JS笔记之第二天
一元运算符:++ --
分为前++和后++ and 前--和后--
如果++在后面,如:num++ +10参与运算,先参与运算,自身再加1
如果++在前面,如:++num+10参与运算,先自身加1,然后再参与运算
如果--在后面,如:num-- +10参与运算,先参与运算,自身再减1
如果--在前面,如:--num+10参与运算,先自身减1,然后再参与运算
例子:
代码是从上到下,一行一行执行的。
++在后面:
var num1=10;
var sum1=num1++ +10;
//sum1=num1++ +10=10+10=20
//num1++=10+1=11
console.log(sum1);//
++在前面
var num2=10;
var sum2=++num2+10;
//++num2=10+1=11
//sum2=++num2+10=11+10=21
console.log(sum2);//
- -在后面
var num3=10;
var sum3=num3-- +10;
//sum3=num3-- +10=10+10=20;
//num3--=10-1=9
console.log(sum3);//
- -在前面
var num4=10;
var sum4=--num4+10;
//--num4=10-1=9
//sum4=--num4+10=9+10=19
console.log(sum4);//
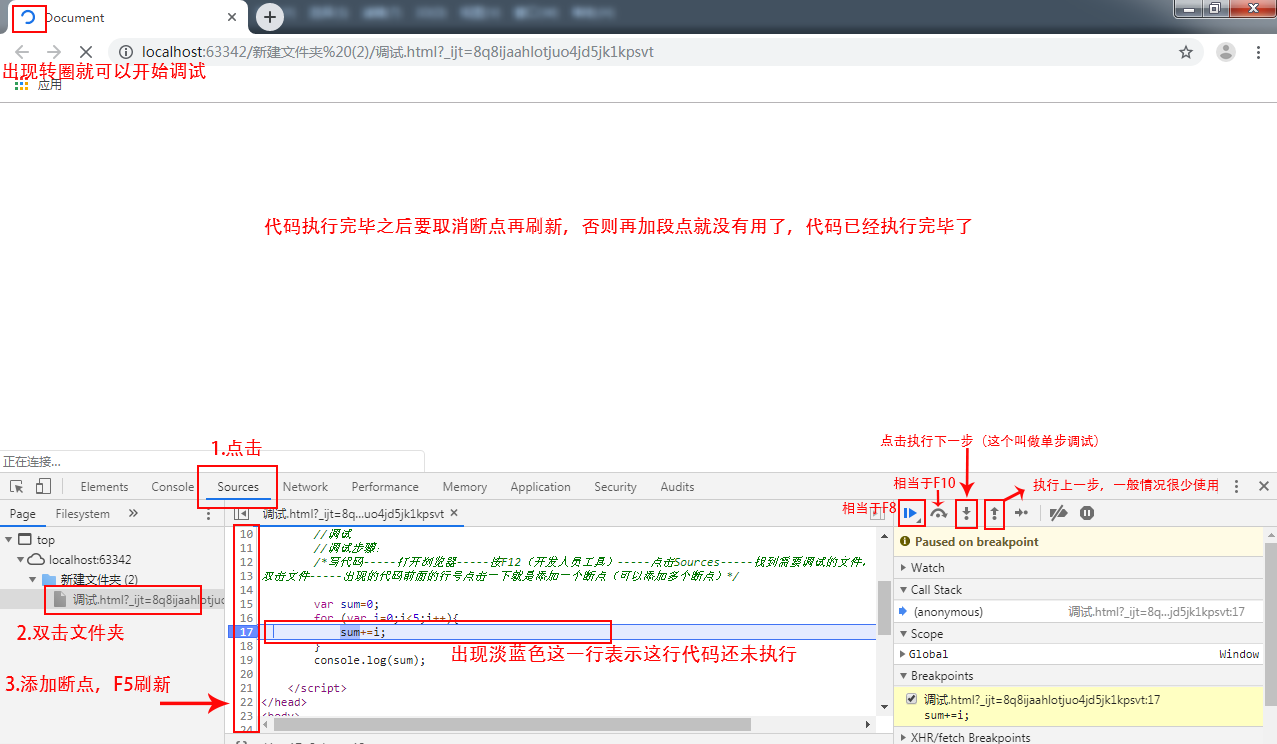
调试
调试:调试代码--->成为中高级工程师必备的技能之一
调试的方法有很多种,这里暂时只讲一种:断点调试
调试的作用:查看每一步执行的状态,便于了解程序的运行情况,找出bug;代码正常执行,语法没有错误,但是结果不是自己想要的;观察这行代码的变量或者函数的值是多少;这行代码执行的效果如何。
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后可以一步一步往下调试,调试过程中可以看各个变量当前的值,如果调试到出错的代码行,即显示错误,停下。
调试步骤:
写代码----->打开浏览器----->按F12(开发人员工具)----->点击Sources----->找到需要调试的文件,双击文件----->出现的代码前面的行号点击一下就是添加一个断点(可以添加多个断点)
调试中的相关操作:
Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。
F10: 程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
F8:跳到下一个断点处,如果后面没有断点了,则程序直接执行结束。


流程控制
流程控制:代码的执行过程
流程控有三种方式:
1.顺序结构:从上到下,从左到右执行的顺序,就叫做顺序结构(不是很严谨)
2.分支结构:if语句、if-else语句、if-else if-else if...语句、swith-case语句、三元表达式语句
3.循环结构:while循环、do-while循环、for循环、for-in循环(后期)
分支语句:
if语句
if-->如果
if语句主要是判断
语法:
if(表达式){
代码块(代码)
}
注意:大括号不能另起一行,否则就是另一行代码
执行过程:
先判断表达式的结果是true还是false,如果是true则执行代码块,如果是false,大括号中的代码是不执行的
例如:
1.如果8大于6,请输出8
if (8>6){
console.log(8);
}
2.如果一个数字大于另一个数字则输出大的数字
var num1=10;
var num2=20;
if (num1>num2){//结果是false,不执行下面的代码
