即将开源 | 2亿用户背后的Flutter应用框架Fish Redux
背景
在闲鱼深度使用 Flutter 开发过程中,我们遇到了业务代码耦合严重,代码可维护性糟糕,如入泥泞。对于闲鱼这样的负责业务场景,我们需要一个统一的应用框架来摆脱当下的开发困境,而这也是 Flutter 领域空缺的一块处女地。
Fish Redux 是为解决上面问题上层应用框架,它是一个基于 Redux 数据管理的组装式 flutter 应用框架, 特别适用于构建中大型的复杂应用。
它的最大特点是配置式组装, 一方面将一个大的页面,对视图和数据层层拆解为互相独立的 Component|Adapter,上层负责组装,下层负责实现,另一方面将 Component|Adapter 拆分为 View,Reducer,Effect 等相互独立的上下文无关函数。所以它会非常干净,易编写、易维护、易协作。
Fish Redux 的灵感主要来自于 Redux、React、Elm、Dva 这样的优秀框架,而 Fish Redux 站在巨人的肩膀上,将集中,分治,复用,隔离做的更进一步。
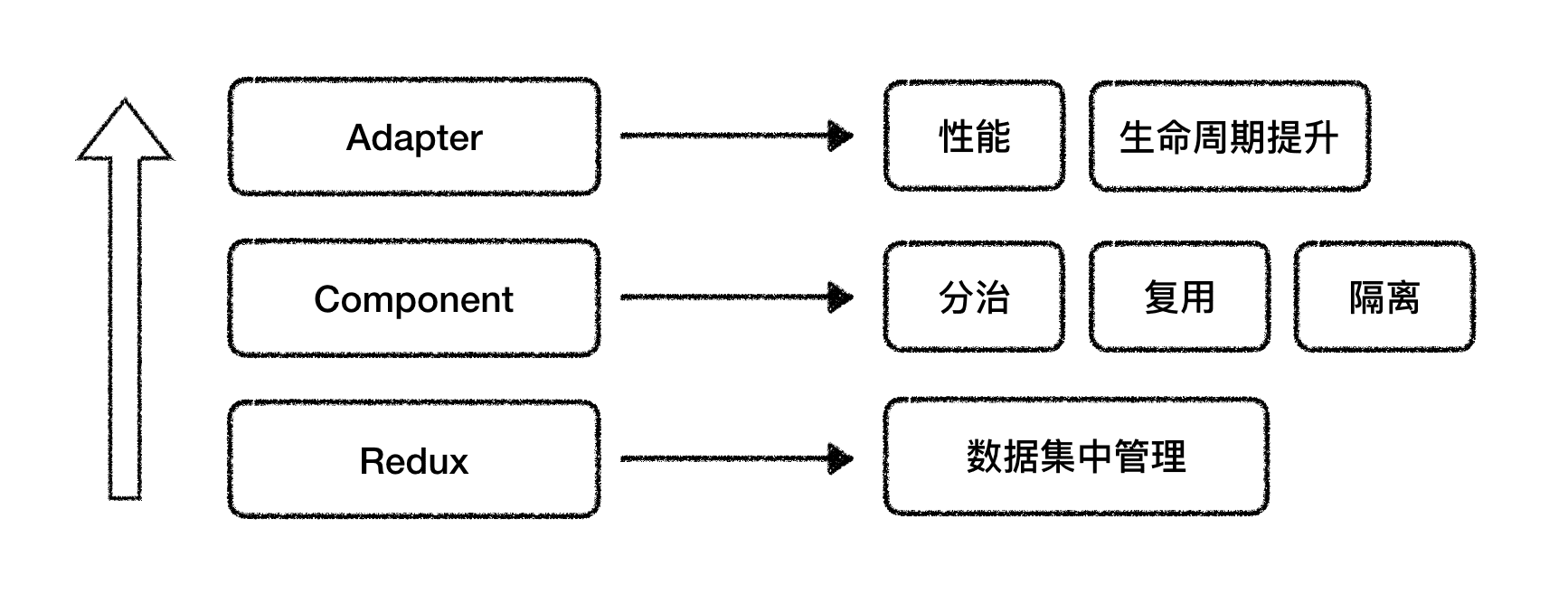
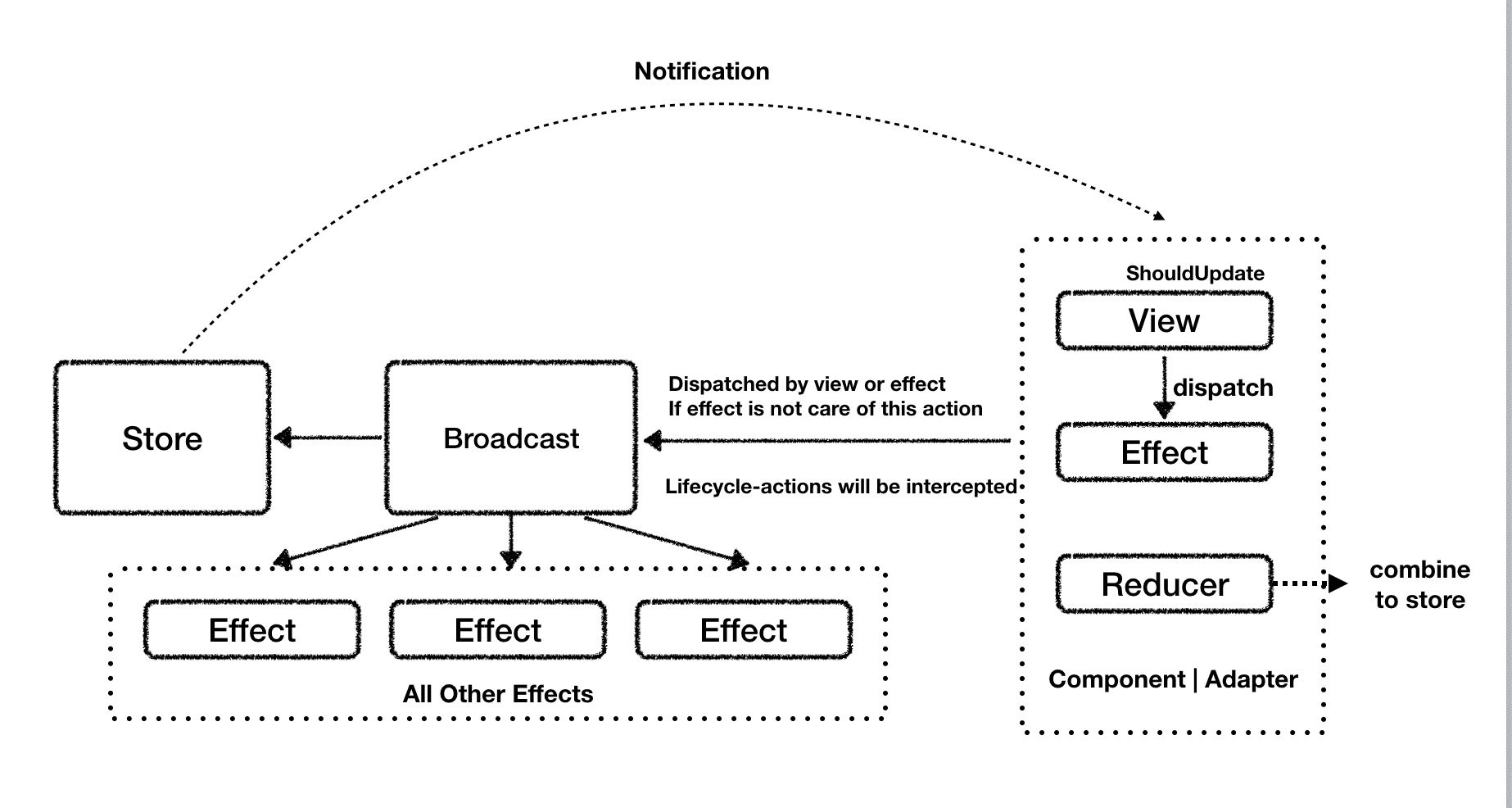
分层架构图

架构图,主体自底而上,分三层,每一层用来解决不通层面的问题和矛盾,下面依次来展开。
Redux
- Redux 是来自前端社区的一个数据管理框架, 对 Native 开发同学来说可能会有一点陌生,我们做一个简单的介绍。
Redux 做什么的?
- Redux 是一个用来做可预测易调试的数据管理的框架。所有对数据的增删改查等操作都由 Redux 来集中负责。
Redux 是怎么设计和实现的?
Redux 是一个函数式的数据管理的框架。
