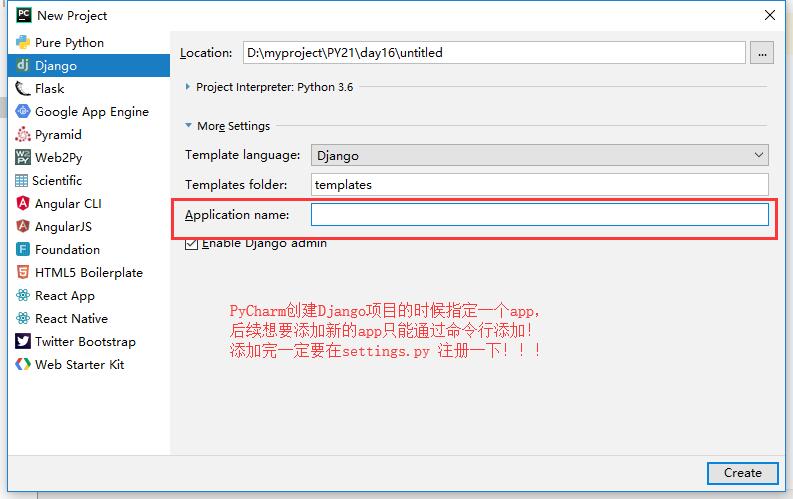
--》指定app名字

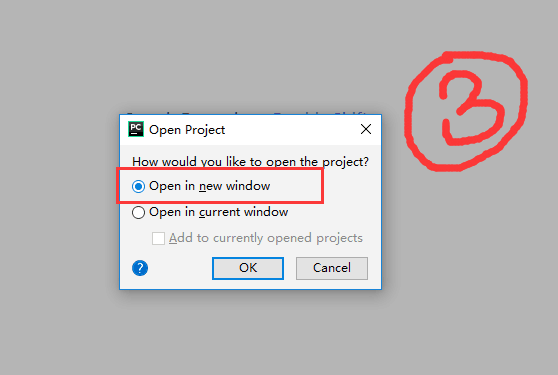
---> 要在新的窗口打开

3 启动djanjo项目
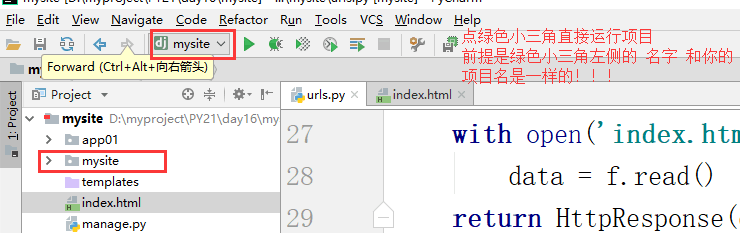
1.1 pyhcarm启动方法,注意不能右键运行启动!

2.1 命令行启动(不常用)
--》1. 切换到项目目录下!
--》2. python manage.py runserver
python manage.py runserver 127.0.0.1:8090 #指定ip和端口
python manage.py runserver 8091
4 创建app
1.1 在PyCharm创建(见创建项目图,只能创建一个)
2.1 在命令行创建
1. 切换到项目目录下!
2. python manage.py startapp app名字
3. 在settings.py里面注册你新创建的那个app,如下
- # 当前Django项目安装的app都有哪一些
- INSTALLED_APPS = [
- 'django.contrib.admin',
- 'django.contrib.auth',
- 'django.contrib.contenttypes',
- 'django.contrib.sessions',
- 'django.contrib.messages',
- 'django.contrib.staticfiles',
- 'app01.apps.App01Config',
- 'app02' # 将我们创建的app02在Django项目注册一下
- ]
5. Django项目使用静态文件的配置
--》1. 在项目目录下新建一个保存静态文件的文件夹
--》2. 告诉Django你去我上面新建的路径去找静态文件
settings.py中 加上相应的配置项:如下:
- STATIC_URL = '/static/'
# 静态文件实际保存的目录是哪一些
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
-->3 在html页面引入刚才配置的静态文件js和bootstrap
- <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
五 MVC和MTV (了解即可)
1. MVC --> Model View Control
2. MTV --> Model Template views
六 基本路由系统 (urls.py)
1. 路由是一个有顺序的列表,从上到下去匹配
2. 路由的路径是根据正则表达式来匹配的
七. 基本视图函数(views.py)
1. 基础必会三件套
from django.shortcuts import HttpResponse, render
1. HttpResponse('字符串')
2. render(request, 'xx.html')
3. redirect 调转到一个新的页面
例子:
- # 跳转到index页面,让用户的浏览器去访问新的页面(index页面)
- return redirect("/index/")
- return HttpResponse("登录失败")
- # 给用户返回一个页面 用来做登录
- return render(request, 'login.html')
八 基本模板引擎(templates/xx.html)
2. 常用语法:
1. {{ 变量名 }}
2. {{ 变量名.key }}
3. for循环
{% for x in xx %}
{{x}}
{% endfor %}
4. if判断
{% if 条件 %}
...
