js基础(条件语句 循环语句)
条件语句
if语句块的语法形式如下:
//只有两种情况下if(条件){要执行的语句块;}else{要执行的语句块;}
//多种情况下if(条件){要执行的语句块;}else if(条件){要执行的语句块;}else{要执行的语句块;}
switch 语句的语法形式如下:
switch(表达式){case 值1:执行的语句块;break;case 值2:执行的语句块;break;case 值3:执行的语句块;break;
default:执行的语句块;}
练习:
<script>
//1.提示用户输入需要的商品
var goods = prompt("用户输入需要的商品")
//2.对商品进行处理
switch (goods){
case "汉堡":
document.write("您要的商品是汉堡,请付15元");
alert("您要的商品是汉堡,请付15元");
break;
case "可乐":
document.write("您要的商品是可乐,请付10元");
alert("您要的商品是可乐,请付10元");
break;
case "鸡米花":
document.write("您要的商品是鸡米花,请付25元");
alert("您要的商品是鸡米花,请付25元");
break;
default:
document.write("请输入正确商品");
alert("请输入正确商品");
break;
}
</script>
循环语句
for(表达式1;表达式2;表达式3){循环体语句;} 提示:当循环次数确定的情况下,一般使用for循环。相比while和do while语法更简洁。
break直接终止循环,continue结束本次循环而直接进入下一次循环。
for…in 的基本结构 for(变量 in 对象){执行的语句块;}
while条件表达式){循环执行的代码} 时机 :一个动作被重复执行到满足某个条件时
do-while do{循环执行的代码}while(条件表达式); 时机:希望一个动作至少被执行一次
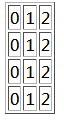
练习1表格
代码
<script type="text/javascript">
document.write("<table border='1'>")
for (var i = 0; i < 4; i++) {
document.write("<tr>");
for (var j = 0; j < 3; j++) {
document.write("<td>"+j+"</td>");
}
document.write("</tr>");
}
</script>
效果

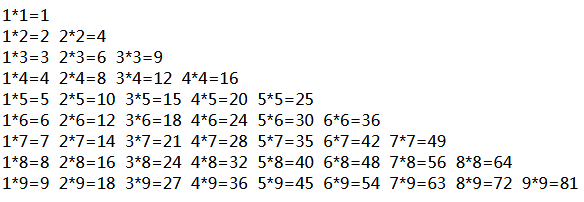
练习二99乘法口诀
代码:
<script type="text/javascript">
for (var i = 1; i < 10; i++)
{
for (var j= 1; j <= i; j++)
{
var c=i*j;
document.write(j+"*"+i+"="+c+" ");
}
document.write("<br>");
}
</script>
效果:

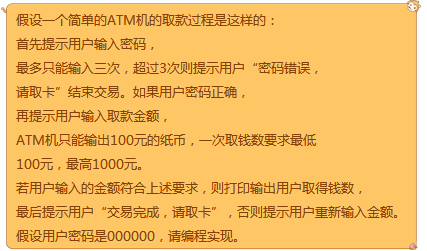
练习三

代码:
<script type="text/javascript">
for (var i = 1; i > 0; i++) {
var aa = prompt("请输入密码");
var bb = "000000";
if (aa === bb) {
break;
} else if (i <= 3) {
continue;
} else {
alert("密码错误请取卡");
}
}
var cc = prompt("请输入取款金额");
for (var i = 1; i > 0; i++) {
if (cc >= 100 && cc < 1000 && cc % 100 == 0) {
document.write(cc);
break;
} else {
var cc = prompt("请重新输入取款金额");
}
}
alert("交易完成请取卡");
</script>
<!--改进后 -->
<script type="text/javascript">
for (var i = 1; i > 0; i++) {
var aa = prompt("请输入密码");
var bb = "000000";
if (aa === bb) {
var cc = prompt("请输入取款金额");
for (var i = 1; i > 0; i++) {
if (cc % 100 == 0 && cc < 1000 && cc > 0) {
document.write(cc);
break;
} else {
var cc = prompt("请重新输入取款金额");
}
}
alert("交易完成请取卡");
} else if (i > 2) {
alert("密码错误请取卡");
}
}
//第三种
for (var i = 1; i > 0; i++) {
var aa = prompt("请输入密码");
var bb = "000000";
if (aa === bb) {
var cc = prompt("请输入取款金额");
if (cc % 100 == 0 && cc < 10000 && cc > 0) {
document.write("请拿好现金"+cc);
} else {
var cc = prompt("请重新输入取款金额");
}
alert("交易完成请取卡");
} else if (i > 2) {
alert("密码错误请取卡");
break;
}
}
</script>
练习四5
篮球从5米高的地方掉下来,每次弹起的高度是原来的30%,经过几次弹起,篮球的高度是0.1米 结果4;
代码:
var hh=5;
var ci=0;
while (true){
hh=hh*0.3;
ci++;
if (hh<=0.1) {
document.write(ci);
break;
}
}
练习五 折纸多少次超过喜马拉雅山高度(纸厚度0.1mm) 结果27
代码:
var hh1=0.0001;
var ci1=0;
while (true){
hh1=hh1*2;
ci1++;
if (hh1>=8848) {
document.write(ci1);
break;
}
}
练习六 公园里有一只猴子和一堆桃子,猴子每天吃掉桃子总数的一半,把剩下一半中扔掉一个坏的。到第七天的时候,猴子睁开眼发现只剩下一个桃子。问公园里刚开始有多少个桃子? 结果190
代码:
var n=1;
for (var i = 7; i >1; --i) {
n=2*(n+1);
}
document.write(n+"<br>");
练习七 有一个棋盘,有64个方格,在第一个方格里面放1粒芝麻重量是0.00001kg,第二个里面放2粒,第三个里面放4,求棋盘上放的所有芝麻的重量 结果184467440737095.5kg
代码:
var sum=0,count;
var i=1;
count=1;
while(i<65){
i++;
sum=sum+count*0.00001;
count=count*2;
}
document.write(i+"&&"+sum+"<br />");
练习八 假设某人有100,000现金.每经过一次路口需要进行一次交费. 交费规则为当他现金大于50,000时每次需要交5%如果现金小于等于50,000时每次交5,000.请写一程序计算此人可以经过多少次这个路口 结果24
代码:
var mm=100000,
j=0;
while(true){
j++;
if (mm>50000) {
mm=mm-mm*0.05;
} else if(mm>=5000){
mm=mm-5000;
}
else{
document.write(j+"<br/>");
document.write(mm);
break;
}
}
js基础(条件语句 循环语句)的更多相关文章
- Python中的条件和循环语句
条件和循环语句 1. 条件语句 if单用 格式:if 条件表达式 例如:if 5 > 3: print('True') >>> 'True' #当条件满足时才会执行上述操作. ...
- python学习第四讲,python基础语法之判断语句,循环语句
目录 python学习第四讲,python基础语法之判断语句,选择语句,循环语句 一丶判断语句 if 1.if 语法 2. if else 语法 3. if 进阶 if elif else 二丶运算符 ...
- #7 Python顺序、条件、循环语句
前言 上一节讲解了Python的数据类型和运算,本节将继续深入,涉及Python的语句结构,相当于Python的语法,是以后编写程序的重要基础! 一.顺序语句 顺序语句很好理解,就是按程序的顺序逻辑编 ...
- C#基础课程之三循环语句
for循环: ; i < ; i++) { Console.WriteLine("执行"+i+"次"); } while循环: while (true) ...
- Python 2.7 学习笔记 条件与循环语句
本文介绍下python条件和循环语句的语法 一.if条件语句 语法格式如下: if 表达式: .... elif 表达式: .... elif 表达式: .... else: ..... 说明:与其它 ...
- 【Python】-NO.99.Note.4.Python -【Python3 条件语句 循环语句】
1.0.0 Summary Tittle:[Python]-NO.99.Note.4.Python -[Python3 条件语句 循环语句] Style:Python Series:Python Si ...
- java基础61 JavaScript循环语句之while、do...while、for及for...in循环(网页知识)
本文知识点(目录): 1.while循环语句 2.do...while循环语句 3.for循环语句 4.for...in循环语句 5.附录1(with语句) 6.附录2( ...
- python系列八:Python3条件控制&循环语句
#!/usr/bin/python #-*-coding:gbk-*-#Python3 条件控制&循环语句import randomage = int(input("请输入你的年龄: ...
- python实例 条件和循环语句
#! /usr/bin/python #条件和循环语句 x=int(input("Please enter an integer:")) if x<0: x=0 ...
- Vue.js:条件与循环
ylbtech-Vue.js:条件与循环 1.返回顶部 1. Vue.js 条件与循环 条件判断 v-if 条件判断使用 v-if 指令: v-if 指令 在元素 和 template 中使用 v-i ...
随机推荐
- 这是<一起找打的约定>的改良版本
-- CREATE TABLE class ( -- cid INT(25)auto_increment PRIMARY KEY, -- caption VARCHAR(50) not NULL -- ...
- <Git>git学习
1.安装 分布式版本控制:工作电脑保存完整的代码,中央服务器挂了也可以使用 集中式版本控制:中央服务器挂了就凉凉 sudo apt-get install git git安装 检测安装成功 git 2 ...
- 通过actionlib控制jaco机械臂
为了安全,先写一个简单控制三个手指的程序: 根据驱动包内kinova_fingers_action.cpp服务器写客户端程序 #include <ros/ros.h> #include & ...
- 16_TLB与流水线
1 前面做的实验起始有缺陷 访问内存之后,后面执行两句代码后:并不能保证刚才访问的代码还在TLB中:有可能被刷新出去了: 实验验证缺陷: 代码 不连续 TLB 被淘汰: 2万次中有1次被淘汰:由于访问 ...
- 安装apache的注意事项
在安装apache的时候我们一般都会用yum一键安装,但是很少去考虑相关的依赖包有什么,所以今天特意做一个记录,方便以后编译安装的时候,进展顺利. yum install httpd Installi ...
- 用sql语句合并工作表
Sub 工作表合并() f = Application.GetOpenFilename(filefilter:="excel文件,*xlsx", Title:="请选择文 ...
- kafaka集群部署
1.集群规划 kafka集群配置是依赖zookeeper的,所以需要保证先安装了zookeeper和jdk注意:kafka内自带zookeeper,我们不使用自带的. hadoop101 hadoop ...
- linux中hadoop组件启动日志存放问题
如果是nohup xxxx &的话会在当前目录下生成一个nohup文件存放当前出现所有的日志,&表示后台启动: 当然你也可以将日志存放在>/dev/null表示当前日志存放的位置 ...
- Spring-Security (学习记录三)--读取数据库中的用户和角色
目录 1.先将hibernate的环境整合进来 2.创建一个数据库security,执行security.sql 3.修改spring-security.xml,采用数据库的方式读取用户跟角色 4.u ...
- C++之STL(标准模板库)
STL:standard Template Lib 一.vector <1> 特点 <2> 常用函数: <3> 遍历方法: 1.for循环 2.迭代器 <4& ...