传统 OOP 做数据管理,往往是定义一些 Bean,每一个 Bean 对外暴露一些 Public-API 用来操作内部数据(充血模型)。函数式的做法是更上一个抽象的纬度,对数据的定义是一些 Struct(贫血模型),而操作数据的方法都统一到具有相同函数签名 (T, Action) => T 的 Reducer 中。FP:Struct(贫血模型) + Reducer = OOP:Bean(充血模型)同时 Redux 加上了 FP 中常用的 Middleware(AOP) 模式和 Subscribe 机制,给框架带了极高的灵活性和扩展性。贫血模型、充血模型 参考:[https://en.wikipedia.org/wiki/Plain_old_Java_object](https://en.wikipedia.org/wiki/Plain_old_Java_object)
Redux 的缺点
- Redux 核心仅仅关心数据管理,不关心具体什么场景来使用它,这是它的优点同时也是它的缺点。
在我们实际使用 Redux 中面临两个具体问题
- Redux 的集中和 Component 的分治之间的矛盾。
- Redux 的 Reducer 需要一层层手动组装,带来的繁琐性和易错性。
Fish Redux 的改良
Fish Redux 通过 Redux 做集中化的可观察的数据管理。然不仅于此,对于传统 Redux 在使用层面上的缺点,在面向端侧 flutter 页面纬度开发的场景中,我们通过更好更高的抽象,做了改良。
一个组件需要定义一个数据(Struct)和一个 Reducer。同时组件之间存在着父依赖子的关系。通过这层依赖关系,
我们解决了【集中】和【分治】之间的矛盾,同时对 Reducer 的手动层层 Combine 变成由框架自动完成,大大简化了使用 Redux 的困难。