{% else %}
...
{% endif %}
九 使用orm连接数据库
https://www.cnblogs.com/liwenzhou/articles/8276526.html orm具体介绍
连接实例:
1 在setting.py里面设置要连接的数据库
- DATABASES = {
- 'default': {
- 'ENGINE': 'django.db.backends.mysql', # 引擎
- 'NAME': 's21hao', # 数据库名
- 'HOST': '127.0.0.1', # 主机
- 'PORT': 3306, # 端口
- 'USER': 'root', # 用户名
- 'PASSWORD': '' # 密码
- }
- }
2 告诉Django用pymysql连接MySQL数据库
在跟项目同名的文件夹下面的__init__里面添加
import pymysql
pymysql.install_as_MySQLdb()
3 models.py里面用orm写数据库语句,创建数据库
- class Publisher(models.Model):
- id=models.AutoField(primary_key=True)
- name=models.CharField(max_length=32)
- def __str__(self):
- return self.name
4 点开pycharm里面的terminal,然后运行
python manage.py makemigrations --> 将models.py的改动记录在小本本上
python manage.py migrate
5 建立数据库表结构成功!可以去数据库里查看
6 如果你想删除,则吧models.py里面的数据注释掉,然后再次运行第四项的两条语句即可
十 使用orm语句进行对数据库单表的增删改查
- 1. 查询
- models.Publisher.objects.all() --> 查询所有的出版社数据
- models.Publisher.objects.get(id=1) --> 查询id=1的那个出版社
- 2. 增加
- models.Publisher.objects.create(name='xx') --> 创建一个名为xx的出版社
- 3. 删除
- models.Publisher.objects.get(id=2).delete() --> 删除id=2的那个出版社
- 4. 编辑
- obj = models.Publisher.objects.get(id=2) --> 找到要编辑的对象
- obj.name = "新值" --> 修改
- obj.save() --> 将修改同步到数据库
十一 request相关知识点
- 1. request.method --> 获取用户请求的方法
- - GET --> 表示用户向我要一个页面这种操作
- - POST --> 表示用户向我发送一些数据
- 2. request获取URL中的参数
- /xx/?name=alex&age=9000
- request.GET --> 大字典
- - request.GET['name'] --> 不推荐
- - request.GET.get("name") --> 推荐
- 3. request.POST --> 一个大字典,存的是用户post发过来的数据
- 1. request.POST['key'] --> 不推荐
- 2. request.POST.get('key', '默认值')
十二 djanjo里面前后端交互的流程(登录页面)
0 djanjo目录介绍
- mysite/
- ├── manage.py # 管理文件
- └── mysite # 项目目录
- ├── __init__.py
- ├── settings.py # 配置
- ├── urls.py # 路由 --> URL和函数的对应关系
- └── wsgi.py # runserver命令就使用wsgiref模块做简单的web server
1 定义url在url.py文件里面
- from app01 import views
- urlpatterns = [
- url(r'^login/', views.login),
- ]
2 然后去views里面写login函数(views.py)
- def login(request):
- if request.method=="POST":
- print(request.POST)
- username=request.POST.get("username","") #这里的username必须和html里面的name的值一致
- pwd=request.POST.get("password","")
- print(username,pwd)
- if username=="hu" and pwd=="":
- return redirect("/index/")
- else:
- return HttpResponse("登录失败")
- else:
- return render(request,'login.html')
3 在templates目录下面写个login.html网页,还要引入bootstrap等样式
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>登录页面</title>
- <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
- </head>
- <body>
- <div class="container" style="margin-top: 80px">
- <div class="row">
- <form class="form-horizontal" action="login.html" method="post">
- <div class="form-group">
- <label for="inputEmail3" class="col-sm-2 col-sm-offset-2 control-label">用户名</label>
- <div class="col-sm-4" >
- <input type="text" name="username" class="form-control" id="inputEmail3" placeholder="用户名">
- </div>
- </div>
- <div class="form-group">
- <label for="inputPassword3" class="col-sm-2 col-sm-offset-2 control-label">密码</label>
- <div class="col-sm-4 ">
- <input type="password" name="password" class="form-control" id="inputPassword3" placeholder="密码">
- </div>
- </div>
- <div class="form-group">
- <div class="col-sm-offset-5 col-sm-10">
- <button type="submit" class="btn btn-default">登录</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </body>
- </html>
4 要把bootstrap下载下来放到static目录下,并且需要在settings.py里面设置静态文件目录
- STATICFILES_DIRS = [
- os.path.join(BASE_DIR, 'static')
- ]
5 在settings.py里面要把 # 'django.middleware.csrf.CsrfViewMiddleware', 暂时注释掉,否则不能提交
16-1 djanjo介绍的更多相关文章
- Java 16 新功能介绍
点赞再看,动力无限.Hello world : ) 微信搜「程序猿阿朗 」. 本文 Github.com/niumoo/JavaNotes 和 程序猿阿朗博客 已经收录,有很多知识点和系列文章. Ja ...
