vue_day01
Vue_day01
1. 认识vue
1.1 什么是vue
(1)Vue是构建界面的渐进式的js框架
(2)只关注视图层, 采用自底向上增量开发的设计。
(3)Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。 --数据双向绑定
一句话:vue就是做界面的js框架 (jquery/easyui)
1.2vue怎么使用
(1)在项目里面 运行 npm install vue
(2)在页面引入vue.js
<script type="text/javascript" src="node_modules/vue/dist/vue.js"></script>
(3)测试代码
<body>
<div id="app">
{{name}}
</div>
<script>
new Vue({
el:"#app",
data:{
name:"xxxx"
}
});
</script>
1.3 el挂载
el:挂载,把vue这个对象 挂载到对应的标签上面去
el方式:
(1)id的方式进行挂载
<body>
<div id="app">
{{name}}
</div>
<script>
new Vue({
el:"#app",
data:{
name:"xxxx"
}
});
</script>
(2) class方法进行挂载
<body>
<div class="app">
{{name}}
</div>
<script>
new Vue({
el:".app",
data:{
name:"xxxx"
}
});
</script>
1.4 data数据
data:放字符串 对象 和数组 都OK
data: {
"show": true,
"hidden": false,
"score": 66
}
1.5 methods方法
方法methods:
methods:{
changeData(){
console.log(this.msg);
}
}
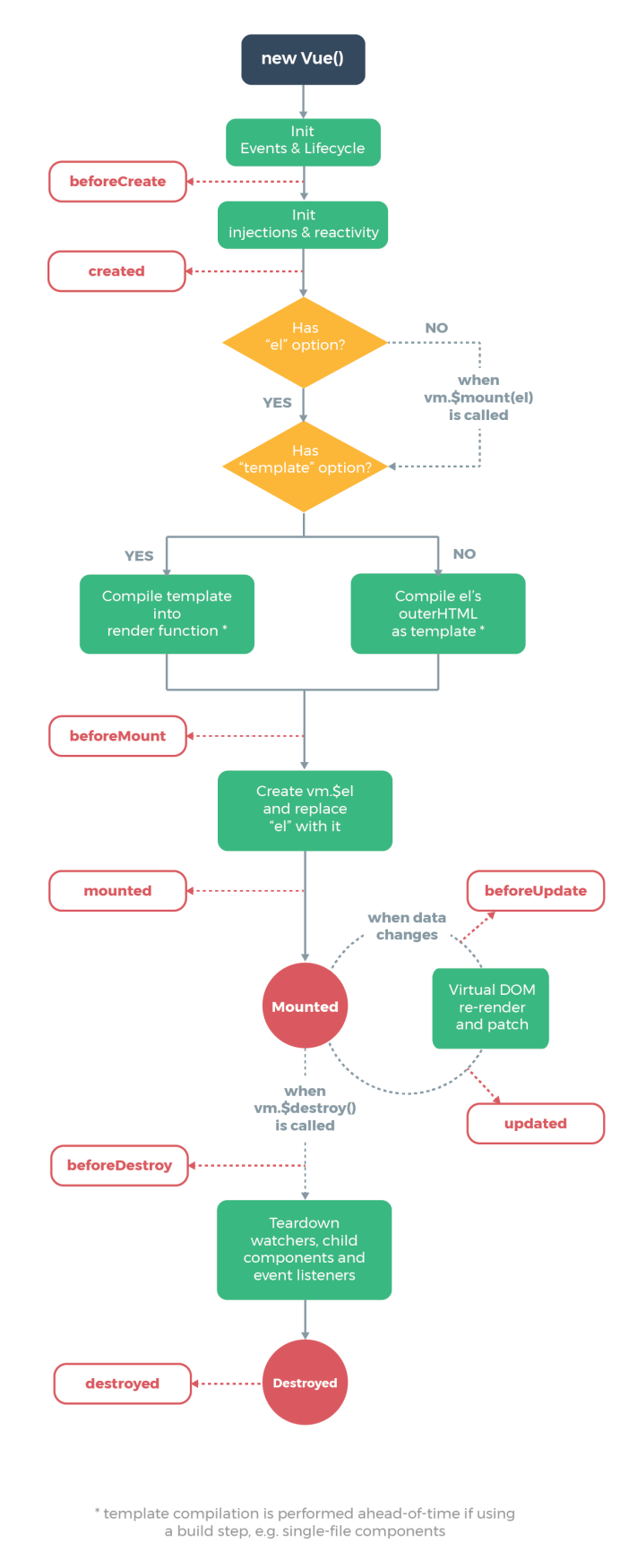
1.6 vue的生命周期
1.7 数据的双向绑定
<body>
<div id="app">
<input type="text" v-model="msg" v-on:change="changeData"/>
<div>
{{msg}}
</div>
</div>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
name: "信息",
msg: "test"
},
methods:{
changeData(){
console.log(this.msg);
}
}
});
</script>
2.vue指令
2.1 v-for
循环
<body>
<div id="app">
循环数组
<ul>
<li v-for="hobby in hobbys">
{{hobby}}
</li>
</ul>
<hr>
循环对象
<ul>
<li v-for="u in user">
{{u}}
</li>
</ul>
<hr/>
带索引循环数组
<ul>
<li v-for="(hobby,index) in hobbys">
{{hobby}}==={{index}}
</li>
</ul>
<hr/>
循环对象
<ul>
<li v-for="(value, key, index) in user">
{{key}} == {{value}} ---> {{index}}
</li>
</ul> <hr/>
循环json数据
<table>
<thead>
<tr>id</tr>
<tr>name</tr>
<tr>age</tr>
<tr>sex</tr>
</thead>
<tbody>
<tr v-for="student in students">
<td>{{student.id}}</td>
<td>{{student.name}}</td>
<td>{{student.age}}</td>
<td>{{student.sex}}</td>
</tr>
</tbody>
</table>
</div>
</body>
<script>
var app = new Vue({
el:"#app",
data: {
user: {
name: "德莱文",
age: 18,
sex: "男"
},
hobbys: ["打篮球", "踢足球", "打羽毛球"],
students: [
{id: 1, name: "刘备", age: 29, sex: "男"},
{id: 2, name: "貂蝉", age: 30, sex: "女"},
{id: 3, name: "吕布", age: 31, sex: "男"}
]
}
});
</script>
2.2 v-bind
绑定的标签里面属性的值
<body>
<div id="app">
<img width="100" src="img/11.jpg"/>
<img width="100" v-bind:src="imgSrc">
<img width="100" :src="imgSrc"/>
<input type="text" name="username"/>
<input v-bind="props"/>
</div>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
imgSrc:"img/11.jpg",
props:{
type:"text",
name: "username"
}
}
});
</script>
2.3 v-show
控制display这个属性
<body>
<div id="app">
<div v-show="show">show show show ...</div>
<div v-show="hidden">hidden hidden hidden...</div>