我们得到了理想的集中的效果和分治的代码。
对社区标准的 follow
- State、Action、Reducer、Store、Middleware 以上概念和社区的 ReduxJS 是完全一致的。我们将原汁原味地保留所有的 Redux 的优势。
- 如果想对 Redux 有更近一步的理解,请参考 https://github.com/reduxjs/redux
Component
组件是对局部的展示和功能的封装。 基于 Redux 的原则,我们对功能细分为修改数据的功能(Reducer)和非修改数据的功能(副作用 Effect)。
于是我们得到了,View、 Effect、Reducer 三部分,称之为组件的三要素,分别负责了组件的展示、非修改数据的行为、修改数据的行为。
这是一种面向当下,也面向未来的拆分。在面向当下的 Redux 看来,是数据管理和其他。在面向未来的 UI-Automation 看来是 UI 表达和其他。
UI 的表达对程序员而言即将进入黑盒时代,研发工程师们会把更多的精力放在非修改数据的行为、修改数据的行为上。
组件是对视图的分治,也是对数据的分治。通过逐层分治,我们将复杂的页面和数据切分为相互独立的小模块。这将利于团队内的协作开发。
关于 View
View 仅仅是一个函数签名: (T,Dispatch,ViewService) => Widget
它主要包含三方面的信息
- 视图是完全由数据驱动。
- 视图产生的事件/回调,通过 Dispatch 发出“意图”,不做具体的实现。
需要用到的组件依赖等,通过 ViewService 标准化调用。
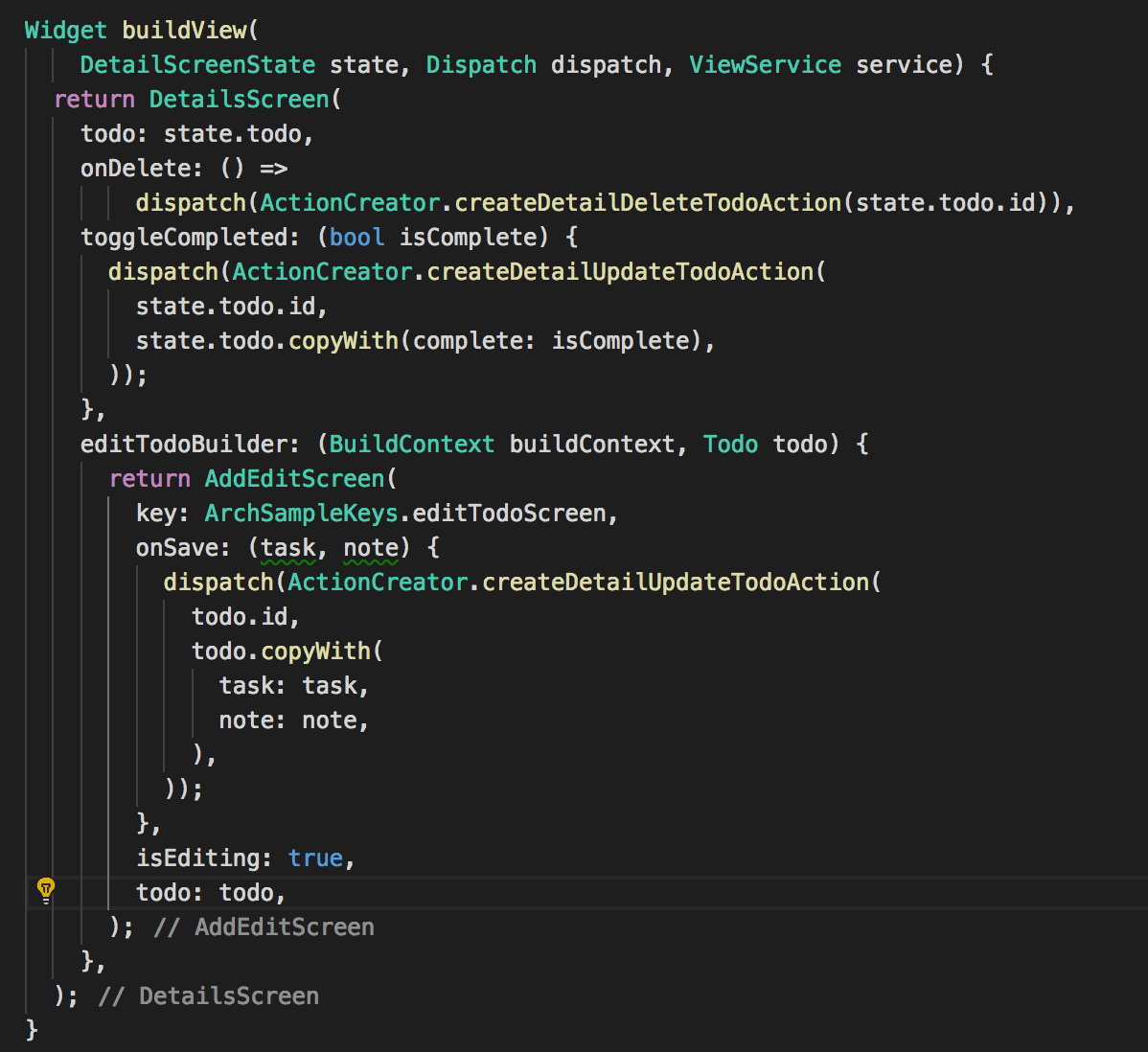
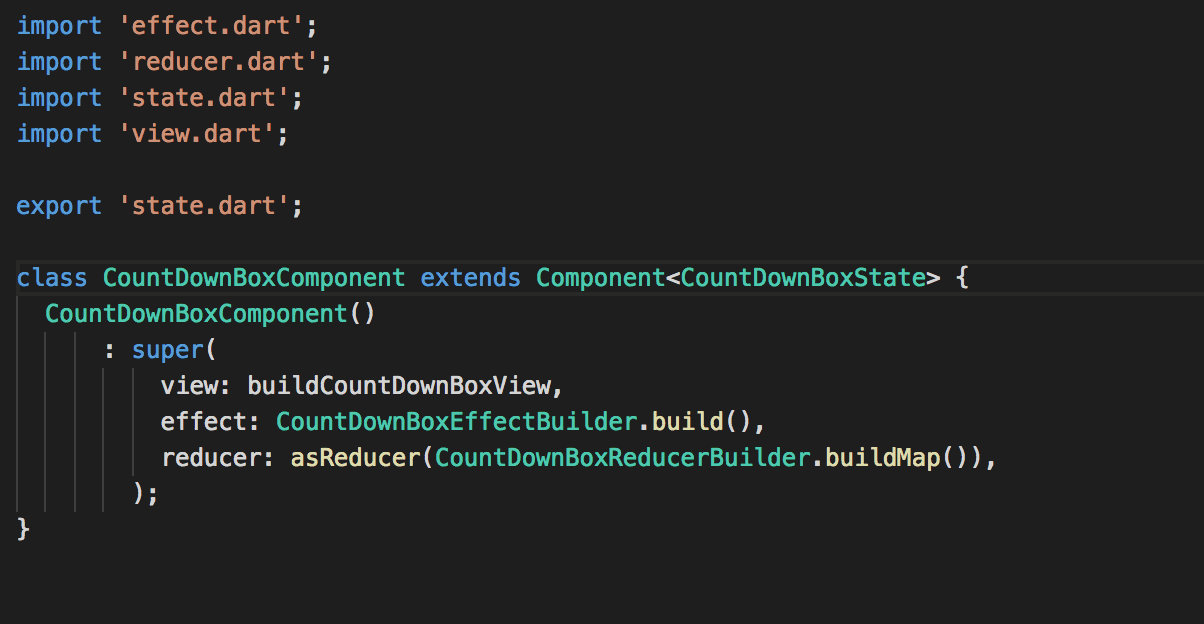
比如一个典型的符合 View 签名的函数!

