npm install 报错(npm ERR! errno -4048,Error: EPERM: operation not permitted)
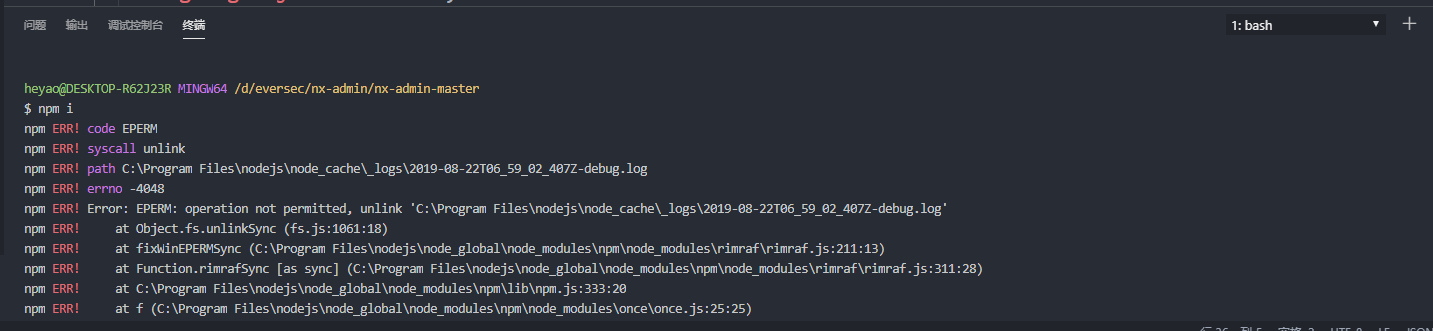
问题现象

原因
1.初次看报错日志内容,定义权限为问题,后来查资料才知道是缓存问题。
解决方法
1.简单直接
直接删除 npmrc文件
tips: 不是nodejs安装目录npm模块下的那个npmrc文件
而是在C:\Users{账户}\下的.npmrc文件.
2.管理员权限进入
直接用命令清理缓存就行,控制台输入:
npm cache clean --force
npm install 报错(npm ERR! errno -4048,Error: EPERM: operation not permitted)的更多相关文章
- 巨坑npm run dev 报错 终于找到正确答案 Error: EPERM: operation not permitted, open '/data/public/build/css/add.p
Windows10环境 npm run dev 报错 终于找到正确答案 Error: EPERM: operation not permitted, open '/data/public/build ...
- npm install 报错:node-pre-gyp ERR! 问题解决
npm install报错问题解决 问题: E:\CodeSpace\GitlabTest\desktop>npm install > lifeccp-desktop@1.1.9 post ...
- npm install 报错:ERR! code EINTEGRITY 解决方案
npm升级后,npm install 报错了,报错信息:ERR! code EINTEGRITY到处百度搜索解决方案,终于找到了!“npm cache verify”这条命令帮助了不少人 npm ca ...
- 输入npm install 报错npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! node-sass@4.13.1 postinstall: `node scripts/build.js`
输入npm install 报以下错误 npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! node-sass@4.13.1 postinstall: ...
- npm install报错 npm ERR! enoent ENOENT: no such file or directory
在npm之后出现如下错误: $ npm install npm WARN checkPermissions Missing write access to /Users/lucas/code/js/v ...
- 『奇葩问题集锦』npm install 报错 node-pre-gyp ERR! node-pre-gyp -v v0.6.25
gyp ERR! configure error gyp ERR! stack Error: Can't find Python executable "python", you ...
- npm install报错npm ERR! Maximum call stack size exceeded解决
给npm降级或者升级 比如: 降级 : npm install -g npm@6.1.0 升级 : npm install -g npm 升级到最新版
- npm install 报错(npm ERR! errno -4048,Error: EPERM: operation not permitted,)解决方法
npm ERR! path E:\SouthernPowerGridProject\web_project\AutoOPS\autoops\node_modules\fsevents\node_mod ...
- 执行npm install报错:npm ERR! code EINTEGRITY
命令行执行npm install报错如下: D:\frontend\viewsdev>npm install npm ERR! code EINTEGRITY npm ERR! sha512-8 ...
- npm install 报错 error Unexpected end of JSON input while parsing near '...sShrinkwrap":false,"d' 解决办法
npm install 报错 : error Unexpected end of JSON input while parsing near '...sShrinkwrap":false,& ...
随机推荐
- [运维]ESXI Web Client 标签: vmware运维服务器 2017-05-28 20:59 597人阅读 评论(9)
ESXI安装完成之后,配置好ip,我们就可以使用了?那么如何使用呢?一般来说有两种方式,一种是安装专门的管理客户端,client端,另一种更加方便,就是使用web client端. 下面来介绍一下es ...
- [运维]VMware vSphere介绍 标签: 运维 2017-04-21 19:48 532人阅读 评论(17)
大部分的程序员,应该是使用过vmware workstation的,我们用这款软件来创建虚拟机,满足我们学习或者工作的一些问题,今天介绍的是vmware家的另一款,不算是软件,比软件范围更大,VMwa ...
- yii生成Model出错:yii-gii-generators-model-Generator.json No such file or dictory
讲runtime 这个文件夹添加权限 chmod o+w runtime
- Provider Policy与Consumer Policy在bnd中的区别
首先需要了解的是bnd的相关知识: 1. API(也就是接口), 2. API Provider(接口的实现) 3. API Consumer( 接口的使用者) OSGi中的一个版本有4个部分: ...
- qt获取本机ip
//获取本机IP QString getIP(QString localHost) { QString ipAddr; #if 0 QList<QHostAddress> AddressL ...
- kibana一直弹出来报错?
1,这个我们需要授权 2.授予安全
- 阿里云发布Apsara SA系列混合云存储阵列
3月21日,2019北京阿里云峰会上,阿里云正式发布Apsara SA系列混合云存储阵列,融合IP SAN,FC SAN,NAS和OSS对象存储协议于一体,同时实现了本地数据中心架构和公共云存储的无缝 ...
- python系列之(3)爬取豆瓣图书数据
上次介绍了beautifulsoup的使用,那就来进行运用下吧.本篇将主要介绍通过爬取豆瓣图书的信息,存储到sqlite数据库进行分析. 1.sqlite SQLite是一个进程内的库,实现了自给自足 ...
- 撸了一个微信小程序项目
学会一项开发技能最快的步骤就是:准备,开火,瞄准.最慢的就是:准备,瞄准,瞄准,瞄准-- 因为微信小程序比较简单,直接开撸就行,千万别瞄准. 于是乎,趁着今天上午空气质量不错,撸了一个小程序,放在了男 ...
- weixin 微信开放平台 微信公众平台
官网地址入口 微信小程序 https://mp.weixin.qq.com/ appid and openid not match 1.appid :是公众号的ID. 2.openid:关注公众号生成 ...
