【daydayup】ceshuChat
时时当勉励,岁月不待人。珍惜时间伐~
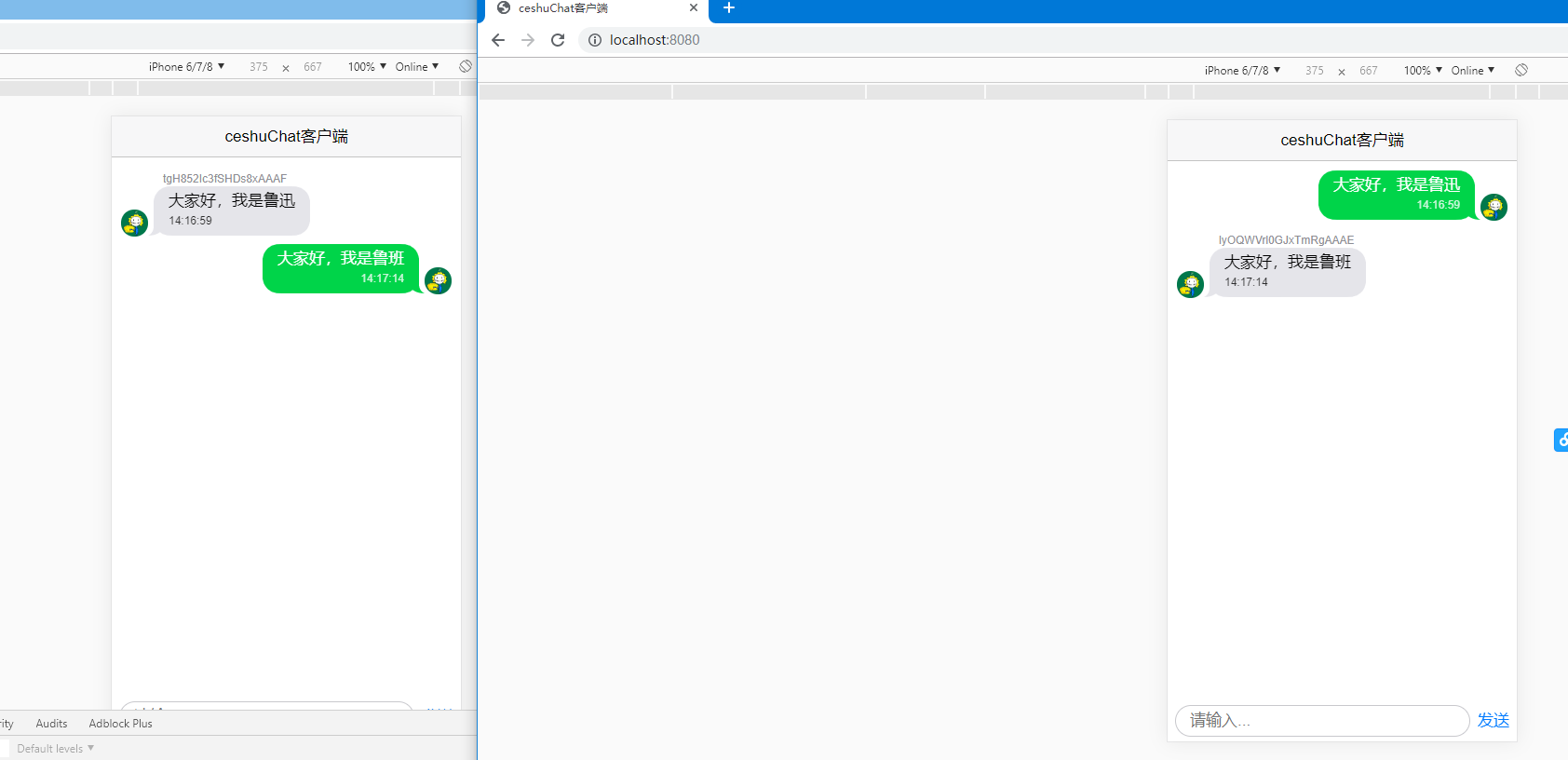
先看看项目运行的效果

这个是在本地环境打开了两个8080端口进行模拟运行的。
先放下作者的开源地址:https://github.com/ceshu/ceshuChat
这个项目要首先运行服务端,服务端是基于node.js的socket.io,大多数实时聊天系统通常基于 socket 来构建的。
服务器端的代码为
package.json中只有socket.io一个插件
{
"dependencies": {
"socket.io": "^1.7.1"
}
}
在index.js引入socket.io连接客户端
代码为
//app.js
var io = require('socket.io').listen(3000)
io.on('connection', function (socket) {
console.log("客户端连接成功!")