console.log(num1);
}
3. 问:小明的年龄是否大于18岁,如果是成年了,则提示可以看电
var age=21;
if (age>=18){
console.log("可以看电影了");
}
4. 问:小明帅不帅,帅则显示:是真的帅
var str="帅";
if (str=="帅"){
console.log("是真的帅");
}
if-else语句
这是由两个分支组成的,只执行一个分支。中间的“-”起到分割作用,写代码是没有“-”的。
if-else语句的语法:
if(表达式){
代码1(这里并不是只能写一行代码,而是能写多行代码)
}else{
代码2
}
执行过程:
如果表达式的结果是true则执行代码1;如果是false,则执行代码2
例子:
问:小苏的年龄是否是成年人,如果是成年人则提示,可以看电影,否则;回家写作业
var age=10;
if (age>=18){
console.log("可以看电影");
}else{
console.log("回家写作业");
}
根据描述来分析,成年人是18岁。
如果age大于等于18,那么执行console.log("可以看电影");
如果age小于18,那么执行console.log("回家写作业");
由于age=10,代入到if条件里,10>=18,10小于18,所以执行console.log("回家写作业");
年龄一般都是用户自己输入的,不是已经在变量中固定写好的,所以需要修改如下:
prompt(“”);这是一个弹窗,可以输入值,输入的值在变量中,最终的结果是字符串类型。
prompt(“”);括号里面的双引号里面可以自由写文字,由我们自定义写的;比如:prompt(“请您输入您的年龄”);prompt(“请您输入一个数字”);
提示用户输入年龄:
var age=prompt("请您输入您的年龄");
//由于字符串类型不能用于比较,所以需要转换成数字类型
var age=parseInt(prompt("请您输入您的年龄"));
if (age>=18){
console.log("可以看电影");
}else{
console.log("回家写作业");
}
如果用户输入的不是数字,而是其他的文字之类的,那么结果会变成NaN,先不要纠结怎么去掉NaN,后面会学习。
(if语句只有一个分支;if-else语句有两个分支,最终执行一个分支;if-else if-else if-else if-else if-else if......else---多分支,最终也是执行一个)
if-else的练习
练习1.找出两个数字中的最大值
练习2.判断这个数字是奇数还是偶数
练习3.将练习2改为用户自己输入
三元表达式
运算符号: ? :
语法:
var 变量=表达式1?表达式2:表达式3
执行过程:
表达式1的结果是true还是false,如果表达式1的结果是true则执行表达式2,然后把结果给变量;如果表达式1的结果是false,则执行表达式3,把结果给变量。
总结:大多数情况下,使用if-else的语句可以用三元表达式的方式来表示
例子:
1.判断两个数字中的最大值
var x=10;
var y=20;
var result=x>y?x:y;
console.log(result);
执行过程,问x是否大于y,如果x大于y,则把x这个结果给result,如果x小于y,则把y这个结果给result
2.判断一个人是否是成年人
var age=20;
var result=age>=18?"成年人":"未成年";
console.log(result);
执行过程,先判断age是否大于18,如果大于18,,则把成年人这三个字赋值给result这个变量;如果小于18,则把未成年这三个字赋值给result这个变量
if-else if 语句...