- 【重温基础】16.JSON对象介绍
本文是 重温基础 系列文章的第十六篇. 今日感受:静. 系列目录: [复习资料]ES6/ES7/ES8/ES9资料整理(个人整理) [重温基础]1-14篇 [重温基础]15.JS对象介绍 本章节复习的 ...
- Tomcat介绍、安装JDK、安装Tomcat
6月26日任务 16.1 Tomcat介绍16.2 安装jdk16.3 安装Tomcat扩展java容器比较 http://my.oschina.net/diedai/blog/271367 http ...
- 【重温基础】17.WebAPI介绍
本文是 重温基础 系列文章的第十七篇. 今日感受:挑战. 系列目录: [复习资料]ES6/ES7/ES8/ES9资料整理(个人整理) [重温基础]1-14篇 [重温基础]15.JS对象介绍 [重温基础 ...
- 思想无语言边界:以 cglib 介绍 AOP 在 java 的一个实现方式
0. 前言 上接:基于 Source Generators 做个 AOP 静态编织小实验 作为第三篇,我们基于cglib在java做一个简单的aop例子, 以此简单作为例子说一个思路在什么样的语言里面 ...
- Java 17 新功能介绍(LTS)
点赞再看,动力无限.Hello world : ) 微信搜「程序猿阿朗 」. 本文 Github.com/niumoo/JavaNotes 和 未读代码博客 已经收录,有很多知识点和系列文章. Jav ...
- Java SE 16 新增特性
Java SE 16 新增特性 作者:Grey 原文地址:Java SE 16 新增特性 源码 源仓库: Github:java_new_features 镜像仓库: GitCode:java_new ...
- 转自pnljs 委托(Func<int,bool>)
随笔- 147 文章- 0 评论- 16 Func的介绍 经常看到 Func<int, bool>...这样的写法,看到这样的就没有心思看下去了.我们学技术还是需要静下心来. 对Fu ...
- Atitit 编程语言原理与概论attilax总结
Atitit 编程语言原理与概论attilax总结 1. 语言的分类1 2. 语言评价标准1 3. 编程语言原理(第10版) 目录: 2 4. 代码之髓:编程语言核心概念2 5. <编程语言实现 ...
随机推荐
- Java问题解读系列之基础相关---含继承时的执行顺序
今天来研究一下含继承.静态成员.非静态成员时Java程序的执行顺序: 一.不含继承,含有静态变量.静态代码块 创建一个子类,该类包含静态变量.静态代码块.静态方法.构造方法 /** * @create ...
- java的boolean和Boolean
boolean是基本数据类型Boolean是它的封装类,和其他类一样,有属性有方法,可以new,例如: Boolean bl= new Boolean("true"); // bo ...
- gitlab上fork别人的代码后更新的2种解决方式
1.解决方式1 首先要先确定一下是否建立了主repo的远程源: git remote -v如果里面只能看到你自己的两个源(fetch 和 push),那就需要添加主repo的源: git remote ...
- Orleans 整体介绍
背景 Orleans 是微软开源的Actor模型开发框架. Actor模型 此模型解决了并发编程时对资源竞争使用的问题,将对同一个业务数据的访问从并行变为串行执行,降低了多线程编程的难度,使普通编程人 ...
- 阿里云maven中央仓库
1.配置文件路径:config/settings.xml 2.<mirrors>镜像集合中添加镜像 <mirror> <id>alimaven</id> ...
- canvas旋转图片
canvas旋转图片 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- python实例 异常处理
#! /usr/bin/python s=input("Input your age:") if s =="": raise Exception(&qu ...
- 洛谷P4145 上帝造题的七分钟2 / 花神游历各国(重题:洛谷SP2713 GSS4 - Can you answer these queries IV)
题目背景 XLk觉得<上帝造题的七分钟>不太过瘾,于是有了第二部. 题目描述 "第一分钟,X说,要有数列,于是便给定了一个正整数数列. 第二分钟,L说,要能修改,于是便有了对一段 ...
- ip地址获取无效,自己修改ip地址
(1)
- python输出最大公约数和最小公倍数
def myfun(): num1 = int(input('输入num1')) num2 = int(input('输入num2')) list1=[] for i in range(1, max( ...