关于 Effect
Effect 是对非修改数据行为的标准定义,它是一个函数签名: (Context, Action) => Object
它主要包含四方面的信息
- 接收来自 View 的“意图”,也包括对应的生命周期的回调,然后做出具体的执行。
- 它的处理可能是一个异步函数,数据可能在过程中被修改,所以我们不崇尚持有数据,而通过上下文来获取最新数据。
- 它不修改数据, 如果修要,应该发一个 Action 到 Reducer 里去处理。
它的返回值仅限于 bool or Future, 对应支持同步函数和协程的处理流程。
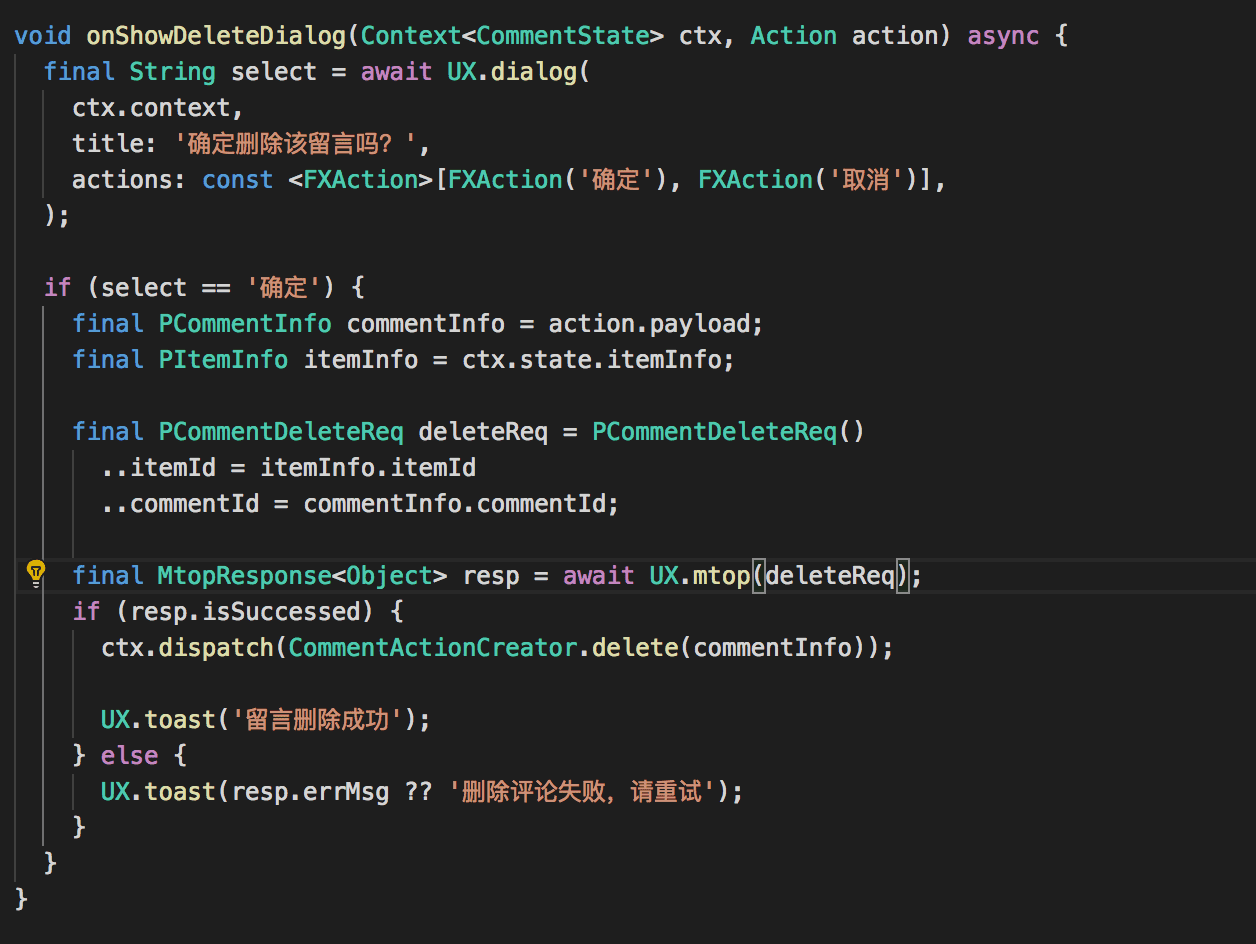
比如:良好的协程的支持!

关于 Reducer
Reducer 是一个完全符合 Redux 规范的函数签名:(T,Action) => T
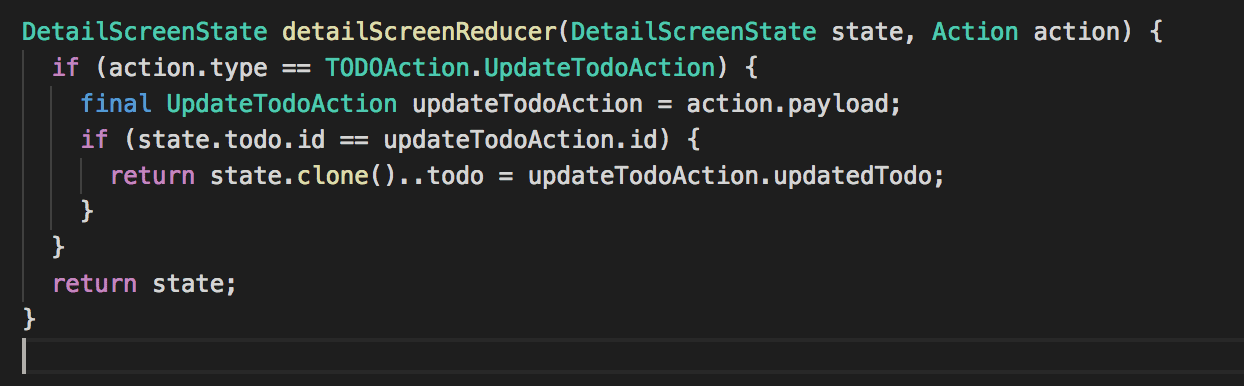
一些符合签名的 Reducer!