这是由多个分支组成的,最后只执行一个分支。
语法:
if(表达式1){
代码1
}else if(表达式2){
代码2
}else if(表达式3){
代码3
}else{
代码4
}
else if---这种结构可以写多个,具体多少个看需求;
else---结构可以不用写的,具体也看需求。
执行过程:
先判断表达式1的结果,
如果为true则执行代码1;
如果为false,则判断表达式2;
如果表达式2为true则执行代码2;
如果为false,则判断表达式3;
如果表达式3为true,则执行代码3;否则执行代码4。
例子:
成绩的结果是在90到100(包含)之间,则显示A级
如果成绩的结果是在80到90(包含)之间,则显示B级
如果成绩的结果是在70到80(包含)之间,则显示C级
如果成绩的结果是在60到70(包含)之间,则显示D级
如果成绩的结果是在0到60(不包含)之间,则显示E级
var score=Number(prompt("请您输入您的成绩"));//这样写有bug,如果用户输入的是文字或者字母,那么会显示成E级。
//需要加个条件:if
//if (isNaN(score)){ } 如果为ture,则说明不是数字
if (!isNaN(score)){// !取相反的结果。如果为ture,则说明是数字
if (score>90&&score<=100){
console.log("A");
}else if (score>80){
console.log("B");
}else if (score>70){
console.log("C");
}else if (score>60){
console.log("D");
}else{
console.log("E");
}
}else{
console.log("您输入的有误")
}
这样写是有缺陷的,原因:打开页面就直接出现弹窗。(我们在打开网页是不会直接出现弹窗的)这是用来测试用的,后期会取消弹窗。
考虑到实际运用,需要把score=parseInt(prompt("请您输入您的成绩"))改为score==Number(prompt("请您输入您的成绩")); 分数可以允许有小数,用parseInt()的话,小数直接就没有了;Number在转换的时候比前两个更加严格
如果用户输入的是文字或者字母等其他,那么就不会显示出什么,这样体验不怎么好,可以在后面加个else{console.log("您输入的有误")}
练习4.判断一个年份是不是闰年
swith-case语句---多分支语句
语法:
switch(表达式(也可以是值)){
case值1:代码1;break(为了方便所以放在同一行);
case值2:代码2;break;
case值3:代码3;break;
case值4:代码4;break;
...可以写多个case
default:代码5;(最后的break可以省略不写)
}
执行过程:
获取表达式的值,和值1比较,如果一样,则执行代码1,遇到braek则跳出整个语句,后面代码不执行;
如果表达式的值和值1不一样,则和值2比较,如果相同则执行代码2,遇到break则跳出;否则和值3比较,相同则执行代码3,遇到break则跳出,否则和值4比较,相同则执行代码4,遇到break则跳出,否则直接执行代码5.
注意问题:
1.default后面的break是可以省略的
2.default也可以省略
3.switch-case语句中和case后面的值比较的时候使用的是严格的模式。
var num=“10”;switch(num){case“10”...} ;switch里面的num===case“10”。
4.break是可以省略的,但是它会一直执行下去,直到碰到break才停止。
例子:
1.获取一个人的成绩的级别,如果是A级则显示90到100直接的分数
如果是B级则显示80到90之间的分数
如果是C级则显示70到80之间的分数
如果是D级则显示60到70之间的分数
否则显示0到59之间
var level = "C";
switch (level) {
case "A":
console.log("90到100之间");
break;
case "B":
console.log("80到90之间");
break;
case "C":
console.log("70到80之间");
break;
case "D":
console.log("60到70之间");
break;
default:console.log("0到59之间");
}
2.根据数字显示对应的星期
var num = parseInt(prompt("请您输入一个星期的数字"));
switch (num) {
case 1:
console.log("星期一");
break;
case 2:
console.log("星期二");
break;
case 3:
console.log("星期三");
break;
case 4:
console.log("星期四");
break;
case 5:
console.log("星期五");
break;
case 6:
console.log("星期六");
break;
case 7:
console.log("星期日");
break;