socket.on('send', function (data) {
socket.broadcast.emit('receive', { "user": socket.id, "data": data })
})
})
接下来我们来看客户端的代码
在vue+socket实现消息推送,后台已设定好socket消息,首先在vue项目中引入socket。在npm下载socket。
npm install vue-socket.io
客户端的index.html中引入socket.io.js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<title>ceshuChat客户端</title>
</head>
<script src="http://localhost:3000/socket.io/socket.io.js"></script>
<body>
<div id="app"></div>
</body>
</html>
接下来看main.js的代码
main.js在入口中都引入了socket,以及Framework7Vue
//main.js
import Vue from 'vue'
import VueSocketio from 'vue-socket.io'
import Framework7 from 'framework7'
import Framework7Vue from 'framework7-vue'
import Framework7Theme from 'framework7/dist/css/framework7.ios.min.css'
import Framework7ThemeColors from 'framework7/dist/css/framework7.ios.colors.min.css'
import AppStyles from './css/app.css'
import Routes from './routes.js'
import App from './app'
Vue.use(VueSocketio, 'http://localhost:3000')
Vue.use(Framework7Vue)
new Vue({
el: '#app',
template: '<app/>',
framework7: {
root: '#app',
routes: Routes,
},
components: {
app: App
}
});
看App.vue入口文件
<template>
<div id="app">
<f7-statusbar></f7-statusbar>
<f7-views>
<f7-view id="main-view" navbar-through :dynamic-navbar="true" main>
<f7-navbar v-if="$theme.ios">
<f7-nav-center sliding>ceshuChat客户端</f7-nav-center>
</f7-nav-right>
</f7-navbar>
<f7-pages>
<f7-page>
<f7-messages>
<f7-message v-for="message in messages" :text="message.text" :date="message.date" :name="message.name" :avatar="message.avatar" :type="message.type" :day="message.day" :time="message.time">
</f7-message>
</f7-messages>
<f7-messagebar placeholder="请输入..." send-link="发送" @submit="onSubmit"></f7-messagebar>
</f7-page>
</f7-pages>
</f7-view>
</f7-views>
</div>
</template>
<script>
export default {
data: function() {
return {
messages: []
}
},
sockets: {
connect: function() {},
customEmit: function(val) {}
},
created() {
this.$options.sockets.receive = (content) => {
this.messages.push({
name: content.user,
avatar:content.data.avatar,
text: content.data.text,
date: content.data.sendDate,
type: 'received',
})
}
},
methods: {
onSubmit: function(text, clear) {
if(text.trim().length === 0) return
let sendDate = (function() {
let now = new Date();
let hours = now.getHours();
let minutes = now.getMinutes()
let seconds = now.getSeconds();
return hours + ':' + minutes + ':' + seconds
})()
let avatar = require('./img/avatar.png')
let sendEmit = {
"text": text,
"avatar": avatar,
"sendDate": sendDate,
}
this.$socket.emit('send', sendEmit)
this.messages.push({
avatar: avatar,
text: text,
date: sendDate
})
clear()
}
}
}
</script>
<style>
</style>
先UI效果

这个效果的实现还挺有意思的。
【daydayup】ceshuChat的更多相关文章
- 【daydayup】weTalk
先看一下项目效果 这个是我运行的作者的项目的wetalk-server项目,他还有wetalk-client 项目 先放下作者的github项目地址:https://github.com/mangyu ...