同时我们以显式配置的方式来完成大组件所依赖的小组件、适配器的注册,这份依赖配置称之为 Dependencies。
所以有这样的公式 Component = View + Effect(可选) + Reducer(可选) + Dependencies(可选)。
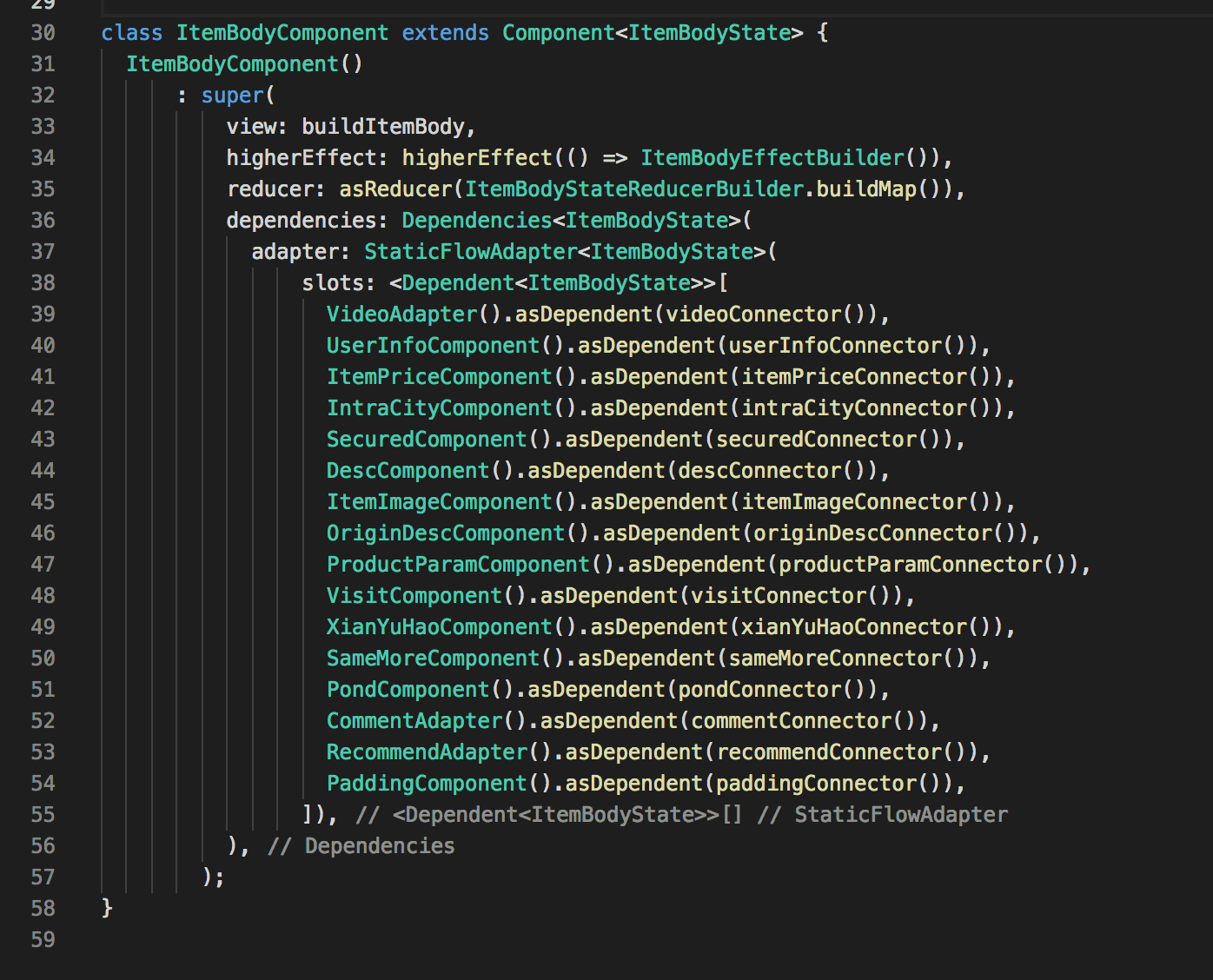
一个典型的组装!

通过 Component 的抽象,我们得到了完整的分治,多纬度的复用,更好的解耦。
Adapter
Adapter 也是对局部的展示和功能的封装。它为 ListView 高性能场景而生,它是 Component 实现上的一种变化。
它的目标是解决 Component 模型在 flutter-ListView 的场景下的 3 个问题
- 1)将一个"Big-Cell"放在 Component 里,无法享受 ListView 代码的性能优化。
- 2)Component 无法区分 appear|disappear 和 init|dispose 。
3)Effect 的生命周期和 View 的耦合,在 ListView 的场景下不符合直观的预期。
概括的讲,我们想要一个逻辑上的 ScrollView,性能上的 ListView ,这样的一种局部展示和功能封装的抽象。做出这样独立一层的抽象是,我们看实际的效果, 我们对页面不使用框架,使用框架 Component,使用框架 Component+Adapter 的性能基线对比
- Reducer is long-lived, Effect is medium-lived, View is short-lived.
