小程序redio 样式
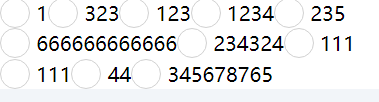
小程序 radio 不写样式大概是这样的

数据为测试数据。
为了增加用户体验我们一下
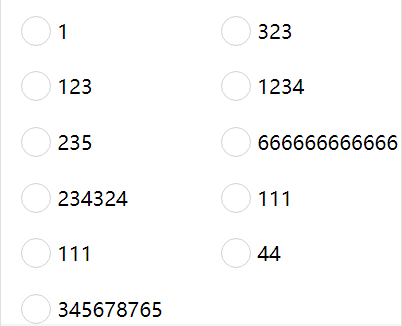
美化后大概是这样的

给他设定头部、左边间距 ,和自身最小宽度
上代码:
wxml:
<radio-group >
<label class="redioID" wx:for="{{itemstest}}">
<radio value="{{item.value}}">{{item.name}}</radio>
</label>
</radio-group>
wxss:
木了
小程序redio 样式的更多相关文章
- 微信小程序前端样式WXSS书写
微信小程序前端样式WXSS书写 一. WXSS的简单介绍 WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式. 与 CSS 相比,WXSS 扩展的特性有: ...
- 微信小程序常用样式汇总
本文系转载: 原文作者:chenzheng8975 原文地址:https://www.cnblogs.com/chenzheng8975/p/9605186.html 微信小程序常用样式汇总 小程序特 ...
- 微信小程序wxss样式详解
一.wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一.视图容器(View Container): 二.基础内容(Basic Content) 组件名 说明 组件名 说明 vie ...
- 「小程序JAVA实战」 小程序wxss样式文件的使用(七)
转自:https://idig8.com/2018/08/09/xiaochengxu-chuji-07/ 细说下微信小程序的wxss样式文件.源码:https://github.com/liming ...
- uni-app解决小程序圆角样式不生效
在使用uni-app实现小程序的时候,设置左图的右圆角不生效,样式也都没有问题,在模拟器上也可以正常现实,手机上样式出现差别,现有以下解决方法: 设置整个圆角,然后左边使用margin-left:-3 ...
- 微信小程序(四)-样式 WXSS
样式 WXSS https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html 1.尺寸单位 rpx(respons ...
- 微信小程序中样式问题
1.去除button按钮的默认样式 这是button按钮自带的默认样式 button { position:relative; display:block; margin-left:auto; mar ...
- 小程序radio样式修改
.city-radio-group-label .city-label-radio { //label样式 padding: 15rpx 50rpx; position: relativ ...
- 修改小程序checkbox样式
未选中时的样式 checkbox .wx-checkbox-input { border-radius: 50%; height: 30rpx; width: 30rpx; margin-top: - ...
随机推荐
- hexo+next 详细搭建
安装node node下载地址:http://nodejs.cn/download/ 具体安装方法,这里不做详写 安装完成可以通过node -v 查看安装是否生效和node的版本 我这里使用的是v10 ...
- 「洛谷P1198」 [JSOI2008]最大数 解题报告
P1198 [JSOI2008]最大数 题目描述 现在请求你维护一个数列,要求提供以下两种操作: 1. 查询操作. 语法:Q L 功能:查询当前数列中末尾L个数中的最大的数,并输出这个数的值. 限制: ...
- Prometheus基础应用
简介 Prometheus使用扫盲,包含基础的概念和操作说明,基于官网和个人测试. versoin: 2.14 官网 GitHub 安装 prometheus安装运行非常方便,下载后解压,运行根目录下 ...
- C++简单项目--推箱子
在处理移动的时候有太多种情况了: 1.有空位 2.在推箱子,推到了空地 3.推箱子推到了目标, 4.推目标位的箱子推到另一个目标 5.推目标位的箱子推到空地 首先记录目标位置,在每次推动之后会再绘画中 ...
- POJ 2318 TOYS(叉积+二分)
题目传送门:POJ 2318 TOYS Description Calculate the number of toys that land in each bin of a partitioned ...
- IDEA 配置及常用快捷键
常用快捷键 1.Ctrl+Alt+T 把选择的代码放入 try{} 或者 if{} 里 2.Ctrl+O 重写方法提示 3.Alt+回车 导包提示 4.Alt+/ 代码提示(默认不是这个,需要参照后文 ...
- MADP(移动应用开发平台)推动企业数字化转型
移动互联网时代,企业对于移动应用程序的需求呈现爆炸式增长,移动解决方案供应商一直致力于寻找解决方案帮助企业完成这些移动集成需求,MADP(移动应用开发平台)因此产生,MADP允许提供一种解决方案,可以 ...
- 发布到远程存储库时遇到错误: Git failed with a fatal error.
正在推送 master发布到远程存储库时遇到错误: Git failed with a fatal error.Authentication failed for 'http://1212121xxx ...
- 《利用python进行数据分析》——Numpy基础
一.创建数组 1.创建数组的函数 array:将输入数据(列表.元组.数组或其他序列类型)转换为ndarray,可用dtype指定数据类型. >>> import numpy as ...
- numpy 数组的拼接
一.数组的拼接 1.水平拼接 a.格式 np.hstack((数组1, 数组2)) # 注意: 值是元祖 # 0轴长要相同 b.例子 import numpy as np arr1 = np.aran ...