default:
console.log("输入有误")
}
3.根据月份显示对应的天数
var month = 3;
switch (month) {
case 1:
console.log("31天");
break;
case 3:
console.log("31天");
break;
case 5:
console.log("31天");
break;
case 7:
console.log("31天");
break;
case 8:
console.log("31天");
break;
case 10:
console.log("31天");
break;
case 12:
console.log("31天");
break;
case 4:
console.log("30天");
break;
case 6:
console.log("30天");
break;
case 9:
console.log("30天");
break;
case 11:
console.log("30天");
break;
case 2:
console.log("29天");
break;
default:
console.log("请输入月份的数字");
break;
}
由于天数是一样的,可以省略如下
var month = parseInt(prompt("请输入月份"));
switch (month) {
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
console.log("31天");
break;//break要加上去,否则代码会一直执行下去,直到遇到break才会停止
case 4:
case 6:
case 9:
case 11:
console.log("30天");
break;
case 2:
console.log("29天");
break;
default:
console.log("请输入月份的数字");
break;
}
分支总结:
if语句:一个分支
if-else语句:两个分支,最终只执行一个
if-else if-else if...语句:多个分支,最终只执行一个
switch-case语句:多分支语句,最终只执行一个(必须要有break)
三元表达式:和if-else语句是一样的
什么时候使用if-else if...语句:一般是对范围的判断
什么时候使用switch-case语句:一般是对具体的值得判断
如果有多个发支,是针对范围的判断。一般选择if-else if语句
如果有多个分支,是针对具体的值判断,一般选择用switch-case语句
循环:一件事不停的或者重复的做
循环要有结束的条件,循环还应该有计数器(记录循环的次数)
while循环
while循环语法:
(程序代码是从0开始算起的,不是从1开始算起。0~9一共是10个数字。)
var 变量=0;(计数器)
while(循环的条件){
循环体;
计数器++;
}
执行过程:
先判断条件是否成立,(条件的结果是true还是false),如果是false,那么循环的代码(while的大括号中的代码都不执行),如果是true,那么先执行循环体,然后执行计数器,然后,直接去--->循环条件,再次判断是否成立,成立则继续执行循环体,否则跳出循环,执行完循环体之后,计数器加1,然后再次去循环的条件,判断,成立则循环,否则跳出循环体.....
(在循环当中,我们一般用i、j、k比较多一点的)(while循环不一定要计数器,变量可以重新赋值)
例子:
1.请输出10次:过年了
var i=0;//计数器,不可缺少
while (i<10){
console.log("过年了");
i++;//记录次数,不可缺少
}
2.请输出10次 哈哈我又变帅了
var i=0;//计数器
while (i<10){//要小于10,不能大于10,等于10的话就多了一次了
console.log("哈哈,我又变帅了");
i++;//记录次数,这个是一定要加上的,否则上面就会一直循环直到浏览器内存不够才停止、奔溃
}
var j=0;//计数器
while (j<10){//要小于10,不能大于10,等于10的话就多了一次了
console.log("哈哈,我又变帅了"+j);//加上j就可以显示多少次,从零开始数起,一共10次
j++;//记录次数,这个是一定要加上的,否则上面就会一直循环直到浏览器内存不够才停止
}
var k=0;//计数器
while (k<10){//要小于10,不能大于10,等于10的话就多了一次了
console.log("哈哈,我又变帅了"+(k+1));//括号里面的k+1显示的是从1开始数起,一共10次
k++;//记录次数,这个是一定要加上的,否则上面就会一直循环知道浏览器内存不够才停止
}//这个(k+1 )不会改变k++的值,k+1=1,k++=0要从下一次算起才是1,k+1和k++是没有关系的
不要光看,要多敲,在浏览器上面对比下才能清晰的看到区别。
do-while循环
语法:
do{
循环体
}while(条件);
执行过程:
先执行一次循环体,然后判断条件是否成立,不成立,则跳出循环,成立则执行循环体,然后再判断条件是否成立,成立则继续循环,否则跳出......