我们通过不断的测试做对比,以某 android 机为例: - 使用框架前 我们的详情页面的 FPS,基线在 52FPS。
- 使用框架, 仅使用 Component 抽象下,FPS 下降到 40, 遭遇“Big-Cell”的陷阱。
- 使用框架,同时使用 Adapter 抽象后,FPS 提升到 53,回到基线以上,有小幅度的提升。
Directory
推荐的目录结构会是这样
sample_page-- action.dart-- page.dart-- view.dart-- effect.dart-- reducer.dart-- state.dartcomponentssample_component-- action.dart-- component.dart-- view.dart-- effect.dart-- reducer.dart-- state.dart
上层负责组装,下层负责实现, 同时会有一个插件提供, 便于我们快速填写。
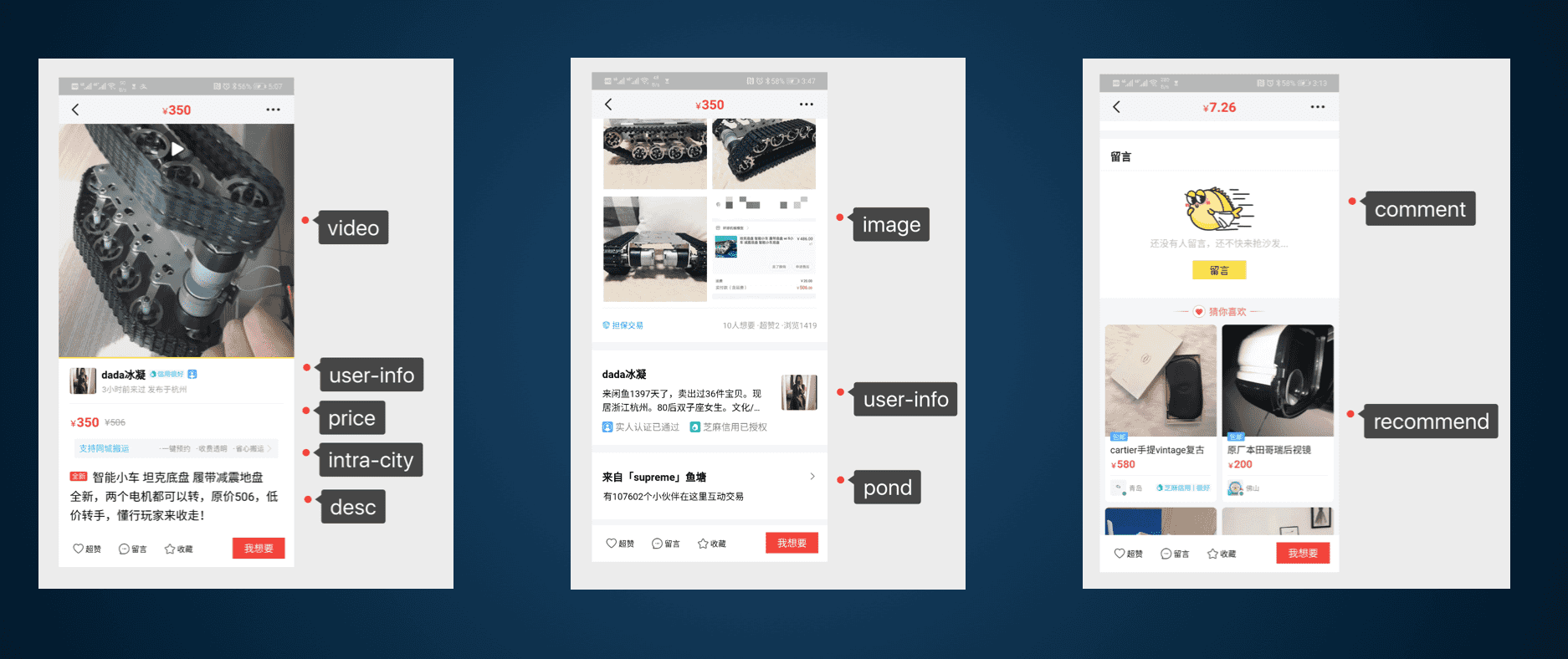
以闲鱼的详情场景为例的组装:

组件和组件之间,组件和容器之间都完全的独立。
Communication Mechanism
- 组件|适配器内通信
- 组件|适配器间内通信

简单的描述:采用的是带有一段优先处理的广播, self-first-broadcast。发出的 Action,自己优先处理,否则广播给其他组件和 Redux 处理。最终我们通过一个简单而直观的 dispatch 完成了组件内,组件间(父到子,子到父,兄弟间等)的所有的通信诉求。
Refresh Mechanism
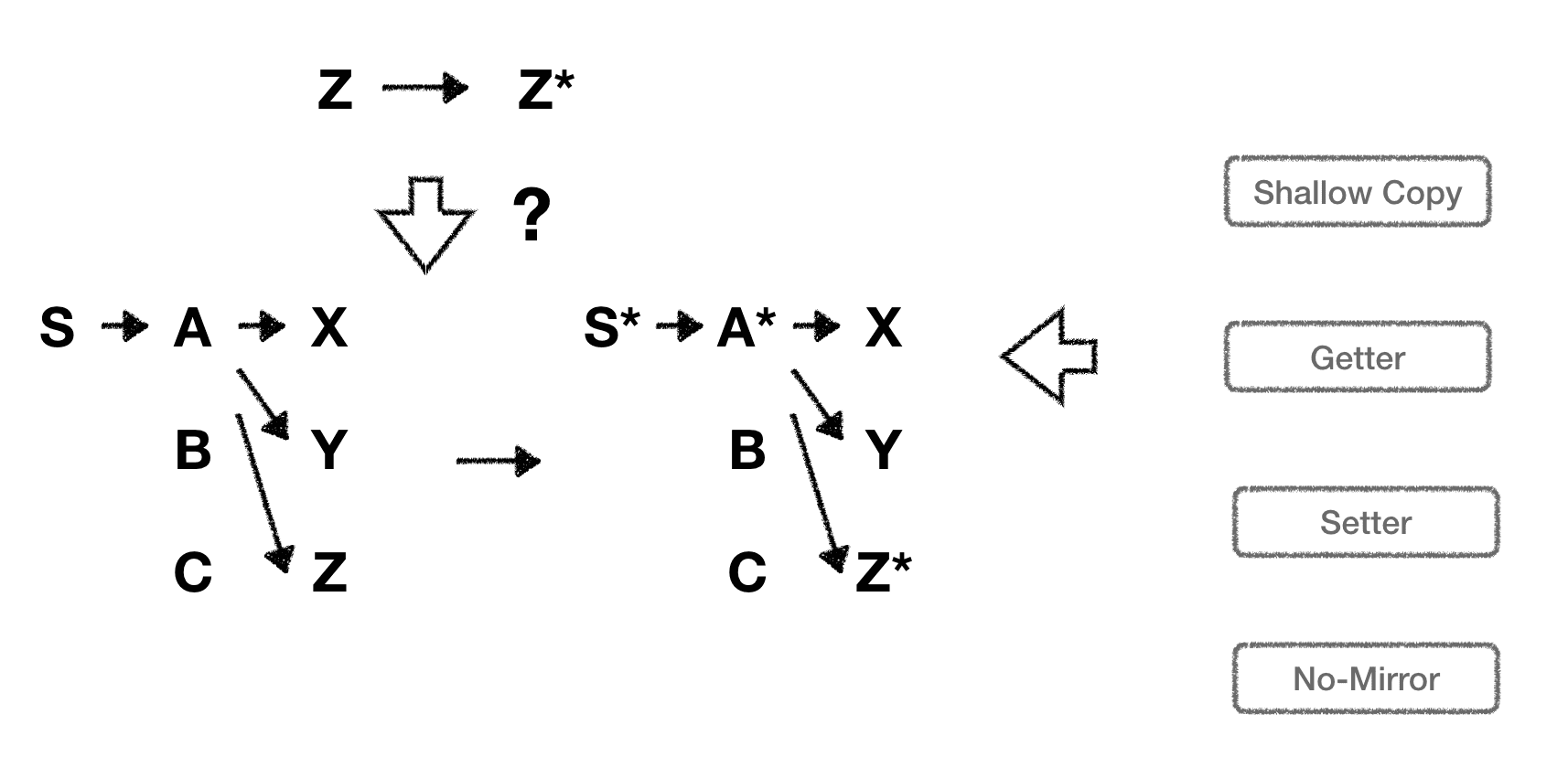
数据刷新
- 局部数据修改,自动层层触发上层数据的浅拷贝,对上层业务代码是透明的。
层层的数据的拷贝
- 一方面是对 Redux 数据修改的严格的 follow。
- 另一方面也是对数据驱动展示的严格的 follow。