<div v-show="score > 80">if if if</div>
</div>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
"show":true,
"hidden":false,
"score":66
}
});
</script>
2.4 v-if/else
如果不成立 ,在页面无法看到
<body>
<div id="app">
<div v-if="age , 18">你还年轻,还可以玩一下</div>
<div v-else-if="age > 20 && age < 60">小伙子,我这里有一本java的秘籍要不要看一看?</div>
<div v-else>
可以退休啦~~
</div>
</div>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
"show": true,
"hidden": false,
"score": 66
}
});
</script>
2.5 v-model
控制标签里面value 完成双向绑定
<body>
<div id="app">
绑定普通的字符串值
<input v-model="inputValue" />
{{inputValue}} <h1>绑定到type=checkbox的input表单元素</h1>
打篮球:<input type="checkbox" v-model="checkboxValue" value="打篮球"><br/>
踢足球:<input type="checkbox" v-model="checkboxValue" value="踢足球"><br/>
data中的值:{{checkboxValue}} <h1>绑定到type=radio的input表单元素</h1>
打篮球:<input type="radio" v-model="radioValue" value="打篮球"><br/>
踢足球:<input type="radio" v-model="radioValue" value="踢足球"><br/>
data中的值:{{radioValue}} <h1>绑定到文本域的值</h1>
<textarea v-model="textAreaValue"></textarea>
data中的值:{{textAreaValue}} 下拉的值
<select v-model="skills">
<option value="rap">rap</option>
<option value="唱">唱</option>
<option value="跳">跳</option>
</select>
{{skills}}>
</div>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
inputValue:"输入的text值",
checkboxValue:["踢足球"],
radioValue:"打篮球",
textAreaValue: "溜了溜了...",
sills:"唱" }
});
</script>
vue_day01的更多相关文章
随机推荐
- javaweb-codereview 学习记录-5
1.关于URLConnection 应用程序利用url与远程通信的所有类的超类 jdk1.8中支持的协议包括以上这些,gopher在jdk8中取消了. java中默认对(http|https)做了一些 ...
- e.detail.value 获取input的值
inputId(e) { this.setData({ inputId: e.detail.value }) },
- C++对于C故有问题的改进
C++继承了所有的C特性,并且提供了更丰富的语法和特性(OOP支持.模板支持等),并且拥有和C语言同样出色的运行效率.针对C语言的固有问题,C++做出了如下的升级: 所有变量都可以在需要使用时再定义( ...
- void * 和 void 在函数返回值中的区别
一个很容易糊涂的问题. 在函数的返回值中, void 是没有任何返回值, 而 void * 是返回任意类型的值的指针. 还是看代码吧: #include <stdlib.h> #inclu ...
- Spanner的TrueTime与事务
Spanner的TrueTime与事务 Spanner是谷歌的分布式数据库,发表于著名论文Spanner: Google's Globally-Distributed Database,它创造性的采用 ...
- 第3章 JDK并发包(四)
3.2.5 自定义线程创建:ThreadFactory 线程池的主要作用是为了线程复用,也就是避免了线程的频繁创建. ThreadFactory是一个接口,它只有一个方法,用来创建线程: Thread ...
- OFDM Modulation Scheme
- [1天搞懂深度学习] 读书笔记 lecture I:Introduction of deep learning
- 通常机器学习,目的是,找到一个函数,针对任何输入:语音,图片,文字,都能够自动输出正确的结果. - 而我们可以弄一个函数集合,这个集合针对同一个猫的图片的输入,可能有多种输出,比如猫,狗,猴子等, ...
- VFP执行 SQL Server 储存过程示例
PUBLIC errvalPUBLIC errmsgPUBLIC handleerrval=0errmsg=' ' *Sql Server 连接参数sourcename= 'test'user= 's ...
- Keepalived 介绍 原理
keepalived是什么: 这里先和前面的LVS 联系一下,我们平时使用一台机器运行 LVS 进行数据的转发,这里会有两个问题1.如果这台LVS 故障了怎么办?整个集群系统都会停止工作2.LVS后端 ...