例子:
问用户:您觉得我帅吗?提示用户请输入y/n,如果n就一直问,我帅不帅,如果用户输入y,则结束,并提示用户,您真有眼光
do{
var result=(prompt("您觉得我帅吗?请输入y/n"));
i++;
}while (result!="y");
console.log("您真有眼光");
总结while和do-while循环:
while循环特点:先判断,后循环,有可能一次循环体都不执行
do-while循环特点:先循环,后判断,至少执行一次循环体
例子:
输出:哈哈,我又变帅了
var i=0;
do{
console.log("哈哈,我又变帅");
i++;
}while (i<10);
for循环
语法:
for(表达式1;表达式2;表达式3){
循环体;
}
执行过程:
先执行一次表达式1,然后判断表达式2;如果成立则直接跳出循环;如果表达式2成立,执行循环体的代码,结束后,跳到表达式3执行,然后跳到表达式2,判断表达式2是否成立,不成立,则跳出循环;如果表达式2成立,则执行循环体,然后再跳到表达式3,再跳到表达式2,判断是否成立。一直如此循环下去...
for循环相当于while循环
例子:
输出:哈哈,我又变帅了
for (var i=0;i<10;i++){
console.log("哈哈,我又变帅了");
}
for的练习
练习1:求1~100之间的和
练习2:求1~100之间所有能被3整除的数字的和
练习3:求1~100之间所有能被7整除的数字的和
补充知识:
alert 弹窗
console.log 在控制台显示
document .write(“ ”) 可以在网页直接显示出括号里面的内容;括号里面的内容可以是html标签,可以是字符串等。例如:document.write("吃饭睡觉打豆豆,闲得慌"); document.write("<a href=''>链接</a>") document.write("<br />");
例子:画五角星☆
画一个5行5列的星星,用document.write("☆") document.write("<br />");和for循环做出来
for (var j=0;j<5;j++){//控制有多少行五角星
for (var i=1;i<=5;i++){//控制一行有多少个五角星
document.write("☆");
}
document.write("<br />");//换行。如果不换行,那所有的五角星都会在同一行显示出来
}
for (var j=1;j<=5;j++){//控制有多少行五角星
for (var i=1;i<=j;i++){//控制一行有多少个五角星,
// 如果把i<=5改为i<=j,那么在浏览器会显示成第一行有一个五角星,第二行有两个五角星,以此类推(就像乘法口诀表那样)
//注意:如果把i<=5改为i<=j,那么上面控制行数的循环j要改为等于1(j=1),j要改为小于等于5(j<=5),j++不变
document.write("☆");
}
document.write("<br />");//换行。如果不换行,那所有的五角星都会在同一行显示出来
}
补充练习:写出乘法口诀表
练习参考答案,此答案只做参考不是标准答案。
if-else练习
练习1.找出两个数字中的最大值
var num1 = 10;
var num2 = 20;
if (num1 > num2) {
console.log(num1);
} else {
console.log(num2);
}
练习2.判断这个数字是奇数还是偶数
能被2整除的数是偶数,这里不能用“/”除号,要用“%”取余。当一个数字能被2整除余数为零,那么这个数是偶数
var number = 21;
if (number % 2 == 0) {
console.log("偶数");
} else {
console.log("奇数");
}
练习3将练习2改为用户自己输入(这里只能用parseInt,不能用 parseFloat,小数没有分奇数和偶数的,奇数和偶数只针对整数来说的,用Number也不合适)
(这里只能用parseInt,不能用 parseFloat,小数没有分奇数和偶数的,奇数和偶数只针对整数来说的,用Number也不合适)
var number = parseInt(prompt("请您输入一个数字"));
if (number % 2 == 0) {
console.log("偶数");
} else {
console.log("奇数");
}
练习4.判断一个年份是不是闰年
闰年:能被4整除但不能被100整除,或能被400整除的年份即为闰年
var year = 2020;
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
console.log("闰年");
} else {
console.log("平年");
}
for 循环
练习1:求1~100之间的和
var num = 0;
for (var i = 0; i < 100; i++) {
num += i;
}
console.log(num);
练习2:求1~100之间所有能被3整除的数字的和
var num1 = 0;
for (var i = 0; i < 100; i++) {
if (i % 3 == 0) {
num1 += i;
}
}
console.log(num1);
练习3:求1~100之间所有能被7整除的数字的和
var num1 = 0;
for (var i = 0; i < 100; i++) {
if (i % 7 == 0) {
num1 += i;
}
}
console.log(num1);
补充练习:写出乘法口诀表(思路)
1.先写出九行:9*9=81
document.write("9*9=81");//1
document.write("9*9=81");//2