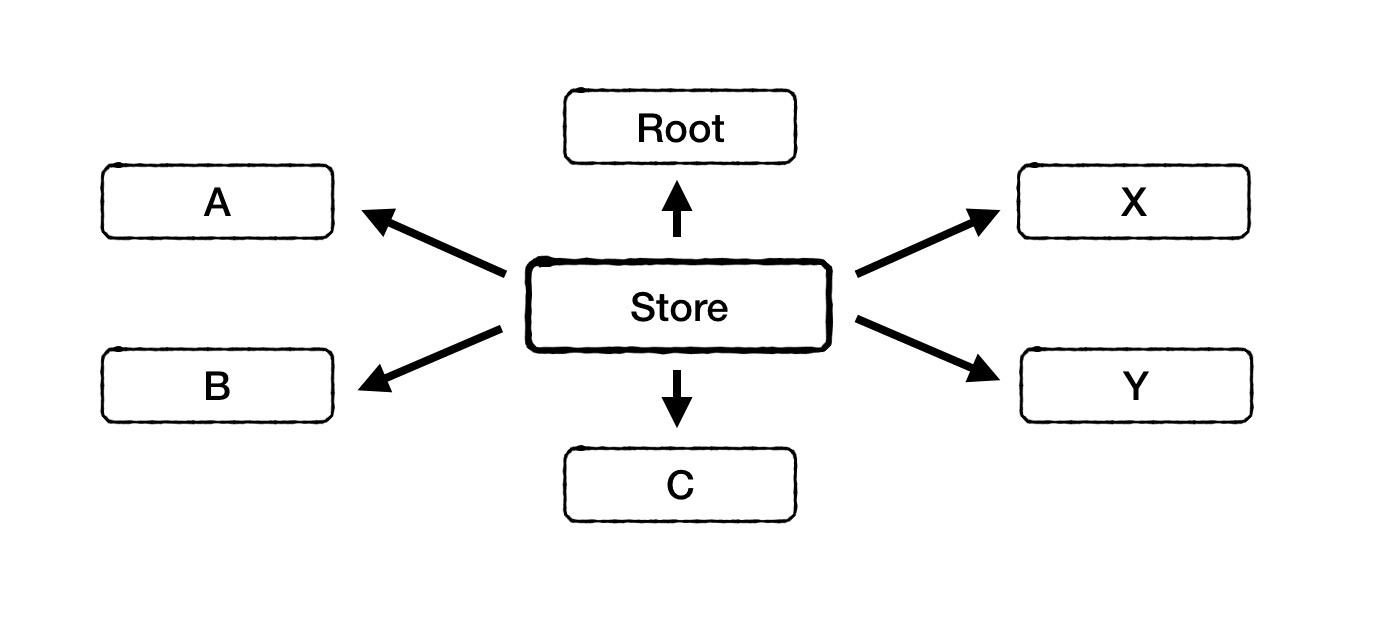
视图刷新
- 扁平化通知到所有组件,组件通过 shouldUpdate 确定自己是否需要刷新

优点
数据的集中管理
- 通过 Redux 做集中化的可观察的数据管理。我们将原汁原味地保留所有的 Redux 的优势,同时在 Reducer 的合并上,变成由框架代理自动完成,大大简化了使用 Redux 的繁琐度。
组件的分治管理
- 组件既是对视图的分治,也是对数据的分治。通过逐层分治,我们将复杂的页面和数据切分为相互独立的小模块。这将利于团队内的协作开发。
View、Reducer、Effect 隔离
- 将组件拆分成三个无状态的互不依赖的函数。因为是无状态的函数,它更易于编写、调试、测试、维护。同时它带来了更多的组合、复用和创新的可能。
声明式配置组装
- 组件、适配器通过自由的声明式配置组装来完成。包括它的 View、Reducer、Effect 以及它所依赖的子项。
良好的扩展性
核心框架保持自己的核心的三层关注点,不做核心关注点以外的事情,同时对上层保持了灵活的扩展性。
- 框架甚至没有任何的一行的打印的代码,但我们可通过标准的 Middleware 来观察到数据的流动,组件的变化。
- 在框架的核心三层外,也可以通过 dart 的语言特性 为 Component 或者 Adapter 添加 mixin,来灵活的组合式地增强他们的上层使用上的定制和能力。
- 框架和其他中间件的打通,诸如自动曝光、高可用等,各中间件和框架之间都是透明的,由上层自由组装。
精小、简单、完备
- 它非常小,仅仅包含 1000 多行代码。
- 它使用简单,完成几个小的函数,完成组装,即可运行。
- 它是完备的。
Fish Redux 目前已在阿里巴巴闲鱼技术团队内多场景,深入应用。
原文链接
更多技术干货 请关注阿里云云栖社区微信号 :yunqiinsight
即将开源 | 2亿用户背后的Flutter应用框架Fish Redux的更多相关文章
- 云栖大会上宣布即将开源的手淘Atlas什么来头?