- Python高手之路【六】python基础之字符串格式化
Python的字符串格式化有两种方式: 百分号方式.format方式 百分号的方式相对来说比较老,而format方式则是比较先进的方式,企图替换古老的方式,目前两者并存.[PEP-3101] This ...
- 【原】谈谈对Objective-C中代理模式的误解
[原]谈谈对Objective-C中代理模式的误解 本文转载请注明出处 —— polobymulberry-博客园 1. 前言 这篇文章主要是对代理模式和委托模式进行了对比,个人认为Objective ...
- 【原】FMDB源码阅读(三)
[原]FMDB源码阅读(三) 本文转载请注明出处 —— polobymulberry-博客园 1. 前言 FMDB比较优秀的地方就在于对多线程的处理.所以这一篇主要是研究FMDB的多线程处理的实现.而 ...
- 【原】Android热更新开源项目Tinker源码解析系列之一:Dex热更新
[原]Android热更新开源项目Tinker源码解析系列之一:Dex热更新 Tinker是微信的第一个开源项目,主要用于安卓应用bug的热修复和功能的迭代. Tinker github地址:http ...
- 【调侃】IOC前世今生
前些天,参与了公司内部小组的一次技术交流,主要是针对<IOC与AOP>,本着学而时习之的态度及积极分享的精神,我就结合一个小故事来初浅地剖析一下我眼中的“IOC前世今生”,以方便初学者能更 ...
- Python高手之路【三】python基础之函数
基本数据类型补充: set 是一个无序且不重复的元素集合 class set(object): """ set() -> new empty set object ...
- Python高手之路【一】初识python
Python简介 1:Python的创始人 Python (英国发音:/ˈpaɪθən/ 美国发音:/ˈpaɪθɑːn/), 是一种解释型.面向对象.动态数据类型的高级程序设计语言,由荷兰人Guido ...
- 【开源】简单4步搞定QQ登录,无需什么代码功底【无语言界限】
说17号发超简单的教程就17号,qq核审通过后就封装了这个,现在放出来~~ 这个是我封装的一个开源项目:https://github.com/dunitian/LoTQQLogin ————————— ...
随机推荐
- [转] 如何在vps上安装和登录Xwindows
如何VPS也可以拥有像windows一样图形窗口,这里写个教程,据说xwindows是一个比微软windows还强大的linux图形界面,怎样强大,我也是听说的,你可以自己去试,然后告诉我. vps安 ...
- mac下google插件SwitchyOmega笔记
端口:
- Comet OJ - 2019 六一欢乐赛
传送门 #A: 思路:等差数列求和,看成俩次1+2+…+ n,多加的n减去,所以 ans = n*(n+1) - n. AC代码: #include<iostream> #include& ...
- Linux下修改Mysql的用户(root)的密码(转载)
修改的用户都以root为列.一.拥有原来的myql的root的密码: 方法一:在mysql系统外,使用mysqladmin# mysqladmin -u root -p password " ...
- VO和DO的区别
阿里巴巴Java开发手册中的DO.DTO.BO.AO.VO.POJO定义 分层领域模型规约: DO( Data Object):与数据库表结构一一对应,通过DAO层向上传输数据源对象. DTO( Da ...
- asp.net core2.0 依赖注入 AddTransient与AddScoped的区别 - 晓剑 - CSDN博客
原文:asp.net core2.0 依赖注入 AddTransient与AddScoped的区别 - 晓剑 - CSDN博客 原文地址:http://www.tnblog.net/aojiancc2 ...
- 【转】tomcat系统架构分析
https://blog.csdn.net/wsl211511/article/details/51622991
- 整理下webapi的一些琐碎事情
在使用webapi的时候我们会遇到一些问题比如 1.POST怎么请求 2.怎么兼容JSONP请求 3.怎么给指定端提供跨域的请求 4.怎么显示单独的models层的注释 问题一二其他人都玩的比较成熟的 ...
- Erlang学习记录:语法和特性
特性 大下排序:number < atom < reference < fun < port < pid < tuple < list < bit st ...
- css样式初始化代码总结
编写css样式之前需要初始化css样式,总结如下: /* CSS Document */ html, body, div, span, object, iframe,h1, h2, h3, h4, h ...