document.write("9*9=81");//3
document.write("9*9=81");//4
document.write("9*9=81");//5
document.write("9*9=81");//6
document.write("9*9=81");//7
document.write("9*9=81");//8
document.write("9*9=81");//9
2.由于1写出了九行相同的9*9=0;可以用for循环表示,写成一条循环语句,用于控制每一行有几个9*9=81
for (var i=0;i<9;i++){
document.write("9*9=81");
}
3.加入document.write("<br />");换行,用for加上换行,写出九行九个9*9=81
for (var i=0;i<9;i++){ document.write("9*9=81");
}//1
document.write("<br />");
for (var i=0;i<9;i++){
document.write("9*9=81");
}//2
document.write("<br />");
for (var i=0;i<9;i++){
document.write("9*9=81");
}//3
document.write("<br />");
for (var i=0;i<9;i++){
document.write("9*9=81");
}//4
document.write("<br />");
for (var i=0;i<9;i++){
document.write("9*9=81");
}//5
document.write("<br />");
for (var i=0;i<9;i++){
document.write("9*9=81");
}//6
document.write("<br />");
for (var i=0;i<9;i++){
document.write("9*9=81");
}//7
document.write("<br />");
for (var i=0;i<9;i++){
document.write("9*9=81");
}//8
document.write("<br />");
for (var i=0;i<9;i++){
document.write("9*9=81");
}//9
document.write("<br />");4.由于3写出了九行相同的9*9=81的for循环,此时又可以再写一个for循环,用于控制行数
for (var k=0;k<9;k++){//控制有多少行9*9=81
for (var i=0;i<9;i++){//控制一行有多少个9*9=81
document.write("9*9=81");
}
document.write("<br />");
}
效果图:
9*9=819*9=819*9=819*9=819*9=819*9=819*9=819*9=819*9=81
9*9=819*9=819*9=819*9=819*9=819*9=819*9=819*9=819*9=81
9*9=819*9=819*9=819*9=819*9=819*9=819*9=819*9=819*9=81
9*9=819*9=819*9=819*9=819*9=819*9=819*9=819*9=819*9=81
9*9=819*9=819*9=819*9=819*9=819*9=819*9=819*9=819*9=81
9*9=819*9=819*9=819*9=819*9=819*9=819*9=819*9=819*9=81
9*9=819*9=819*9=819*9=819*9=819*9=819*9=819*9=819*9=81
9*9=819*9=819*9=819*9=819*9=819*9=819*9=819*9=819*9=81
9*9=819*9=819*9=819*9=819*9=819*9=819*9=819*9=819*9=81
5. 改变 document.write("9*9=81");这一条的公式
将document.write("9*9=81");变为document.write(i+"*"+k+"="+i*k);
i 取自自身for的i,(取自控制每一行有几个9*9=81这个for)
k 取自上边for的k,(取自用于控制行数的for)
+ 加号代表的是字符串的拼接
for (var k=0;k<9;k++){
for (var i=0;i<9;i++){
document.write(i+"*"+k+"="+i*k);
}
document.write("<br />");
}
效果图:
0*0=01*0=02*0=03*0=04*0=05*0=06*0=07*0=08*0=0
0*1=01*1=12*1=23*1=34*1=45*1=56*1=67*1=78*1=8
0*2=01*2=22*2=43*2=64*2=85*2=106*2=127*2=148*2=16
0*3=01*3=32*3=63*3=94*3=125*3=156*3=187*3=218*3=24
0*4=01*4=42*4=83*4=124*4=165*4=206*4=247*4=288*4=32
0*5=01*5=52*5=103*5=154*5=205*5=256*5=307*5=358*5=40
0*6=01*6=62*6=123*6=184*6=245*6=306*6=367*6=428*6=48
0*7=01*7=72*7=143*7=214*7=285*7=356*7=427*7=498*7=56
0*8=01*8=82*8=163*8=244*8=325*8=406*8=487*8=568*8=64
6.在页面显示出来的是从0开始算起,所以需要修改下i和k等于1;i和k<=9.