在刚刚过去的云栖大会上,手淘宣布其移动容器化框架Atlas将于2017年年初开源,对这个框架,在过去团队对外部做过一些分享,外界也一直对其十分关注,到现在它终于即将开源了. 本文将介绍Atlas的设计 ...
- 阿里云POLARDB如何助力轻松筹打造5亿用户信赖的大病筹款平台?
轻松筹首创了“大病救助”模式,帮助了众多病患在第一时间解決了医疗资金等问题,为了从源头解决了医疗资金问题.而在轻松筹这样全球5.5亿用户信赖的大病筹款平台的背后,是日益增长的各种数据.面对这样数据量所 ...
- 微软Edge 内嵌的JavaScript 引擎即将开源
微软于今日(2015年12月10日)宣布即将开源Chakra核心控件,并改名为“ChakraCore”,该控件包含所有Edge JavaScript 引擎的所有核心功能.ChakraCore 将于下月 ...
- Bucky – 免费开源的实时用户监控工具
Bucky 是一个开源的实时用户监控工具,用于衡量用户在浏览器中使用 Web 应用程序时的性能.它可以自动测量你的网页需要多长时间来加载,Ajax 请求需要多长时间和各个函数需要实行多久. 您可能感兴 ...
- 估值十亿美元、1.5亿用户,公司CEO却跑路了
转载这篇文章是觉得配图非常好玩的,文章的真实性有待证明 年收益3600万美元的.曾经拥有高口碑产品的Evernote,却正在把一手好牌打烂,距离IPO越来越远,屡屡被业界唱衰. "独角兽公司 ...
- WinRAR存在严重的安全漏洞影响5亿用户
WinRAR可能是目前全球用户最多的解压缩软件,近日安全团队发现并公布了WinRAR中存在长达19年的严重安全漏洞,这意味着有可能超过5亿用户面临安全风险. 该漏洞存在于所有WinRAR版本中包含的U ...
- Facebook超过1亿用户数据泄露,疑与中国黑客组织有关?
Facebook又向用户投放了另一个重磅炸弹,承认其超过1亿用户中的所有用户都应该认定恶意的第三方垃圾信息以及强大的黑客组织泄露了他们的公开个人资料信息. 周三,Facebook首席执行官马克扎克伯格 ...
- Redis如何存储和计算一亿用户的活跃度
1 前段时间,在网上看到一道面试题: 如何用redis存储统计1亿用户一年的登陆情况,并快速检索任意时间窗口内的活跃用户数量. 觉得很有意思,就仔细想了下 .并做了一系列实验,自己模拟了下 .还是有点 ...
- Pomelo:网易开源基于 Node.js 的游戏服务端框架
Pomelo:网易开源基于 Node.js 的游戏服务端框架 https://github.com/NetEase/pomelo/wiki/Home-in-Chinese
随机推荐
- SPSS数据记录的选择(Select Cases)
SPSS数据记录的选择(Select Cases) 在数据分析时,有时可能只对某些记录感兴趣.例如,在判别分析时,可能用其中90%的记录数据建立判别函数,用其余10%的记录来考核判别函数.此时,可以通 ...
- Perl 数组应用详解(push, pop, shift, unshift)
Perl的数组操作有四大常用函数: push:从数组的末尾加入元素.pop :从数组的末尾取出元素 shift: 从数组的开头取出元素unshift:从数组的开头加入元素 1.push #!/usr/ ...
- Day 12 :迭代器与生成器
可迭代:在Python中如果一个对象有__iter__( )方法,则称这个对象是可迭代的(Iterable): 其中__iter__( )方法的作用是让对象可以用for ... in循环遍历,列表Li ...
- angularJS和requireJS和angularAMD
最近因为要用到angularJS开发项目,因为涉及到的静态资源比较多,所以想把js文件通过requireJS来按需加载,这两个框架以前都使用过,但是结合到一起还没有用过,那就试一下,看能否达到目的. ...
- Android笔记之Fragment中创建ViewModel的正确方式
之前一直都是这么写的 pageViewModel = ViewModelProviders.of(this).get(PageViewModel.class); //参数this是当前fragment ...
- 007-Java可变个数形参重载【数组和...】
重载方法时,可变个数形参的方法有两种方式 数组重载 ...重载 对两种方法,其实是一致的,示例如下: public class MethodArgsTest { //可变个数形参的格式:数据类型... ...
- mysql 12章_MySQL数据库的高级管理
一. 用户管理 Root用户是MySQL数据库管理系统中的系统管理员,但在实际开发过程中通常需要根据不同的开发者分配不同的用户,这样有利于用户的管理和维护. . 用户的创建: ) 方式1:使用MySQ ...
- (转)Google Protocol Buffer 的使用和原理
转自:https://www.ibm.com/developerworks/cn/linux/l-cn-gpb/index.html 简介 什么是 Google Protocol Buffer? ...
- SQL语句:一张表和另一张表的多重匹配查询
1.两个表结构如下图 2.如何查询成如下图所示 3.SQL语句是: select id,name=stuff(( select ','+t2.name from a t1 join b t2 on c ...
- 【学术篇】SDOI2011 计算器
好一道三合一...(然而被我做成了四合一) 其实1 2 3是独立的OvO 然后就可以逐个分析了... 1 快速幂..就不说了..(我省选的时候有这么水的20pts部分分么←_← 2 两种做法(写在标题 ...