for (var k=1;k<=9;k++){
for (var i=1;i<=9;i++){
document.write(i+"*"+k+"="+i*k);
}
document.write("<br />");
}
效果图:
1*1=12*1=23*1=34*1=45*1=56*1=67*1=78*1=89*1=9
1*2=22*2=43*2=64*2=85*2=106*2=127*2=148*2=169*2=18
1*3=32*3=63*3=94*3=125*3=156*3=187*3=218*3=249*3=27
1*4=42*4=83*4=124*4=165*4=206*4=247*4=288*4=329*4=36
1*5=52*5=103*5=154*5=205*5=256*5=307*5=358*5=409*5=45
1*6=62*6=123*6=184*6=245*6=306*6=367*6=428*6=489*6=54
1*7=72*7=143*7=214*7=285*7=356*7=427*7=498*7=569*7=63
1*8=82*8=163*8=244*8=325*8=406*8=487*8=568*8=649*8=72
1*9=92*9=183*9=274*9=365*9=456*9=547*9=638*9=729*9=81
7.i与k对调位置的效果:
for (var k=1;k<=9;k++){
for (var i=1;i<=9;i++){
document.write(k+"*"+i+"="+i*k);
}
document.write("<br />");
}
效果图:
1*1=11*2=21*3=31*4=41*5=51*6=61*7=71*8=81*9=9
2*1=22*2=42*3=62*4=82*5=102*6=122*7=142*8=162*9=18
3*1=33*2=63*3=93*4=123*5=153*6=183*7=213*8=243*9=27
4*1=44*2=84*3=124*4=164*5=204*6=244*7=284*8=324*9=36
5*1=55*2=105*3=155*4=205*5=255*6=305*7=355*8=405*9=45
6*1=66*2=126*3=186*4=246*5=306*6=366*7=426*8=486*9=54
7*1=77*2=147*3=217*4=287*5=357*6=427*7=497*8=567*9=63
8*1=88*2=168*3=248*4=328*5=408*6=488*7=568*8=648*9=72
9*1=99*2=189*3=279*4=369*5=459*6=549*7=639*8=729*9=81
8.由于需求是要乘法口诀表,而不是九行九列,所以需要修改下。将i<=9改为i<=k;使得
第一行显示一个,第二行显示二个,第三行显示三个,以此类推到第九行显示九个
for (var k=1;k<=9;k++){
for (var i=1;i<=9;i++){
document.write(k+"*"+i+"="+i*k);
}
document.write("<br />");
}
改为:for (var k=1;k<=9;k++){
for (var i=1;i<=k;i++){
document.write(k+"*"+i+"="+i*k);
}
document.write("<br />");
}
效果图:
1*1=1
2*1=22*2=4
3*1=33*2=63*3=9
4*1=44*2=84*3=124*4=16
5*1=55*2=105*3=155*4=205*5=25
6*1=66*2=126*3=186*4=246*5=306*6=36
7*1=77*2=147*3=217*4=287*5=357*6=427*7=49
8*1=88*2=168*3=248*4=328*5=408*6=488*7=568*8=64
9*1=99*2=189*3=279*4=369*5=459*6=549*7=639*8=729*9=81
总结:
for (var k=1;k<=9;k++){
//var k=1;定义变量并初始化,这个是用于控制行数的,从1开始算起
//k<=9;当k小于9或者k=9时,将不再执行,这是给定一个条件,满足这个条件就执行,不满足则跳出循环
//k++;计数器,用于循环
//for(var k=1;k<=9;k++)的循环体是for (var i=1;i<=k;i++){for(var i=1;i<=9;i++){document.write(k+"*"+i+"="+i*k);}document.write("<br />");}
for (var i=1;i<=k;i++){
//var i=1;定义变量并初始化,这个是用与控制每一行有多少个,从1开始算起
//将i<=9改为i<=k;使得第一行显示一个,第二行显示二个,第三行显示三个,以此类推到第九行显示九个
//i++;计数器,用于循环条件
document.write(k+"*"+i+"="+i*k);//循环体
//当i<=9;i++;这个条件满足才执行,否则跳出循环不再执行
// i取自自身for的i,(取自控制每一行有几个9*9=81这个for)
// k取自上边for的k,(取自用于控制行数的for)
// + 加号代表的是字符串的拼接
//如果需要将左边的都显示的是1*1=1,1*2=2这种的话,只需要将i*k改个位置,改为k*i就可以了
}
document.write("<br />");
}
拓展:理解了乘法口诀表的思路之后,可以理解用表格写出乘法口诀表
用document.write("<table border='1' cellpadding='0' cellspacing='0'>");
document.write("<tr>");
document.write("<td>");
document.write("</td>");
document.write("</tr>");
document.write("</table>") ;做出来
参考思路:
//创建一个表格
document.write("<table border='1' cellpadding='0' cellspacing='0'>");//表格的开始标签
for (var i=1;i<=9;i++){//控制行数
document.write("<tr>");//表格有多少行(开始标签)
for (var j=1;j<=i;j++){//控制格数
document.write("<td>");//表格有多少列
document.write(j+"*"+i+"="+i*j);//这个步骤与乘法口诀表相似
document.write("</td>");//结束标签
}
document.write("</tr>");//结束标签
}
document.write("</table>") ;//表格的结束标签
代码不是用来看的,拿起手尽情的敲吧!
(大佬们,有错的话请指出来方便我改进)
JS笔记之第二天的更多相关文章
- JS笔记 入门第二
输出内容 document.write(); alert("hello!"); alert(mynum); </script> 注:alert弹出消息对话框(包含一个确 ...
- EC笔记:第二部分:12、复制对象时勿忘其每一个成分
EC笔记:第二部分:12.复制对象时勿忘其每一个成分 1.场景 某些时候,我们不想使用编译器提供的默认拷贝函数(包括拷贝构造函数和赋值运算符),考虑以下类定义: 代码1: class Point{ p ...
- Stealth视频教程学习笔记(第二章)
Stealth视频教程学习笔记(第二章) 本文是对Unity官方视频教程Stealth的学习笔记.在此之前,本人整理了Stealth视频的英文字幕,并放到了优酷上.本文将分别对各个视频进行学习总结,提 ...
- Jquery笔记之第二天
Jquery笔记之第二天 jQuery - 获取内容和属性 获得内容 - text().html() 以及 val() <script> $(document).ready(functio ...
- 【Git 使用笔记】第二部分:基本命令 和 单分支开发
git 基本命令 git add . git commit -am "请填写你NB的备注" git fetch --all git fetch -p //如果远程分支删除了,本地 ...
- 红帽学习笔记[RHCSA] 第二周
目录 红帽学习笔记[RHCSA]第二周 环境 第七课[网络配置相关] 在Vmware中添加网卡 将网卡添加到虚拟机上 关于网卡命名规则 配置网络 网络配置命令总结 更改hostname 关于SSH的一 ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十三章:角色动画
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十三章:角色动画 学习目标 熟悉蒙皮动画的术语: 学习网格层级变换 ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十二章:四元数(QUATERNIONS)
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十二章:四元数(QUATERNIONS) 学习目标 回顾复数,以及 ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十一章:环境光遮蔽(AMBIENT OCCLUSION)
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十一章:环境光遮蔽(AMBIENT OCCLUSION) 学习目标 ...
随机推荐
- java反射机制梳理
java反射机制梳理 Java反射简介 反射简介 编译和运行 编译时刻加载类是静态加载类.运行时刻加载类是动态加载类 要让Java程序能够运行,那么就得让Java类要被Java虚拟机加载.Java类如 ...
- Python - Unittest小结
一.Unittest 单元测试框架,可用于自动化测试用力组织,执行,输出结果 二.Unittest构成 Test Case Test Suite Test Fixture Test Runner (图 ...
- POI导出excel的三种方式
原文链接:https://www.cnblogs.com/zhaoblog/p/7661245.html poi导出excel最常用的是第一种方式HSSFWorkbook,不过这种方式数据量大的话会产 ...
- 3万字总结,Mysql优化之精髓
本文知识点较多,篇幅较长,请耐心学习 MySQL已经成为时下关系型数据库产品的中坚力量,备受互联网大厂的青睐,出门面试想进BAT,想拿高工资,不会点MySQL优化知识,拿offer的成功率会大大下降. ...
- pycharm破解码
今天又遇到了pycharm注册码失效的问题: 找到了一个好用的破解教程,为了能够尽快的使用,我用的是注册码的方式 教程链接:https://www.cnblogs.com/yuuje/p/101009 ...
- POJ_1222_高斯消元
题目描述: 每组数据给出一个5*6的0 1矩阵,每次操作可以把某个位置及其四周的位置0 1置换,要求输出操作位置的矩阵. 思路: 每个位置操作2次则等于没有操作,所以每个位置有操作和不操作两种选择,爆 ...
- java4选择结构 二
public class jh_01_为什么使用switch选择结构 { /* * 韩嫣参加计算机编程大赛 * 如果获得第一名,将参加麻省理工大学组织的1个月夏令营 * 如果获得第二名,将奖励惠普笔记 ...
- sqlserver install on linux chapter two
The previous chapter is tell us how to install sqlerver on linuix Today, we will see how to make it ...
- Shell:setfacl缩小普通用户的权限
简介 我们在使用jumpserver的过程中,会向主机推送普通用户,但普通用户有上传下载文件的权限,要想对这些权限进行管控就比较困难,之前考虑通过将$PATH变量下的命令的权限设置为750,设置完发现 ...
- DG参数 LOG_ARCHIVE_DEST_n
DG参数 LOG_ARCHIVE_DEST_n This chapter provides reference information for the attributes of the LOG_AR ...
